
「基礎から学ぶReact Native入門」で2024年に入門した記録 その1
基礎から学ぶReact Native入門 電子書籍|翔泳社の本 (shoeisha.co.jp)
「基礎から学ぶReact Native入門」は2021年に出版された本です。なので、当然いろいろと古くなっている部分があるでしょうから、その差分をここに記載していこうと思います。
P3 前提環境
Node.js環境を準備できていない方は、別途インストールしてください。
と記載されているので、以下のページを参考にnvm-windowsとNode.jsをインストールする。
nvm-windows の導入と簡単な操作をやってみた #Node .js - Qiita
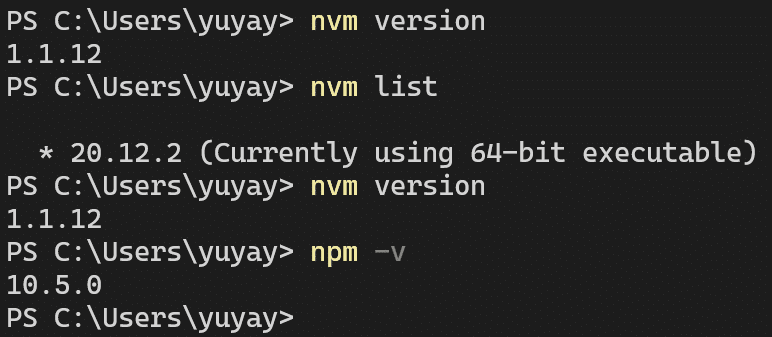
今回インストールしたものの各バージョンはこんな感じ。

P.28 リスト2.1 初期状態のpackage.json
{
"name": "my-first-react-native-app",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web"
},
"dependencies": {
