
ゼロからUIをつくちゃおう! 音声SNS編【DAY1】
今回デザインコミュニティ、BONOのDaily UIにチャレンジしたのでそこでの学び、気づきを記録として書きます。
お題は音声SNSアプリの各画面を作成していき、デザインしてUIの基本パターンを理解しようという基礎シリーズです。
また今回は月間チャレンジとしてコミュニティで同じお題に取り組み、月末には参加者同士が集まり、自身が作った成果物の発表が行われ、課題に対しての考えた事や疑問に思ったことについて発表します!
製作中の疑問点はカイさんにも質問ができます!
月度チャレンジに参加してよかったこと
人に見せることを前提でデザイン制作できること
同じ課題に対して他メンバーがどうアプローチしたかが見れる
製作中の疑問点をみんなで共有し、最終カイさんが解説してくれる
自分の中で1番、効果的なのは人に見せる前提で作成したことです。
まずは作成してみて、わからない箇所についてみんなはどう解釈してアプローチしたのかがわかるのが良かったです。
最終的に誰かに見せることを前提に制作するので、より伝わりやすくするためには?と考えられるのが良いですね!
概要
音声SNSアプリを題材にし新規登録画面、通知、投稿、設定、検索、フィードの各UIを作成しました。
目的
システムを理解しフローを作成する
基本的なUIパーツを理解する
Material Designを読み進め、UI設計の理解を深める
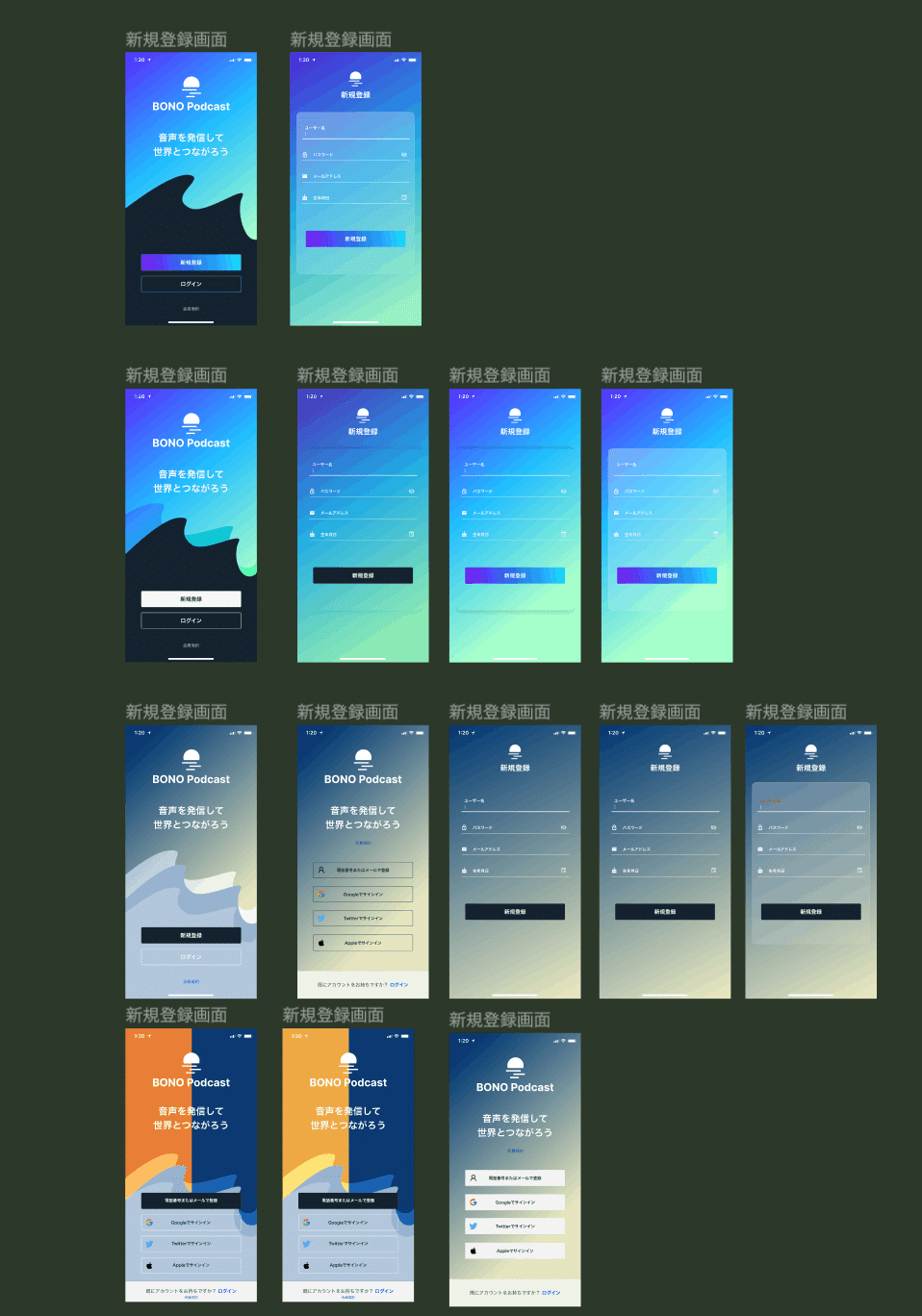
制作物
新規登録画面フロー
UIリサーチ
そもそも「使いやすいUIとは?」となり、自分が思うままに作成するよりもまずは基準を知り、それに従うことが重要だと感じました。
そこでMaterial Designを読み進め、各コンポーネントUIを参考にしました。
また既存のサービスを参考・分析して作成しました。
今回、作成するにあたって参考にしたのは
・Twitter
・Voicy
・Stand FM
・Instagram
・Apple 純正ボイスメモ
