
手書きの文字(アナログ)を作品画像の中に入れたい場合
※はてなブログより移動※
こんにちは。
フェイクスイーツクリエイター ユウミンカフェです。
初心者向けフェイクスイーツPhotoshopレタッチ(画像編集)講座
使用ソフト Photoshop CS5
パソコン Windows
今回の記事は
・手書きの文字(アナログ)を作品画像に入れる場合の手順
・文字の大きさを変える(拡大・縮小する)・回転させる
・文字をデザインする際に気をつけている事5つ
・各ツールの名称
手書きの文字(アナログ)を作品画像に入れる場合の手順

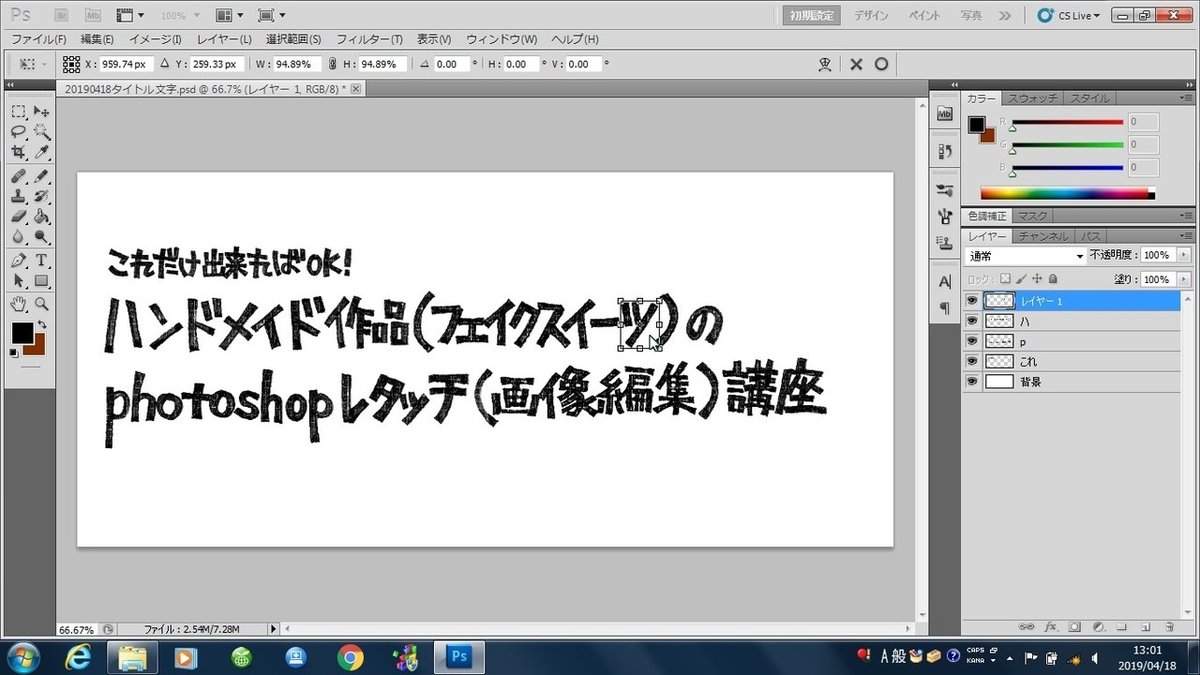
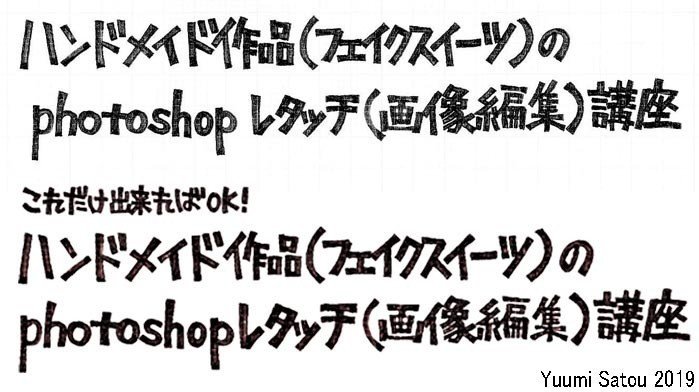
↑こちらの文字を入れる際のレタッチの手順です。
①スキャナーで手書きの文字を取り込む
②Photoshopではみ出しを処理・大きさの微調整等、きれいにレタッチする
③画像に合成する
手順としては上記の通りに行っていきます。①はお持ちのスキャナーの説明書通りに行って頂くとして…
今回のブログでは②の説明をいたします。
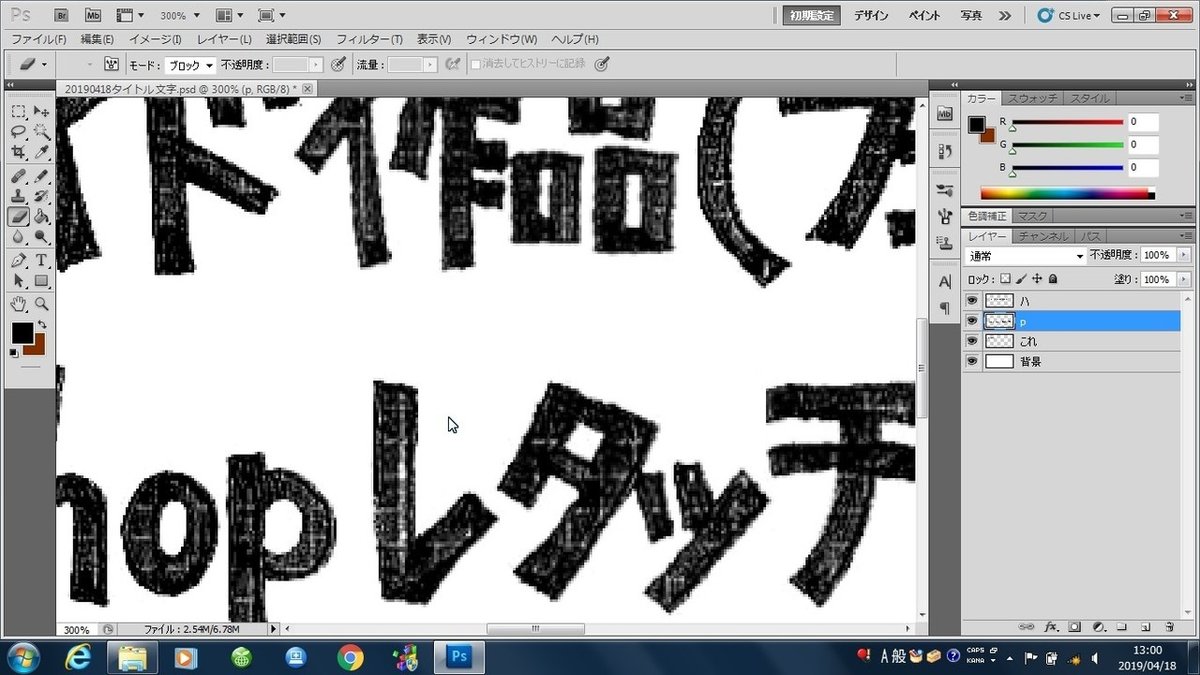
少し恥ずかしいですが、タイトルの手書き文字をスキャナーした段階↓

