
【デジLIG】Webデザイナー専攻の卒業制作記録
こんにちは、ゆかと申します。
2022年、デジタルハリウッドSTUDIO by LIGに2月生として入校し、先日卒業制作発表を終えました。
今日は自分の記録として、卒業制作で作成したサイトの制作過程や、デザイン、実装について書き留めておこうと思い、noteにしました。
あくまで個人的な記録なので一例ではありますが、かなり詳細に記録したので、これから卒制を控えている方へ、何か参考になることがあれば嬉しく思います。
かなり長くなってしまったので、気になるところだけかいつまんでみてください🙏
01. 概要
今回制作させていただいたのは、フリーランスのイラストレーターとして活動されているしずかさんの公式サイトになります。

”強くてカワイイ”魔法少女をメインに日々イラスト作品を描かれており、またイラストレーターさんとしては珍しい、彫刻作品も同時に製作されています。(すごい…!)
そんなしずかさんの公式サイトをデジLIGの卒業制作として制作させていただきました。
■ 概要
クライアント:イラストレーター「しずか」さん
サイトタイプ:ウェブサイト
目的:作品やSNSをまとめ、サイトを名刺代わりとして使っていただくため
ターゲット:しずかさんのファンの方、YoutuberやVtuberの方、企業様
担当範囲:企画、デザイン、実装、サーバーアップ
制作期間:約2ヶ月
URL:https://shizukatou22.com/
02. クライアント様探し
4月頭。
このくらいにぼんやりと、卒制なにつくろっかな〜と考え始めました。
当初は親族のアパレルサイトか、コーポレートサイトを制作するつもりでしたが、前者の方は中間が終わった後にLPを制作させてもらえることになったので無しに。
後者のもいいけど、卒制ではもうちょっと違うことがやりたいな〜〜〜と思っていました。
なぜかと言うと、単純にコーポレートのような型が決まっているものよりも、実務ではなかなか作れないような自由度の高いものを作ってみたかったというのがひとつ。
そして何より、デジLIG生活の集大成である卒制という機会なので、出来るだけ他の人があまりやっていないようなものをテーマにして、今まで見たことがないようなものを作りたいなあと思いました。
また親族ではない、完全に外部の方とのワークの方が経験にもなるし、自分を甘やかさずより負荷をかけて苦しめるのではないかなと思ったのもあります。(ドM)
こうして、完全に新規のクライアント様をいちから探すことに。
最初は友達のツテから探そうと、イラストレーターやアパレルブランドをやっている友達がいる友達(?)がいたので、聞いて回ってもらいましたが、みんなもうすでにサイトを持っていると言われて断られてしまいました。
説得してどうにか…とも思いましたが、そこまでするのも申し訳なかったので、次の手段です。
そうです、凸りです。
SNS上でDMをお送りして、クライアント様を探すことにしました。
一番重要なクライアント様探しで、どうしても妥協したくなかったので、DMして営業をかけることに対してはあまり躊躇はしなかったです。
クライアント様探しといってもジャンルは様々ですが、今回私はイラストレーターさんに絞って候補を探しました。
理由は、個人的に普段からイラストレーターさんや絵師さんのイラストを見るのが好きだったのと、世界観強めのこってりしたデザインと難しい実装に挑戦することで表現の幅や技術を伸ばしたい。そして今後の実務ではなかなか経験できなさそうな、今しかできないテーマだと思ったからです。
そこでTwitterやInstagramでまだサイトのないイラストレーターさんを探し、1人ずつ声をかけてみました。
DMでは最初に自己紹介をして、サイトを制作させてもらいたいという旨を伝えました。
逆の立場だったら突然こんなDM来たら不審に思うだろうなと思ったので、めちゃくちゃ言葉は考えました……。
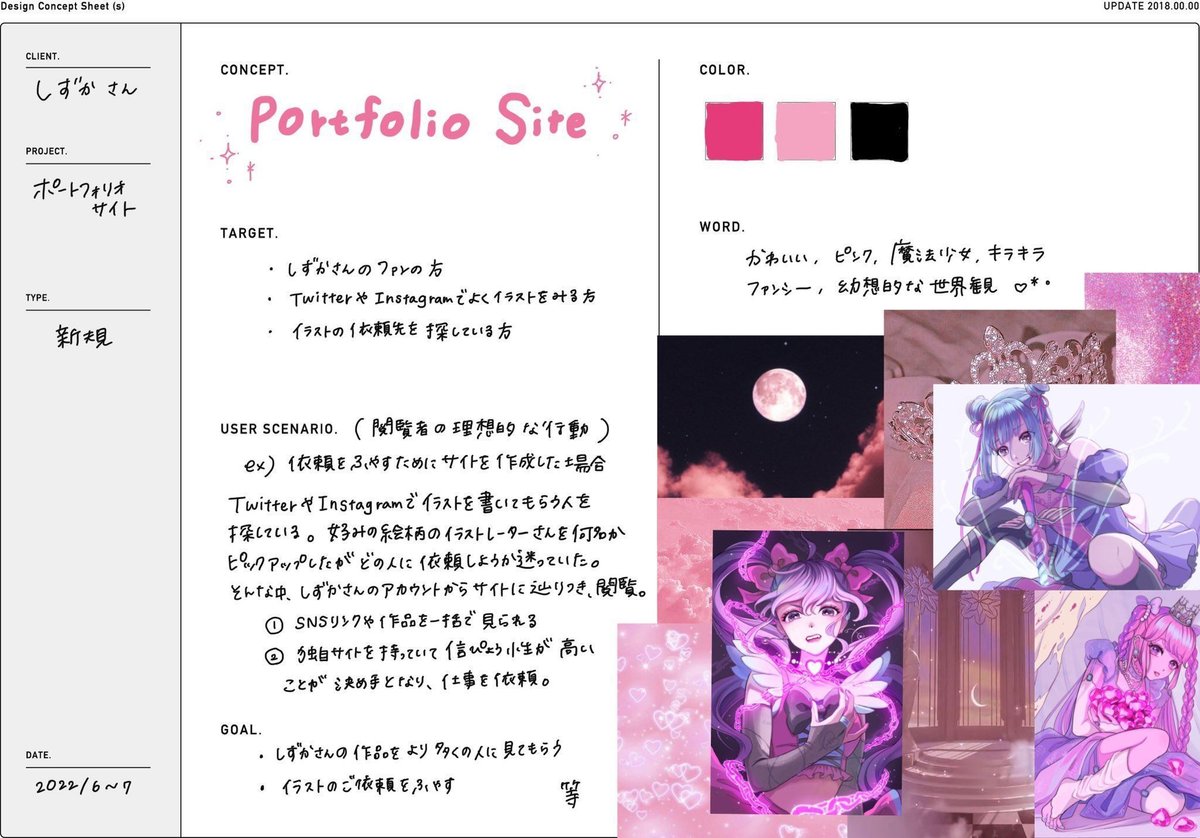
すると、早くも2人目のお声がけで、今回のクライアント様から詳しくお話が聞きたいですとお返事をいただけたので、サイト制作の詳細やメリット、コンセプトシートを作成してお送りしました。(今見ると色々詰めが甘すぎますが………)

