
【最新改良版・テンプレート販売あり!】notionでバレットジャーナルをはじめよう ver2.0
※この記事は2023/11/24にブログにて公開した記事のお引越し版です。
こんにちは、ゆうらです🌻
先日公開した記事で、Tiimoというアプリの紹介をしました。
こちらのTiimoを使うようになって、基本的にTiimoでスケジュールやタスク管理をするようになったことに伴い、わたしのnotionのバレットジャーナルテンプレートも改良したので、今回はそれについてご紹介したいと思います。
また、今回はもこの記事で、notionバレットジャーナルの改善した部分の作り方と使い方を解説しようと思いますが、「自分で作るのが面倒だ〜!」という方向けに、テンプレートの販売もしようと思います🤗
※テンプレートには、前回解説ぶんのページも含まれます。
前回の記事はこちら↓
ただし、前回同様、最後まで読めば無料でわたしのnotionが再現できるようになっているので、ぜひ最後まで読んでくださるとうれしいです!🌻
前回の記事でわたしとおんなじnotionページを作ったり、購入してくださった方は、ちょっと手を加えるだけでできます!
💻notionのページ構成
それではさっそく、notionの話にいきましょう。
まずは、作っていくnotionのページ構成のお話をしたいと思います!
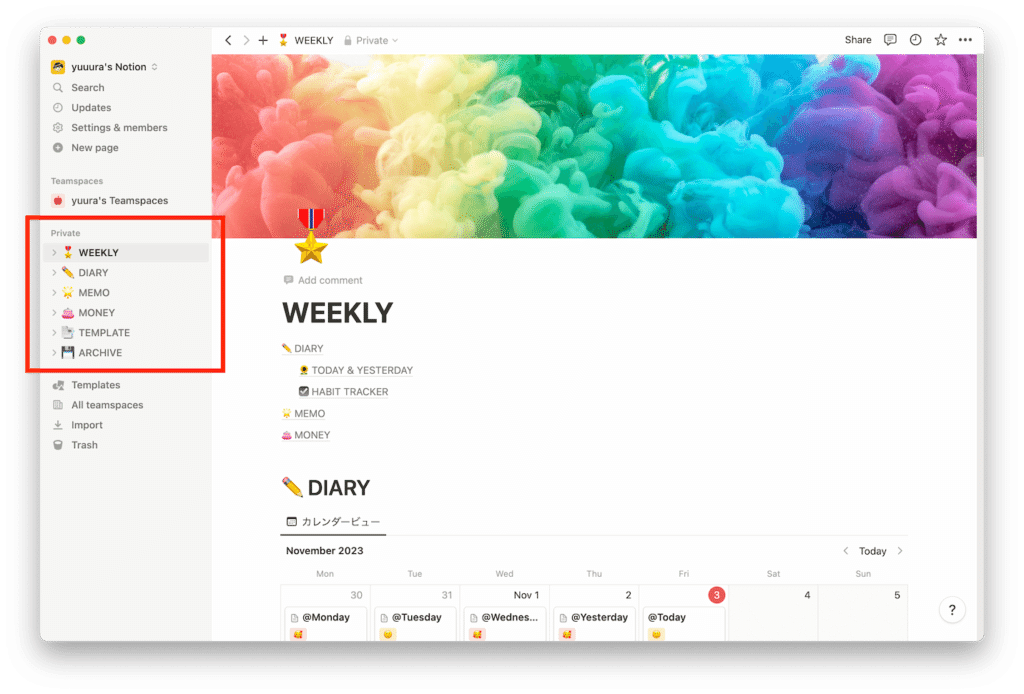
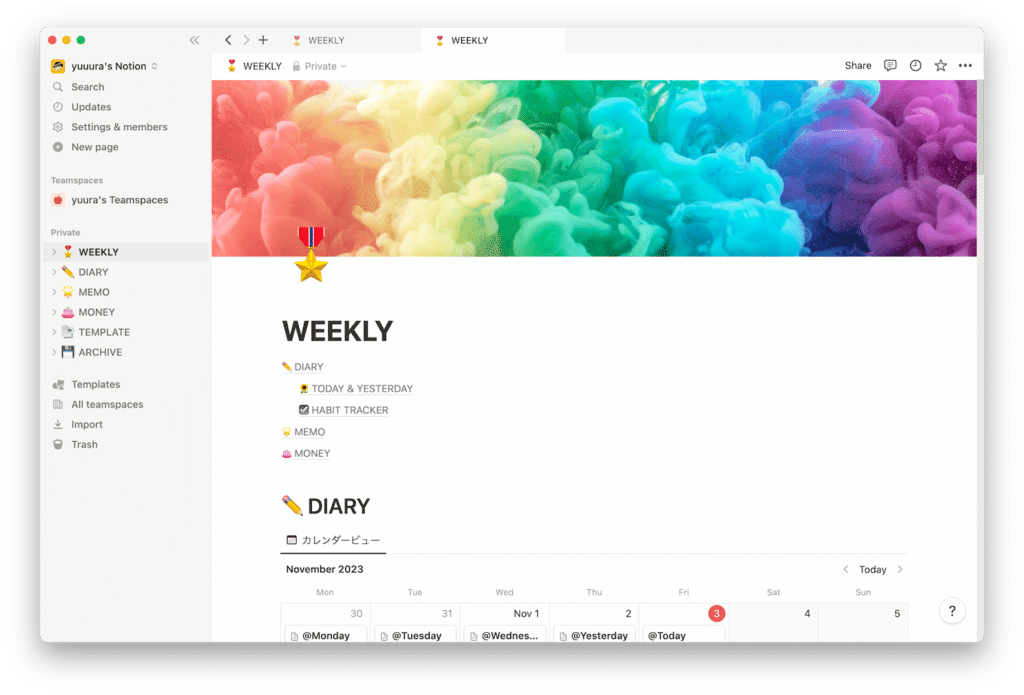
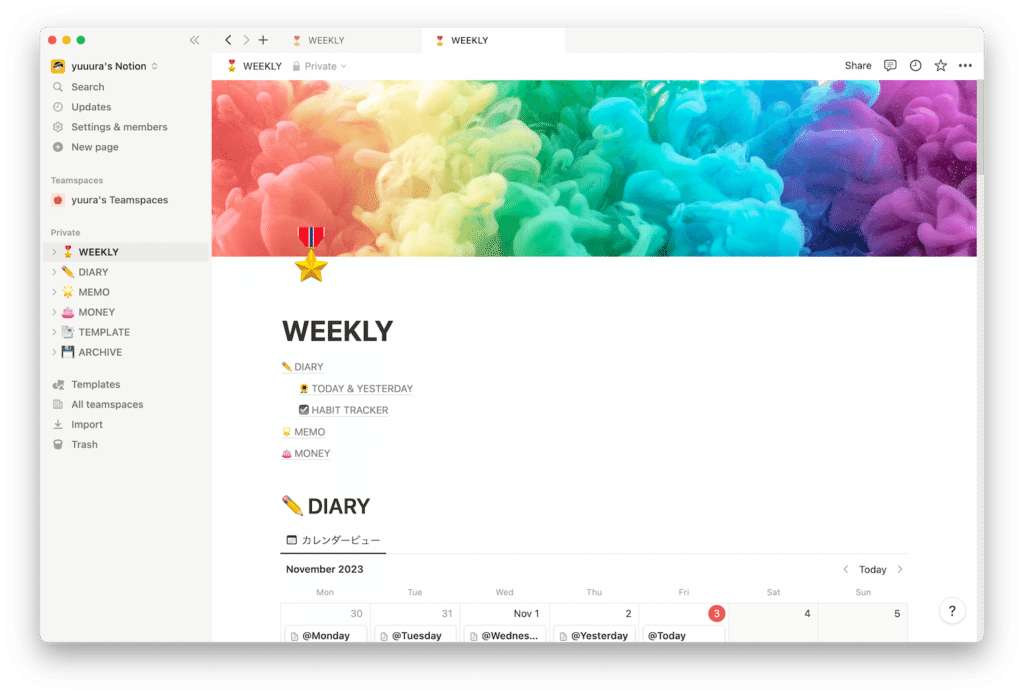
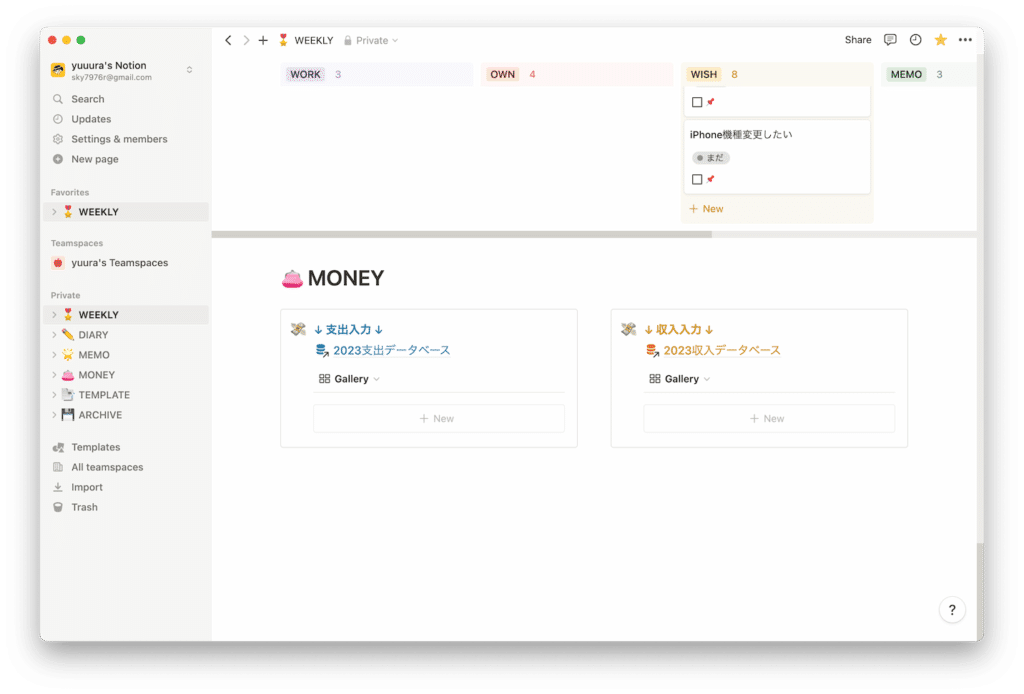
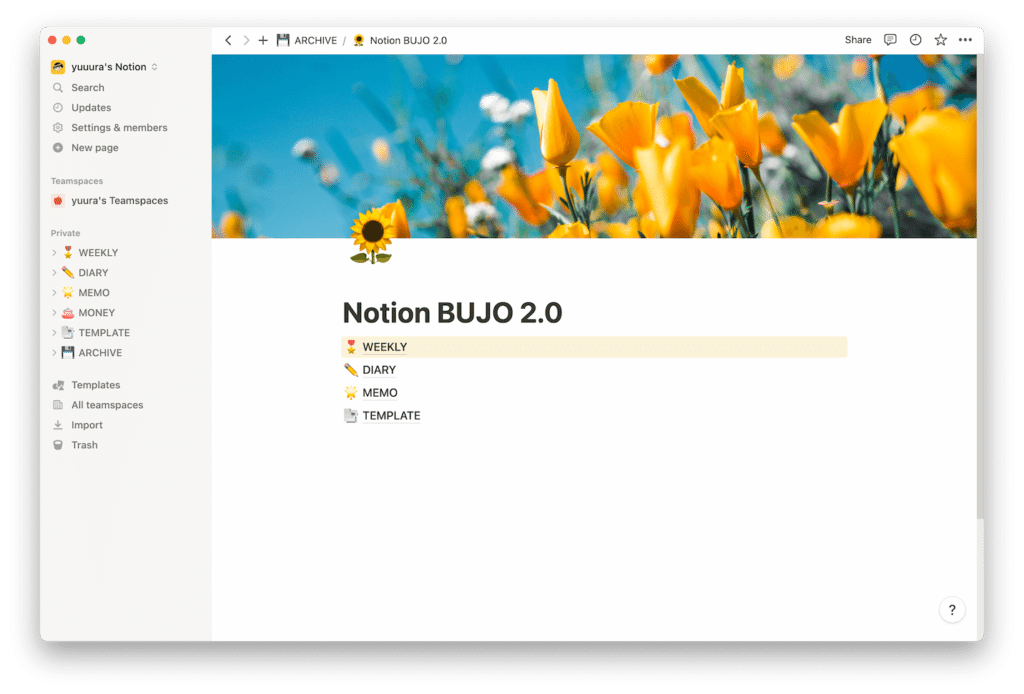
すべてのデータベースをひとつのページに詰め込む派と、それぞれ独立したデータベースをサイドバーで管理する派がいると思いますが、わたしはサイドバー派なので、わたしのnotionのサイドバーはこんな感じになっています。