講座の講の字をゲシュタルト崩壊して右上で練習してます。笑
アナログでは気に入った形になるまで何度も書き直します(それでもレタッチで修正するのですが、良いベースを作るため)。
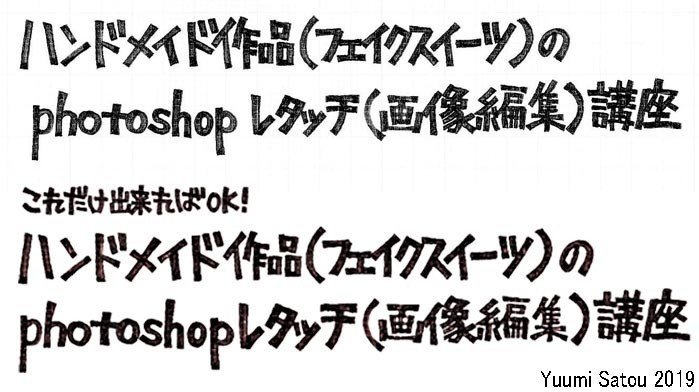
そして、↓の画像はレタッチする前(上)とレタッチ後(下)

文字の間隔や詰まり方(1段目の「ド」と「作」の間隔等…)、それぞれの文字の大きさが整えられたのがお分かりになるかと思います。
それでは、どのように行っていくか?私なりのやり方を簡単に説明したいと思います。
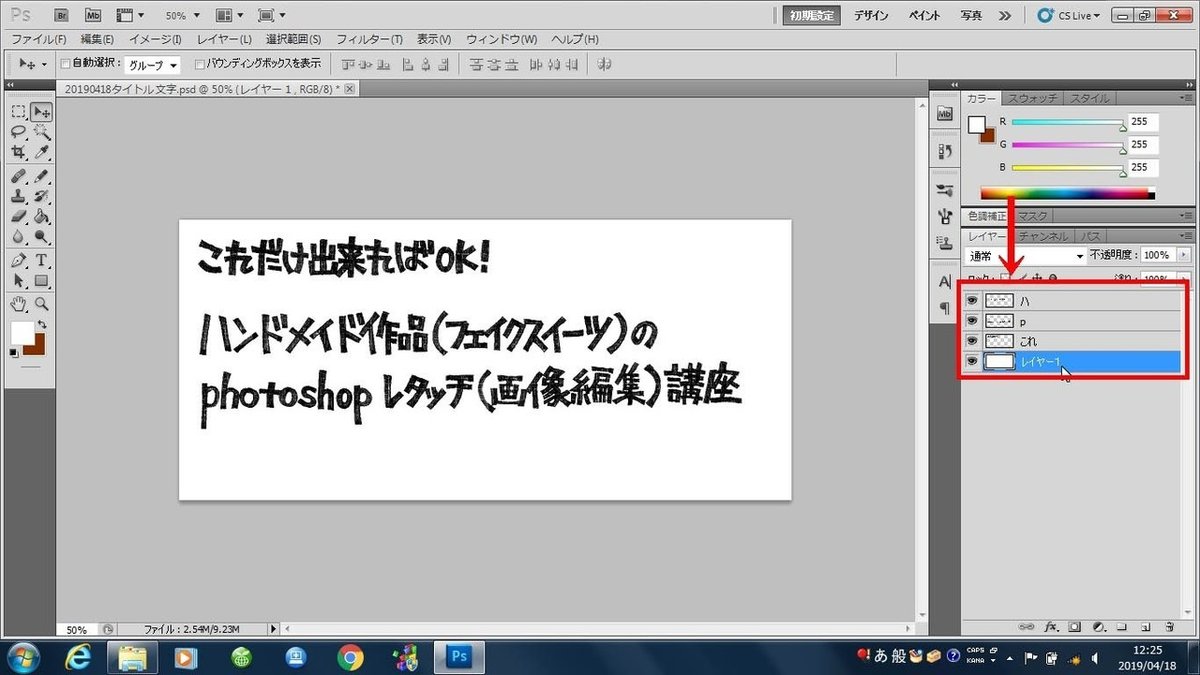
段落毎にレイヤーを分ける