その結果、ぜひお願いしますとお返事をいただけて、制作が決まりました。
クライアント様が決まったこともそうですし、単純にこの方の作品がすごく好きだったので、いちファンとしてめちゃくちゃ嬉しかったです…!
こんな感じで、クライアント様が決まるまで割とスムーズに進められました。
もっと断られたりお返事がなかったりするものだと思っていたので、運が良かったなと思います。
03. 実際の制作スケジュール
クライアント様が決まってすぐにヒアリング項目を洗い出し、ヒアリングへ。
最初はスプレッドシートを通して簡単に行いました。事前に卒制の経験者フォロワーさん何名かに、企画書のことや前もってヒアリングしておいた方がいいことなどを聞いて回っていたので、それを参考にヒアリング項目を決めました。
(助けていただいた皆さん、ARIGATO!!!!!!)
その後、企画書制作、zoomでのヒアリングからデザイン作成、担当トレーナーさんからの確認・修正を経て実装へ。
具体的なスケジュール感は以下の通りです。
✍️2月生の私の場合
5/4 クライアント様決定
5/6 スプレッドシートヒアリング
-------------- 自主制作期間 --------------
5/26〜29 企画書作成、zoomヒアリング
5/30〜31 ワイヤーフレーム作成
6/1〜15 デザイン作成
6/16〜7/20 実装
他の作業をしていたりあまり時間が取れなかった日もあったので、実際の稼働日数としては、
ヒアリング、企画書作成:4日
ワイヤーフレーム:2日
デザイン:12日
実装:27日
このくらいだったかなと思います!後述しますが、実装にかなり時間をかけてしまいました…。
時間は、予定のない日は1日あたり大体8〜10時間くらい。予定のある日はまちまちですが、1日中パソコンに触らなかったと言う日はなかったです。30分でもいいから、とにかくパソコンを開くようにしていました。
本当に没頭してずっとやっていましたが、クライアント様はどういうのが好きで、どうしたら喜んでもらえるか、魅せ方や構成を考えたりデザインを作り込んでいくのがすごく楽しかったです。
またクライアント様とは企画書やワイヤーフレーム、デザインの段階でご確認いただいたり、データの受け渡しなど連絡はこまめに取るようにしていました。
主にTwitterのDMでやりとりさせていただいたんですが、毎回レスポンスがご丁寧かつ爆速で、本当にありがたかったです…!そのおかげもあって、かなりスムーズに制作を進められたと思います!
制作過程はこのような感じでした。
ここからは実際のサイトについて説明していこうと思います。完全自語りコーナーになりますがよろしくお願いします。
04. 制作サイトについて
