スパルタコーディングクラブ日本1期生として参加してみた。(Week 1)
自己紹介(前提知識)
はじめまして。ITベンチャーで新事業開発をやっている30代後半の人です。
大学時代は情報系専攻でJavaやC++で少々コードを書いた経験はありましたが、大学卒業以降ほとんどプログラミングはしておらず、Web系関してはProgateをかじった程度で、全く業務経験はありません。
一方で社会人生活10年以上、IT業界で働いてきたためコンピュータサイエンスの基礎知識(サーバー、OS、データベース、ネットワークぐらい)はあります。この前提知識があって今回受講の感想をまとめます。これからプログラミングを勉強したいという方のために参考になれば幸いです。
「スパルタコーディングクラブ」とは
韓国のスタートアップ企業が運営するプログラミングスクールで8週間でWebアプリ制作をまなぶというもの。フロント(HTML, CSS, Javascript)だけでなくバックエンド側もカリキュラムに含まれます。
詳細はスパルタコーディングクラブさんのWebサイトをチェックしてみて下さい。
https://www.japan.spartacodingclub.com/

1週目(週に1回リアルタイムで授業)で学んだこと
Webブラウザの仕組み(ブラウザがHTTPリクエストして、サーバーがレスポンス返すみたいな話)
HTMLの基礎(VS Code使います)
CSSの基礎(VS Code使います)
Bootstrapの使い方
GitHubでのレポジトリ作成とコミット方法
課題案内(各自の宿題)
QAは随時
1週目のアウトプット
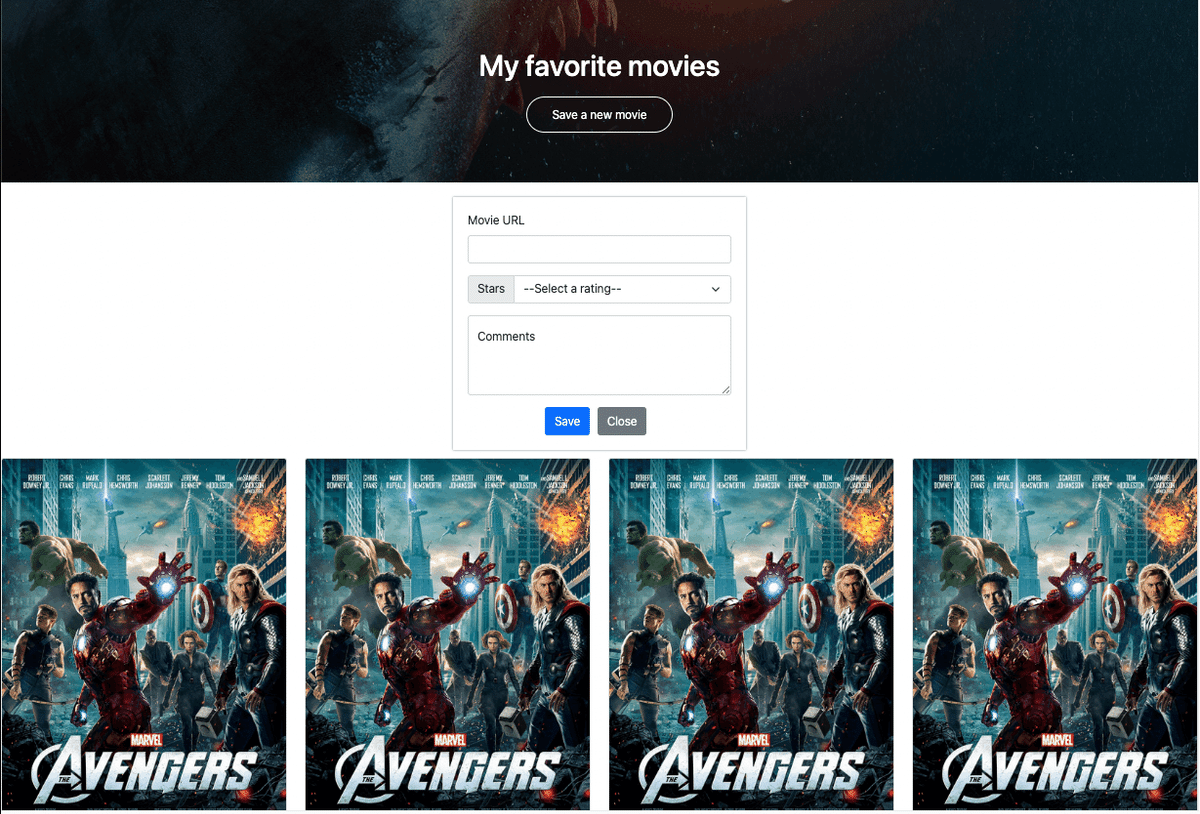
下記のような映画レビューサイトのフロント画面を作ることができました。Javascriptの動的な部分や、バックエンドとの連携は含まれず、HTML/CSSでBootstrapを活用しながら作成することができるようになりました。
成果物のソースコードはGithubに公開しています。

1週目を終えての感想
ITの前提知識が全くない人でも講師の方が丁寧に教えてくれるので、上記のアウトプット作成までたどり着くことは可能。ただし、IT基礎の前提知識がない方が入った場合、「これが何を意味するのか」、「いま自分がWebアプリに必要な構成要素のうち、どこの部分なのか」といった体系的な理解は一度の授業だけで全て解消するのは難しいかもしれない。
一方で、HTMLやCSSのコーディングについては詳細のパラメーター設定まで全て覚えることは現実的ではないので、「いかに調べながらアウトプットに辿り着けるか」が全てな気もするため、最初から体系的に全てを網羅的に覚える必要性はないのかもしれない。とも思いました。
VS Codeには有益なプラグインが多いので、自分が大学生だった頃(15年ぐらい前)と比べると劇的にコーディングの難易度は下がっていた。
課題は作れるようにはなるが、自らデザインしてサイト構築までするにはおそらく自分でサイト制作をしてみる、どこかのサイトをお手本にして似たページを作ってみるといった過程がないと「身につける」レベルには昇華できないので継続して自己研鑽は必要と感じた。(スパルタコーディングクラブには自分でサイト制作するカリキュラムも含まれています。)
この記事が気に入ったらサポートをしてみませんか?
