soundflowで作ろう16 "Deck運用"
こんにちは👐
今まではこの「soundflowで作ろう」で私のパッケージの中身の説明とかが多くなってましたが、
パッケージに関してはリリースノートの形式をとってしっかり分類、管理をしていくことにしましたので、
この「soundflowで作ろう」では、より「自作🛠」することにフォーカスしていきたいなと思っています‼️
さて、Deck。
soundflowにおけるDeckとは


こういったもののことですね。
上が私のPro Tools用Deck
下が私のFinder用Deck
こうしてアプリケーションによって複数のDeckを作成するのが良いと思います。

作成はここから。
そしてトリガーは

こんな風にするといいでしょう。
最前面アプリが切り替わるとDeckも連動して切り替わってくれる。
私はそうしてます。
別の運用
私のやりたいことには向いていないためやってませんが、
例えばこんなふうに


ショートカットアサインで切り替える、というのもアリなのかな……
最前面アプリケーションにないものを操作したいことが多いならこういうのもありですね。(あるかな……?)
ちなみに

こんな風に二つの条件をアサインすることも可能です。
こうすることで、基本的には自動で切り替わるけど、緊急としてはキーボードショートカットでも切り替わる。ということになります。
(私は必要ないからやってませんけど)
もっとDeckを便利にしたい
実際にsoundflowを使い込んでいますと、
「stream deckのボタン足りねぇ〰😩」
ってなりました。
とはいえ 8×4 のこれ以上ボタンが増えても瞬発力が下がるのは自明🤔
Deckにはフォルダ機能があって、

ここで入れ子構造にしていくことで、一つのDeck内にほぼ無限にスクリプトを格納することができます。
ですが瞬発力を要するコマンドを入れるにはあまり向かないですよね。
私もフォルダは活用していますが、

このカラーパレットボタン🎨の先に

こうするみたいに、
「よいしょ」みたいなことにフォルダ機能は向いていると思います。
「色つけるか〰」ポチポチ
みたいな。
「うおおおお🏃🏃🏃🏃🏃」ってミックスしてる時にパッパッと使うようなスクリプトはやはり1階層目に置きたい、でもちょっとボタン数が足りなくなってきた……
もっとアクセスが素早く……使いやすく……🤔🤔🤔
と考えた結果、
キーボードとの組み合わせでDeckが変わるようにすればいい💡
という結論に。
Hot Deckという運用
基本のDeckは一枚あるとして、もう一つ、サブとして一枚Deckを作る。
そこには
「押す頻度は少ないけど、すぐ押したいスクリプト」
を入れる。
ていう感覚で作ってみました。
これが私のHot Deck

各部詳細はまたの機会にするとして、
このDeckにひょいっと切り替えたい。
あくまでメインはこっち

当初は


こうしてました。
これでF18, F19を押すことで簡単に切り替わる。
Basic Deckは "When Activate Pro Tools" のトリガーも入ってるので、
アプリ切り替えとかするとBasic Deckのほうが表示されます。
つまり何かっちゃあBasic Deckの方が表示されますので、いい感じ😊
……と、これで運用してたんですけど、
スタジオによってはF18, F19にMacのシステム環境設定でショートカットアサインしてること多いですよね。
私のホームスタジオもそうで、F18にカラーパレットがアサインされておりまして、
アシスタントさんが押す機会多かったんですね。
いちいち毎回「F18効かないから気をつけてね〰」って伝えるのめんど😩、と思ってましたので、
やっぱり本当は1キーでトグルできたほうがいいよなぁ……🤔
と思ってました。
そしてちょっと時間ができたので1キーでトグルするスクリプトの作成にチャレンジ⛰
Hot Deck キートグル編
さてこっから具体的な「soundflowで作ろう」の内容に入っていきます🤩
自分で作る気のない人にはついてこれない世界かも。
でも楽しいですよ!自分で作れると!🙆♂️🙆♂️🙆♂️
「一つのキーで(この場合F19)デッキをトグル切り替えるスクリプト」
が欲しいと思った場合。
「Basic Deckが表示されていたらHot Deckを表示、Hot Deckが表示されていたらBasic Deckを表示」
するスクリプトのキートリガーをF19にすればよい。
ということになります。
これを行うためには、まず
「現在表示されているデッキが何か」
を毎回知る必要がありますね。
今まで自分でスクリプトを作成してきた経験で
「デッキごとに固有のIDが振り分けられている」
のはなんとなく知っています。
このへんチャレンジされた方はわかると思います。
さて、では現在表示されてるDeck IDを取得する方法はなんだろな……
というわけで、叡智の結晶soundflow forumで検索検索!!