今回のサイトについては、コンバージョンや課題解決というよりも、″魅せるサイト″にするということをクライアント様との打ち合わせで決めていました。
作品をお借りして面白いものを作る。
サイトを見ればクライアント様がどんな世界観を大切にしているのかわかる。
名刺代わりに使ってもらえるようにする。
そのため、最低限の使いやすさや機能性は確保しつつも、見ている人が楽しめる、サイト自体もクライアント様の作品の一部として魅せれるようなサイトを目指しました。
見てくれている方々が、魔法界に入り込んだような感覚で楽しんでいただけますと幸いです🎀
では1ページ目から、制作意図や過程、最終のアウトプットまで順を追って説明していこうと思います。
① TOP
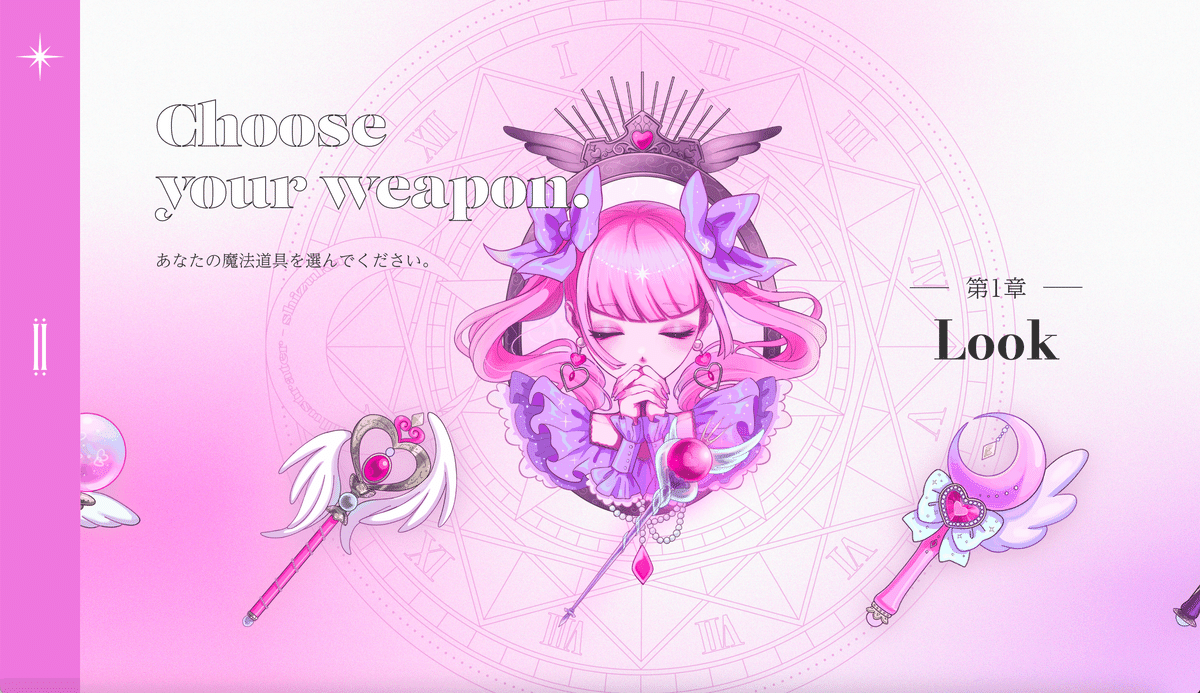
メインビジュアルは、世界観の強いクライアント様のインパクトを出し、サイトに訪れた人を一気に世界観へ引き込むべく、「LOOK」という作品を1枚でどん!と使用しました。
″闘い、苦しみながらも立ち向かっていく強さ″を表現した、クライアント様の作品スタイルの軸となる1枚です。
最初のヒアリングで1番メインに使用したい作品をお聞きしていたので、使用イラストはこれに決まっていたのですが、これを見た瞬間に直感で「あ、これは動かしたいやつだわ…」と思いました。
「LOOK」 pic.twitter.com/r5oa5wojKn
— しずか🐰 (@shizukatou22) January 23, 2022
2次元のイラストが動くとすごい魅力的に感じるんですよね…普段動くことのないイラストが動いた時の感動、わかりますでしょうか…!
zoomでヒアリングした際にご提案したところクライアント様にも賛同していただけたので、イラストを動かすという構成はすぐ決まりました。
本当は女の子にまばたきさせる、紙吹雪や髪の毛を揺らす、おでこのハートを光らせる、など盛り盛りのアニメーションいいなあと思っていたのですが、まばたきだけでも加筆をお願いしなきゃならないし、お手数おかけするのが申し訳ないな…と思って、最初はまばたきの加筆だけお願いしました。
なんですが、そのデータをもらった際に「髪の毛を揺らしたり紙吹雪を飛ばしたほうが可愛いと思う」とご意見をいただいて、「いや、それ…!!!私もそう思ってた!!!!」ってなりました。この時の脳内BGMは完全にLove so sweetです。
またその後もクライアント様の方から「こここうした方が良いと思うので修正します!」と言っていただけたりして、お互いにより良いものを作ろうと思えていたこと、また自分自身もクライアント様の好みをちゃんと把握できていたのかなとも思えたりして、個人的にすごく嬉しかったです!!!!
こうして出来上がったアニメーションがこちら。