※販売するテンプレートは配布の都合上、ひとつのページにデータベースがまとまっています。お好みに合わせて分解したり、付け加えたりしてください。
それぞれのページの役割を、以下に詳しく書いていきますね。
【微改良】🎖WEEKLY

このWEEKLYページから主要なページにリンクできるようになっていて、わたしは主にこのWEEKLYのページを使ってnotionを活用しています。
使い方としては、すべてのデータベースをひとつのページに詰め込むのに近いです。
このWEEKLYページは毎日使っていますが、とても使いやすいのでおすすめです!
WEEKLYページの内容構成は以下のようになっています。
目次
ダイアリーカレンダー
ハビットトラッカー
メモ・やりたいことリスト
支出・収入入力フォーム
以前からの変更点としては、まず、以下の項目を廃止しました。
毎週のWEEKLYページの作成作業
スケジュールカレンダー
1週間のタスクリスト
やること+ウィッシュリスト
これに伴って、以下のように変更を加えました。
いままでWEEKLYページの子ページだったページを主ページにした
それぞれの項目の順番を改良
ダイアリー→メモ・やりたいこと→お金入力フォーム
メモページの追加+改良(改良内容は後述)
以下で、スクショ付きで詳しくみていきましょう!
基本的に順番が変わっただけなので、次項での作り方の解説は省きます。ゆうらとおなじにしたい方は、こちらの項を参考に順番をいじってみてください。
📁目次

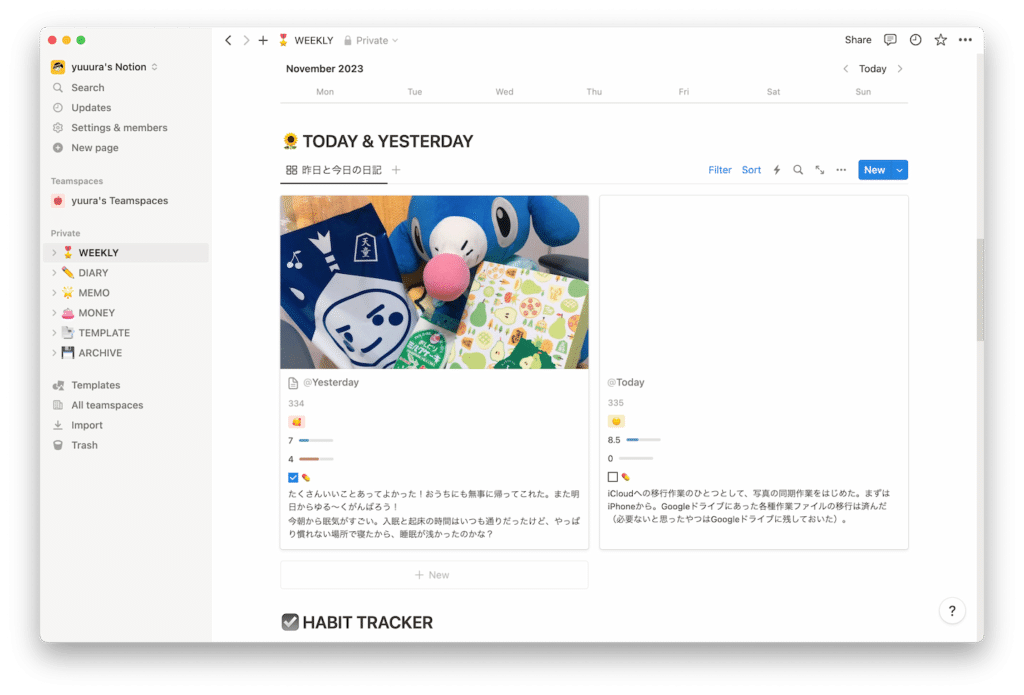
ウィークリーページを開くと、最初に目次が見えます。
目的の場所に瞬時に移動できて非常に便利なので、しょっちゅう使っています。
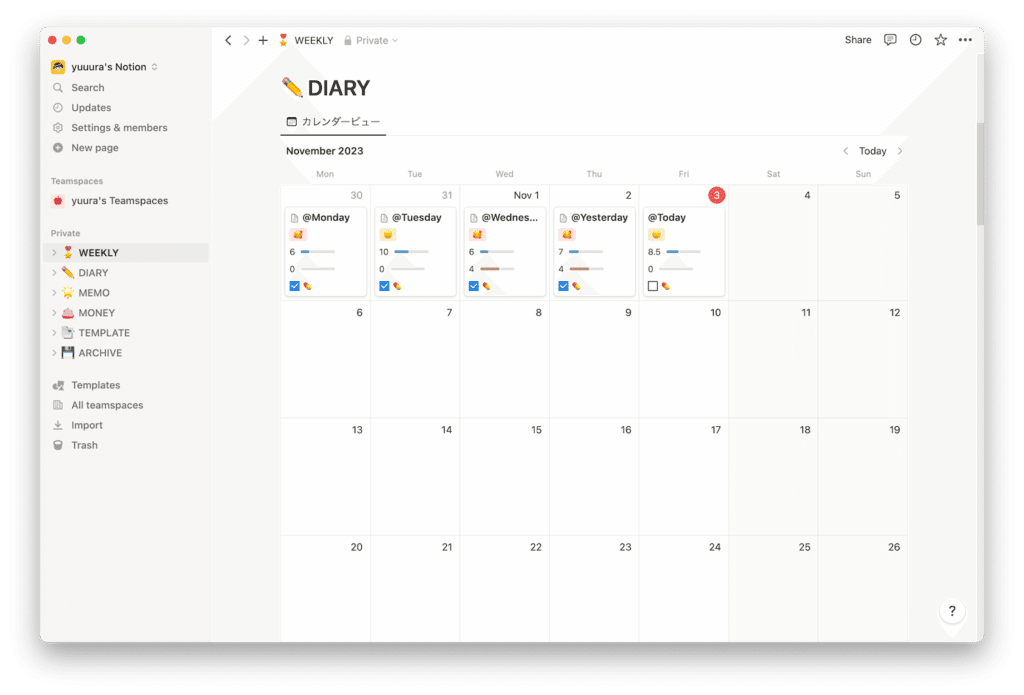
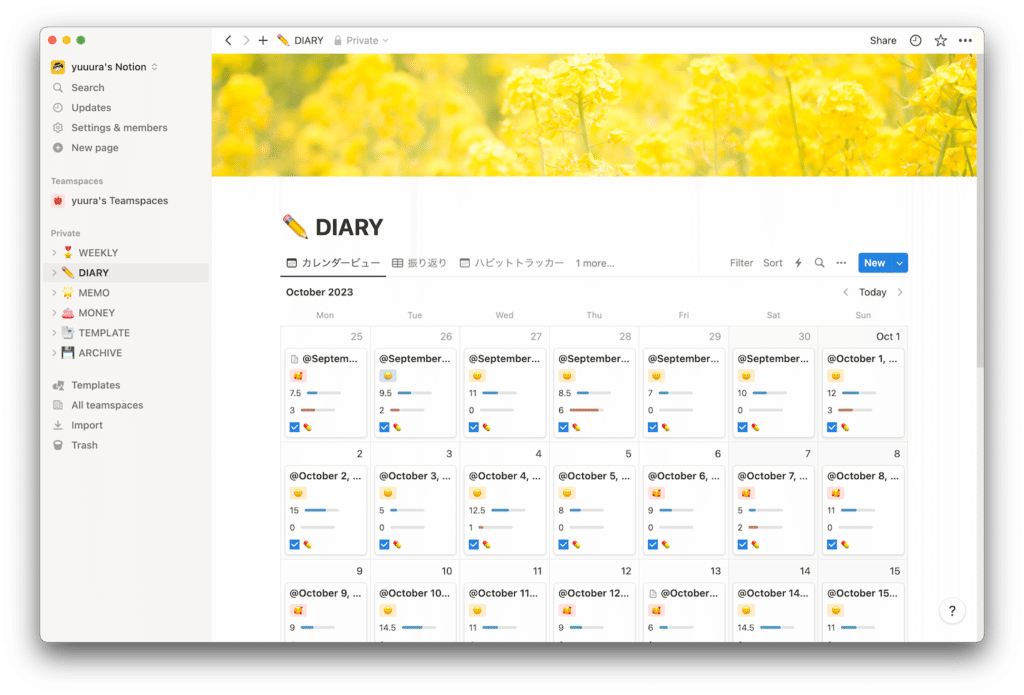
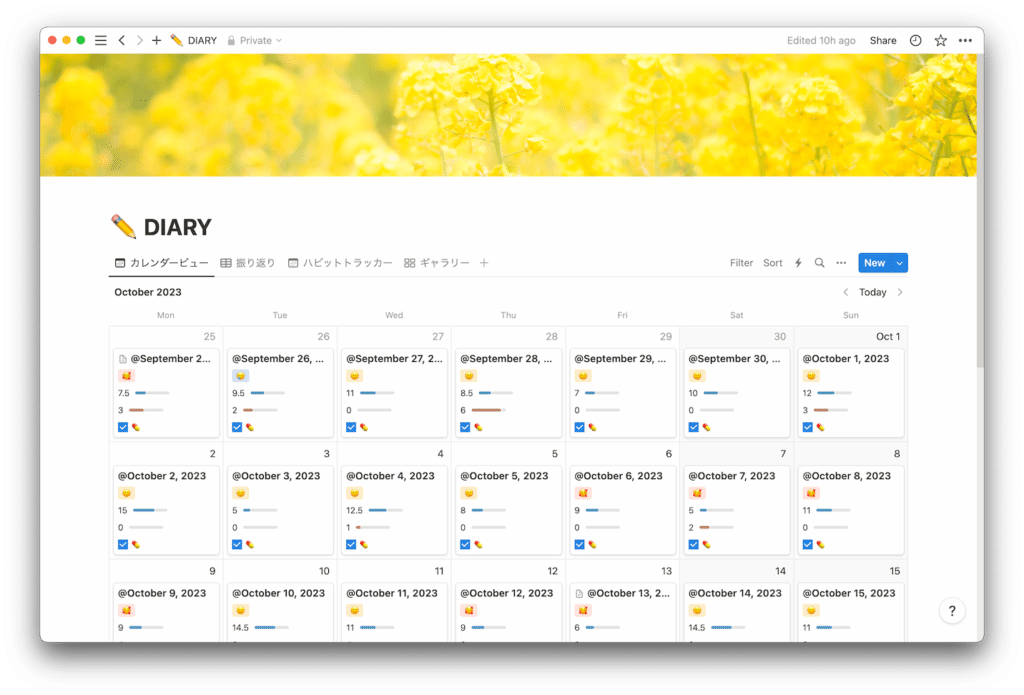
📁ダイアリーカレンダー

その名の通り、日記のカレンダーです。
こちらは以前から大きな変更点はありません。強いて挙げるなら、各データの名前を「@Today」を使って自動でつくようにしました。
📁昨日と今日の日記

