soundflowで作ろう11 "IFTTT連携"
こんにちは
今回は先日Twitterで紹介しました
最高#soundflow pic.twitter.com/h06wBZJDTh
— 米津裕二郎 (@yujiroyonetsu) May 9, 2021
こちらと
修飾キー使ってモーメンタリーにデッキ変更できた。#soundflow pic.twitter.com/q9oPN2vPBX
— 米津裕二郎 (@yujiroyonetsu) May 7, 2021
こちら。
のやり方を紹介します💡
IFTTT連携
さてまずこちら、
IFTTTとは別々のサービス同士を連携させてくれるウェブサービスです。
私も前から
「instagramのポストをTwitterにもポストする」
っていう連携で使ってます。
デフォルトの機能でやると、Twitter上では画像リンクが出るだけですが、これを使うとTwitterで画像投稿したときと同じように、画像がサムネイルとしてツイートに表示されます。
さて、そういうIFTTTというものがありまして、これを使ってsoundflowとの連携を行うことができます。
全て説明されている元ポストはこちら
今回これをただ説明するだけです。
Thank you @Nacho_Sotelo!!!!!
IFTTTやり方
1️⃣まずIFTTTでアカウントを作ってください。
2️⃣Createボタンで新しい連携を作成します。https://ifttt.com/create
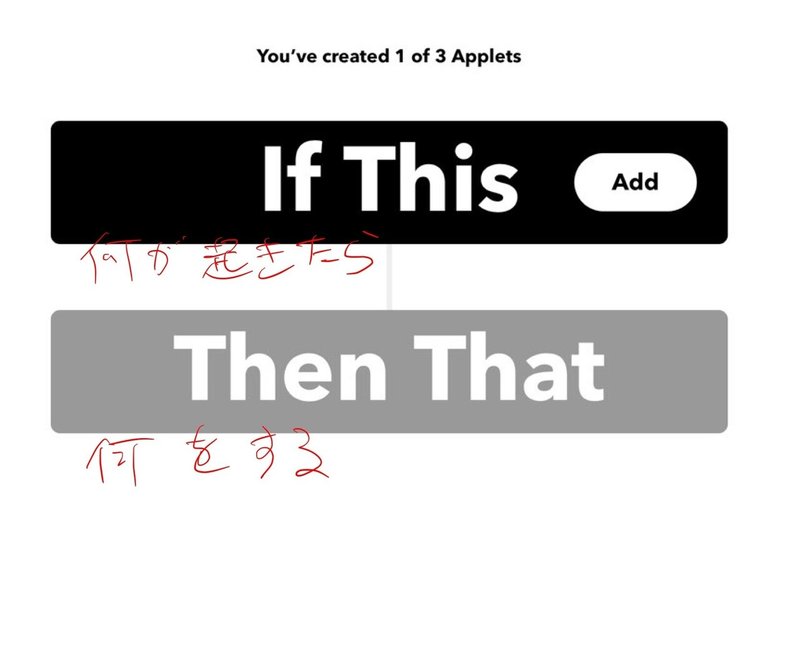
3️⃣If Thisを選ぶ

IFTTTはこのように、何が起きたら何をする、というふうに設定することで連携を作成できます。簡単
4️⃣"Webhook"を選択
5️⃣“Receive a web request”を選択
6️⃣イベントネームをつけます。
ここで設定した文字列はsoundflowのスクリプト上に記載するのでシンプルなのがいいかと。"soundflowtrigger"
7️⃣今度は"Then That"を設定。何が起きるか、です。
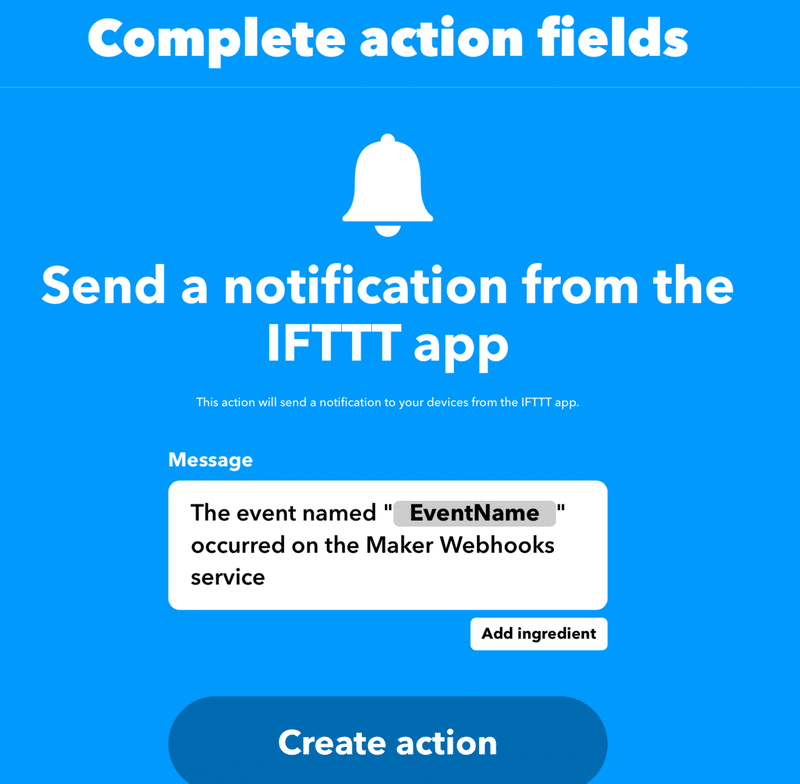
8️⃣ “Send a notification from the IFTTT app”を選択、iphoneアプリのIFTTTに通知を送るように、ってことです。
9️⃣通知のメッセージを設定。

