
TypeScriptの基礎について
アプリケーション開発をする際、プログラミング言語としてJavaScriptの知識は必須になります。だが、JavaScriptは変数の型を自動で定義するため、いい加減なコードでも実行できることから、大規模開発には不向きだとされています。
そこで、TypeScriptが登場します。TypeScriptはそのようなJavaScriptの弱点を補った言語であるaltJSの一種であり、altJSの中で最も使われています。
そこで、今回、TypeScriptの基礎を書いていきます。
また、JavaScriptの基礎はわかっているものとします。
TypeScript学習の準備
1 まず、TypeScript Playgroundへ進んでください。
https://www.typescriptlang.org/play/index.html
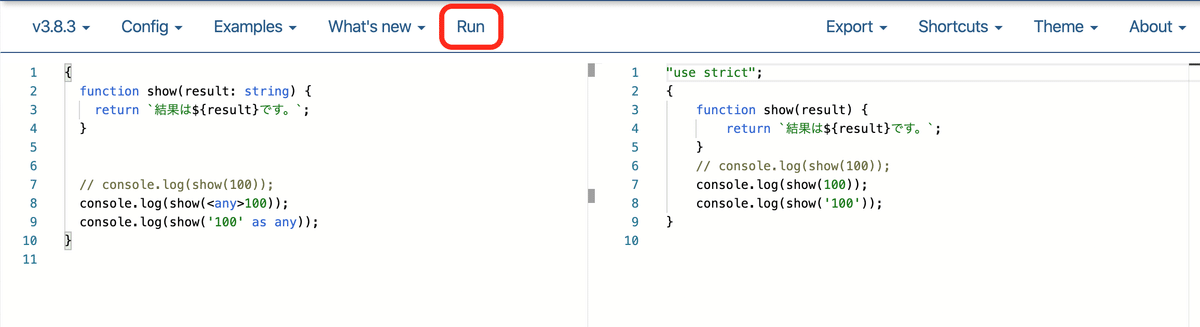
2 以下のようにして実行してください。

左側にTypeScriptのコードを入力すると、右側にJavaScriptでのコードが表示されます。
ここで、このコードを実行するには、Runボタン(赤い四角で囲んだもの)をクリックしてください。
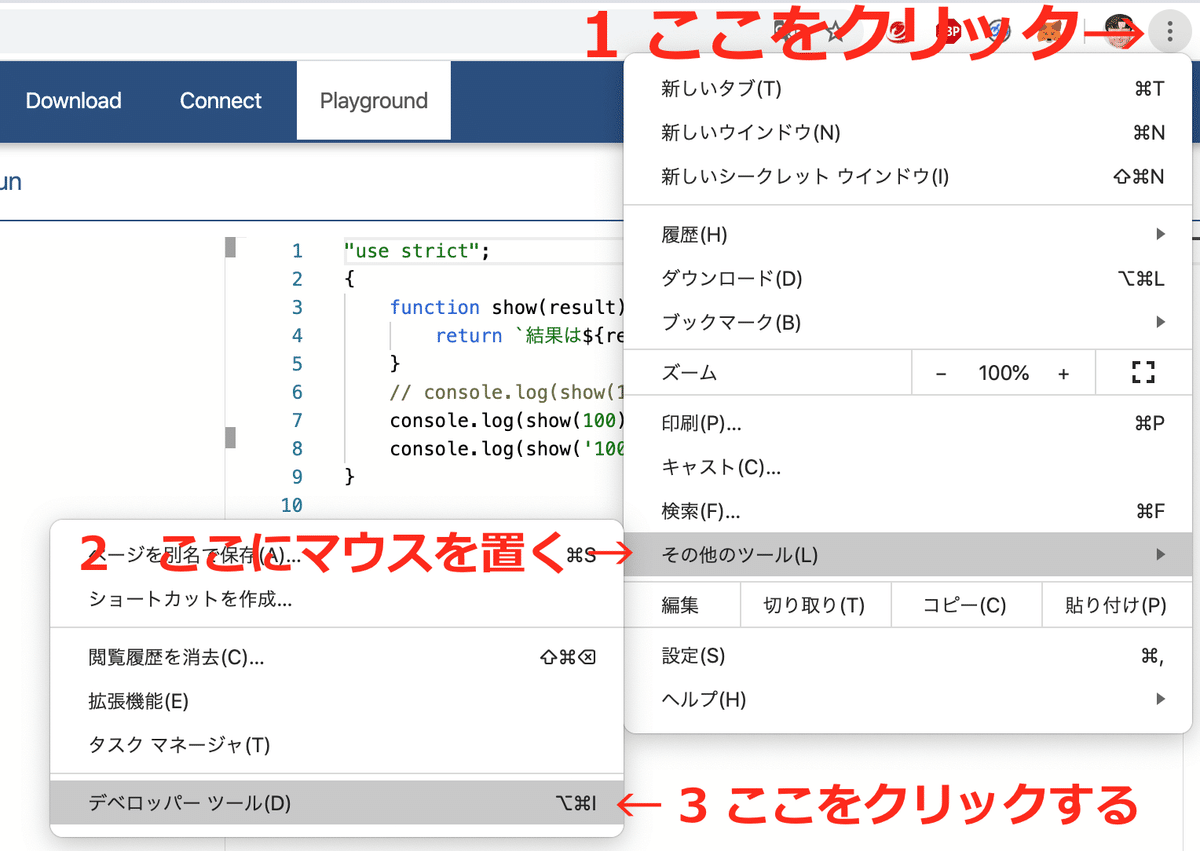
実行結果はGoogle Chromeの場合、ディベロッパーツールのconsoleタブより見られます。

すると、以下の画面にいきます。
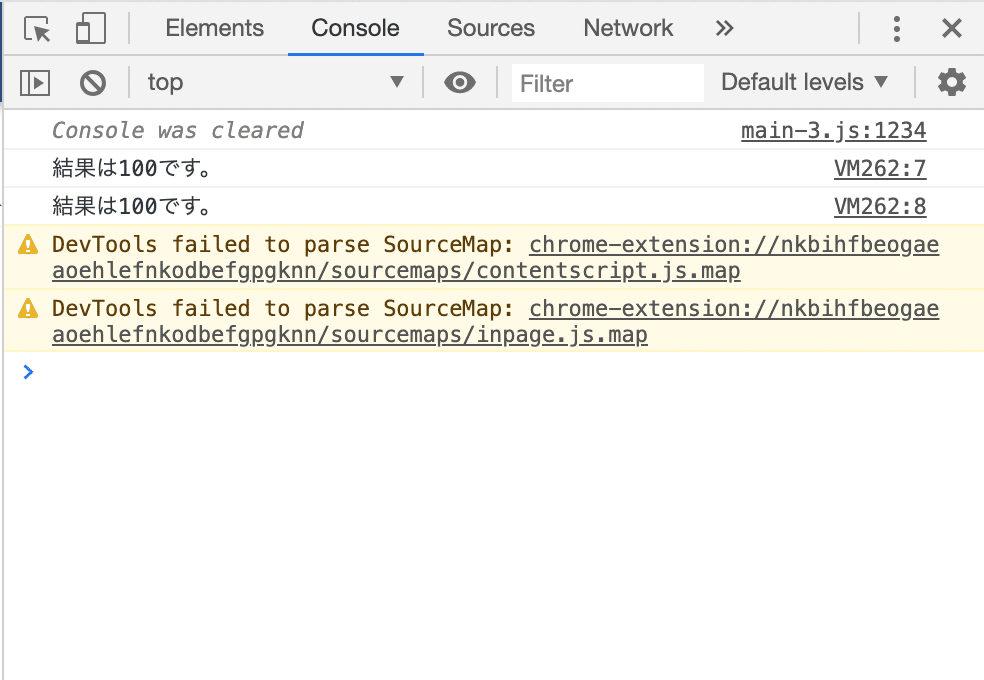
ここで、Consoleと書かれている所をクリックすると、実行結果が見られます。

以上のようにして、TypeScriptを実行することができます。
初心者のうちは、短いコードを入力する所から始まるので、この方法で学習した方がいいかと思っています。
変数とデータ型について
変数とは、いわゆる値を保管しておくための入れ物です。
その際、変数であることはletを使って以下のように宣言します。
let 変数の名前 : データ型 = 初期値
ここで、変数に代入する値の種類は、数値や文字列等があり、変数に代入する値の種類をただ一つにしたい時、変数をラベリングします。そのラベルの事をデータ型といいます。
数値型: number
文字列型: string
任意の型: any
let data : string = "nemlog"
data = "shu"
console.log(data)この場合はshuと表示されます。しかし、以下の場合は実行できません。
let data : string = "nemlog"
data = 100
console.log(data)なぜならば、変数の中身は文字列で指定しているのに、数値を代入しているからです。
また、データ型や初期値を以下のようにして省略して書く事もできますが、これではTypeScriptを使う意味がないので、必ず書いてください。
let data = "nemlog"
data = "shu"
console.log(data)以上の例文は、nemlogを文字列と認識して、dataのデータ型を文字列型として認識しています。