ありがたいことに書き足しや修正も全て快諾していただいたので、
・目ぱちぱち
・髪の毛やパフスリーブが揺れ、
・紙吹雪が舞い、
・レンズフレアが反射し、
・瞳やおでこのハートがキラキラする
という、とんでもなく可愛いアニメーションに仕上がりました…!
インパクト大!のメインビジュアル、とってもお気に入りです💖
② MENU
ここは魔導書のイメージでデザインしました。
枠を書いたり、Chapterと書いていたり、数字を振っていたりするのは、洋書の目次ページを参考に。
ホバーでくるくるまわる文字がカワイイ。

またここから幻想的な雰囲気を演出できるように、グラデーションの背景が続きます。基本白、ピンク、紫のカラーで、よく見るとカラフルなノイズのテクスチャも混ぜ込んでいます。
(正しいやり方ではないのかもですが)これはデザインを先に作ってからCSSで表現するのは大変だと思ったので、デザインの時点で先にグラデのコードを作成→画面をスクショしてデザインに入れ込みしていました。

グラデーションも、色の塩梅やテキストに被らないようにするために20パターンくらい作っては試して決めました。ページごとにグラデーションの色味や割合、配置は変えています。
あと枠はCSSで書いたんですが、上手く書けて嬉しかったです(薄い感想)
③ About
Aboutはシンプルにわかりやすく、クライアント様の軸となるリードメッセージ→プロフィールの詳細という構成にしました。

「好きは武器であり、武装である。」
このリード、めちゃくちゃカッコ良くないですか………。
これは最初にヒアリングした時に、載せたい文章として伺った言葉です。
企画を考えている際、クライアント様の発信されている文章や作品を読み込んだり考えたりした結果、クライアント様が1番大切にしている考えだなあと思ったので大きめに、英語と日本語を両方置きました。
好きと言う気持ちを武器に闘う少女がコンセプトで、ご自身もその気持ちを武器に作品を作るって、もうめちゃくちゃかっこいいし、素敵だし共感できるし、それを伺ってさらにクライアント様の作品が好きになりました🥲
またサイトの中でオープニングのページなので、見ている人を魔法界に召喚するために魔法陣も入れ込んでみたり。笑
魔法陣を描くのにイラレを久しぶりに使ったのですが、シェイプ形成ツールで要らない線を消すのが楽しすぎて一時期ハマりました。(要らない情報)
④ Works
Worksは今までお仕事依頼などで描かれた作品を載せています。経歴になるので、作品を見せるためにシンプルに一覧で並べました。普通にグリッド配置しないところが地味にこだわりポイント。

このレイアウト、普通にflexやgridでできると思ってたら、普通にできなかったです。それはそうですね。
いろいろ試して、結局JSで実装しましたが、やっぱり高さを揃えて配置するよりもこの方がひとつ垢抜けるし、iMacサイズにすると3カラムにいい感じに広がってくれるので、導入してすごく良かったです!
こういうライブラリを最初に生み出してくれた人マジですごい。文明の力に圧倒的感謝。
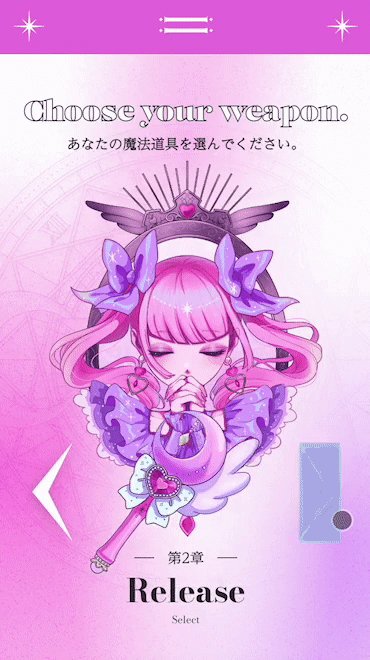
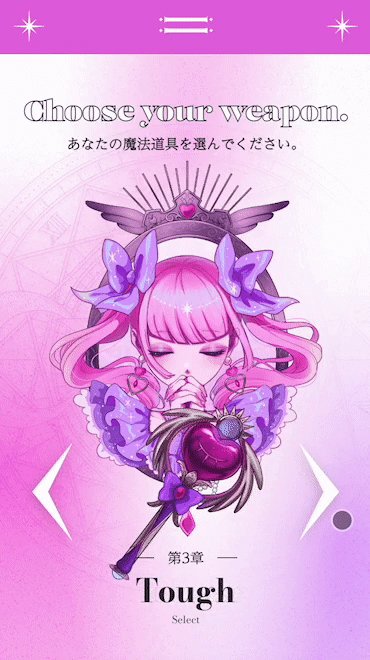
⑤ Original
はい、ここ!!
1番気に入ってるページ!!!!
Worksはシンプルに並べていたのに対し、創作イラストは世界観全開でちょっとおもしろい魅せ方したいな〜〜と思っていました。その方がページ間のギャップも見せられるとも思いましたし、なによりクライアント様や見ている人にワクワクしてもらえるような、楽しんでもらえるようなページを作りたいと思ったからです。
そこで構成やデザインを考える際、クライアント様の作品を1つずつ全部見ていたのですが、その時にこのイラストを見つけました。
あなたは何を選ぶ? pic.twitter.com/ZsI2UtP0MY
— しずか🐰 (@shizukatou22) March 5, 2022
これを実際サイトのページに落とし込んだら、めっちゃ可愛くない…?
見ている人が実際にステッキを選ぶという動作ができたら、すっごいワクワクするくない…?
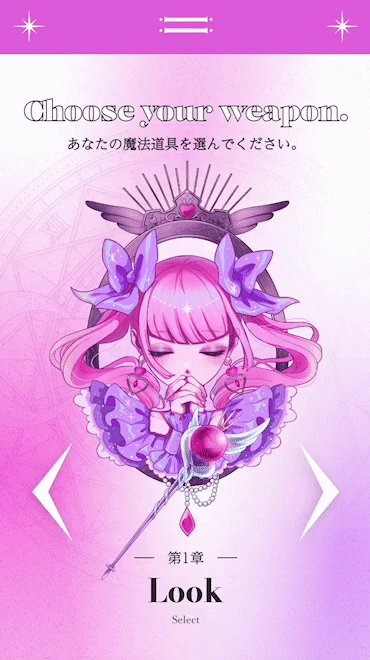
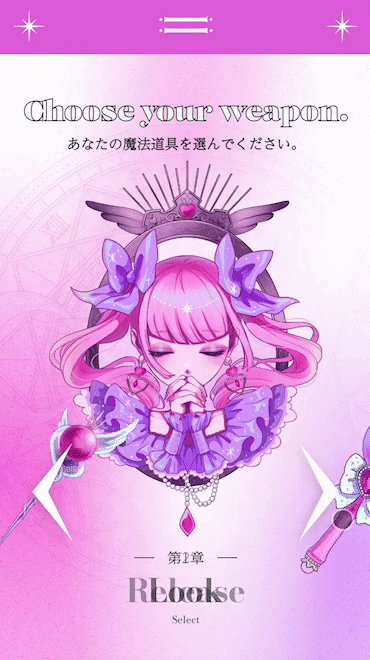
ということで、この1枚をサイトの1ページに落とし込み、再現してみました。


