
creation.33weeks2019
創作活動をがんばってます。
毎週、何か1つでも残せたらと思って作ってますが、技術不足・知識不足ゆえに、完成せずに終わってしまいます。
今日も予定の22時を1時間オーバーしても完成せず、、泣
めげずにやっていきます。
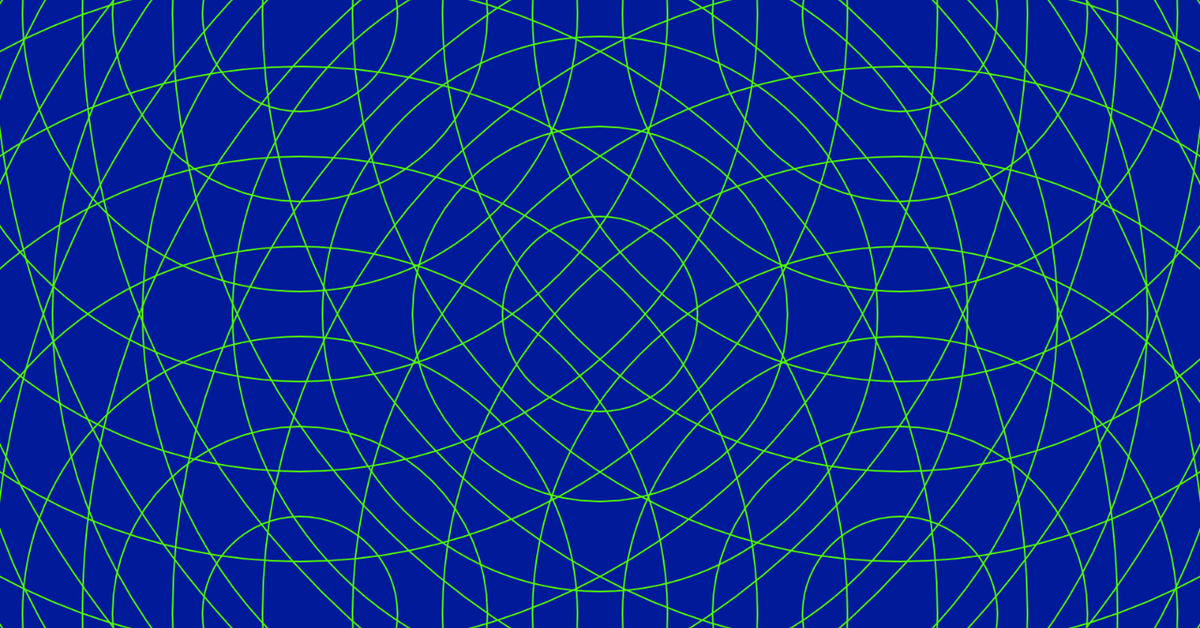
p5.js
ツールは、p5.jsとTidalCyclesを使ってます。
let num = 100;
let diameter = new Array(num);
let mySound;
function preload() {
soundFormats('mp3', 'ogg');
mySound = loadSound('./assets/33weeks2019.mp3');
}
function setup() {
createCanvas(800, 800, P2D);
colorMode(HSB, 360, 100, 100, 100);
mySound.play();
for (let i = 1; i < num; i++) {
diameter[i] = 10;
}
}
function draw() {
background(230, 100, 60, 100);
stroke(100, 100, 100, 100);
noFill();
for (let i = 1; i < num; i++) {
ellipse(200, 200, diameter[i], diameter[i]);
ellipse(400, 400, diameter[i], diameter[i]);
ellipse(600, 600, diameter[i], diameter[i]);
ellipse(600, 200, diameter[i], diameter[i]);
ellipse(200, 600, diameter[i], diameter[i]);
diameter[i] = diameter[i] + i * 10;
}
}TidalCycles
TidalCyclesはわからないことが多すぎるし、情報が少ないし!
d1 $ slow 2 $ s "[~ ~ casio:2 ~,super808:1*2]"
# gain 1.21年後にはみた人に感動を与えれるような作品を作れている予定です!
この記事が気に入ったらサポートをしてみませんか?