段落で分けることにより作業がしやすくなるためです。
今回の例では、三段目までと背景で分けています。
レイヤー名は頭文字を付けました。
文字の大きさを変える(拡大・縮小する)・回転させる
拡大・縮小する
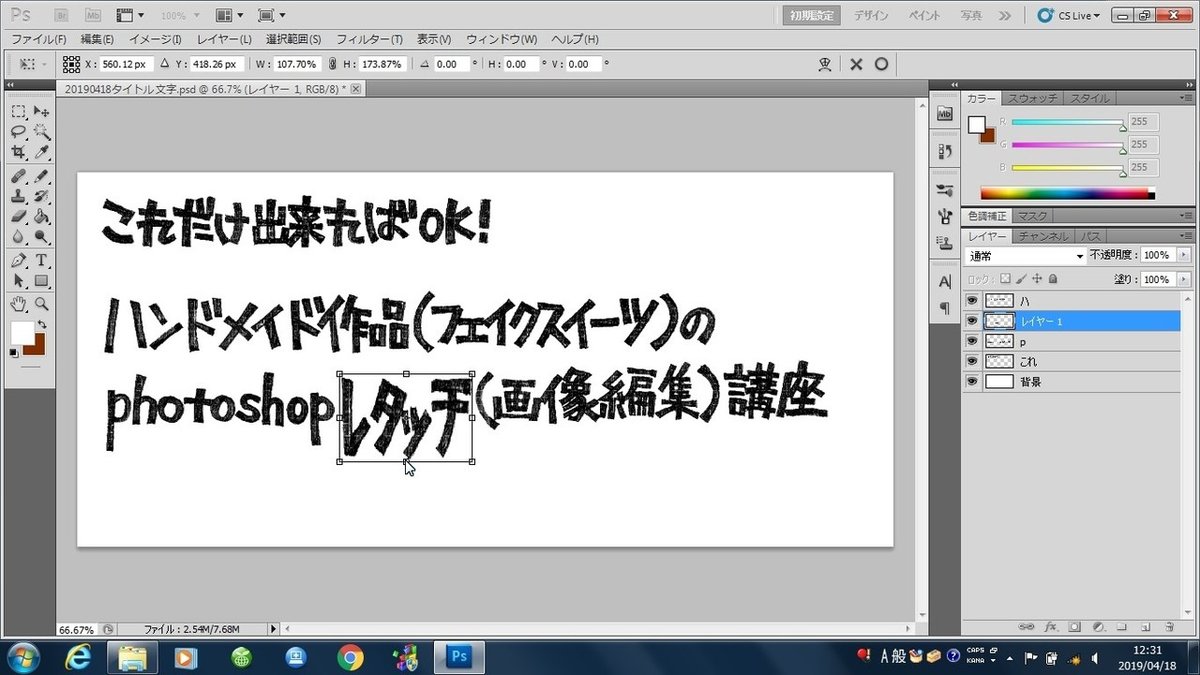
例:「レタッチ」の字が全体的に大きいな、という場合(まとめて大きさを変えたい)