PCではPrev → Select → Nextとカーソルを変化させ、SPではゲームの選択画面のようなページネーションを表示してスライダーを前後に移動できるようにしています。
ステッキを選んでもらうことでモーダルが開き、各チャプターのイラスト作品が見られるようになっています。

イラストはクライアント様に絵に込めたメッセージ性という区分で5つのジャンルに分けてもらい、第1章〜第5章までストーリー仕立てのように展開しました。
後ろの英字タイポは、それぞれに込められているメッセージをもとに英文を作ってみました。各タイトルの単語もしれっと混ぜ込んでいるのが地味なこだわりです。
ちなみに各章のイラストには、実はこのようなメッセージが込められていたりします…!

ここのステッキのスライダーは当初、ただ1列に並べているだけだったのですが、今のようにセンターのスライドを少し下にずらし、左右よりもサイズを大きくすることで遠近感が出て、少女の周りをステッキが回っている様に見えるかも!とトレーナーさんにアドバイスをいただき、修正しました。


こうして比較してみると、確かに前よりも奥行きが出ていますね…!こうした細部のこだわりがもう一段階クオリティを引き上げてくれるんだなと実感しました。
またデザインから見て分かる通り、このページは実装が(※私の力量では)かなり大変で、案の定バグ祭り開催したので、1番時間がかかりました…。
カーソルが出なくなったり、モーションがガタついたり、スライダーのタイミングがずれたり、10回に1回ページ全体が左に飛んでったりしました(大惨事)
でもたくさん周りの力を借りて、なんとか仕様を諦めず理想の形にできました。感謝🥲
はじめてスライダー×モーダルの実装をしたり、カーソルいじってみたりと新しいこともできたので、結果的にはすごく勉強になりましたし、たのしかったです〜〜!
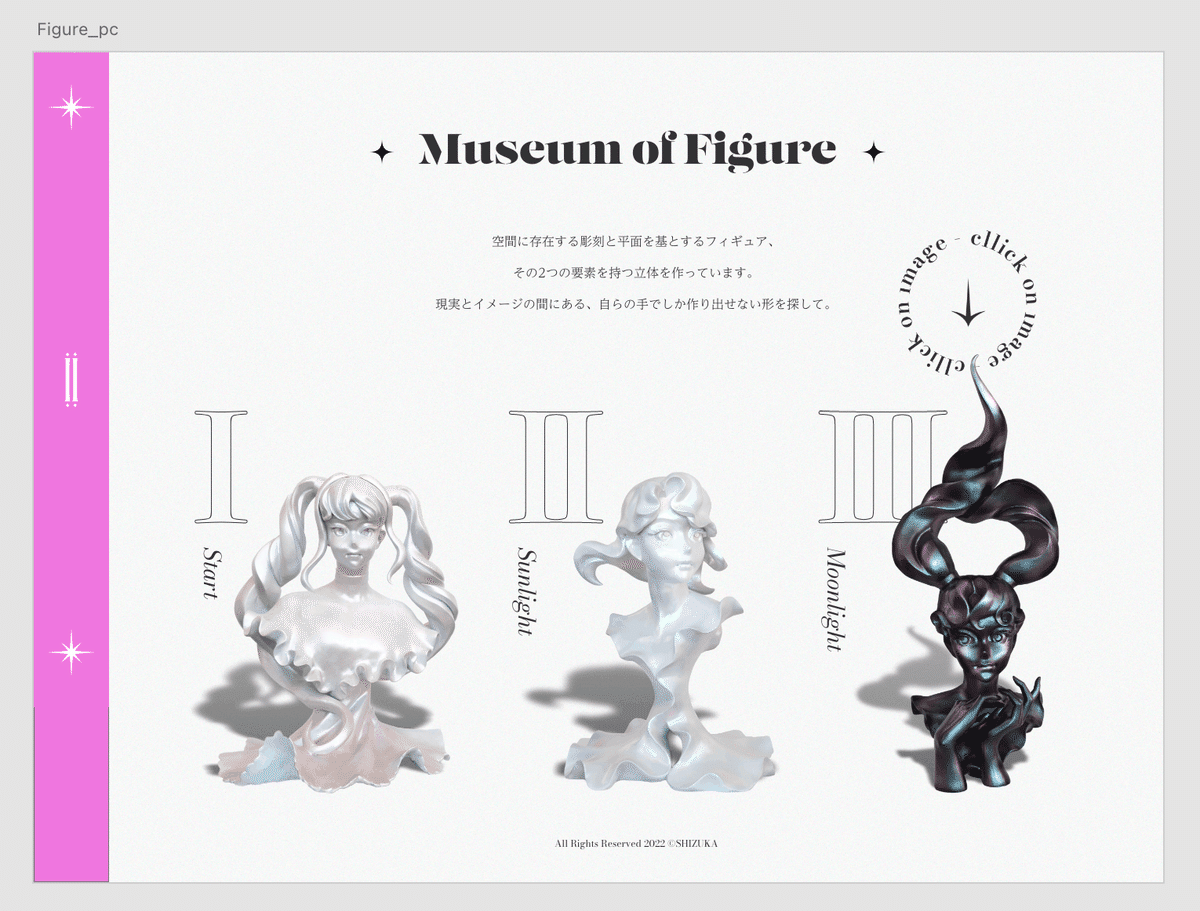
⑥ Figure
ここは個人的にデザインで1番難しかった所です。
ここまで2次元的だったのを、このページだけは3次元的で、かつ作品自体の色味もシックなので、どうしようかかなり迷って…数パターン作ったのですが、どれもしっくりこず….。