昨日と今日の日記を表示するための場所を作りました。
なぜなら、今日の日記を編集したいときにいちいちカレンダーから今日の日付を選ぶのが面倒になったからです。
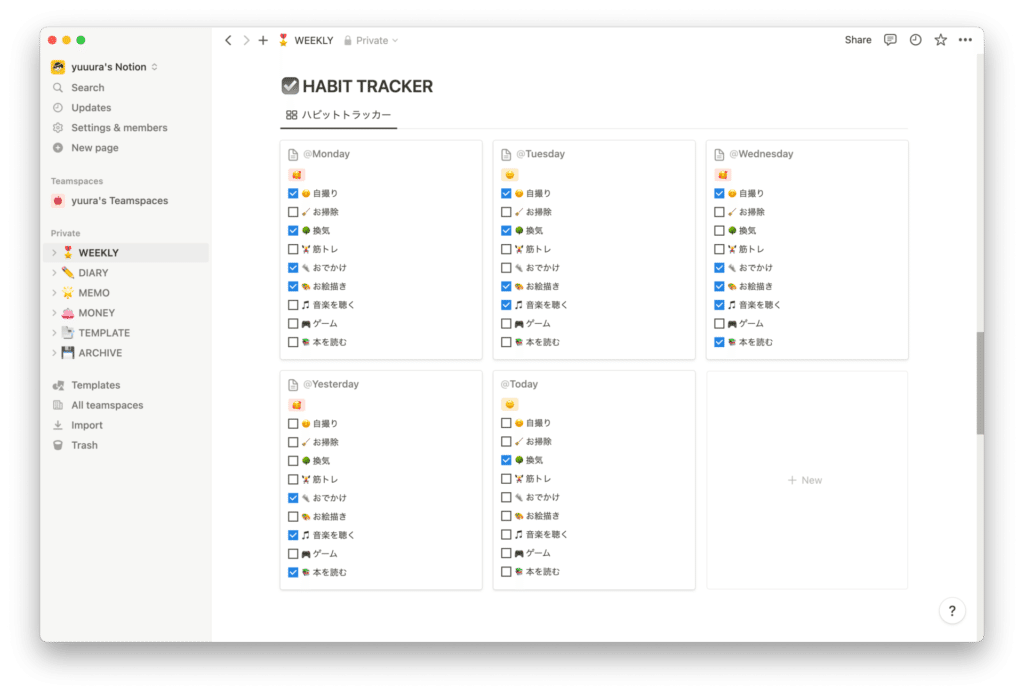
📁ハビットトラッカー

ハビットトラッカーとは:
ラジオ体操のスタンプカードのようなものです。
達成できた日に印をつけて、状況を確認するために使います。
ここで、今週のハビットトラッカーの記録状況を見ることができます。
以前お見せしたnotionから、毎日の記録項目が少し増えたので、増えた項目に関しては、ダイアリーページの作り方で少し触れようと思います。

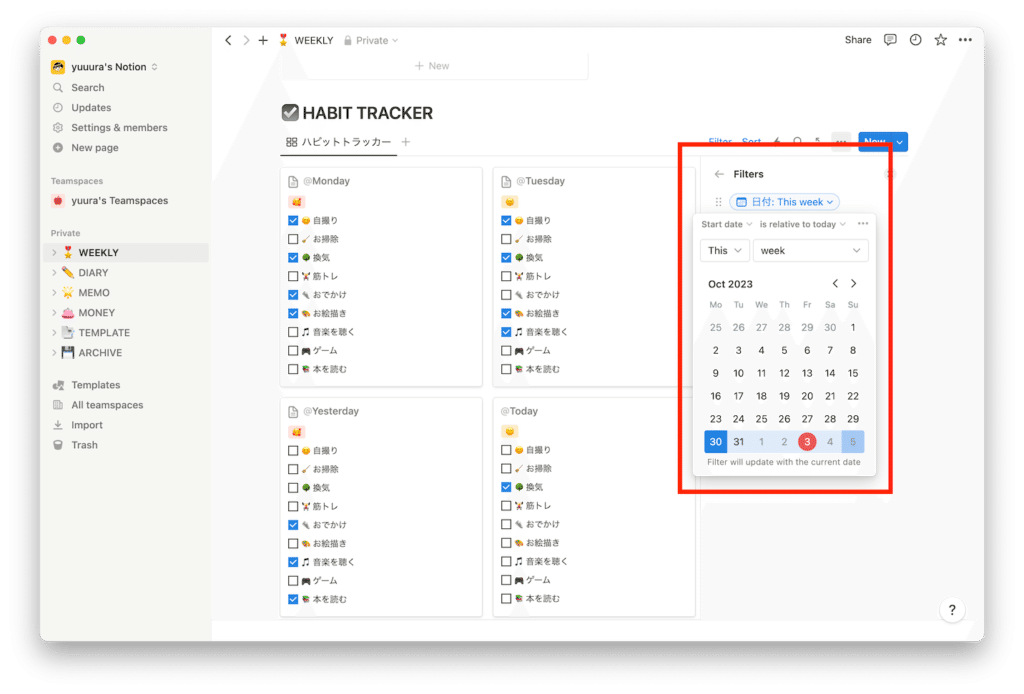
このフィルターを設定することで、いちいち期間をいじらなくても、今日から見て今週のぶんのページに絞り込んで表示することができます。
📁メモ・やりたいことリスト

以前は、やりたいことはスケジュールページに格納してあったのですが、スケジュールページがなくなったので、メモに移動しました。
他にも、見やすいようにビューを変更したりしました。
こちらも、詳しいことはページの作り方の項目で触れていきたいと思います。
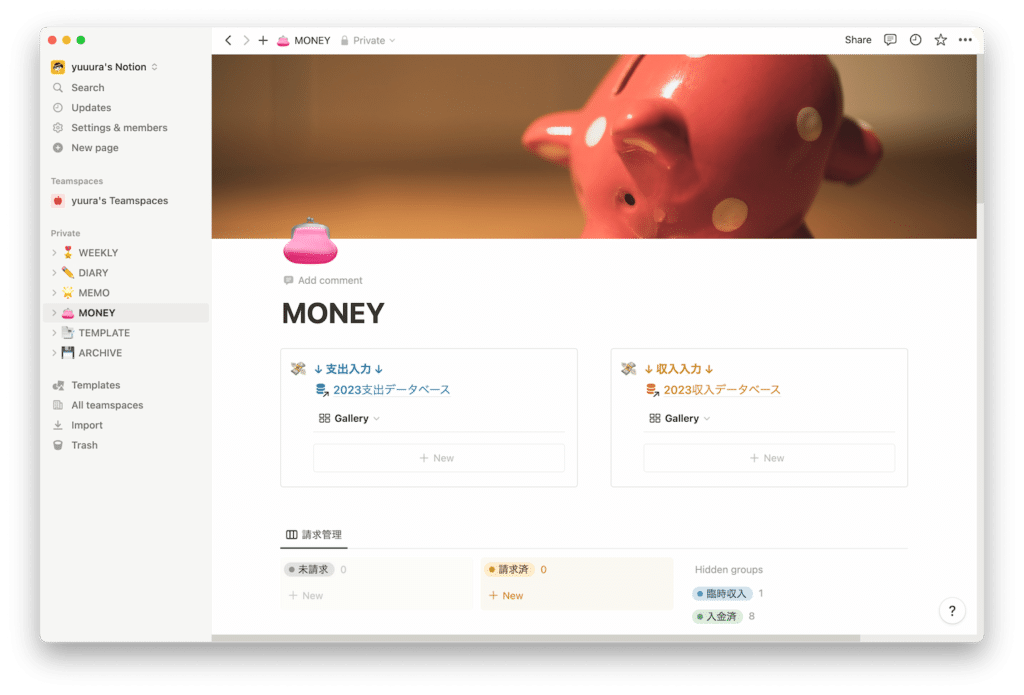
📁支出・収入入力フォーム

以前から変わったことは、場所だけです。フォーム自体への変更は特に加えていません。
【微改良】✏️DIARY

その名の通り、日記を格納しておくデータベースです。
少しだけ変更点があるので、変更した項目に関しては後でお話ししたいと思います。
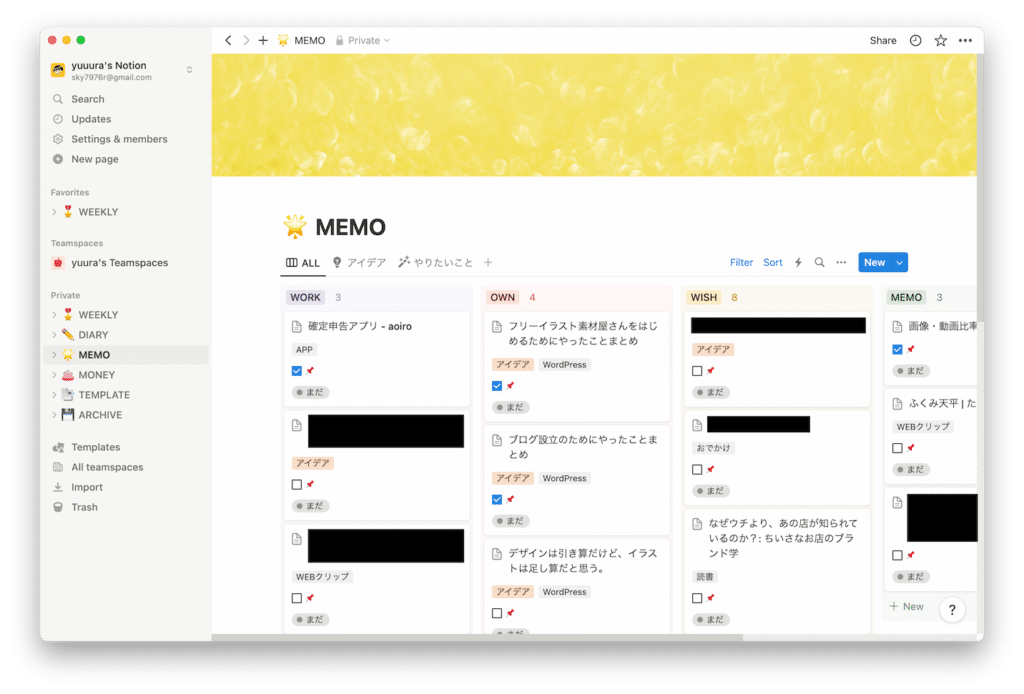
【改良】🌟MEMO

メモを書いておくページです。
日々の記録は日記で管理していますが、そのほかの備忘録的なものはこのMEMOページに書いています。
今回大きく改良を加えたのは、このページです。
👛MONEY

こちらのページに関しては、くにチャンネルさんのテンプレートを購入して使わせていただいています。
上記テンプレートを購入しなくても、以下の動画で作り方の解説をされていますので、気になる方はぜひ見てみてください!
また、勘定科目ごとのカテゴリ分けについては、中村凜之介|Notion×地方創生さんのこちらのnoteを参考にテンプレートをカスタマイズしました。
※こちらのページはわたしが購入させていただいたものなので、テンプレートを購入した際の配布データには入っていません。
【微改良】📑TEMPLATE

諸々の投稿用だったり、お仕事で送る文章のテンプレートを置いておく場所です。
💾ARCHIVE

配布中だったり購入したテンプレートや、「もう使わないけど、削除するのはちょっと怖いな…」という感じのページを保管しておくのに使っています。
たまに開いて、お掃除することもあります。
以前使っていたスケジュールページも、ここに入ってます。
🧰それぞれのページの作り方
いよいよ、それぞれのページを作っていきましょう!
※MONEYのページは、わたしが購入させていただいたものなので、作り方は省略します。
※DIARYのページは、変更点のみの紹介とさせていただきます。詳しい作り方は以前の記事をご覧ください。
※WEEKLYのページは、以前から特に大きな変更を加えていないため、作り方は省略します。
※ARCHIVEのページに関しては、ページ作成にあたって特別なことをしていないので、作り方は省略します。
✏️DIARY(変更点のみ)

日記を格納するデータベースです。
変更点のみさっくりと紹介していきます。
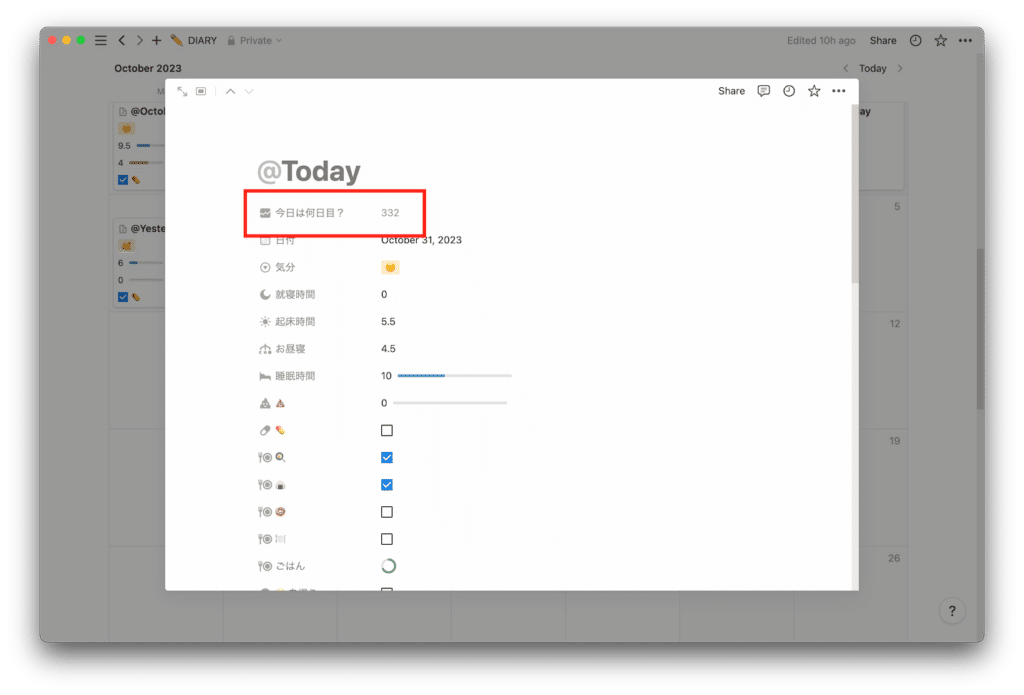
📁「今日は何日目?」のプロパティを追加した