"current deck id" とかで出るっしょ!
ヒット
「これしたいな〰」って時の大抵の疑問はすでにforumにあるので検索頑張りましょう。
さてこちらを見ると
log(sf.devices.streamDeck.firstDevice.currentDeckInstance.fullInstanceId);これで現在のDeckのIDが出るらしい。
動かすと

確かに出た。
logっていうコマンドは () の中の情報をこうやって右上に表示させるコマンドです。
ですので () 内部の
sf.devices.streamDeck.firstDevice.currentDeckInstance.fullInstanceIdこのコマンドが「現在のDeck IDを取得」するスクリプトです。
それじゃあ自分のスクリプトを作っていきましょう!
まずこうします。
const currentdeck = sf.devices.streamDeck.firstDevice.currentDeckInstance.fullInstanceId;;constというのは何か?
よくわかりません!笑🤪
みんなこうしてるからこれでいける。
Java Script全然わかってないんで!
それでも作れるんですねトライ&エラーで。
大体わかっていることは、この先のスクリプトで
currentdeck
という文字列を入れるだけで
= 以降のコマンドによって取得される情報が呼び出される。
ということです。
まぁなんか省略するみたいなことですかね。ハハハハハハハハ🤣🤣🤣🤣
試しに
const currentdeck = sf.devices.streamDeck.firstDevice.currentDeckInstance.fullInstanceId;;
log(currentdeck)こうすると
log(sf.devices.streamDeck.firstDevice.currentDeckInstance.fullInstanceId);これと同じ結果がlog表示されます。
そういうことです笑🤣🤣😂
さて試しにこのlog付きのスクリプトをBasic Deckが表示されている時とHot Deckが表示されている時とで動かして、両者の変化を見ましょう。


うんうん、確かにちゃんとDeckによって変わってるね、
と試していたところで、
どうやらこのスクリプトで取得できる情報には不必要な部分が多く含まれていることがわかります。
同じデッキを表示しているのに「現在のDeck IDを取得するスクリプト」を動かすと、毎回

一枚前の画像と比較すると、
こうして一部違う結果が出てしまいます。
どうやらこの文字列の

この部分がデッキの固有のIDのようです。
毎回変動してしまう後半の部分はなんだかわからないし毎回変わられると困るのでいらないなぁ🤔
私が今取得したいのはここだけなんだよなぁ🤔
そういう時にはこの取得した文字列を取得後、変更の必要があります。
文字列の変更
さて、Java Script上で文字列を変更するのはなかなか簡単にはいきません。
検索検索
はい、これ、超重要なのでブックマーク必須。
これが参考スクリプト
const selectedClip = getSelectedClipNamesFromClipList()[0].split("_").slice(0,-2).join("_");split('_') will split the string into an array of strings, separated by each '_' character.
slice(0, -2) will take all elements of the array and make a new array, except the last two items (-2)
join('_') will take the array elements and join them together as one single string, joining with the '_' character.
このスクリプトは
getSelectedClipNamesFromClipList
が意味する文字列を
.split("_") _で切り分けて
.slice(0,-2) おしりの二かたまりを消して
.join("_") _で結合
した結果を
selectedClip
という名前で呼ぶよ!
ということ!
めっちゃわかりやすい!
つまり
Kick_On_ATM_02-1
が
Kick_On
になります。
なるへそ〜
さて、この手法を使ってcurrentdeckのいらない文字列を削るコマンドを追加しましょう。
const currentdeck = sf.devices.streamDeck.firstDevice.currentDeckInstance.fullInstanceId;;
const currentdeckId = currentdeck.split(":").slice(0,-1).join(":");こういうことになります。
: で分けて、おしりの一つはいらないので消して、: を入れて復元
結果の文字列をcurrentdeckId
と呼ぶことにしてます。
さて、正しくできているか確認するために
logコマンドを使って確認
const currentdeck = sf.devices.streamDeck.firstDevice.currentDeckInstance.fullInstanceId;;
const currentdeckId = currentdeck.split(":").slice(0,-1).join(":");
log(currentdeckId)
お、ちゃんといらない部分が削れていて問題なし!👍👍👍
さーてこれで現在のdeckのIDが取得できるようになりました。
ifを使った条件分岐
さて、現在のdeck IDはゲトれたので、
Basic deckのIDと
Hot deckのIDも入力しときましょう。
これは簡単。