・Spotify
他にも多数のアプリの登録画面を実際に操作して、人気サービスをお手本に進めました。
普段何気なく使用しているアプリですが、今回は別の視点でこの場合はどう表現しているのだろうと各アプリごとに分解していくことで気づきを得ることができました。
多くの人に利用されるサービスだけあって、ユーザーのストレスを無くし使いやすさを追求されていと感じました。
コンポーネントはどう設計されているのかも勉強になります。
「新規登録」UIをデザイン

お題は「音声SNS」ということで、通勤や移動中など隙間時間の耳のお供として利用されるのを想定しました。
サービスのコンセプト、ユースケースを自分なりに位置付けてデザインへ落とし込みました。
SNSで気軽に発信し聴ける雰囲気と、リラックスしたイメージを表現しました。そこから寄せては返す「音の波」をコンセプトにし複数パターンのビジュアルを作成しました。
ビジュアルは複数パターンを作成し、ここでは1パターンではなく自分が「このパターンの時は?」と思ったことを発散させました。
ビジュアルだけでなく機能面を考慮し文字の見えやすさ、ボタンは押しやすいかも考慮しています。
気づき
普段アプリの新規登録は何気なく操作して理解しているのの、いざ自分が作る側になったとき本当にわからないことだらけでした。
フォームのサイズ、フォームの中のフォントサイズ、フォームにフォーカスが当たっている時の挙動や「エラーテキストってどこから、どんな動きで出てきたっけ?」など作るたびにいろんな壁にぶつかりました。
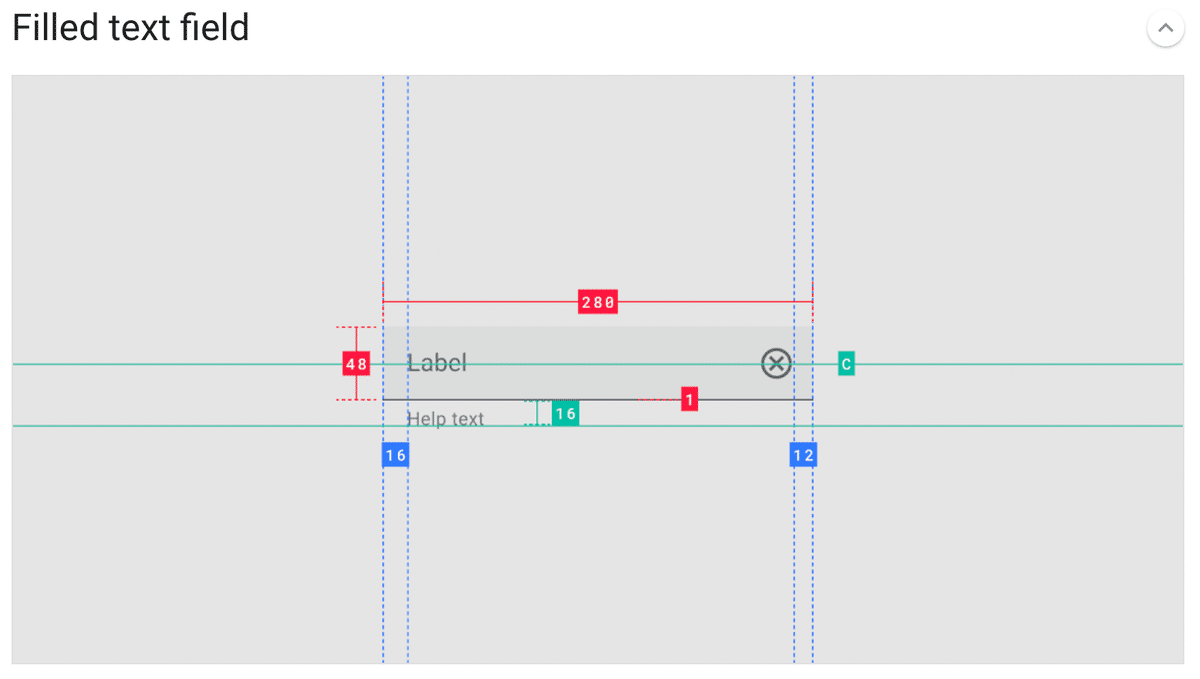
アプリから見よう見まねで作るよりまずはガイドラインを確認して作成を進めました。


必要に応じてヘルパーテキストをエラーテキストに置き換えます。ヘルパーテキストをエラーテキストに置き換えることで、レイアウトに新たなテキスト行が挿入され、それに合わせてコンテンツがぶつかるのを防ぐことができます。
エラーが1つしか発生しない場合は、エラーテキストにエラーの回避方法を記述します。