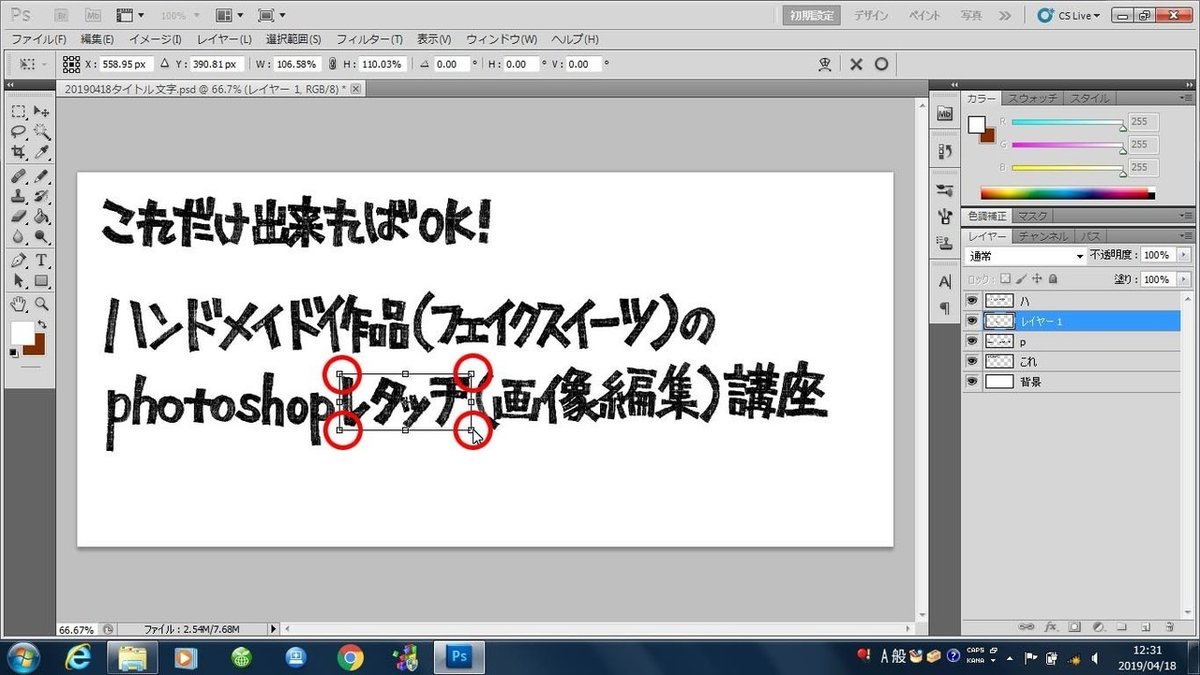
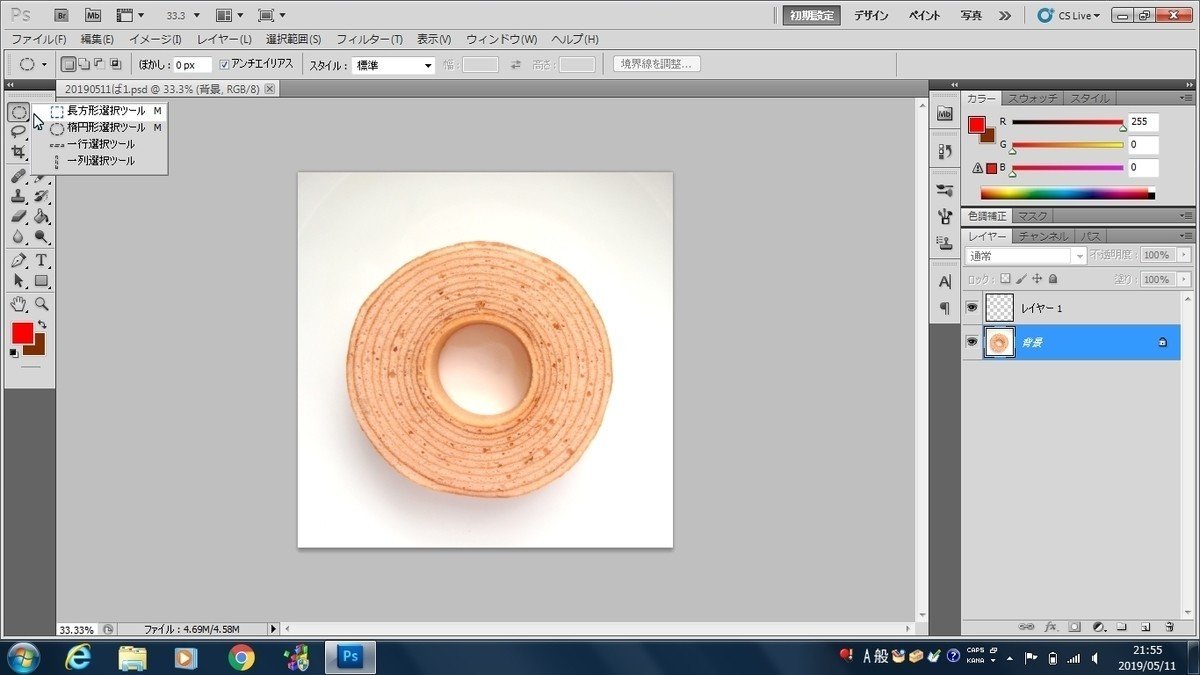
長方形選択ツールを使い、「レタッチ」の文字を囲みます。
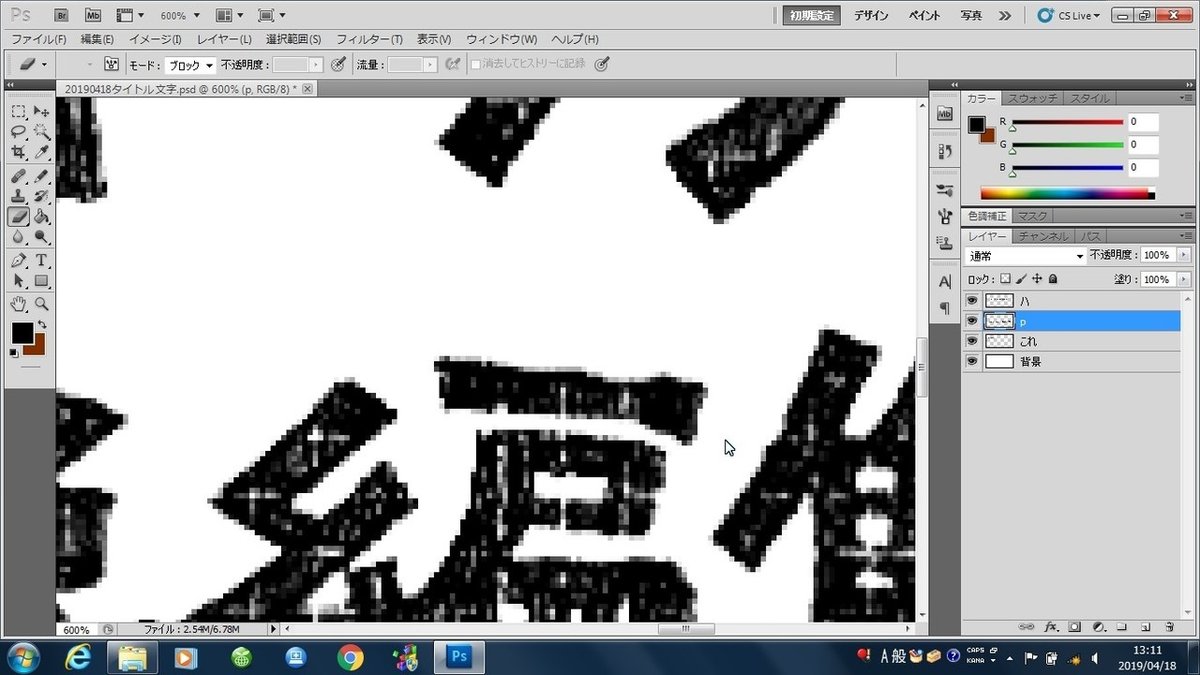
そのまま下に引っ張ると縦長になりますが…