トレーナーさんとのレビュー会の時点では下の様なデザインだったのですが、墓場みたいに見えるというFBをもらいました。言われてみれば確かに…()

今思い返すとデザインしていた時、「こういうドアっぽい形よく見るし、可愛いから〜」と入れてしまっていたのですが、ここに何故この形であるのか、もしドアモチーフにするなら何故ドアなのか?という根拠無く作成してしまっていて。
私の悪い所が出てしまったとすごく反省しました。
デザインしているとたまに私の中のギャルが、「こここうしたら可愛くな〜い?⤴︎⤴︎」と言ってくるので、見た目だけでデザインしてしまいがちなんですが、それじゃ絶対ダメだなと思いました。
デザインの前に1ページ1ページしっかり企画やコンセプトに立ち戻らければ…と反省した部分です。
最終的にトレーナーさんからアドバイスいただいたのを参考に、彫刻に影をつけ、まるでサイトの中に置いてあるようなデザインにしました。
また彫刻をクリックできることがわかりづらかったので、クリックを促すために円形のタイポも配置。

クライアント様の大きな特徴の一つが、イラストと彫刻の二つを生業とされていること。
3次元的で、かつシックな色でまとめたデザインに振り切った事で、次元の変わるギャップを演出でき、クライアント様の次元を行き来するというスタイルを上手く反映できたんじゃないかなと思います。
こうして見てみると、コンセプトがはっきりしただけでなく、前よりもしっかり彫刻に目がいくようになったな…と思いました…!
トレーナーさん、ありがとうございます!!!!!
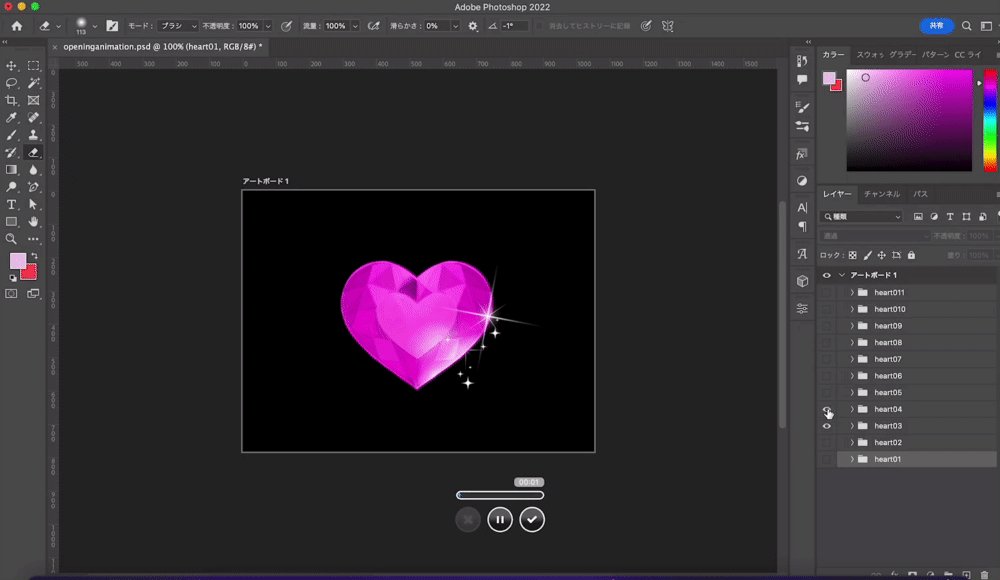
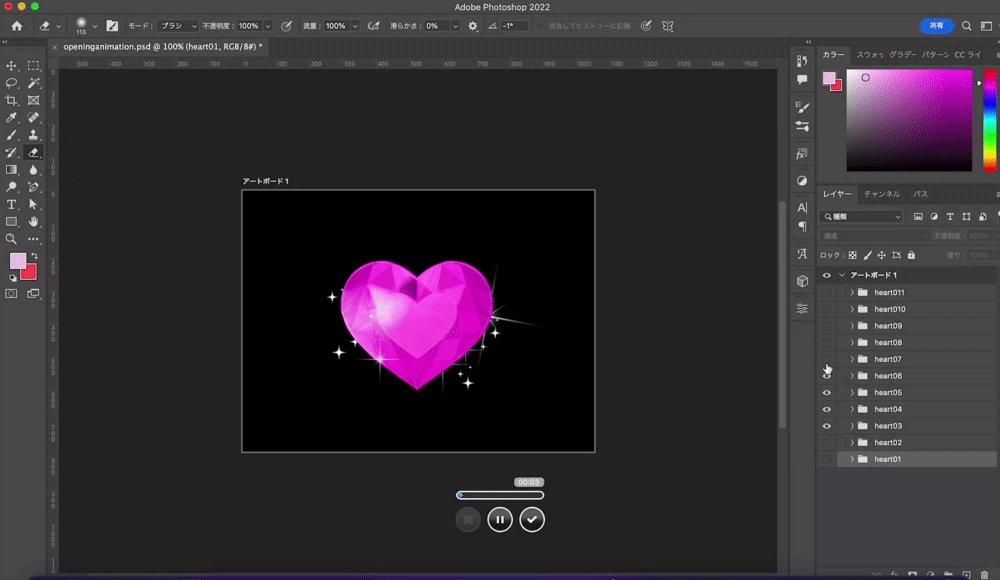
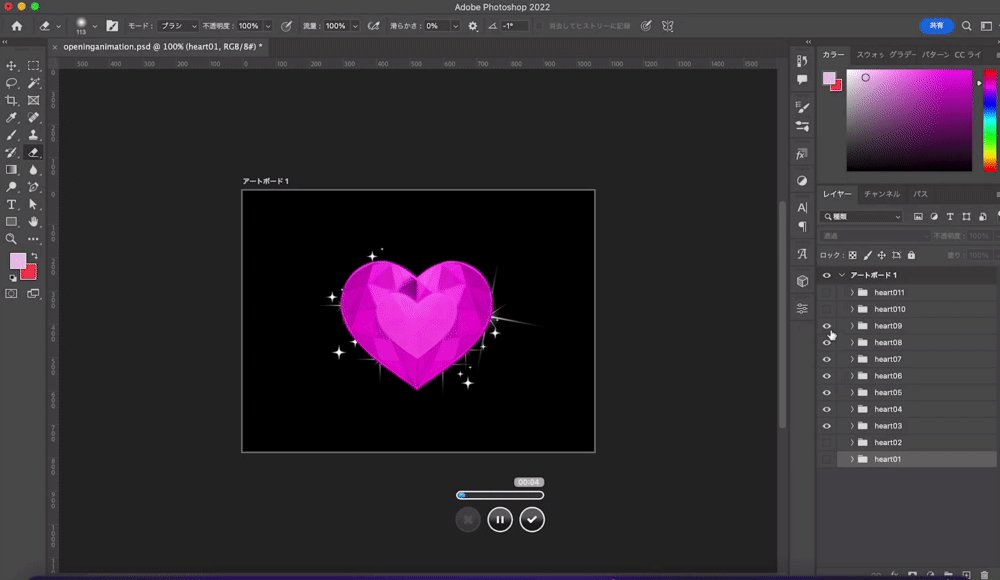