IDプロパティを使って、「今日は何日目の日記か」というのを表示するようにしました。
わかったらちょっと楽しいかなと思って。
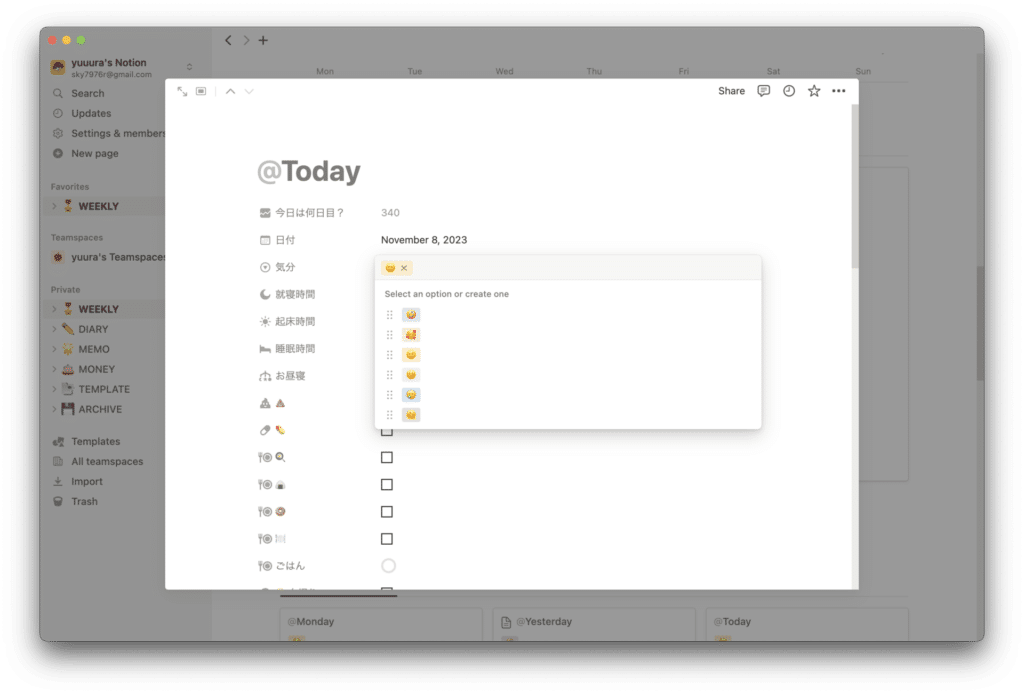
📁気分プロパティの評価項目が増えた

以前は🥰🙂🫤🥲の4段階で記録していましたが、新たに🤪と🫠を追加しました。
というのも、わたしはうつ病ではなく双極性障害かもしれないということなので、「なんか今日、テンションが上がりすぎてるかも?」という日や逆に「今日落ち込みすぎかも?」という日も把握しておきたいな、と思ったからです。
🤪が躁で、🫠がうつのときです。
把握さえできれば、何かしらの対策を取れるかもしれないからね!
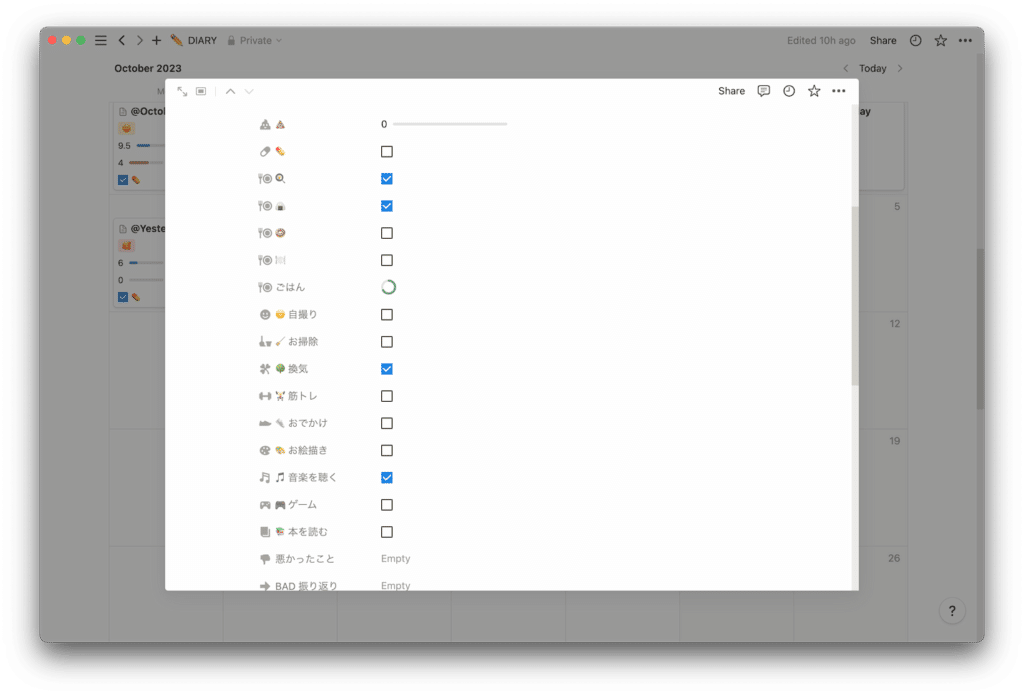
📁ハビットトラッカーが増えた

自撮りの宿題を出されたこと
ふらりさんのnoteを見て、「好きなことトラッカーいいな!」と思ったので取り入れたこと
好きなことたくさんできたらうれしいだろうなと思ったから
毎日ご機嫌に過ごせそう!と思ったから
このふたつの理由から、ハビットトラッカーの項目が増えました。
\ ふらりさんのnoteはこちら! /
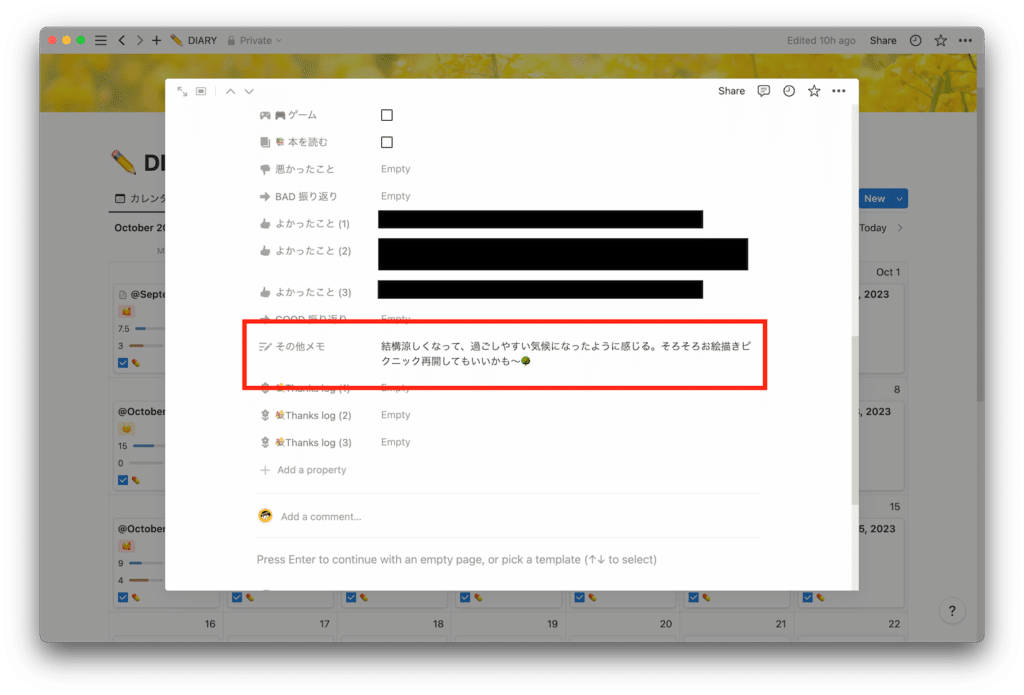
📁その他メモが増えた

悪くもよくもなかったフラットな出来事や、体調面で気になったことなどを書いておくための「その他メモ」というプロパティを追加しました。
ただ、よかったことが3つ以上あって溢れちゃったときも、ここに書くことにしています。
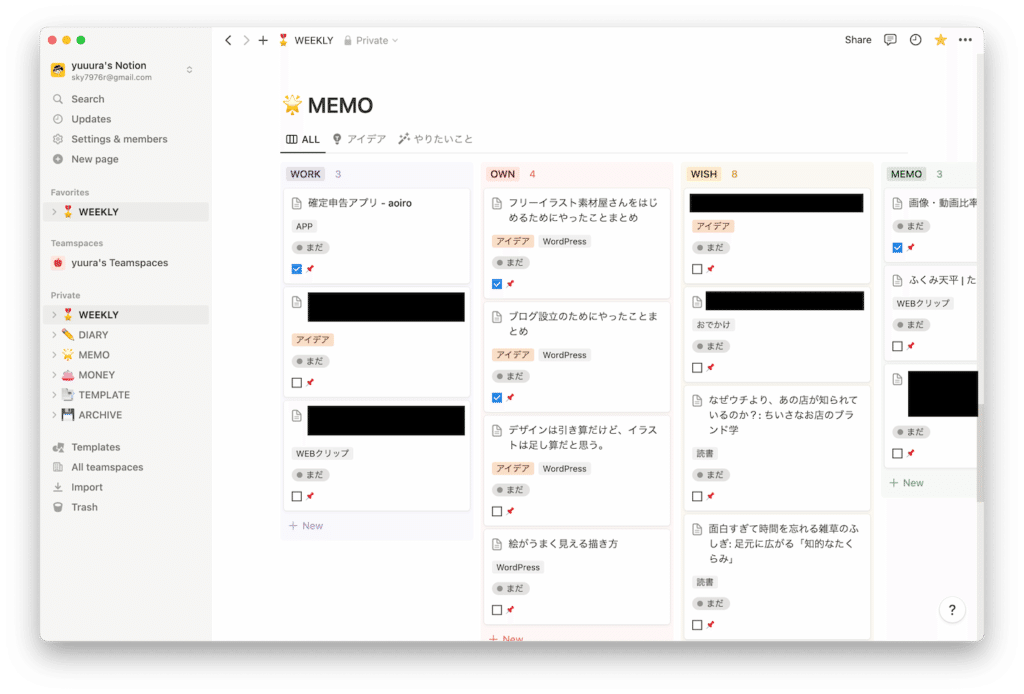
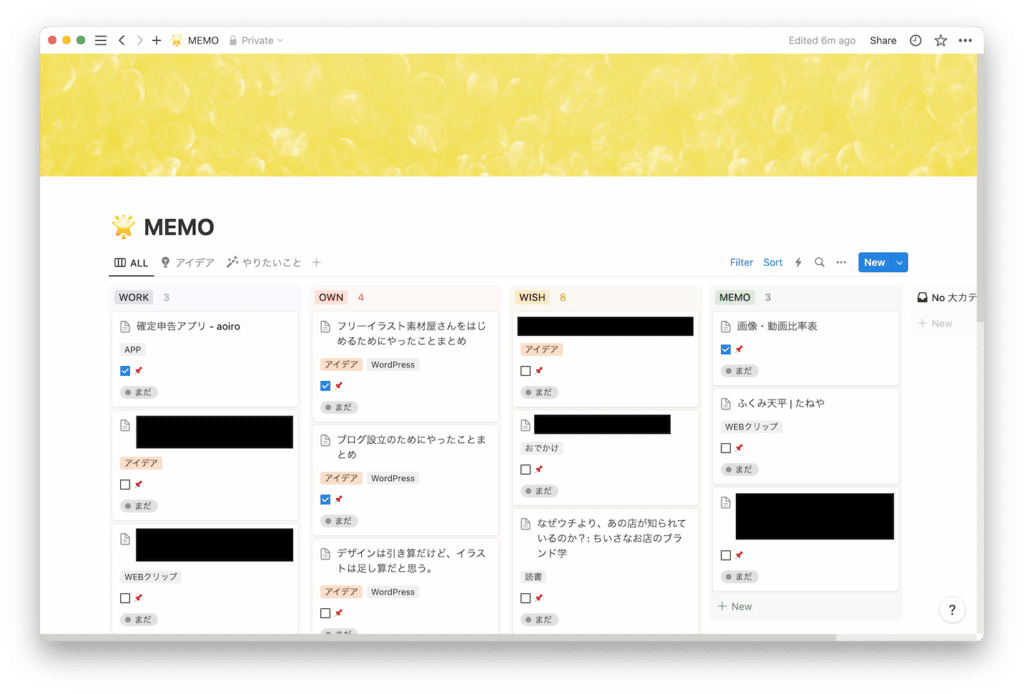
🌟MEMO

