
Photoshopのレイヤーって何?&基本的な一連の動作をしてみよう
※はてなブログより移動※
こんにちは。
フェイクスイーツクリエイター ユウミンカフェです。
初心者向けフェイクスイーツPhotoshopレタッチ(画像編集)講座
使用ソフト Photoshop CS5
パソコン Windows
今回の記事では
Photoshop画面の簡単な説明
Photoshopの「レイヤー」の説明
基本的な一連の動作をしてみよう
(「画像を開く」〜「保存」、「新規作成」〜「保存」だけ!)
Photoshop画面の簡単な説明
①メニューバー
②ツールバー
③レイヤー
①、は前回の記事でショートカットキーのご紹介をしたので
実はあまり触りません(^^;
必要に応じて記載致します。
②ツールバー
※見やすいように拡大しています。
この中でも私のヘッダーを作成するくらいなら…

これくらいしか使いません。
使用頻度
よく使う→赤
使う→青
使う時使わない時がある→黒
ツールバーの説明
①選択ツール
基本的にはこのツール。紙とペンでしたらペンにあたる部分(個人的イメージ)
②自動選択ツール
レタッチでよく使います。クリックしたら一定の範囲を選択してくれます。
イメージ的にはパソコンに元から入っている「ペイント」の「バケツ」の選択バージョン。とても大切。
③なげなわツール
自動選択(②)、長方形選択(⑩)と違い、フリーハンドでなぞった部分を選択してくれます。スキャナーで取り込んだ手書き文字をレタッチする際によく使用しています。