四角の◻︎のいずれかに矢印を合わせ、
[SHFT]を押しながら動かすと…

このように「縦横比を変更せず」大きさを変えることが出来ます。

細かい所の大きさを変えたい場合
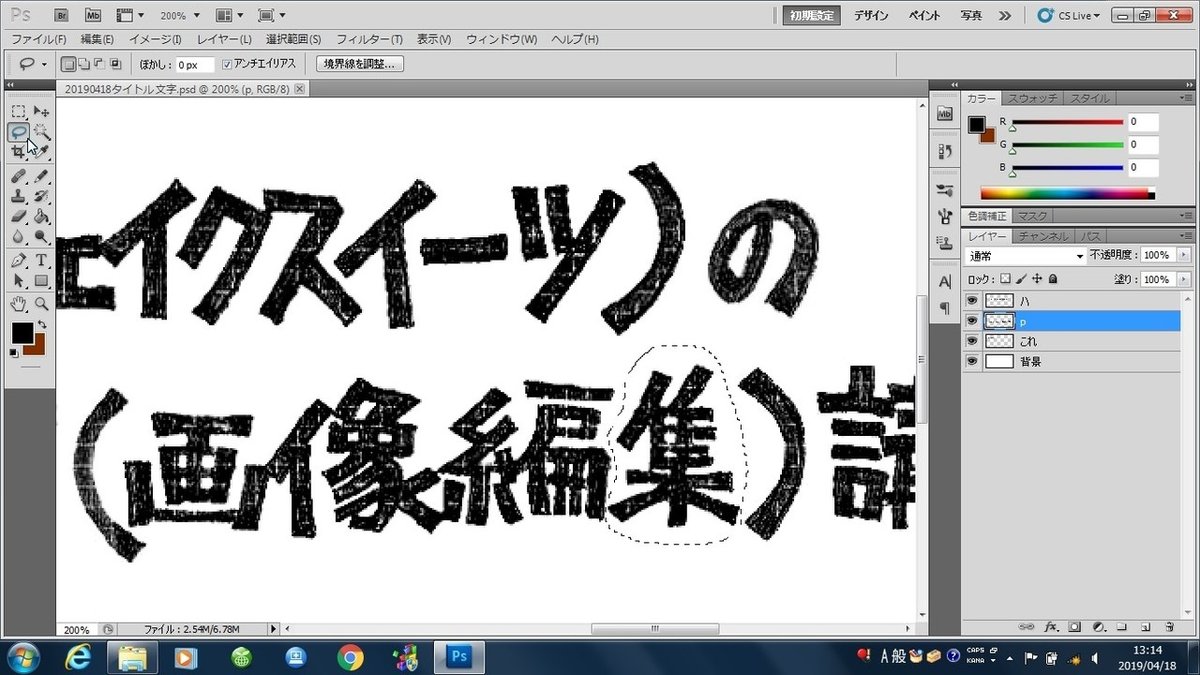
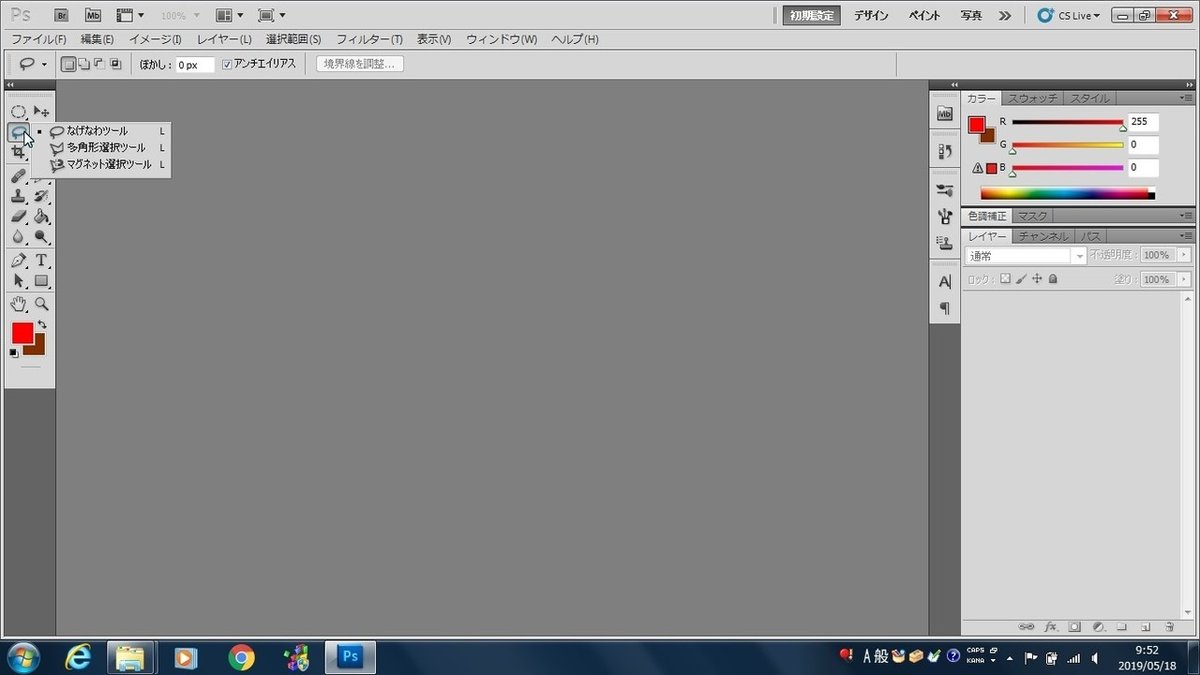
なげなわツールで変えたい所を選択し
[CTRL]+[T]を押すと、大きさ変更出来ます。
先ほどと同様に、[SHFT]を押しながらで縦横比を変えない状態で変更出来ます。