デフォルトはこうですが、例えば"soundflow id done" とか "Stem Finish" とか自分がやりたいようにつければいいと思います。
デフォルトの""内は変数なので、この場合は””内は6️⃣で設定した文字列が入ります。
🔟さてこれでCreate Actionして、ContinueをしてFinishすることで一つ連携を作成することができました。
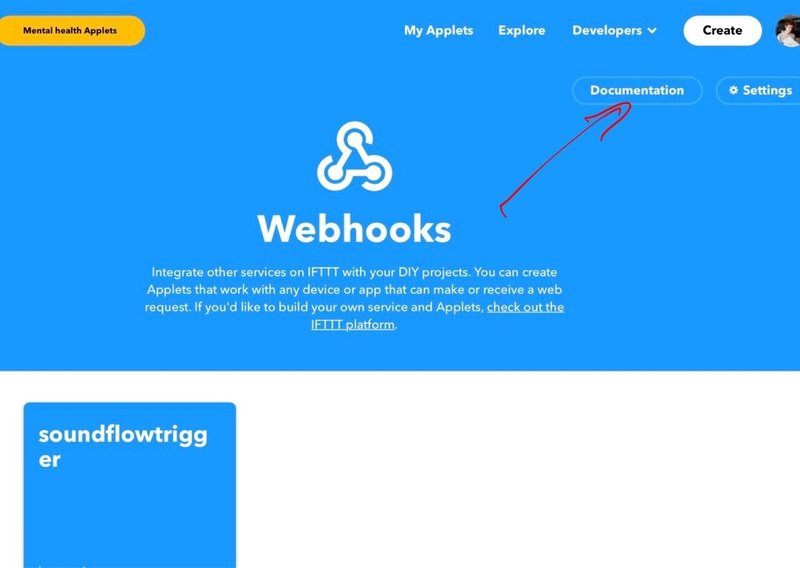
あとはあなたの作成した連携のページに行って。
ココ