④修正ブラシツール
きれいな画像を作るために非常に大切なツール。撮影時に写ってしまったホコリ等を消せる、等(今後の記事に詳細を記載)。
⑤消しゴム
実際の消しゴムのように選択した部分を消します。
⑥ぼかし
ぼかします。一眼レフを持っていなかった時は、こちらのツールで背景をぼかしたりしていました。
⑦スポイトツール
選択した部分(ポイント)の色を的確に取ってくれます。
⑧文字ツール
文字を入れたい時。
⑨切り抜きツール
選択した範囲でトリミングしてくれます。撮影時に「ちょっと広範囲で撮影しちゃったな」という時はこちらでトリミング。
⑩長方形選択ツール
長方形に「選択」してくれます。
※各ツールを選択すると
メニューバーの下にツールバーが出てきます。
それぞれの詳細を変更できます。
③レイヤー
以下で説明致します。
さて、よく聞くPhotoshopのレイヤーって何?
レイヤーとは?
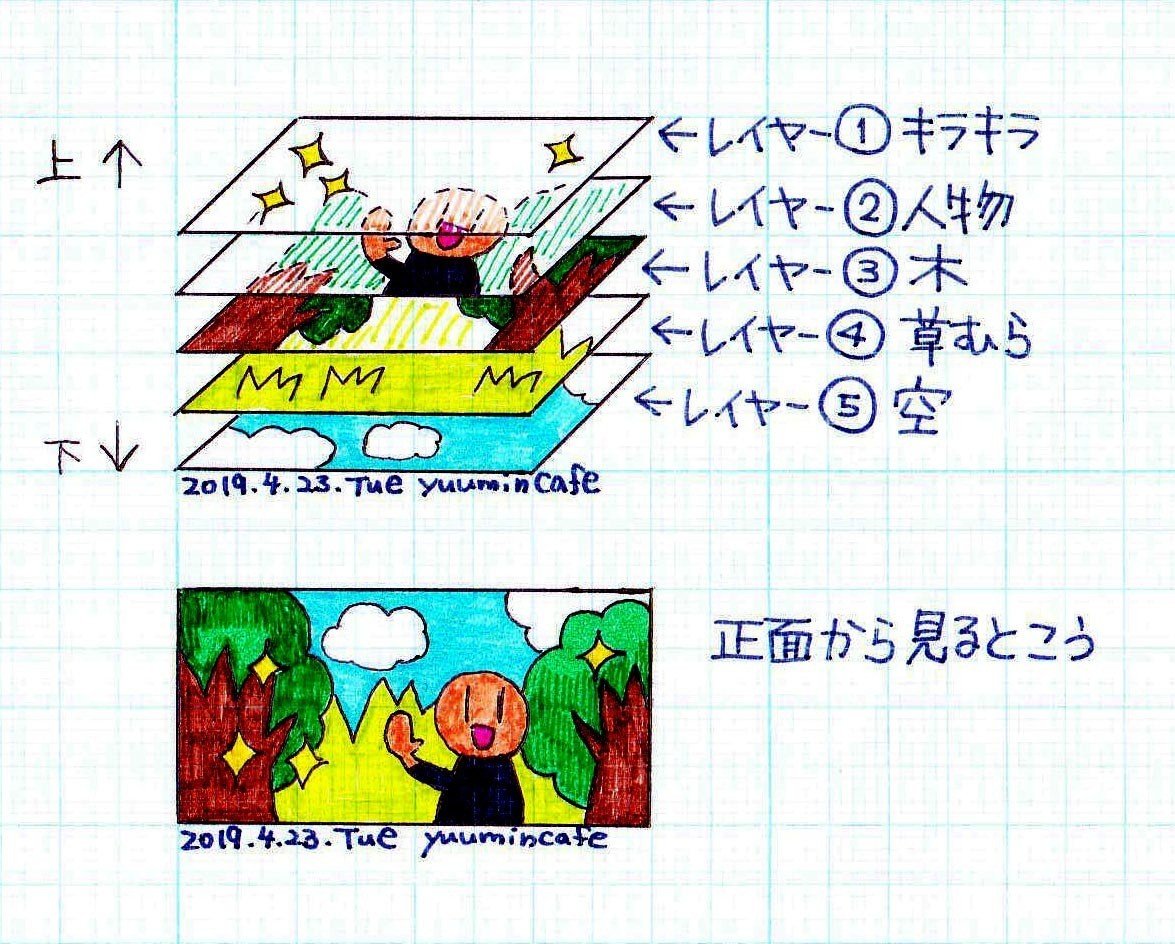
昔のセル画アニメーションを例にすると非常に分かりやすいです。
こちらの画像の

各それぞれを「レイヤー」と呼びます。
エフェクトのレイヤーであったり
人物のレイヤーであったり
背景のレイヤーであったり…
それぞれが分かれていて、今画面で見えているのは「それら全てが重なったもの」になります。