選択を間違えた際は
選択を取り消し [CTRL]+[D]
形の微調整
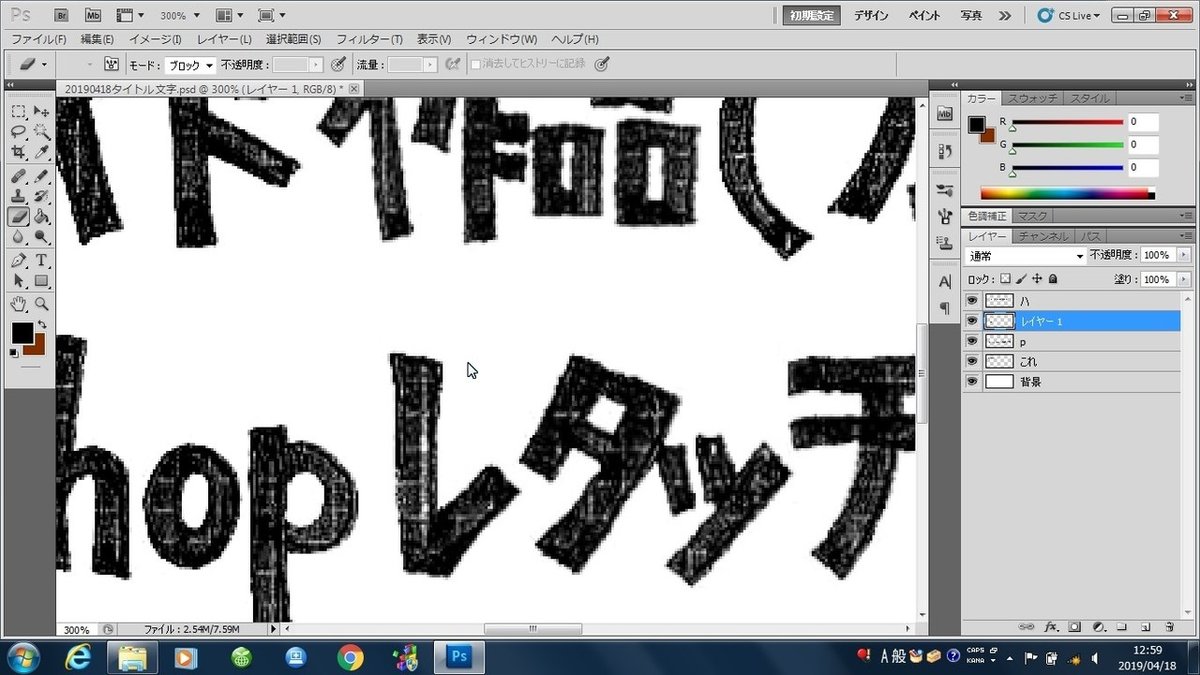
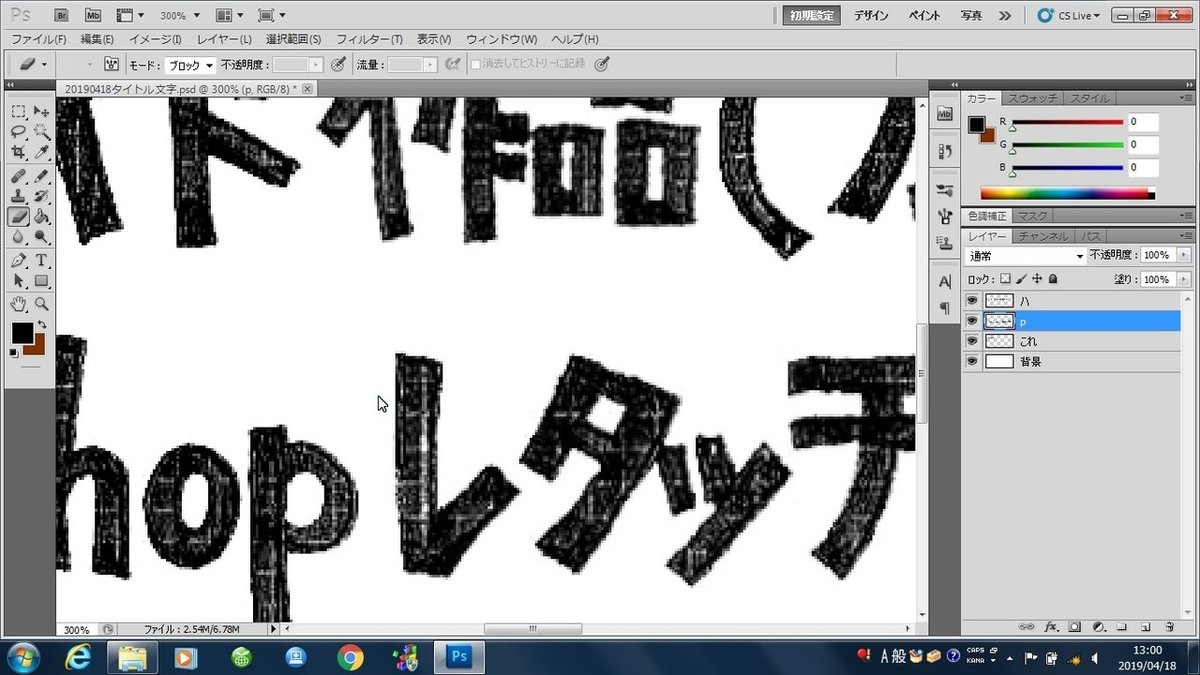
「レ」の書き始めの所が左にはみ出ていたので