複数のエラーの可能性がある場合、エラーテキストには最も可能性の高いエラーの回避方法を記述します。
このように自分の中で一つの基準ができました。AppleのHIGにもタップの基準として最低でも44px以上と明記されており、Material Designと掛け合わせより理解が進みました。
背景と文字の対比
作成していく中でコンセプトをグラフィックで表現しつつ、視認性を担保する難しさも学べました。
背景と文字のコントラスト比が低いと非常に使いづらくなるので、そこを初めの段階で考慮して配色を考えておかないと後で結局変更となり、2度手間が発生したのが反省です。(修正後でも怪しいですが..)


フィードバック

カイさんからのフィードバック
・ログインの戻れる導線がない
・フォームにフォーカス時はキーボードが立ち上がる
・このデザインでフォーカス時にラベルが枠線に乗るのはおかしい
・元からラベルが読める状態で、ラベル位置をずらすのは見た目、機能的に難しい
・フォームにはあらかじめヒントになるようPlaceHolderをつけましょう
Material Designを参考にしながら、ちゃんと「なぜ」を理解してUIに落とし込めていない事が反省です。ただ書いていたからだけでなく、あくまでも基準として自分が設計しているUIにどう落とし込むかが重要でした。
一度見るだけでなく繰り返し見返して理解を深めていかなければと感じました。
まとめ
実際にUIデザインを作成し、使う側から作る側になったときに感じたのは良い意味で印象には残らないデザインにするか。
ユーザーが使っていて印象に残らない=直感的で使いやすいってことになると感じました。操作にストレスを感じさせず、いかにコンテンツに集中し楽しんでもらえるか。そのフローを設計する難しさと重要さを学びました。
Day6まで完走しているので他もまとめてログを残していきます!
9月は要件を満たすUIに参加しているので行動フローからデザインを起こす力を身につけ完走を目指します!
この記事が気に入ったらサポートをしてみませんか?
