
極座標を使って円を描くと模様が現れる!
亀の歩み#8
亀の歩みと称して、ジェネラティブアートの練習を投稿しているのですが、今回は「グラデーションを作ってみたい!」というモチベーションの下、ellipseを使わずに円を描いたら、面白い模様が出てきたよ!という作品です。
まず、グラデーションの書き方ですが、基本的にはlerpCorlorを利用して、2つの色の間をfor文を回して遷移させています。
そして、円の書き方ですが、上記のように「円の角度が変わるにつれて色が変化していく」ものをイメージしていたので、「ellipseではなく、極座標を用いて角度を変更させながらlineを愚直に描いていく」という方法を取りました。
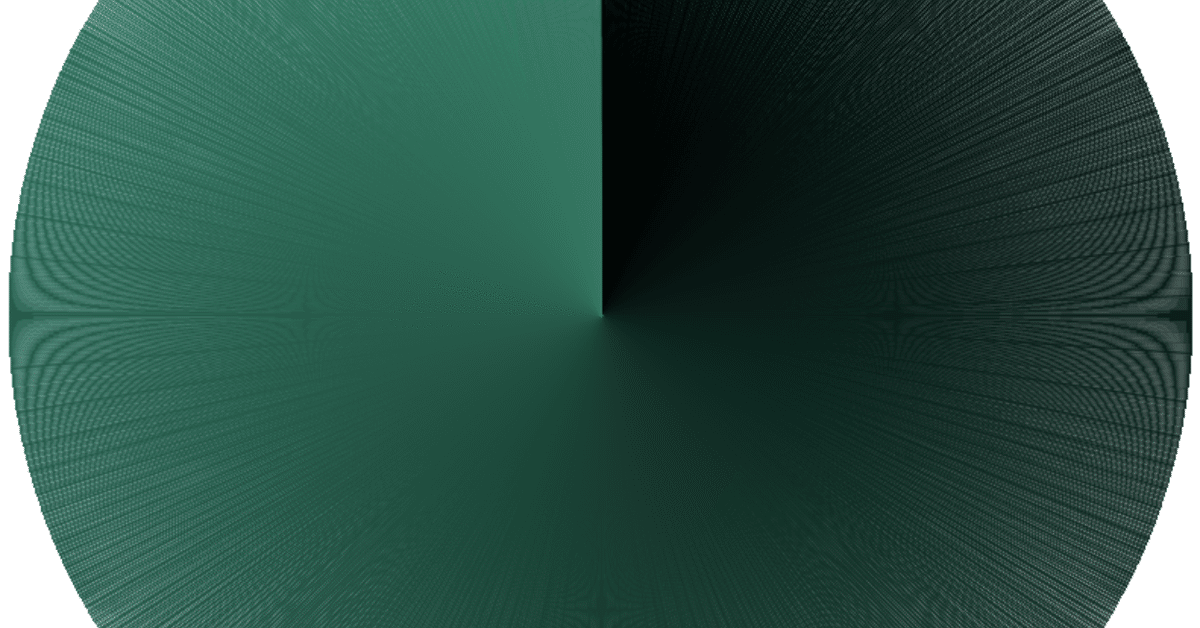
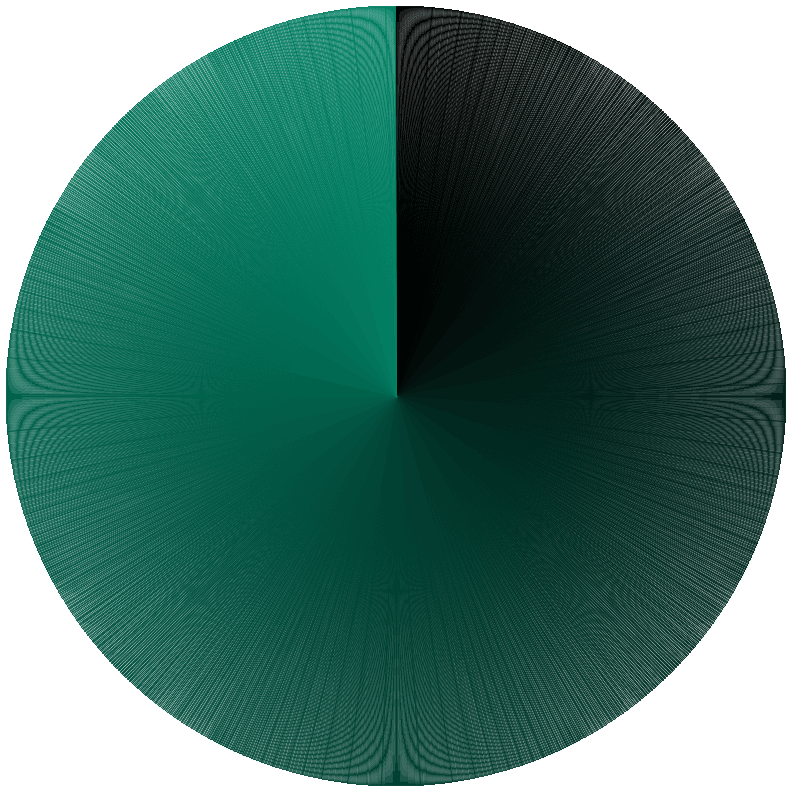
その結果がこちら!

模様が出来ている!!
これは、外側へ行くにつれてline同士の間隔が広くなっていくために起こったものだと考えられますが、cosまたはsinが0の時に渦巻いているのが面白い。
ここら辺の値の変わり方がcosやsinの特性上他の部分に比べてことなるのかしら?
何れにせよ、この模様も degreeMove のパラメータを変更することで消失したり、増強されたります。面白い。
最後に。
上記の絵だとスリザリン感があるので、キュートな色でもう一つ。

ソースコード
// black to green color
color startColor = color(0, 0, 0);
color endColor = color(0, 128, 100);
float degreeMove = 0.0025;
float drawCount = TWO_PI/degreeMove;
float degree;
int radius = 390;
void setup() {
size(800, 800);
translate(width/2, height/2);
background(255);
for (int i=0; i<drawCount; i++) {
degree = TWO_PI*(i/drawCount);
color lineColor = lerpColor(startColor, endColor, i/drawCount);
stroke(lineColor);
line(0,0, radius*cos(degree-PI/2), radius*sin(degree-PI/2));
}
}
この記事が気に入ったらサポートをしてみませんか?