以前はリストビューで作っていましたが、見やすいようにカテゴリ別のボードビューにしました。
データベースビューは、ボードビューで
ALL
アイデア
やりたいこと
の3つを用意しています。
各週のウィークリーページには、ALLビューを貼り付けています。
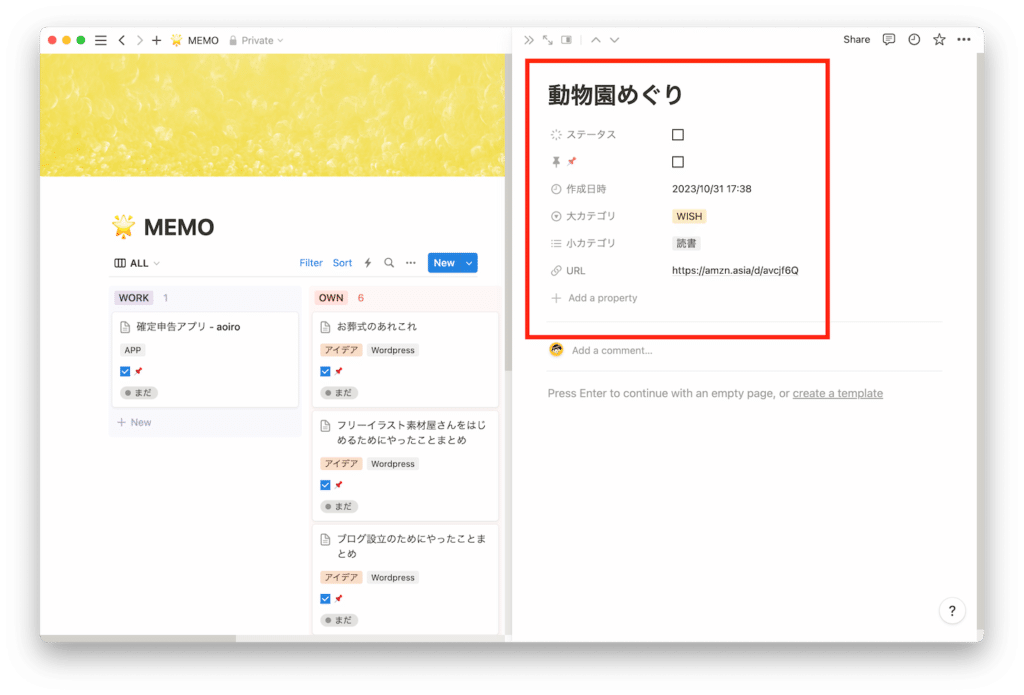
📁ページのプロパティ設定

メモページのプロパティ設定はこんな感じになっています。
一応文字でも書き出しておきます。
ステータス(ステータスプロパティ)
ピン留め(チェックボックス)
作成日時(作成日時プロパティ)
大カテゴリ(セレクトプロパティ)
小カテゴリ(タグプロパティ)
細かい設定は下でご説明します。
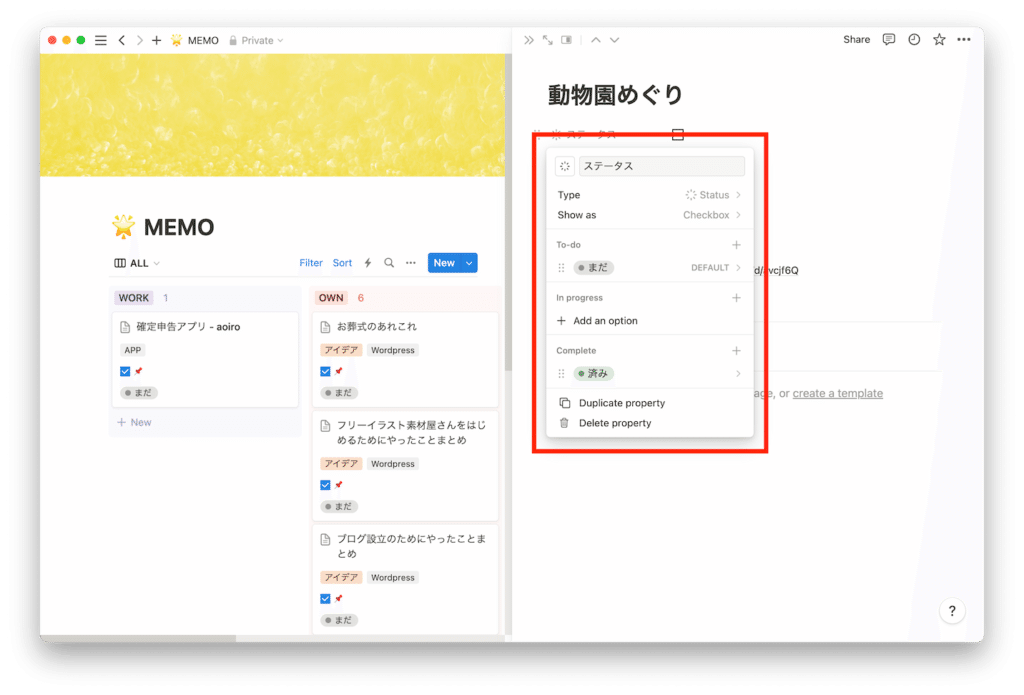
📁各プロパティの設定

ステータスプロパティの設定はこんな感じです。
「まだ」と「済み」を作って、表示形式はチェックボックスにしています。

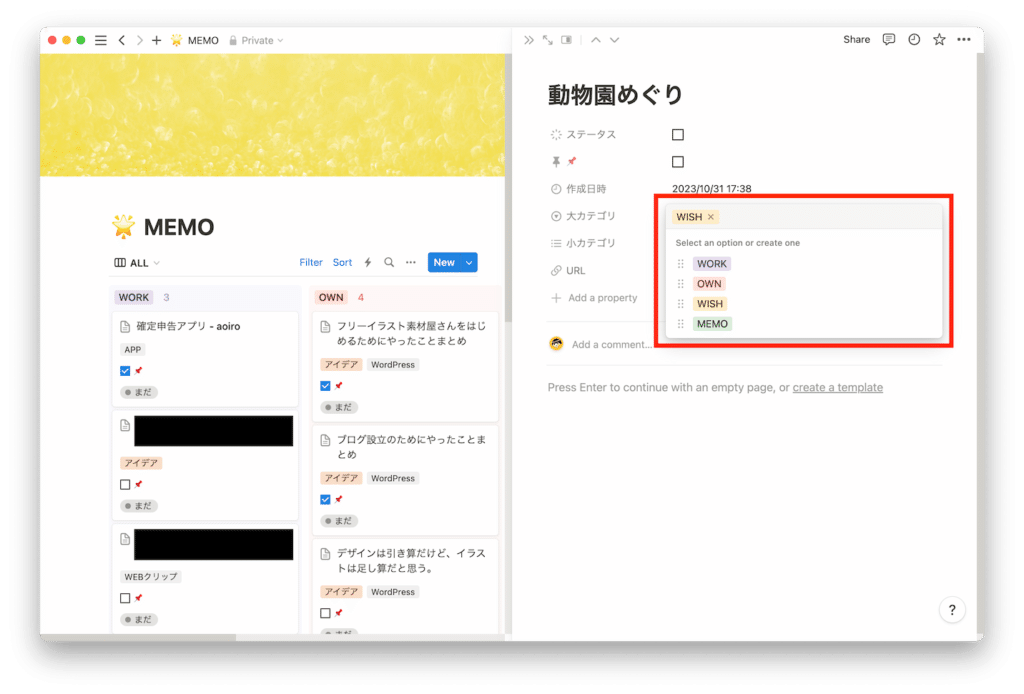
大カテゴリのプロパティ設定はこんな感じです。
WORK:クライアントからお金をもらってやること(お仕事)
OWN:現時点ではお金は発生しないけれどお仕事に繋がる可能性のあること、もしくは将来的にお金が発生するかもしれないこと(個人プロジェクト)(→わたしの場合は、自主制作が主)
WISH:やりたいこと
の3つに分けて整理しています。

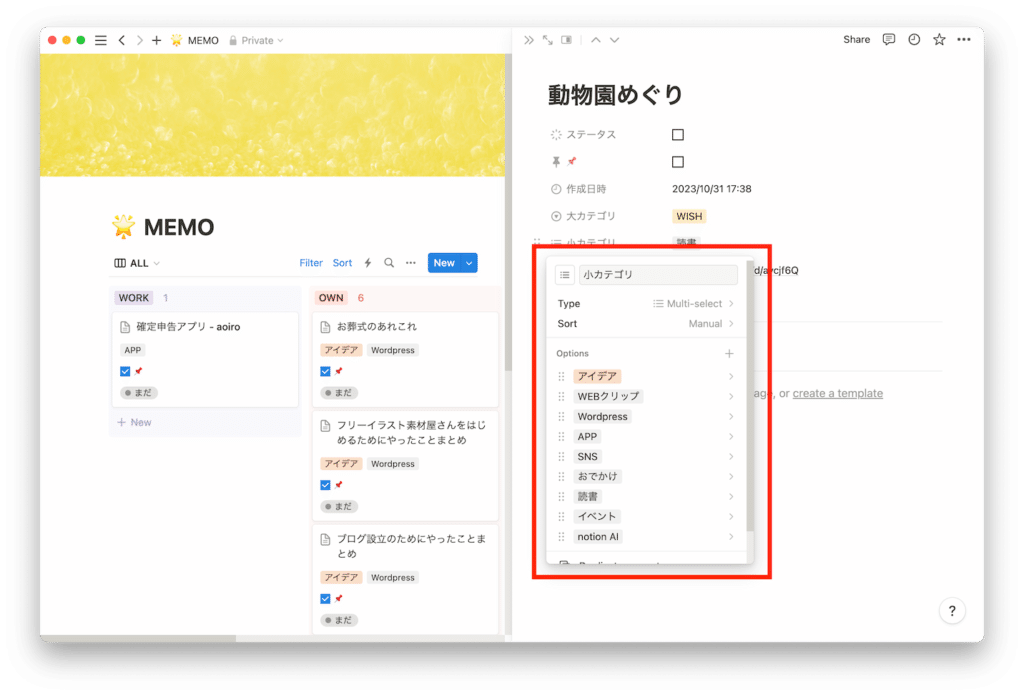
小カテゴリのプロパティ設定はこんな感じです。
細かい分類分けをしたいときに、これを設定します。
例えば、このページは「『動物めぐり』という本を読みたい・買いたい」というメモなので、読書のタグが設定されています。
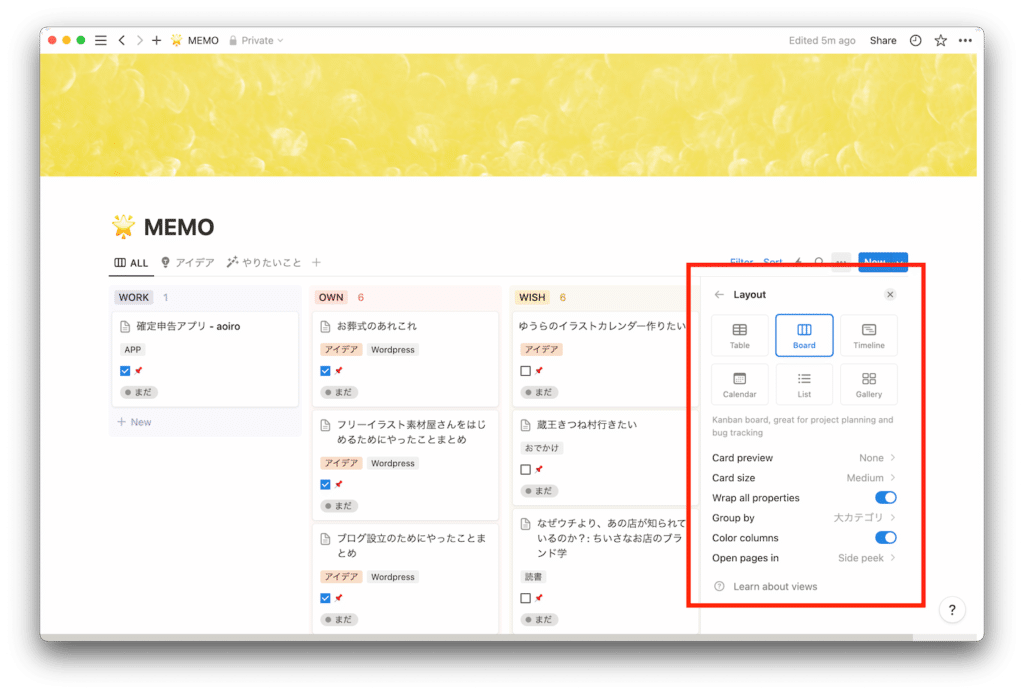
📁ALLビューの設定