次の場合は、nemlogと結果が返ってきます。変数dataは、値の種類を問わず、代入できるようになっています。
let data ;
data = 4 ;
data = "nemlog"
console.log(data)以上の2つの例はわかりにくいので、やめた方がいいでしょう。もし値を問わず変数に代入したい場合は、データ型は以下の例文のようにanyにした方がいいです。
let data : any = "nemlog"
data =100
console.log(data)ここで、一度値を宣言したら、二度と代入できない入れ物を定数といい、以下のように宣言します。
const 定数の名前 : データ型 = 初期値
const z : number = 5;
z=3
console.log(z);この場合は、zにはすでに5という数値が入っているため、3という値を入れる事は許されません。よって、エラーになります。
関数について
関数とは、ある処理をひとまとめにして書いたものであり、入力された値(引数)と出力された値(戻り値)のパイプ役となるものです。
戻り値ha、処理内容に書かれた処理を終わらせ、そして呼び出し先の関数が出力値として値となります。
ここでごはんに例えると、ごはんを炊く前の米が引数、炊飯器が関数、炊いた米が戻り値になります。
これはreturn文で書かれ、記述の仕方としては以下のようになります。
return 値(もしくは式)
以上を用いて、関数のことについて考えてみます。
基本的に以下のように定義します。
function 関数名(引数:引数のデータ型 , ・・・): 戻り値のデータ型 {
処理内容}
function ave(one:number , two:number):number {
return (one+two)/2 ;
}
console.log(ave(8,4)); #結果は6また、関数を与えることで得られた値を以下のように記述することで、変数に代入することもできます。
let 変数 = function 関数名(引数:引数のデータ型 , ・・・): 戻り値のデータ型 {
処理内容}
let ave = function (one:number , two:number):number {
return (one+two)/2 ;
}
console.log(ave(8,4)); #結果は6また、アロー(=>)を用いて書く事もできます。
(引数:引数のデータ型,・・・) => 戻り値のデータ型{
処理内容
}
let ave = (one:number , two:number):number => {
return (one+two)/2 ;
}
console.log(ave(8,4)); #結果は6また、このように表現することもできます。
let 変数名:(引数:引数のデータ型,・・・) => 戻り値のデータ型 =
function(引数:引数のデータ型,・・・) => 戻り値のデータ型{
処理内容
};
let ave : (one:number , two:number)=> number =
function(one:number , two:number) : number {
return (one+two)/2 ;