消しゴムツールで消しました。「レ」を修正しました。

遠目からだと分からないのかもしれませんが、この細かい修正も美しく見せるためには必須だと思っています。
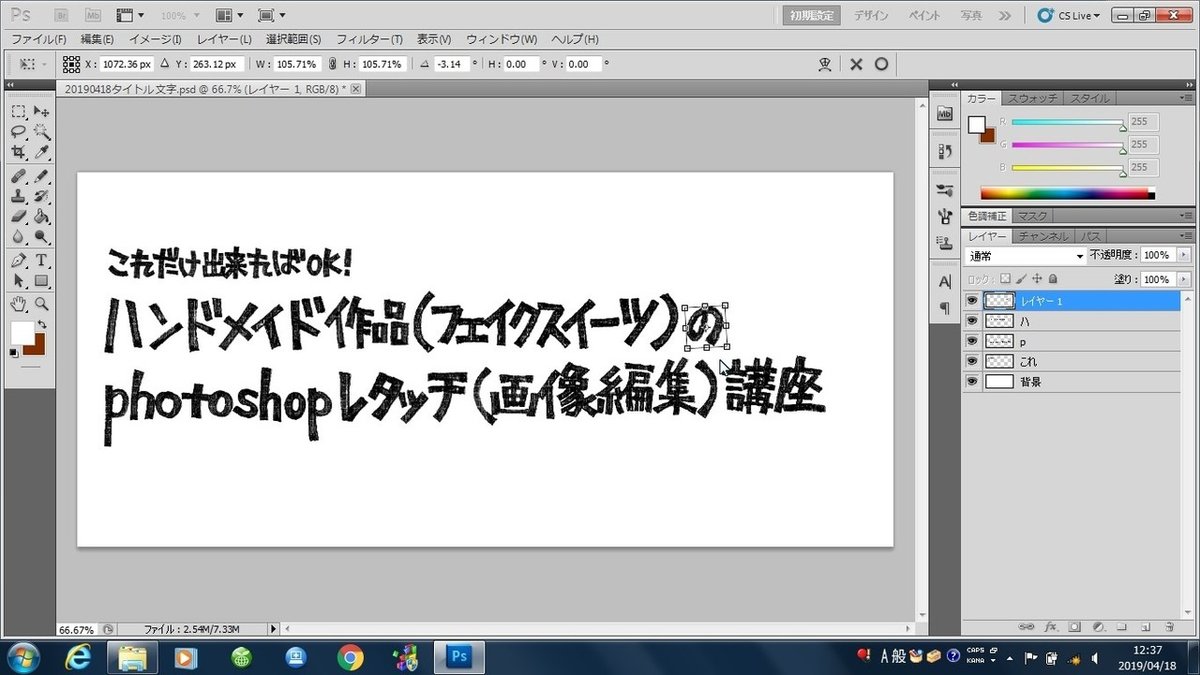
回転させる
なげなわツールで選択後、
[CTRL]+[T]


矢印を角のあたりで動かしていると、⤴︎のようなカーブ状の矢印が出てくるので、それを動かすと選択部分を回転出来ます。
上のような作業を繰り返します。
「編」の字のはみ出しを消したり…

「集」の字が「画像編…」までの平行線に対してはみ出していたので、小さくしたり…

それぞれのレイヤーを修正した段階↓
(途中)

ここでよく使うのは
[CTRL]+[+] 今見ているところを拡大
[CTRL]+[ − ] 今見ているところを縮小
[CTRL]+[T] 拡大・縮小・回転
[CTRL]+[D] 選択を取り消し
[メニューバー]→[編集]→一段階戻る
もし更にレイヤーを細かく分けた場合で、「このレイヤーとこのレイヤーはもうまとめちゃって大丈夫!」という時は下のレイヤーと結合 [CTRL]+[E]
も使ったりします。
一連の作業を終え、レタッチ前とレタッチ後