レイアウトはボードビューで、大カテゴリごとに表示しています。
また、背景色をつけることで、ぱっと見でわかりやすくしています。

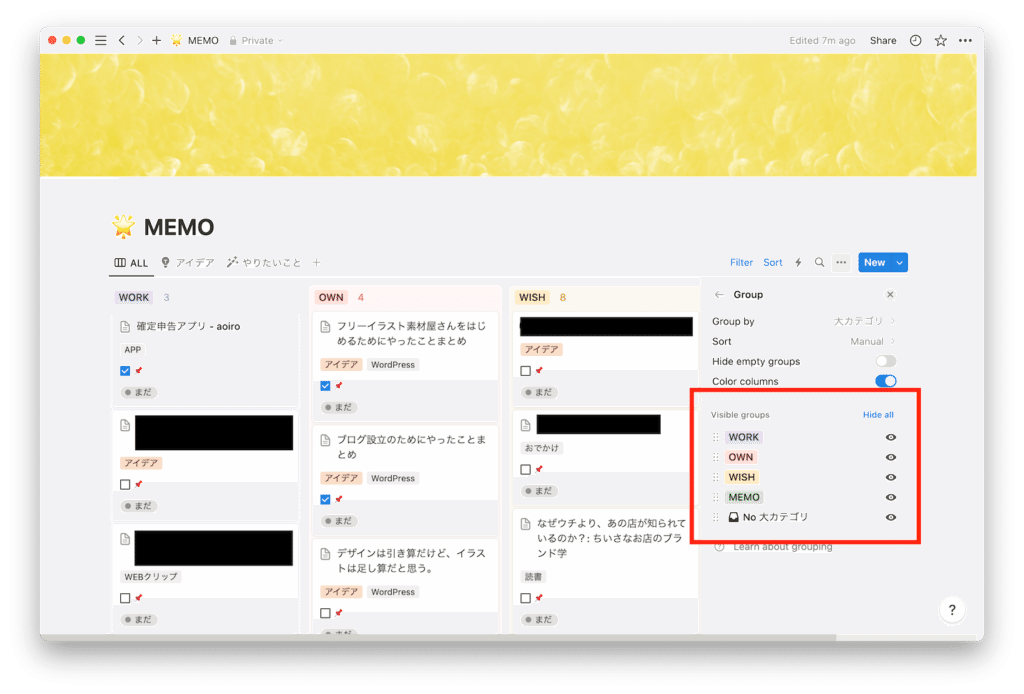
グループ化の設定はデフォルトから変えていません。
強いて挙げれば、グループの表示順を変えたくらいかな?

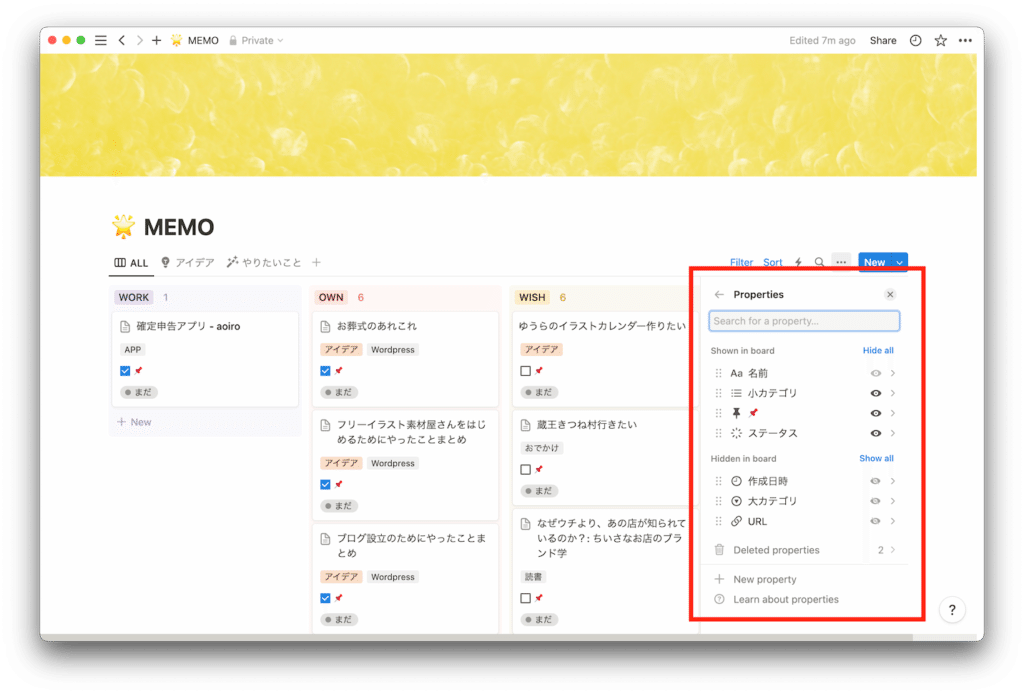
表示プロパティの設定はこんな感じです。
ほぼすべてを表示させていますが、大カテゴリごとに分かれているので、大カテゴリは非表示にしています。
URLは、notionのWebクリッパー用プロパティです。

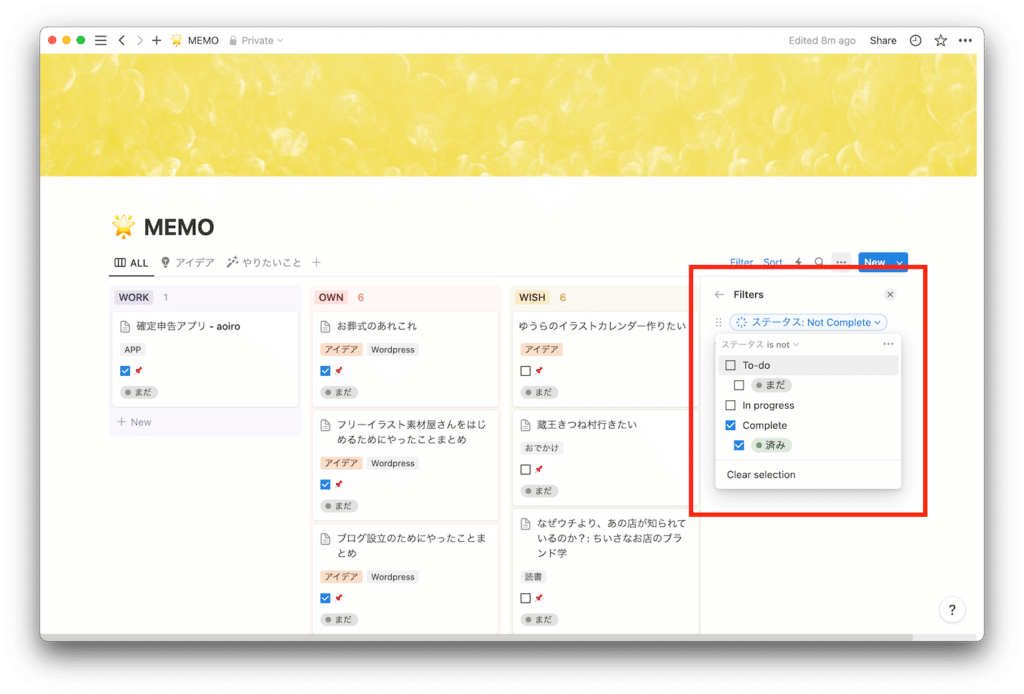
フィルターの設定はこんな感じです。
「済み」のメモは非表示になるようにしています。

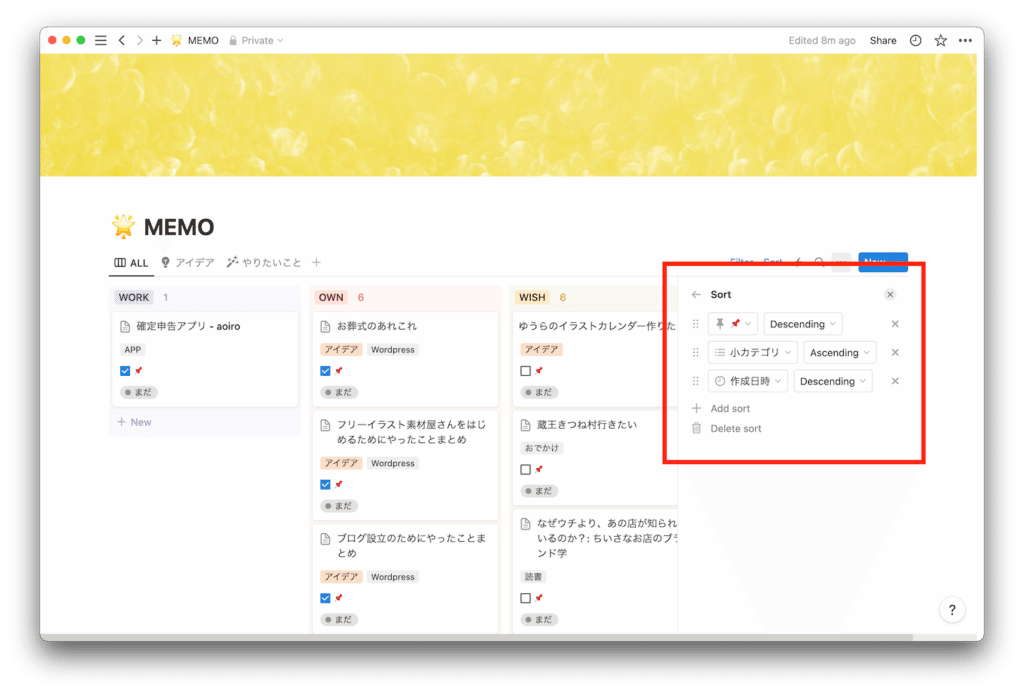
ソート(並び替え)の設定はこんな感じで、ピン留めしたメモが一番上にくるようにしています。
その次に小カテゴリでの並び替えがきて、最後に作成日時が新しい順に並ぶようになっています。
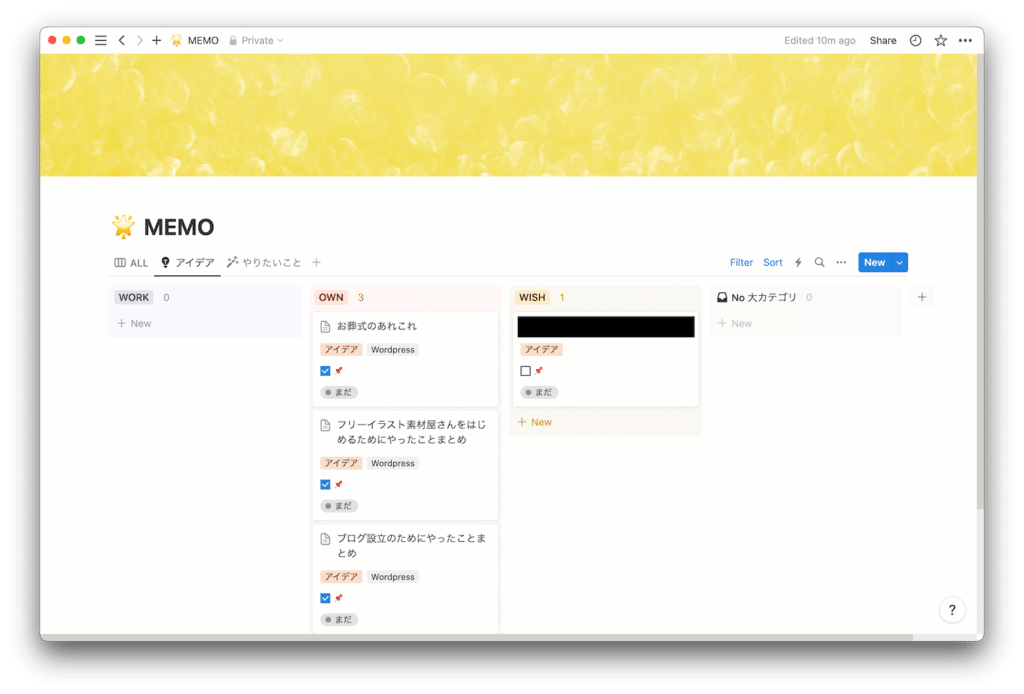
📁アイデアビューの設定