}
console.log(ave(8,4)); #結果は6配列について
① 配列
プリグラミングコードを書く際、変数をいくつも定義すると、コードが複雑になることがあります。そのときに役に立つのが配列です。配列は、複数の値をまとめて保管できる変数です。ここで定義した変数を配列名といい、以下のように記述します。ここで、要素とは、配列の中に入っている値の事をいいます。
let 配列名:要素のデータ型 =初期値
let data:string[ ] = [jaguar' , 'gimre' , 'hatchet' , 'broodierookie'] また、配列にはインデックス番号が割り振られていて、先頭より0、1、2と割り振られています。その定義した配列より値を表示したい場合は、以下のように記述します。
配列名[インデックス番号];
さっきの例文でhatchetを表示させたい場合は以下のようにします。
console.log(data[2]);
let data:string[ ] = [jaguar' , 'gimre' , 'hatchet' , 'broodierookie']
console.log(data[2]);② 連想配列
配列には、文字列キーで管理することもできます。これを連想配列といいます。
これは、以下のようにして書きます。
let 配列名 { [ 任意の名前:インデックスのデータ型] : 値のデータ型 } = 初期値
ここで、初期値はこのようにして書きます。
キー : 値
ここで、配列の要素(値)を表示させたいときは、以下のようにします。
配列名.キー
let arr: { [index:string]: string } = {
'NEM' : 'ネム'
'SYMBOL' : 'シンボル'
'Catapult' : 'カタパルト'
};
console.log(arr.NEM); #結果はネム③ 列挙型
配列は定数をまとめることもできます。それを列挙型といいます。
enum 列挙型の名前{定数,・・・}
この配列に入っている定数の値を取り出したい時は、以下のようにします。
let 任意の変数名:列挙型の名前 = 列挙型の変数名.定数の名前
enum xymcity{
Jag = 8,
Gim = 10,
Hat = 2
}
let ing: xymcity = xymcity.Jag
console.log(ing); #結果は8④ タプル型
タプルとは、配列に異なるデータ型が混じっていた場合に使うデータ型です。
let 変数名 : [データ型1, データ型2, ・・・] = [値1, 値2, ・・・]
let data: [string, number, number]= ["apple", 10, 20];
console.log(data[0]); //結果はappleと表示
console.log(data[1]); //結果は10と表示
console.log(data[2]); //結果は20と表示オブジェクト指向について
クラスについて
クラスとは、名前や属性といった情報(プロパティ)やプログラミング処理(メソッド)をひとつにまとめたものです。
それは、以下のようにして定義します。
class クラス名{