"expo": "~50.0.14",
"expo-status-bar": "~1.11.1",
"react": "18.2.0",
"react-native": "0.73.6"
},
"devDependencies": {
"@babel/core": "^7.20.0"
},
"private": true
}各種バージョンが上がっている以外にも、なくなっているものや増えているものがあります。
P.32 Expo Goによるアプリ実行
Expo Goを使うにはアカウントが必要のようなので、アカウントを作成してログインする。
Expoのアカウントを作ってReact Nativeの開発環境を整える #JavaScript - Qiita
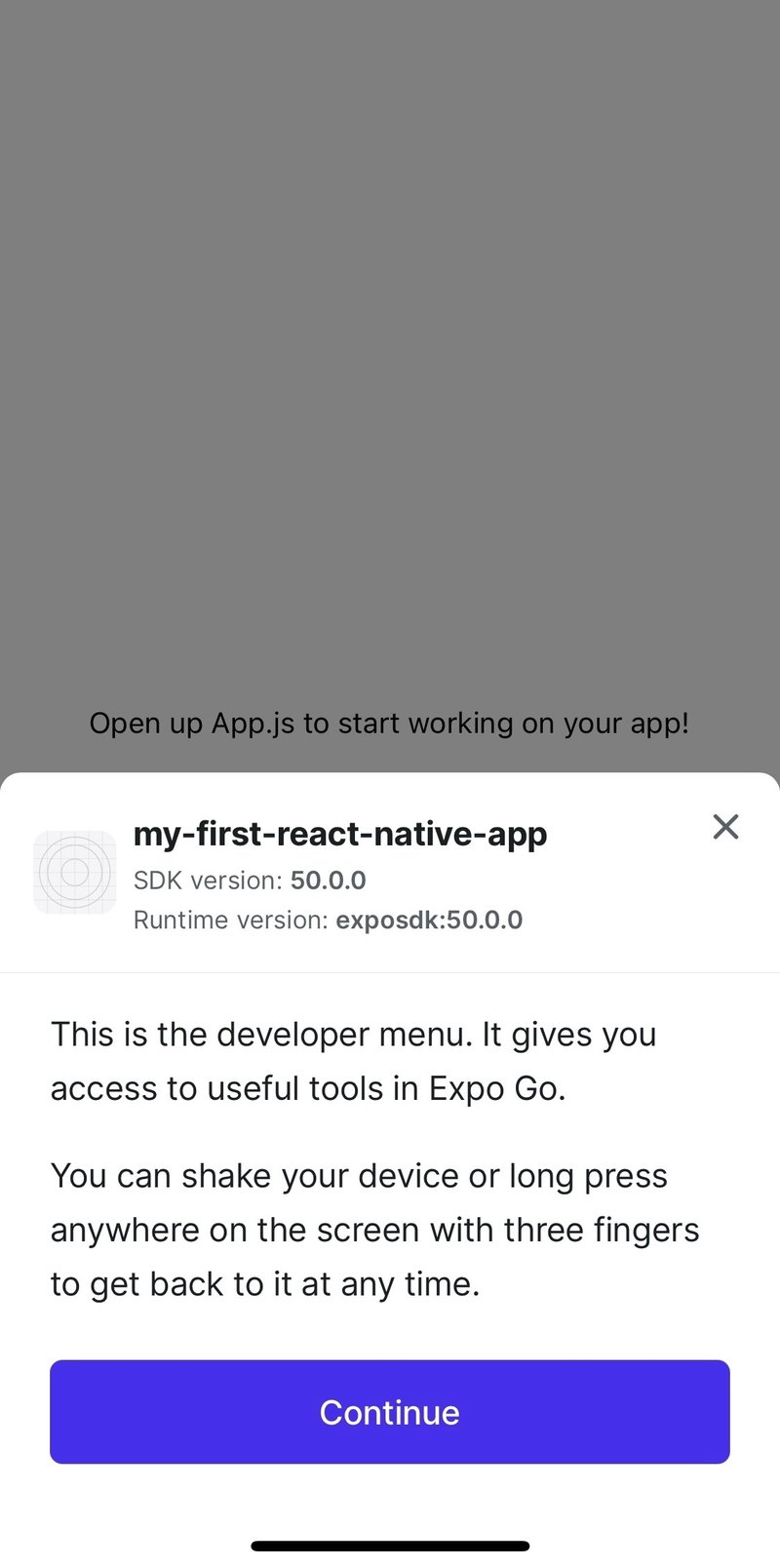
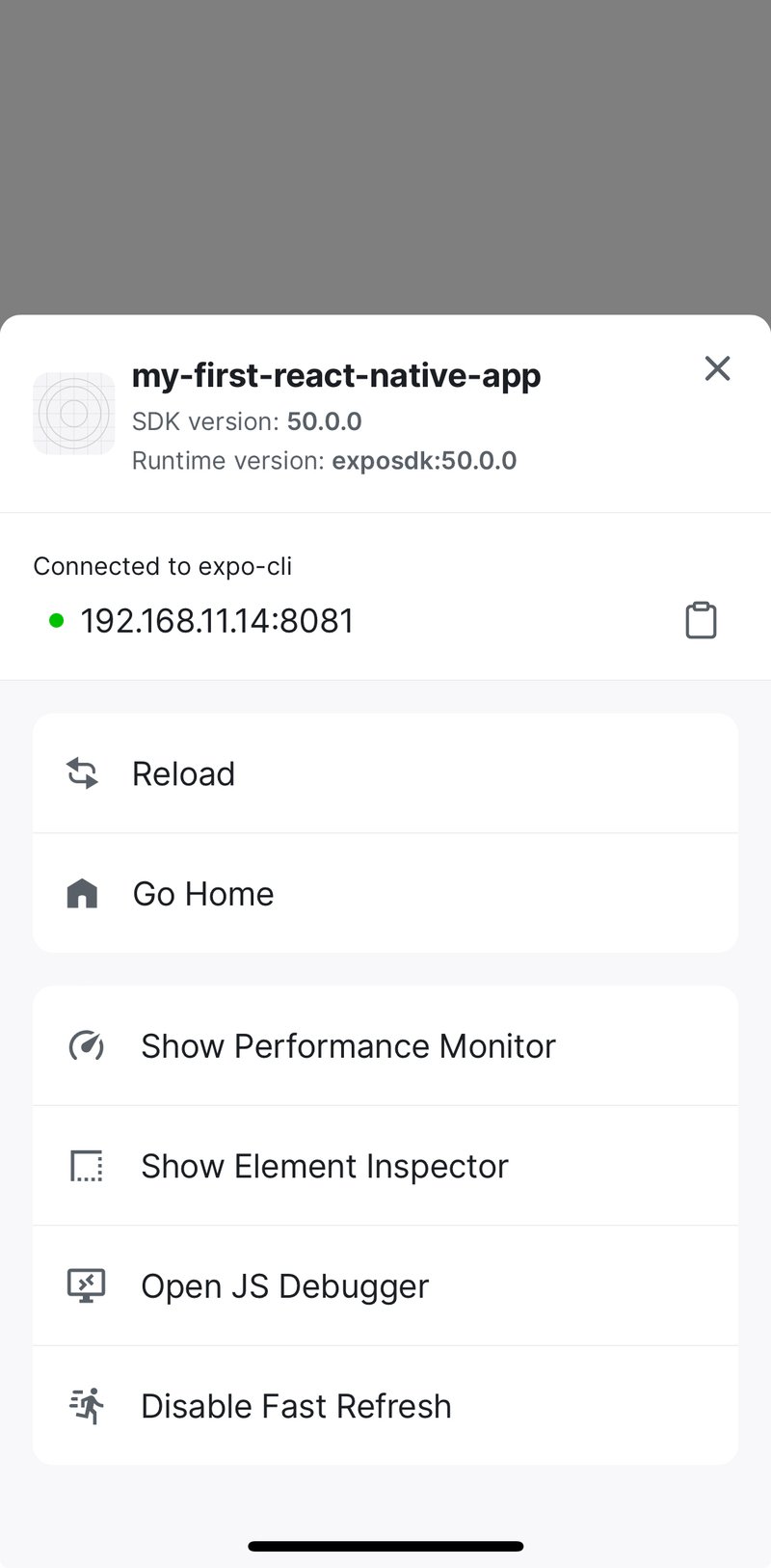
P.33 シェイクして表示されるデバッグメニュー
AndroidとiOSの差なのか、アプリ自体がアップデートされているからなのかはわからないが、書籍のスクリーンショットとはだいぶ異なる。


2章までの主な差分はこれでおしまい。
この記事が気に入ったらサポートをしてみませんか?