一番上が一番近く、下になるほど後ろへ行きます。
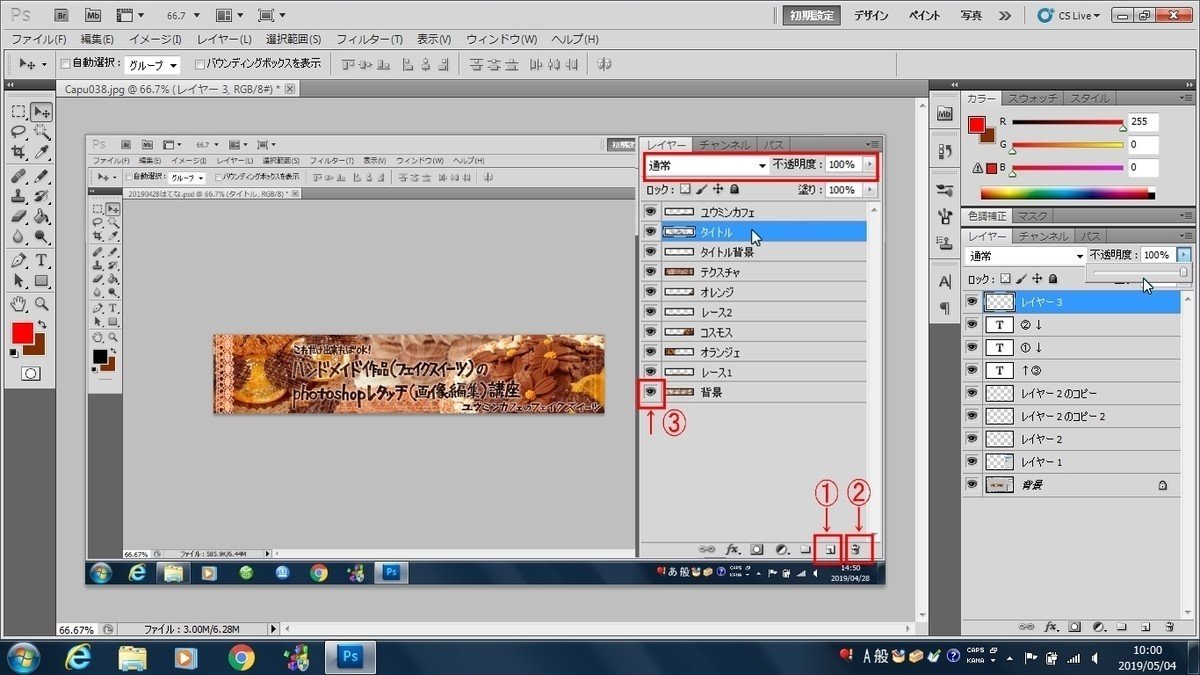
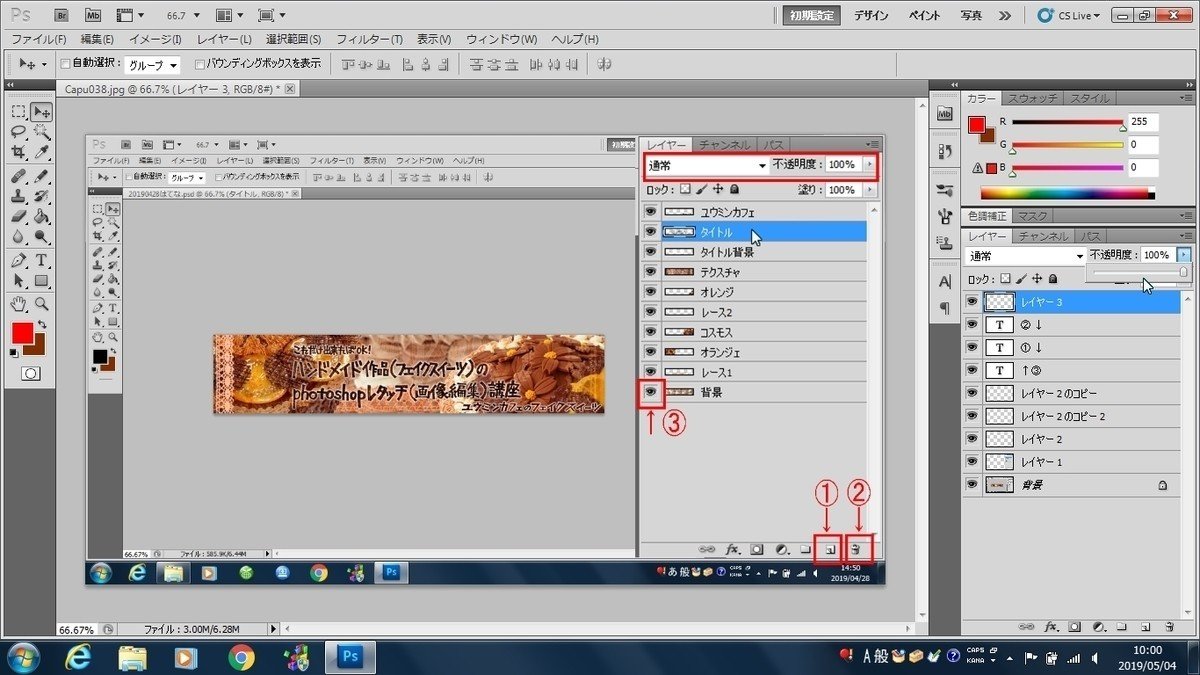
Photoshopで言うレイヤーとは先程のこの部分の事です。

※見やすいように拡大しています。
私のレタッチで使うのはこの部分位。
①新規レイヤーをつくる
②ゴミ箱
選択したレイヤーを廃棄する
③レイヤーの表示・非表示
「このレイヤーがない状態を確認したい」という時は、対象レイヤーのこの目の部分をクリックすると非表示に出来ます。

上部分囲みはエフェクト・濃度。
「このレイヤーをどういう状態にしますか?」というもの。
基本的には「通常」となっています。色々な効果があるので、ご自身のブランドイメージのエフェクトを色々試してみてください◎
使用例:ユウミンカフェは一番上のレースのレイヤー(レイヤー名:テクスチャ)を「オーバーレイ」にし、
濃度を下げてかけています(文字にもかけてしまうとボヤッとした印象になってしまうので、文字の下までのレイヤーにかかるようにしています。)
レイヤーの名前の変え方

名前を変更したいレイヤーの文字の部分をダブルクリックします。

そうすると変更できるようになるので、好きな名前を入れます。

ENTERを押して完了。
レイヤー名を分けておくと編集しやすい&分かりやすいです。
メニューバーの「ウィンドウ」とは?