文字をデザインする際に気をつけている事5つ
①全ての文字には個性がある
「ゆ」は丸っこい、「う」は縦長に見える…等、全ての文字には個性があるという事を意識しています。
また、その個性も形を変えることにより見え方が変わるという事も。
例えば、「ユ」は横長に見えますが、少し縦長に伸ばすと正方形のようにもなります。
表現する場所によってその個性をうまく活かせてあげられるような、文字のレタッチを心掛けています。
②自身のブランドイメージに合わせる
私が「探すより書いた方が速い」と思う点はここです。
元気いっぱいなのか、躍動感があるのか、か細いのか、繊細なのか…
「こういうイメージで伝わってほしい」
を考えています。
ユウミンカフェですと、力強いというよりは、少し弱い・静かで大人しいイメージを伝えたいので、文字のかすれを残したり、太字にしないようにしています。
③文字の配置(バランス)や動き
②とも関係していることですが、ブランドイメージに則って配置や動きを決定します。ユウミンカフェは大人しいイメージをもたせたいので、平行線に対してまっすぐ文字を乗せています。(躍動感をもたせない)
また、どの文字を目立たせたいのかで配置も変わるかと思います。
④余白は悪ではない
昔「余白の美」という展示に行った際に考えさせられたのですが、文字だけでなく、文字をまとう周りの空間も考えます。ひとつの画面に対して、どの場所に置いたら自身のブランドらしいか?を考えます。
⑤文字の色
①〜④を考えた上で色味を決めます。
考えることは沢山!!
しかしこれらはとても楽しいことなのです。
そういえば、大学の頃のデザインの教授も
「文字のカーニング(距離間を直す作業)は永遠とやってられる……」とおっしゃっていました。どんどん美しい配置になっていくのは楽しいことです。
どうしたら思うようなレタッチが出来るか…
「一生勉強、 練習あるのみ」です!
各ツールの名称
ツール名検索用に記載します。ユウミンカフェが使用しているものには★をつけました!
使うところの補足説明です。
長方形選択ツール★
楕円形選択ツール★
一行選択ツール
一列選択ツール

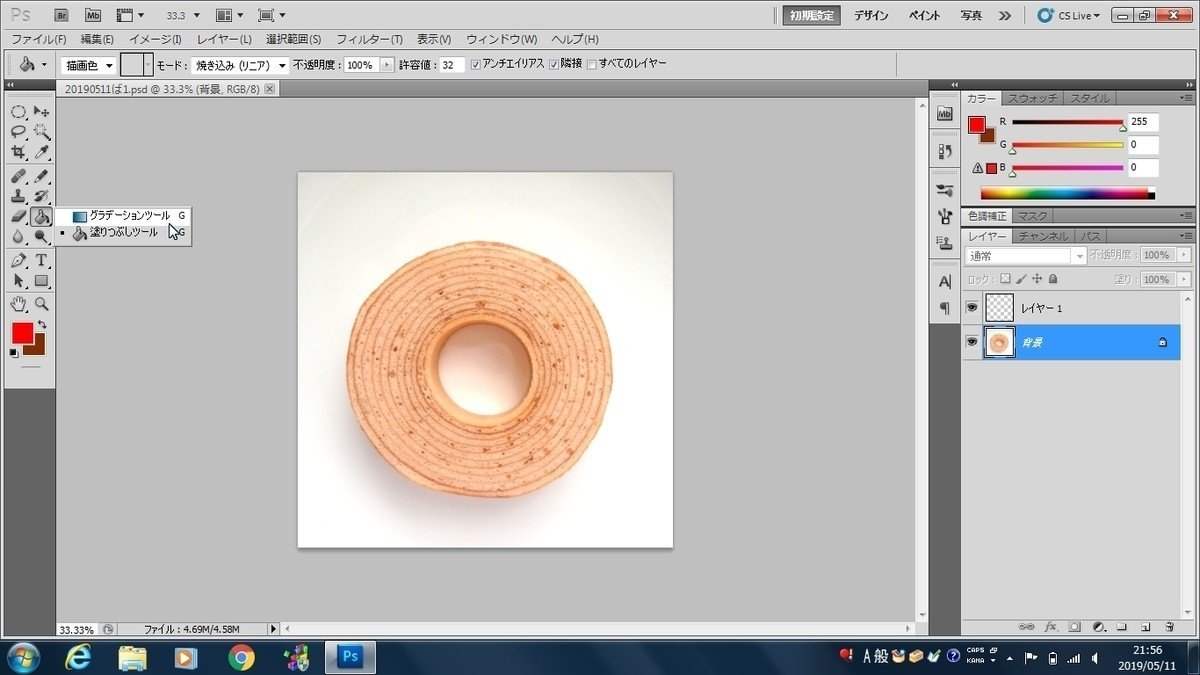
グラデーションツール
塗りつぶしツール

横書き文字ツール★
縦書き文字ツール★
横書き文字マスクツール
縦書き文字マスクツール

なげなわツール★
多角形選択ツール
マグネット選択ツール

ぼかしツール★
シャープツール
指先ツール

修正ブラシツール★
スポット修正ブラシツール
パッチツール
赤目修正ツール

ペンツール
フリーフォームペンツール
アンカーポイントの追加ツール
アンカーポイントの削除ツール
アンカーポイントの切り替えツール

パスコンポーネント選択ツール
パス選択ツール

拡大する

自動選択ツール★
クイック選択ツール

スポイトツール★
カラーサンプラーツール
ものさしツール
注釈ツール

ブラシツール
鉛筆ツール
色の置き換えツール
混合ブラシツール

ヒストリーブラシツール
アートヒストリーブラシツール

覆い焼きツール
焼きこみツール
スポンジツール

長方形ツール
角丸長方形ツール
楕円形ツール
多角形ツール
ラインツール
カスタムシェイプツール

おわりに
今回は手書きの文字を作品画像の中に入れたい場合のレタッチを説明させていただきました。
ではまた。
ご覧下さいまして、ありがとうございました!
2019年5月22日 フェイクスイーツクリエイター ユウミンカフェ
【アメブロ】
【ホームページ】
【ツイッター】
この記事が気に入ったらサポートをしてみませんか?