『アイデア』は、すべてのメモの中からアイデアのタグが付いているものだけを表示するためのボードビューです。
「アイデアタグが付いているものだけを表示する」というフィルターを設定した以外では、ALLビューから変更した点は特にありません。
ALLビューを複製して作るのがおすすめです!
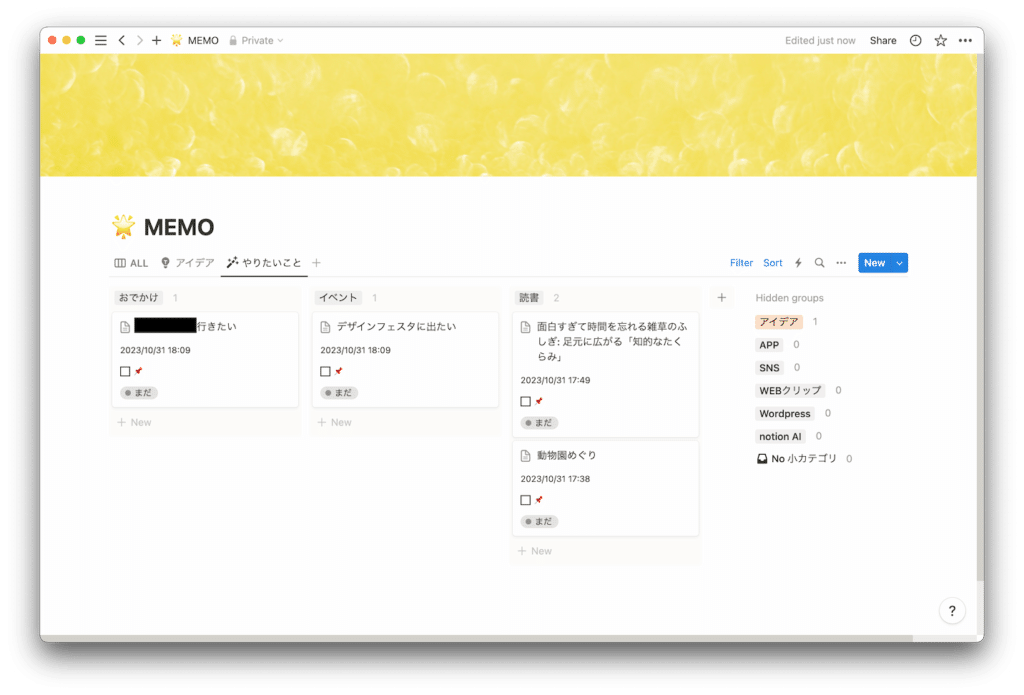
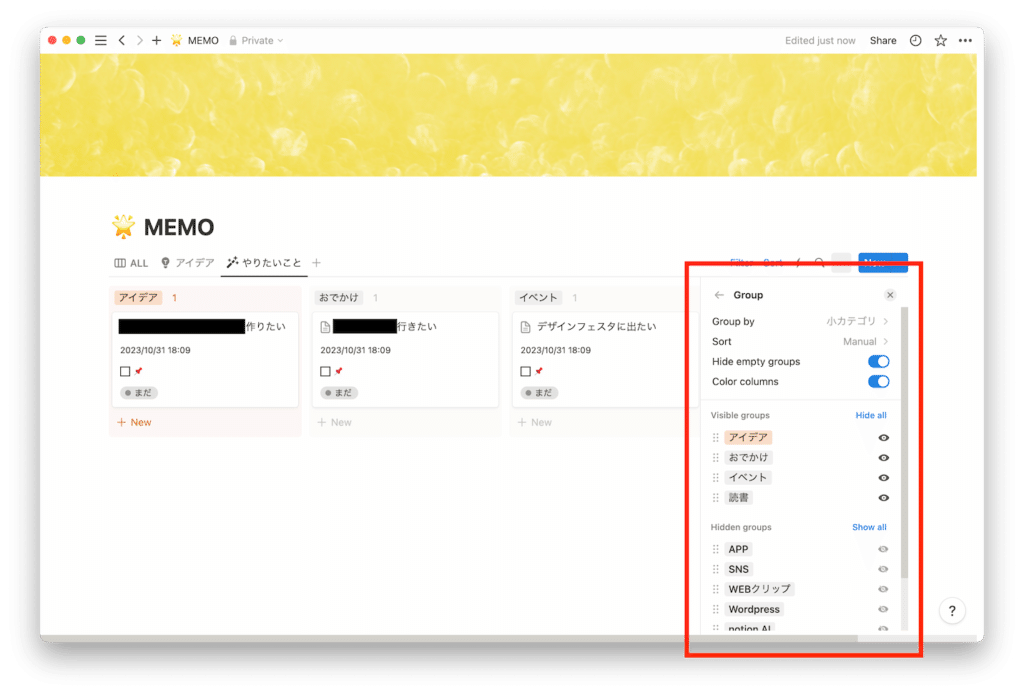
📁やりたいことビューの設定

『やりたいこと』は、すべてのメモの中からWISHのカテゴリが付いているものだけを表示するためのボードビューです。
小カテゴリ別に、グループを分けています。
グループ設定はこんな感じ👇

やりたいこととして設定されるようなもの以外は非表示設定にして、すっきりさせています。
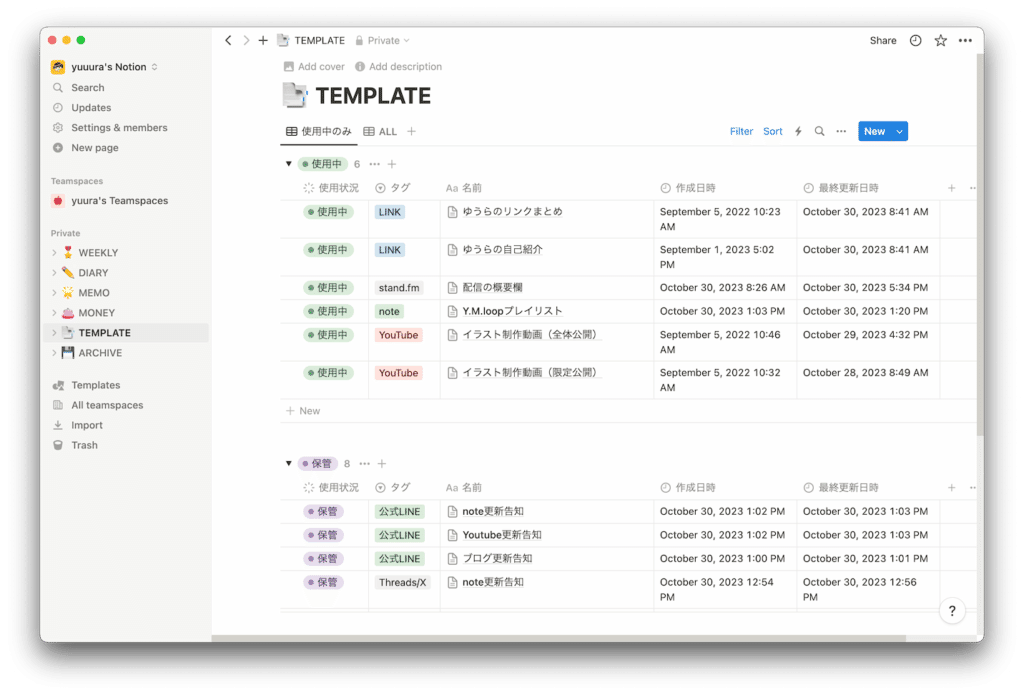
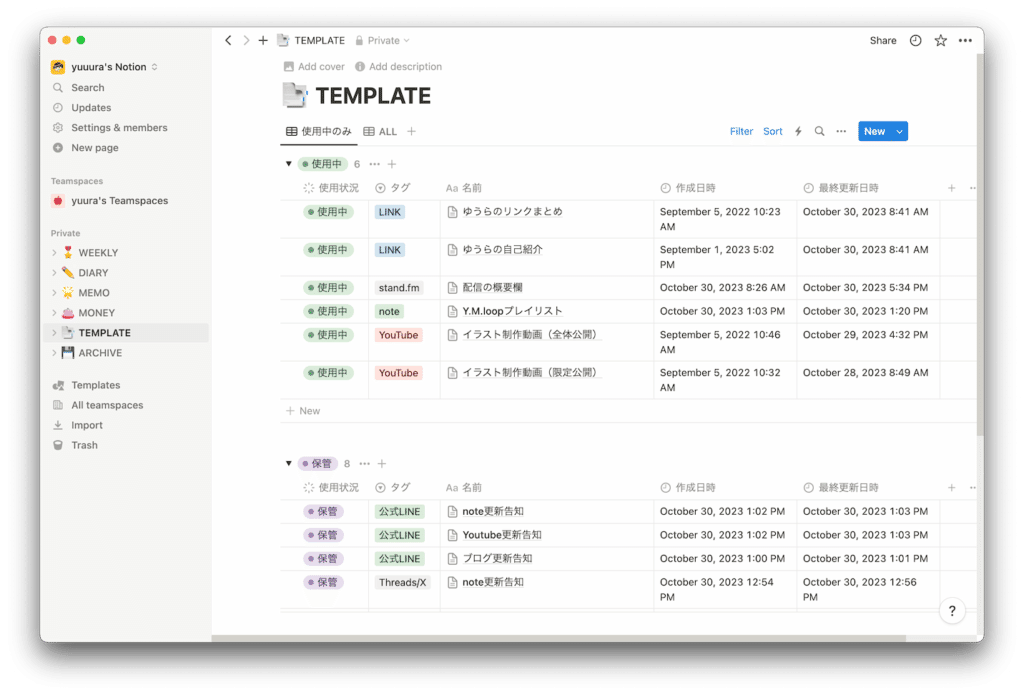
📑TEMPLATE