に飛んでください。

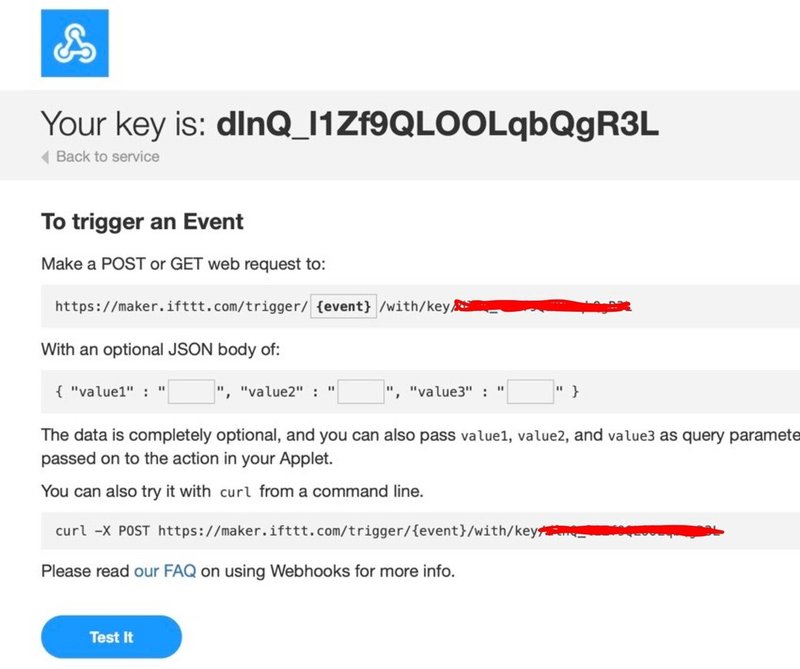
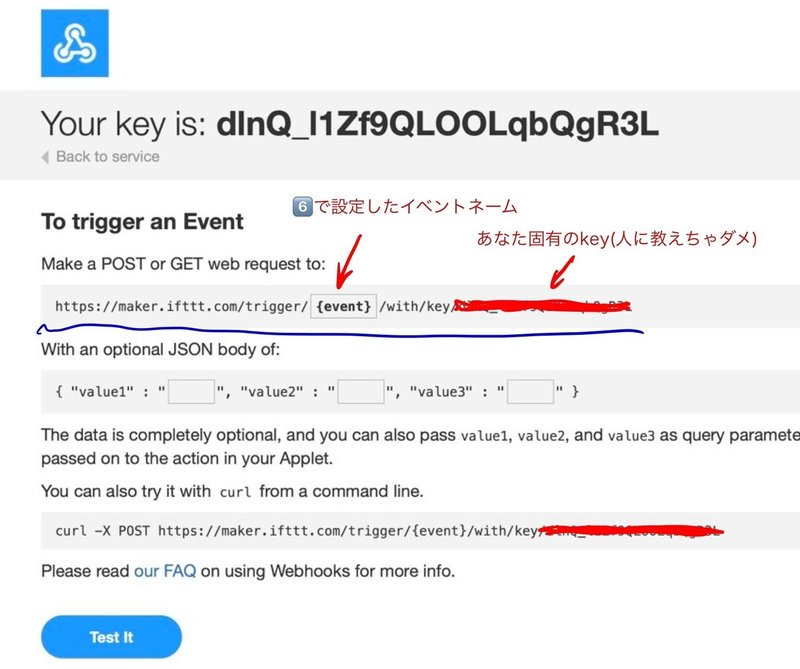
こういったページに飛びます。
11.(11の絵文字がない……)
必要なのは以下のアドレスです。

イベントネームの部分に{}はいらないので、そこを間違えないように。
/6️⃣でつけたやつ/
です。
12.
あとは以下のスクリプト
sf.net.httpRequest({
url: 'https://maker.ifttt.com/trigger/youreventname/with/key/YourUniqueKey' ,
method: 'POST',
});youreventnameとYourUniqueKeyは変えてくださいね。
を実行するだけでiPhoneに通知が‼️‼️‼️‼️
上記の3行を任意のスクリプトにペーストすればいいだけです。
もちろんiPhoneにIFTTTアプリ入れて通知オンにしてくださいね。
ひゅ〰︎〰︎
使い道いろいろ
あると思うんですよね。
とりあえずAuto Stem終わりで通知が来るのは普通に便利。
この要素はstoreに頒布するものに織り込むのは少し大変なので、私のスクリプトに各自必要であればつけてください。
(間違えてstoreにあげるスクリプトに自分の通知スクリプト織り込むと他の人が使っても自分に通知が来ちゃう)
他にもなにか使い道があるはず。
IFTTTはスマート家電や、アレクサとかそういうものとも連携ができるので、
ショートカットでスタジオの照明オンオフしたり。
ショートカットで家の風呂を沸かすことも可能♨️
夢が広がるなぁ〰
モーメンタリーは次回にします。
追記
そうこうしてたらForumに頼ってた私のアイデアがForumの強者によって完成しました!
コピーが終わったら通知してくれるスクリプト
log("OK! I'll notify you!")
while (true) {
const windowCopy = sf.ui.finder.getMenuItem("Window", "Copy")
if (windowCopy.isEnabled) {
sf.wait()
} else {
log("Copy completed")
sf.net.httpRequest({
url: 'https://maker.ifttt.com/trigger/youreventname/with/key/youruniquekey',
method: 'POST',
});
break;
}
}youreventnameとyouruniquekeyは変えてくださいね。
これ最高です。
バカデカ容量のコピーとかかました後に実行すると、
コピー終わると通知してくれます。
これで時間のロスが減る。
Finderでコピーかけて、コピー中ウィンドウが出たあとに実行です。
🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥
引き続き記事を購入してもらえるようにしてます。
買っても買わなくても読める内容は変わらないのですが、
コーヒー一杯でも応援してくださる方いらしたらどうぞよろしくお願いします🙇♂️
このラインより上のエリアが無料で表示されます。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