⑦ Loading Animation
ローディング、がんばった。
ハートの石に光がくるくる当たって周り、ローディングが完了した時にキラキラがはじけるようなアニメーションをつくりました。
イメージは魔法少女の変身シーンのような、魔法のコンパクトの中のストーンがきらめく感じです🌛
ローディングという1番最初に見せる部分なので、サイトを訪れた人にまず変身してもらいたくてつくりました。笑
作成過程では、フォトショで1枚1枚コマを手書きし苦しみ、

はじめてのアニメーション画像の作成に苦しみ、それをまたローディングにするのにも苦しみ、このアニメーション部分だけで丸2日溶かしました。
でも頑張った分、可愛いのができました!!!!!!!

ハートのストーンってそれだけで魔法のパワーをすごく感じますよね…!
このローディングはクライアント様にも特に気に入っていただけたようで嬉しい限りです…😭
元々このストーンはファビコン用に書いていただいたのですが、それだけじゃもったいないくらいに可愛かったので、ここでも使用できてよかったです。
最初のオープニングだけこのロングバージョンですが、遷移の時もふわっと短くローディングを挟んであります。パッて切り替わってしまうよりリッチになるし、フォントのチラつきが解消されるのもありがたポイントです。
余談ですが、私は今回ライブラリを使用せずに素のJSを使って全部作ったので、それはそれはめちゃくちゃ大変でした…。ローディングだけじゃなく他の部分にまで全部影響及ぼす。私みたいな初学者の方は絶対に真似しないでください。死にます。
今後は大人しくライブラリを使って作ると決めた。
05. 公開
こうして、今回制作したサイトを無事公開することができました!
クライアントのしずかさんに出来上がったサイトを確認していただいたところ、こんな嬉しいお言葉が😭!!!