ちなみに、画面は自分好みにカスタムできるので、
メニューバーの「ウィンドウ」という所をクリックして、チェックを付けたりはずしたりしてみて下さいね。
自分の作業しやすい画面を見つけましょう◎
↑参考までにユウミンカフェのウィンドウの状態
※「ツールがいきなり消えた~!?」なんて時は、間違えてここのチェックを外してしまっている時です。
基本的な一連の動作をしてみよう
まず、レタッチより何より
画像を開いて保存してみよう
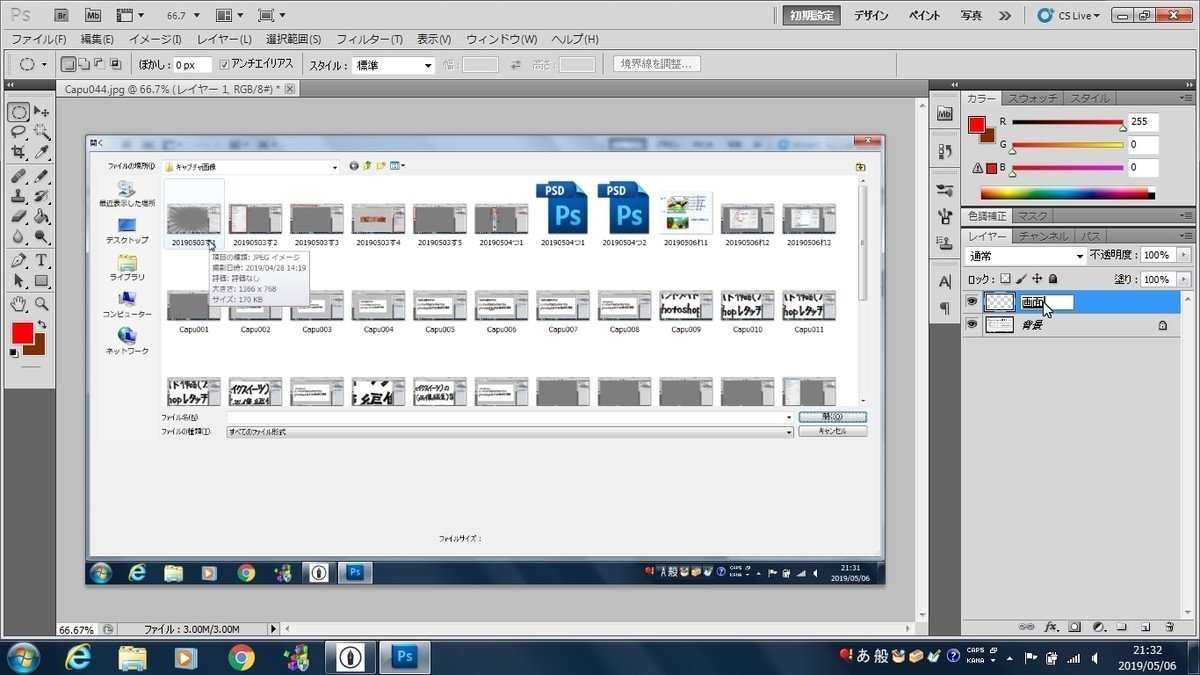
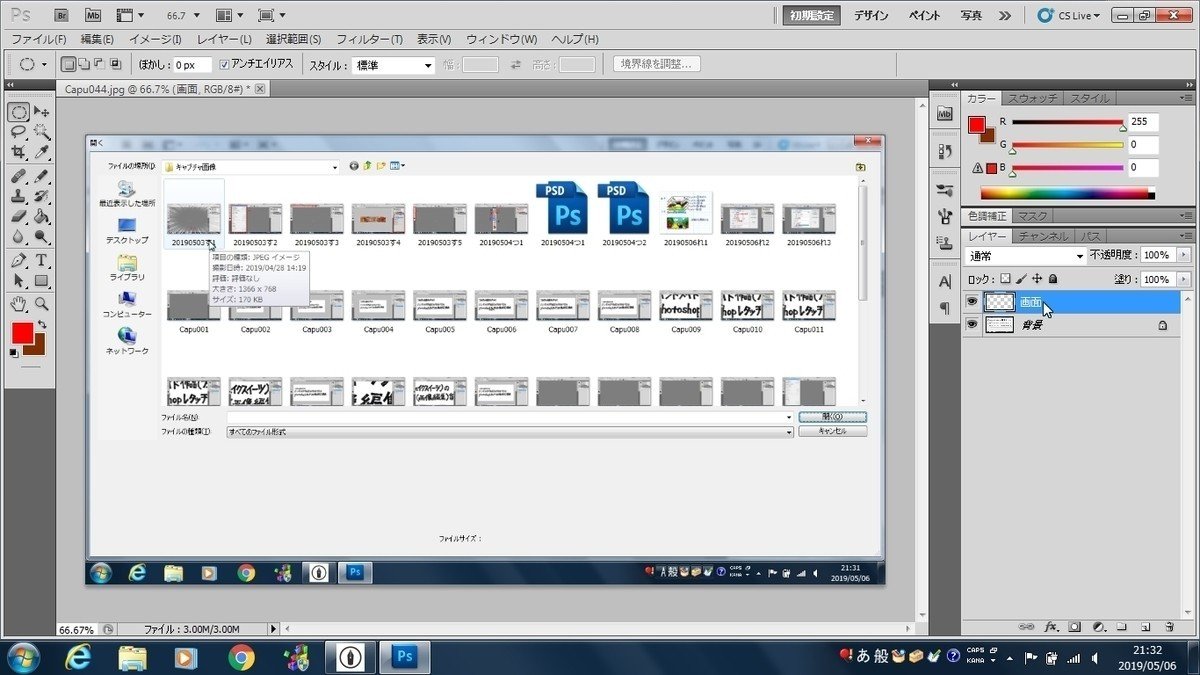
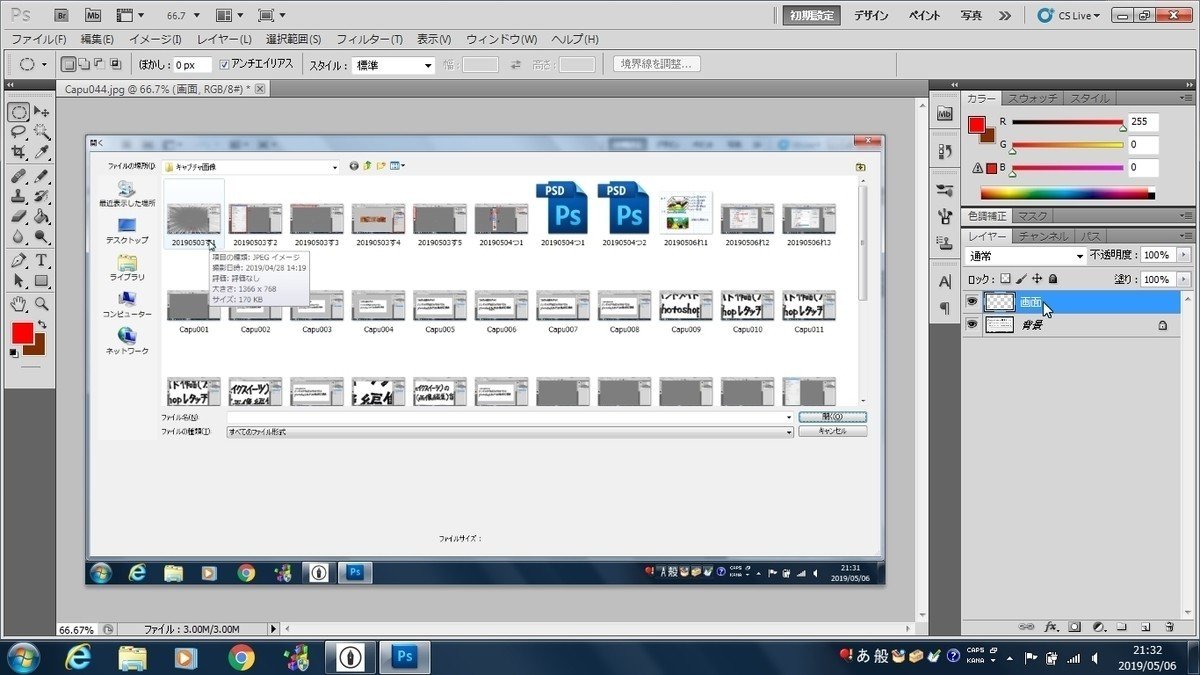
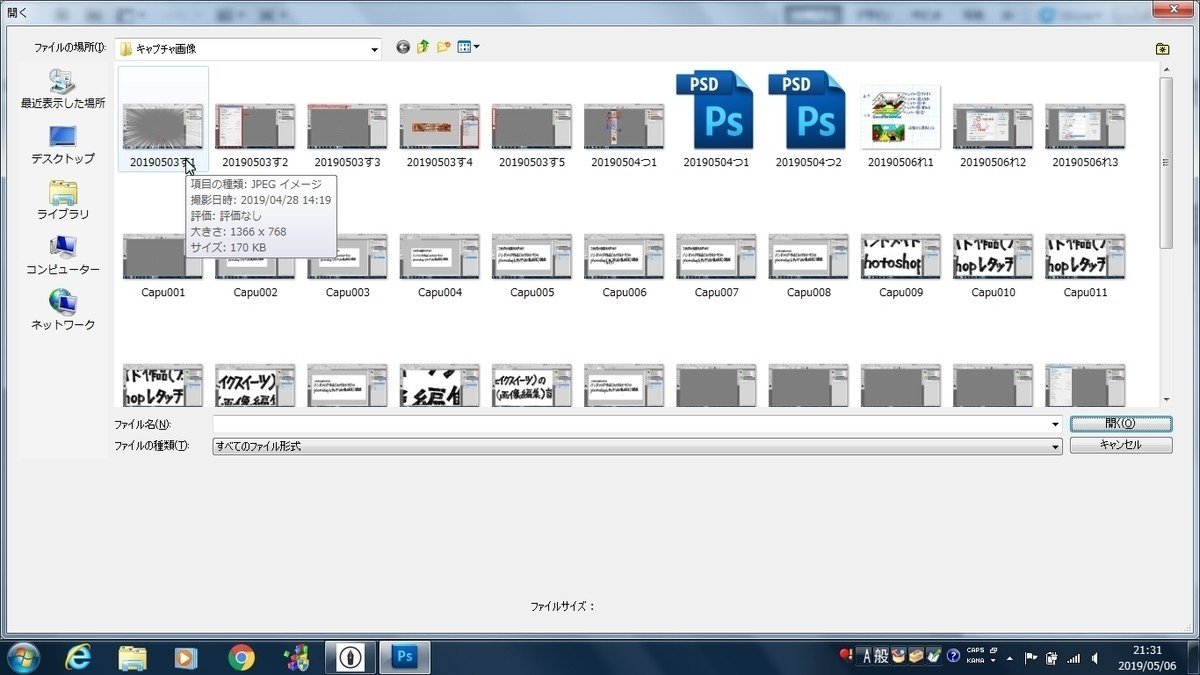