さて、この各deckのIDは

このCopy Command IDで取得できます。
const basicdeck = "ここにDeck IDをいれる"
です。
ダブルコーテーションで囲むことを忘れないように。
これで
現在のDeckのIDをcurrentdeckId
Basic DeckのIDをbasic deck
Hot DeckのIDをhotdeck
と省略して表記することがこの先可能になりました。
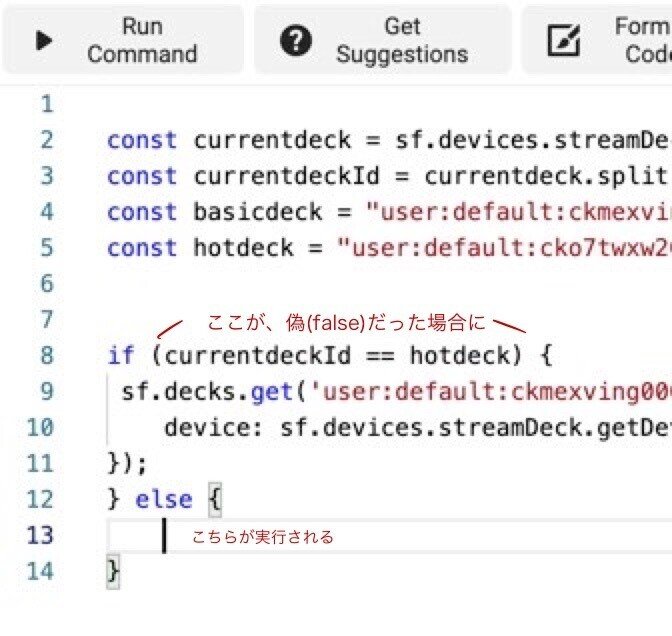
さて、先述した
「Basic Deckが表示されていたらHot Deckを表示、Hot Deckが表示されていたらBasic Deckを表示」
この条件分岐、とてもシンプルなので簡単に作れます。
Java Scriptにおけるif文というのを使います。

ていう仕組み!簡単!!!
current Deck IDがHot Deck IDと同一な場合に起きて欲しいことは、
「Basic Deckを表示する」
ことなので、

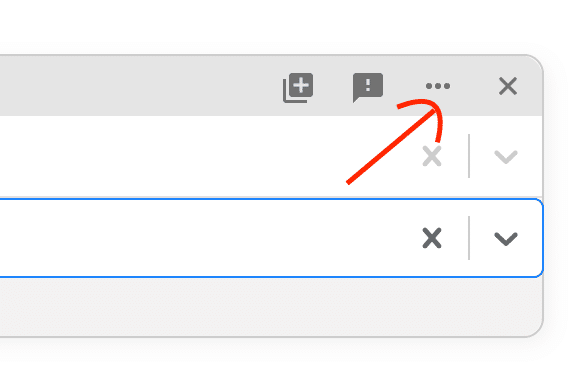
このマクロを作って、

ここで、copy as Java scriptします。
そしてそれを

にコピー!

できた。
これで
Hot Deckが表示されていた場合にはBasic Deckを表示してくれるスクリプトが完成。
でもこれだと一方通行なので、Basic Deckが表示されている場合はHot Deckを表示できるようにもする必要がある。
その場合は
else
を使います。

というもの。
はー!おもしろ。
なのでここには

これをスクリプト化したものをペースト!

完成〰
動作確認
できあがったスクリプトをF19キーにアサインしましょう。

おー、便利便利。
完成です!
おしまい
いかがでしょうか?なんとなく作り方みたいのが見えてくるとわりと簡単なんです。
是非みなさん自作にチャレンジ!
記事を購入してもらえるようにしています。
買っても買わなくても読める内容は変わらないのですが、
購入いただけると作者のやる気が出ます🤗
購入いただけた方には一応コピペで簡単にできるコードを置いておきます。
別にここまで読めたなら絶対必要ないですけど
ここから先は
¥ 300
この記事が気に入ったらサポートをしてみませんか?
