
「基礎から学ぶReact Native入門」で2024年に入門した記録 その3
P.84 リスト7.1 widthとheightを指定したコンポーネント
このコード自体は動作するが、図7.3にあるようにY座標がノッチの下からとならず、時計表示に重なって表示される。

これはどうもSafeAreaContextというのを使うとよさそうなので、使ってみる。
ExpoでのSafeAreaViewでデバイス別の余白設定 (zenn.dev)
npx expo install react-native-safe-area-contextimport { SafeAreaProvider, SafeAreaView } from 'react-native-safe-area-context'; <SafeAreaProvider>
<SafeAreaView>
<View style={styles.container}>
<Text>200 x 100</Text>
</View>
</SafeAreaView>
</SafeAreaProvider>こんな感じにコードを修正すると以下のような感じになる。

そのあとの手順を進めて気が付きましたが、なぜかリスト7.5のコードではしれっとSafeAreaViewが書かれています😯
P.91 リスト7.5 position: 'absolute'を使う
このサンプルコードでは以下のようなコードが出てくる。
import { WidthHeight } from './WidthHeight';このコードがちゃんと通るにはP.84のリスト7.1などをコンポーネントとして別のファイルに作成しておく必要がある。コンポーネントとして別ファイルを作成する方法はP.42の「実装を隠蔽できる」のところで説明されている。が、テキトーにサンプルコードの動作を確認するだけと思って進めていると、全部App.jsに書いてしまっているので、ここで引っ掛かります。
const styles = StyleSheet.create({
container: {
flex: 1,
},の部分でflexというプロパティを1に設定しているが、これは
React Native flexプロパティ、段組配置、固定要素配置方法 #JavaScript - Qiita
flexプロパティは画面上に対する要素のflexDirection方向の大きさの比率となります。
だそうです。
で、SafeAreaViewの中にViewを配置してViewのほうにflexを設定しちゃうと、SafeAreaViewの高さがゼロのままのようなので期待するレイアウトにならない。なので、SafeAreaViewのほうもflexを1に設定する。
<SafeAreaProvider>
<SafeAreaView style={{flex:1}}>
<View style={styles.container}>
<WidthHeight/>
<MarginPadding/>
<Flexbox />
<View style={styles.button}/>
</View>
</SafeAreaView>
</SafeAreaProvider>P.98 サンプルプロジェクトを作成する
ここは新しい“Local Expo CLI”を使うのを忘れずに。なので、
npx create-expo-app paper-sample --template blankでプロジェクトを作成する。
P.99 リスト8.2 App.jsとsrc/Main.js
このリストのコードを入力しているときに気が付いたが、
import React from "react" はもう要らない #JavaScript - Qiita
import React from "react";はReact 17以降は必要ないよ。16以前は必要だよ。
コンパイラが自動でインポートしてくれるようになったよ。
とのことなので、App.jsとsrc/Main.jsともに以下の行は入力しなくてよい。
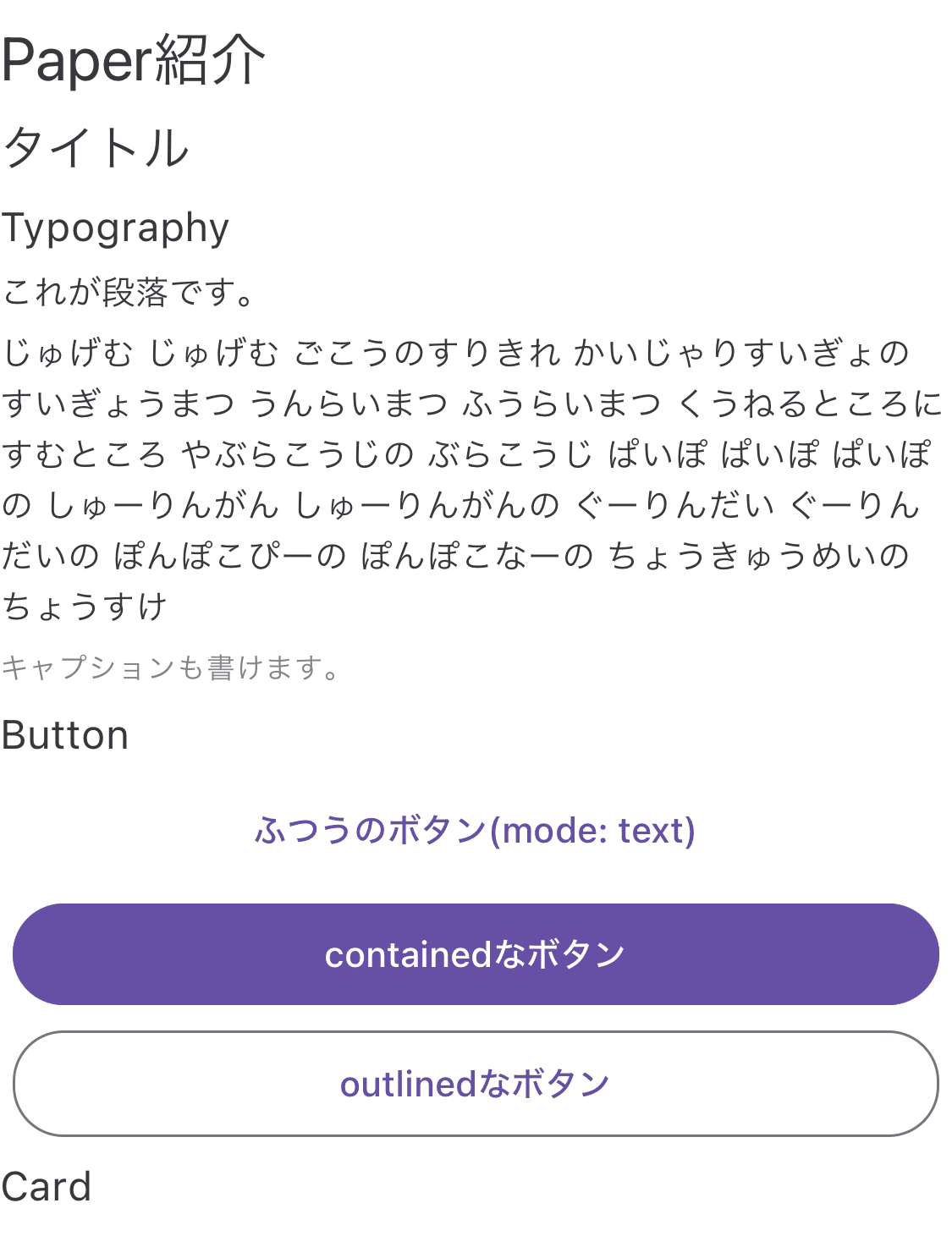
P.103 図8.7 ボタンの種類
このページにあるスクリーンショットのボタンはReact Native Paperのバージョンがv5.xではないので、既定の角の丸みが小さい。borderRadiusを5くらいに設定すると、スクリーンショットのものと外観が近くなる。

8章までの主な差分はこれでおしまい。
「基礎から学ぶReact Native入門」で2024年に入門した記録 その4|YUYA YAMAKI (note.com)に続く。
この記事が気に入ったらサポートをしてみませんか?