画像を開く [CTRL]+[O]

パソコンに入っている画像をダブルクリックし、開きます。
別名で保存 [SHIFT]+[CTRL]+[S]
ファイル形式は作業中ならPhotoshop形式
※なぜ「上書き保存」でなくて「別名で保存」かと言いますと最初のうちは「あっ、やっぱりこの画像編集気に入らないな~最初からやり直したいな…」と言う時が多々あるので
「元の画像データを残しておくため」です。この方が無難です(本当に!)ユウミンカフェは心配性なので、今でも元データを残して作業してしまいます。
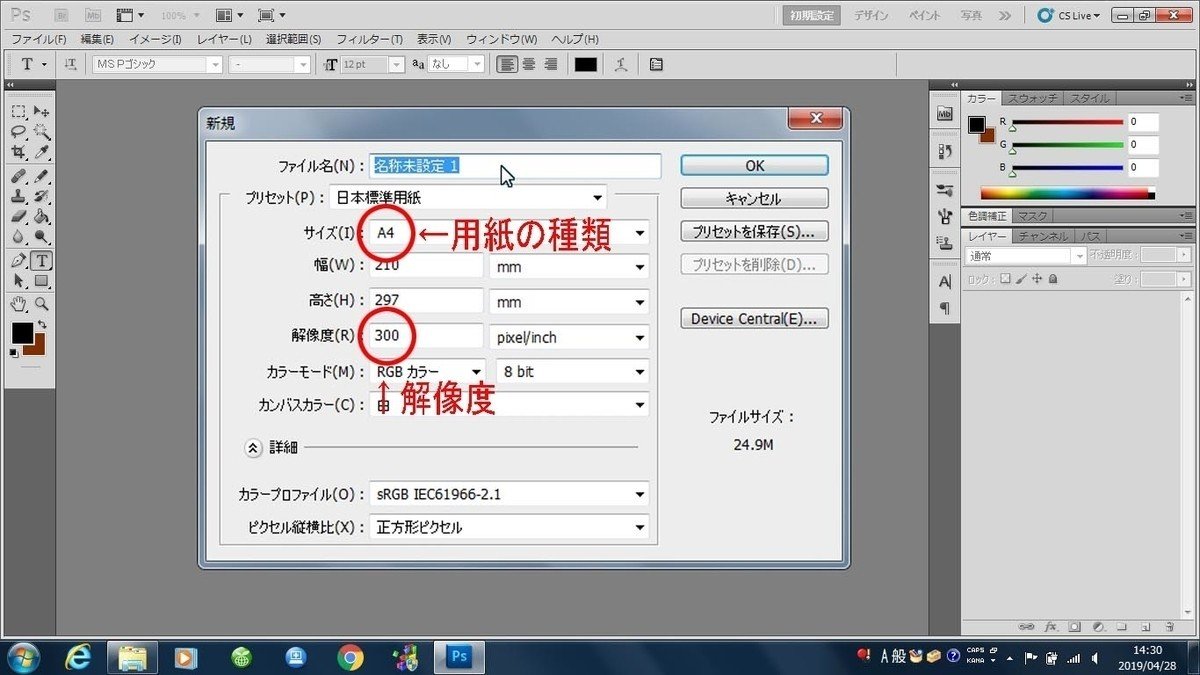
新規作成から保存

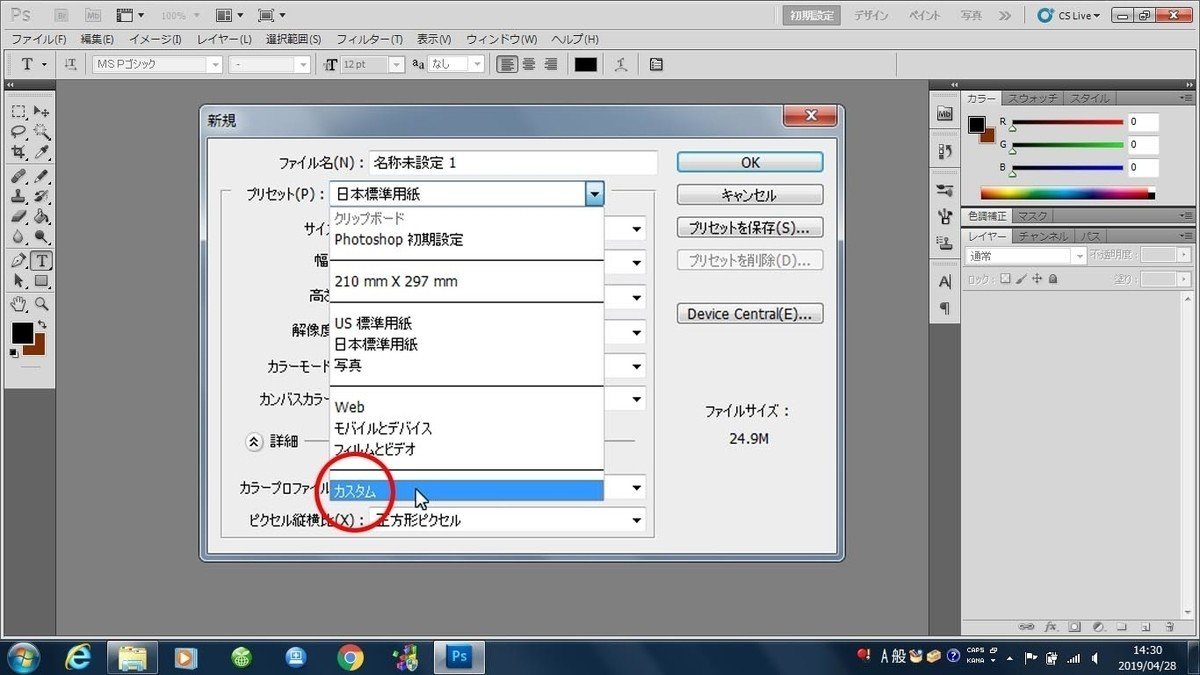
