
未経験WEBデザイナーがトレースでデザインを学ぶ【デザインのドリル#2】
こんにちは!ゆかっしゅ(@kaname_shimizu)です。
今回も引き続き、WEBデザインの技術を高めるために書籍「デザインのドリル」を使用してデザイントレースしました!
自己紹介
氏名:ゆかっしゅ
年齢:27歳(2022年1月現在)
最終学歴:管理栄養士の専門学校卒(4年制)
職歴:新卒で医療業界の人事部配属(1年半)
ITベンチャーに転職しバックオフィスを担当(3年)
(WEBデザイナーのウの字もない。。。。)
2022年1月からWEBデザイナーデビュー
趣味:MMORPG(FF14)累計プレイ時間数約2000時間
最近麻雀にハマってます。
使用書籍「デザインのドリル」
書籍TOPにも記載されている通りこの本は30個のお題が記載されており、それに沿ってトレースしていくという本です。
素材もダウンロードできる仕様になっているため、とても手軽にデザイントレースをすることができます!
また、「デザインのドリルをもとに作成した画像は、学習成果発信であれば作成した画像のSNS掲載OK」と記載されているのでアウトプットにもピッタリな書籍となっております。
この書籍に沿って私がトレースした作品と作成したオリジナル作品をNOTEで紹介していきます!!
※一部Adobe Illustratorの使用が必須になっているため、購入される場合はご注意ください。
#2 不動産会社の名刺(トレース)

【今回のトレースで学んだこと】
・揃えることについて(中央揃え、左揃え等)
・中央揃えの場合、読ませたい文字は中央配置の左寄せが見やすい
・中央揃えのレイアウトには左右対称のデザインが似合う
・所要時間:30分
#2 不動産会社の名刺(パターンA、Bトレース)


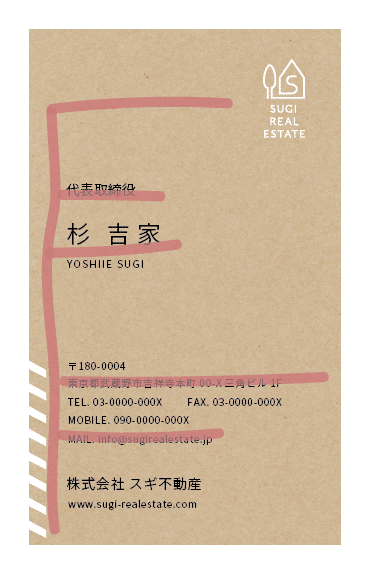
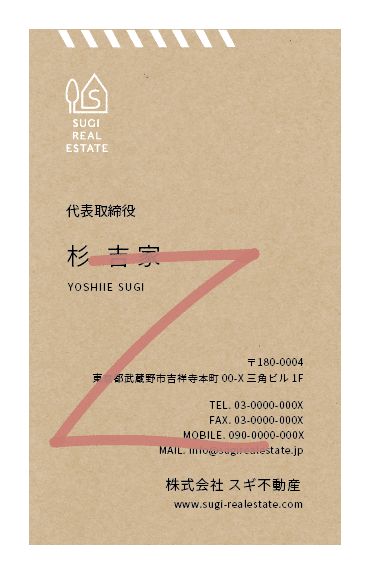
【Aパターン、Bパターンデザインについて】
・余白を無駄にしていない最初のトレースデザインが好み
・ロゴが白になったが、コントラスト比が2くらいなのでアウト!
・左揃えはしっくりくるが、右揃えは注意が必要。全部右揃えは見づらい
AパターンがF型でBパターンがZ型
詳細は【視線誘導FNZ型について】
・所用時間:15分
視線誘導のパターンについて(F型、Z型、N型)
今回の名刺を作った際に、視線誘導について調べて知識を吸収したのでここでアウトプットしたいと思います。
【F型】

F型パターンは視線が左上→右上→左下→右下→更に下の順に動くパターン。
WEBサイト等に利用されることが多い
【Z型】

Z型パターンは視線が左上→右上→左下→右下の順に巡回するパターン。
横書きのポスターや雑誌、センタリングUIなどに使われることが多い。
【N型】
N型パターンは視線が右上→右下→左上→左下の順に巡回するパターン。
縦書きの新聞や小説などに使われることか多い。
まとめ
今回は名刺のデザインをトレースして「揃える」デザインについて学び、同時に視線誘導のパターンについても学びました!
私は右揃えがなんとなくしっくりこないなぁと思っていたのですが、それは新聞や小説をあまり読まずN型デザインにあまり触れてこなかったからかなぁと自分で考察しました。
今後もどんどんデザイントレースで学んでいきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