嬉しすぎて即スクショしました。感無量です…。
こんな言われて嬉しい言葉ハッピーセットみたいなことを言っていただけて、頑張ってよかったなと心の底から思いました。
何よりも、クライアント様自身が出来上がったサイトを何度も見て、ボタンをクリックして楽しんでいただけているということが本当に幸せでした😭

たくさん相手のことを考えて、相手のために作った作品をこうして喜んでいただけて、改めてデザインを作る楽しさをすごくすごく実感しました。卒制でしずかさんのサイトを作ることができて本当によかったですし、私にとって宝物になりました。
06. 振り返り、反省点
今回の制作を経て思ったことを少し書き留めておこうと思います。
あくまで個人の感想ですが、まず、クライアントワークをして本ッッッ当に良かったと思いました。
クライアントワークだからこそ、実際の実務に活かせるようなクライアント様とのコミュニケーションも経験できましたし、一緒に話し合いながら「こうした方がいいよね、こうしたらもっと良くなるんじゃないか」というやりとりをしながら制作できたのがとてもよかったです。
一緒により良いものを作ろうとしてくださったクライアント様には感謝しても仕切れません。そんなクライアント様だったので、自分も絶対に喜んでもらえるようなものを作りたいと思いましたし、楽しんで頑張ることができました。
また今回の卒制発表会で、トレーナーさんや周りの友達から褒めていただけた部分の一つが「クライアント様との関係づくり」という部分で…今回の制作においてトラブルや大変だったことというのは本当に無く、とっても良い関係を築くことができたなと自分でも思っています。クライアント様のツイートを遡って読み込んだり、作品を1枚1枚見たりするなど、考え方や好きなスタイルの下調べはかなり入念に行ったので、それが功を奏したのかなとは思います💡
なのでこれから卒制を控えているけどテーマが決まらないという方や、クライアントワークしたいけど相手がいないという方がもしいたら、新規のクライアント様を探してお声がけしてみるというのもアリだと思います。最初はめちゃくちゃチキりますが、クライアントワークの進め方やコミュニケーションの取り方などが実務に近い形で経験ができます。おすすめ。
そして何よりも、初めてやるコンセプトのデザインを作ったり、使ったことないコードを使うのはやっぱりめちゃくちゃ楽しかったな〜〜〜!ということです。それだけ大変だし時間もかかりましたが、最後には楽しかったの一言に尽きます。最高でした。
同時にデザイン、実装共に引き出しの少なさを改めて痛感したので、これからより努力していかなきゃな…!と思いました。特にホバーエフェクトの引き出しが少なすぎると思ったので、さっそく日頃行っているサイトレビューでホバーのメモ項目を増やし、インプットを増やす作戦を始めました📝
ホバーは必ずどのサイトでもある基本のアニメーションだと思うので、これからインプットを強化していこうと思います。
また、前述した通り私は沼にハマると気がついた時には見た目だけのデザインをしてしまっている時があります。ここは本当に悪いところで…もちろん言葉に表せない感覚的なかっこいい、気持ち良いといった部分も大事にしていきたいですが、私はまだその前の段階の基礎を固めきれてないと思っています。
見た目だけのデザインではなく、そこになんの意味があるのか?根拠は何か?もし人に聞かれた際、ちゃんと自分でも論理的な説明ができ、かつ納得させられるような状態にしておこうと思いました。
そのためにはもっとサイトを見る際にデザインされた背景を推察して、考える力を養わねばと思います。これもまずはサイトレビューの見直しで対策していくことにしました。
サイトレビューはまた別途noteで公開しようと思っているので、その時にまた見ていただけると嬉しいです!
今回の反省点を活かして、今後はデザインはもちろん、ホバーやアニメーションを付ける際にも1つ1つ注意深く、常に原点を忘れないようにしていこうと思います。❤️🔥
07. 最後に
こんな感じで長くなりましたが、私の卒制の記録は以上になります。
今年の1月に初めてAdobe製品を触り、2月にコードの概念を知り、ここまで約7ヶ月経ちましたが、今できる全てを注いで作りました。
ぜひ楽しんで見ていただいて、何か感想や意見がありましたらTwitterでメッセージいただけると嬉しく思います。
最後に、今回のサイトでは紹介しきれていない作品も沢山ありますので、ぜひしずかさんのTwitterや Instagramをチェックしていただきたいです!
🐰 しずかさん SNSリンク
Twitter:https://twitter.com/shizukatou22
Instagram:https://www.instagram.com/shizukatou2201/
Pixiv:https://www.pixiv.net/users/50638528
BOOTH:https://shizukatou22.booth.pm/
可愛くて強い、素敵な少女たちのイラストが沢山見られます💘
無事卒制を終えることができましたが、これからまたポートフォリオを進めたり、就活したり、また他に依頼されているサイトもあったりとやることはまだまだ盛りだくさんなので、引き続き気を引き締めて頑張っていきます。
制作中に助けていただいたトレーナーさんやスタジオでデザインを見てくれた友達、楽しみにしてるよと応援のコメントをくださった方々、実装たくさん助けてくれてありがとうゆきちゃん、そしてクライアント様のしずかさん、
本当にありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