用紙の種類
特に指定がなければ私は日本の紙のA4で設定して始めます(後からトリミングすることも出来るので)。
新規作成の動作の意味は何かと簡単に言うと
「私これからお絵描きするからスケッチブックを開いたよ」ということです。
解像度
WEBにUPする位であれば、解像度は72でOK
印刷所に出すのであれば解像度は最低300~ですが、
それでなければ72。
ハンドメイド作家さん向けのブログ講座なので書いておきたいのですが、
やたら高解像度の画像をUPしてしまうと、現代ではその画像データを無断使用されグッズ(ポストカードやスマホケース等)を作られて、某フリマアプリで売られてしまうケースも見たことがあります。
その防止のためにも、一般的な解像度でUPするので良いのではと思います。

好きなサイズで作成したい時はこちらの「カスタム」を選択し、お好きなサイズ数字を入力しましょう。
やはりこちらも名前をつけて保存
[SHIFT]+[CTRL]+[S]
こちらもPhotoshop形式で保存。
JPEG形式で保存するのはレタッチが完成してから、一番最後です。
オススメのファイル名のつけ方
ファイル保存時の名前は基本的に何を付けてもOKですが、
私のオススメは
例)20190422マ1
こんな感じで
何年何月何日か、作品名頭文字、何枚目の画像
にするととても便利!なぜなら、時間が経って後から開く時に
「確かあれは◯月下旬頃に作った作品だから…」と思い出しやすいからです!
ハンドメイド作家さんは基本的にオンシーズンには「販売」状態になってると思うので、このファイル名の付け方はオススメです◎
注意:同じ名前でもファイル形式が違うなら保存が可能なので、
「作業データとJPEGデータの名前変えなきゃ!」と焦らなくて大丈夫です◎
私はPhotoshop形式とJPEG形式で同じ名前にしています。その方が呼応しているファイルが隣同士にくるので。
このブログを見てくださっているハンドメイド作家さんはきっと
作品制作にある程度慣れていて、
ブログ更新
minneさんなどで通販(販売側)
をしていらっしゃる方がほとんどだと思うので、今回の記事内容の「Photoshopの入り」はきっと大丈夫じゃないかな〜と思います ◎
ではまた。
ご覧下さいましてありがとうございました!
2019年5月9日 フェイクスイーツクリエイター ユウミンカフェ
【アメブロ】
【ホームページ】
【ツイッター】
この記事が気に入ったらサポートをしてみませんか?