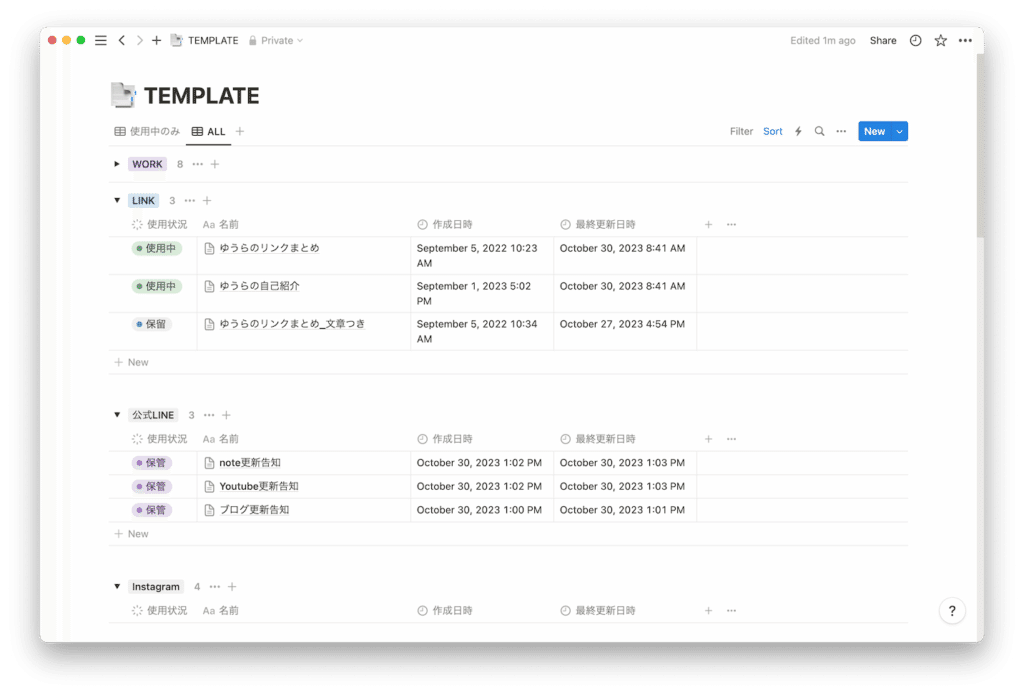
以前はテーブルビューで適当に作っていましたが、見やすいようにカテゴリ別にグループ分けしました。
データベースビューは、テーブルビューで
使用中のみ
ALL
の2つを用意しています。
基本的には「使用中のみ」しか見ません。
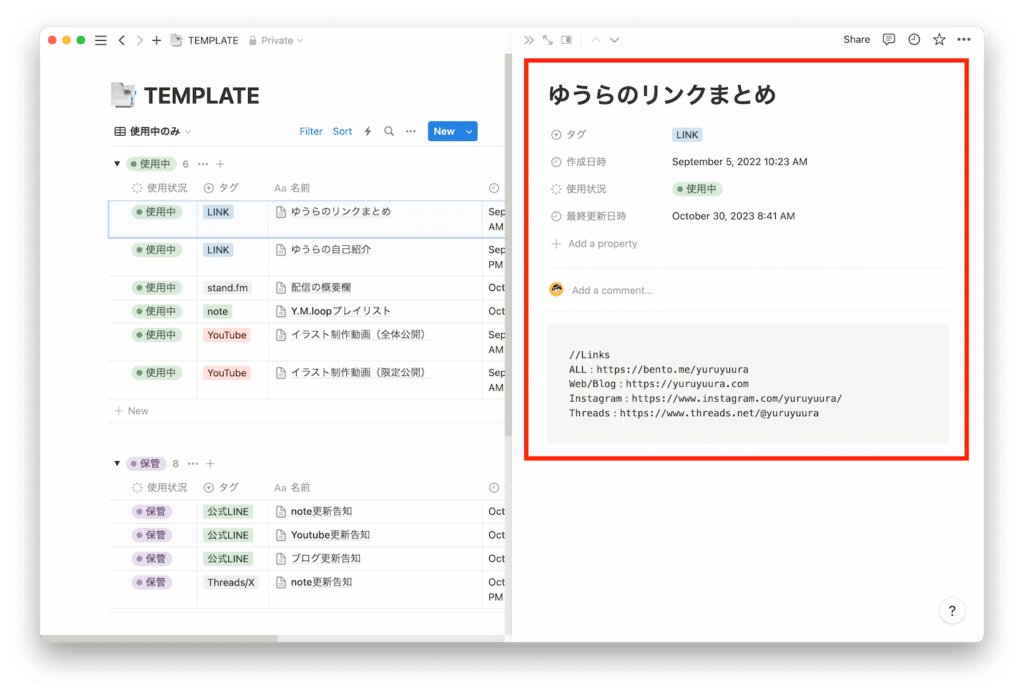
📁ページのプロパティ設定

タイトルに識別しやすい名前を入れて、本文中に挿入したコードブロックにテンプレート文章を入れることで、PCからならワンクリックでコピーできるようにしています。
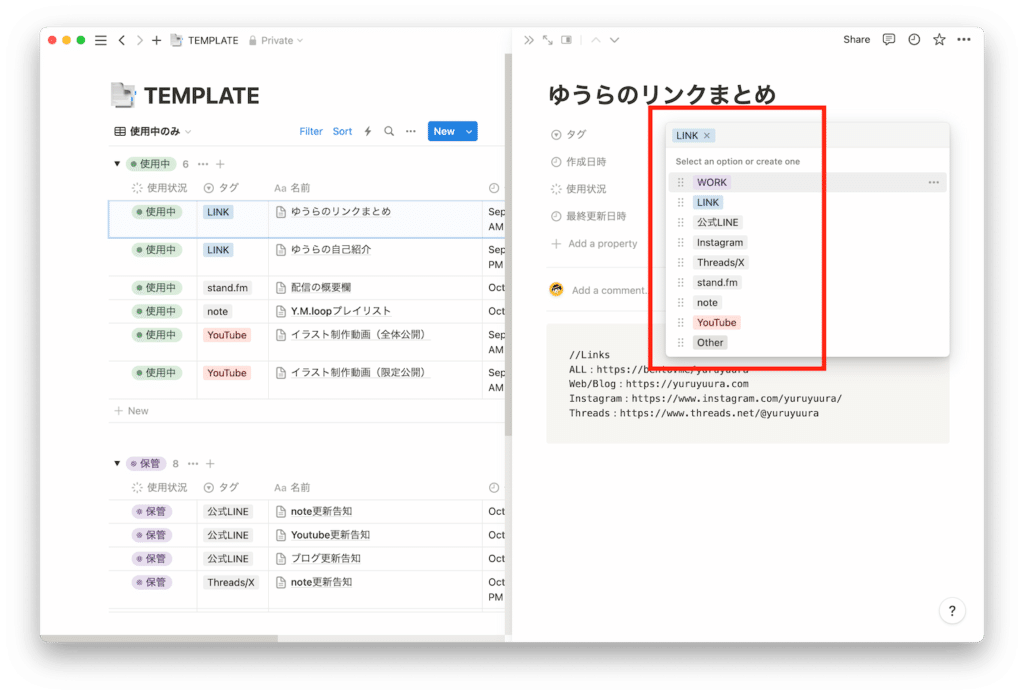
📁各プロパティの設定

タグはこんな感じで、使う場所ごとに分けています。
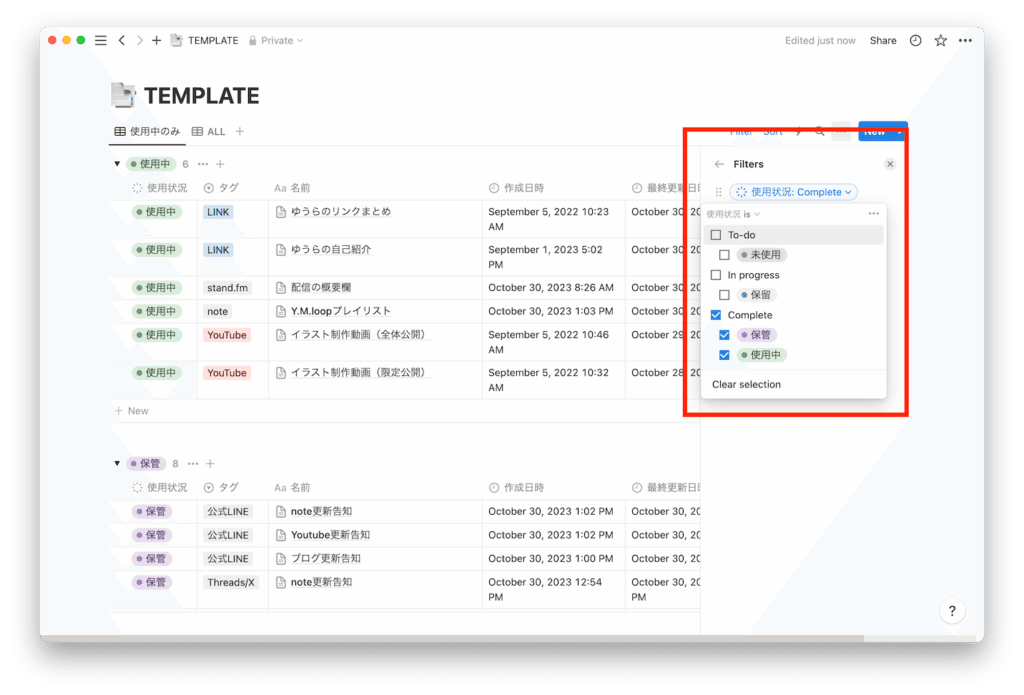
📁使用中のみビューの設定

フィルター設定で、「完了」のステータスに値するものはすべて表示する設定にしています。

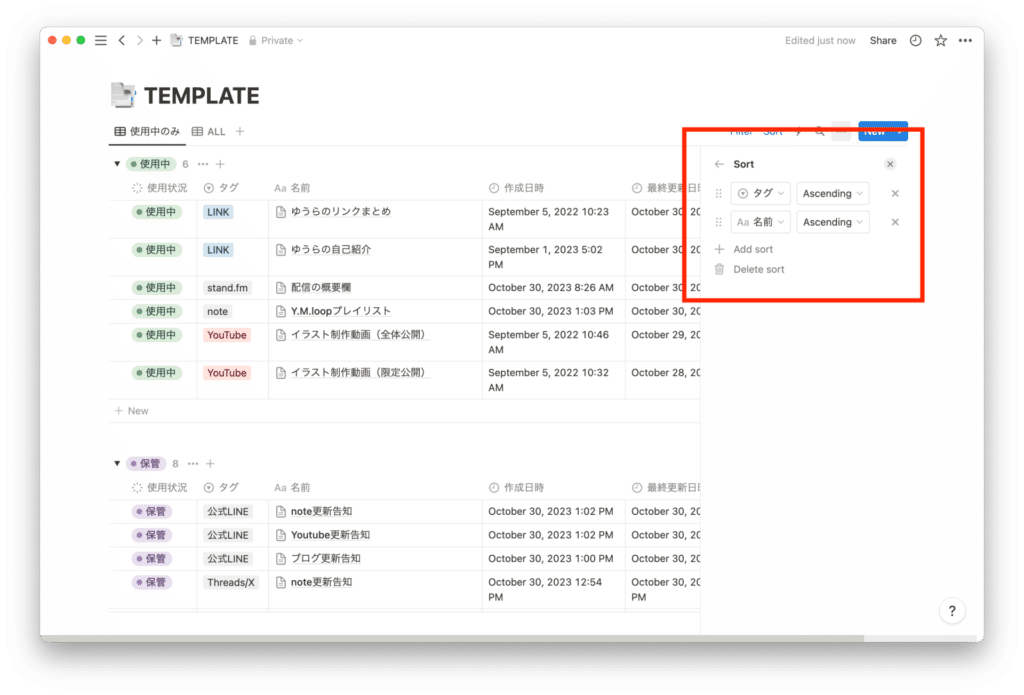
ソート(並び替え)の設定はこんな感じです。
📁ALLビューの設定

その名の通り、すべてのテンプレートを表示するためのビューです。
見やすいように、使用状況順に並び替えをして、タグでグループ分けをしています。
🫠作るのがめんどくさい人用|テンプレート販売
今回紹介した、わたしが使っているものとおんなじテンプレートを、以下の記事部分で販売しています🙌
販売中のテンプレートはこちら👇

「作るのはめんどくさいけど使いたい!」っていう方は、ぜひ検討してみてください。
「スケジュール管理もnotionでやりたいよ!」っていう方は、以前の記事を参考に作ってみてください。テンプレートの販売もあります。
💸テンプレートDL ※ここから有料
ここから先は
¥ 1,000
最後まで読んでいただき、ありがとうございます! 💛 よければスキとコメントを残していただけると励みになります💛 記事が気に入ったら、フォローもしてくれるとうれしいです! 気が向いたらサポートもしていただけると、とってもうれしいです。