プロパティ名: プロパティのデータ型
・・・・
constructor(引数:データ型,・・・) {
処理内容
}
メソッド名(引数:データ型、・・・) : 戻り値のデータ型{
処理内容
}
}
class SmallAnimal {
// プロパティは名前: 型
animaltype: string;
// コストラクタ(省略可能)
constructor() {
this.animaltype = "ポメラニアン";
}
say() {
console.log(`${this.animalType}だけどMSの中に永らく居たBOM信者の全身の毛をむしりたい`);
}
}
const smallAnimal = new SmallAnimal();
smallAnimal.say();
// ポメラニアンだけどMSの中に永らく居たBOM信者の全身の毛をむしりたいこの例文は、( https://future-architect.github.io/typescript-guide/class.html )からの引用です。
アクセス制限について
クラス内のプロパティやメソッドのアクセスを制限することがTypeScriptではできます。
その際、以下のものを使います。これらはアクセス装飾子といいます。
Public:クラスの外からも自由にアクセスができる
protected:定義のあるクラスと子クラス以外からの操作を禁止
private:同一インスタンスからの操作のみを許可
class Person{
//name/ageプロパティを準備
private name:string;
private age:number;
//コンストラクター(プロパティを初期化)
constructor(name:string,age:number){
this.name=name;
this.age=age;
}
//publicはつけなくても同じ意味
public show():string{
//クラス内からはアクセス可能
return`${this.name}は${this.age}歳です。`;
}
}
let p = new Person('田中邦夫','64');
console.log(p.show()); //結果:田中邦夫は64歳です。
console.log(p.name); //結果:a.エラー(アクセスできない)引用:Yoshihiro Yamada. Quick Master TypeScript Second Edition Sokushu (Japanese Edition) WingsProject. Kindle 版.
最後に
ここで、TypeScriptを学ぶにあたって、基本的な事を書きました。
実際は、この記事に書いている事だけでは本格的な開発はできませんし、もっと学ぶことがあります。
自分もまだ学習し始めたばかりだし、わからない事も多いです。
ぜひ、この記事をきっかけにTypeScriptの学習をしていただけたらいいなと思っています。
もっと学びたいひとは、このKindle本を参照!!(この記事も、この本を参考にしています)
速習 TypeScript 第2版 速習シリーズ 山田 祥寛
この記事が気に入ったらサポートをしてみませんか?
