
5ヶ月で完走!新規開発を止めないAngular→Reactリプレイスの進め方まとめ
あのリプレイス結局どうなった?
【結論】
5ヶ月かけて無事完了しました。あー長かった。
新規の機能開発を止めないために
一般的な開発チームでは今回のようなフロントエンドのフルリプレイスで一部新規の機能開発を止めながら開発を行うことがあると思います。
コードフリーズとなど呼ばれているものですね。
しかしログラスのようなスタートアップではプロダクトを絶えず進化させていくことがとても重要です。
機能開発を止めてしまえばたちまち大きな開発チームをもつ競合に追い抜かれて会社が負けてしまいます。
本記事ではフロントエンドフルリプレイスを新規機能開発を止めずに走らせる方法を解説していきます。
リプレイス概要
本題に入る前に今回リプレイス対象となったLoglassについてとプロジェクトの概要について説明します。
【Loglassについて】

「プランニングクラウド Loglass」はBtoB SaaSのサービスの一つです。
基本はSSGやSSRなどをせずクライアント側からデータをフェッチするSPAのサービスです。
【プロジェクトの概要】
ページ数:30ページ
コンポーネント数:497個(そんな作ったんか...)
フォーム数:53フォーム
【チームについて】
ログラスはエンジニア7人の1つのスクラムチームです。今回のリプレイスは主にチームメンバーの自分一人が対応して、副業・業務委託の方に手伝ってもらいながら進めました。
フロントエンドリプレイスの3つの重要ポイント
新規の機能開発を止めないフロントエンドリプレイスをするためのポイントは以下の3つです。
1. 機能ごとにリプレイスしていく
2. 変更が多い機能からリプレイスをする
3. 副業、業務委託の方に協力してもらう
順に解説していきます。
1. 機能ごとにリプレイスしていく
機能毎にリプレイスすることはとても重要です。絶対にビッグバンリリース(すべてのページを一気にリリース)しないでください。
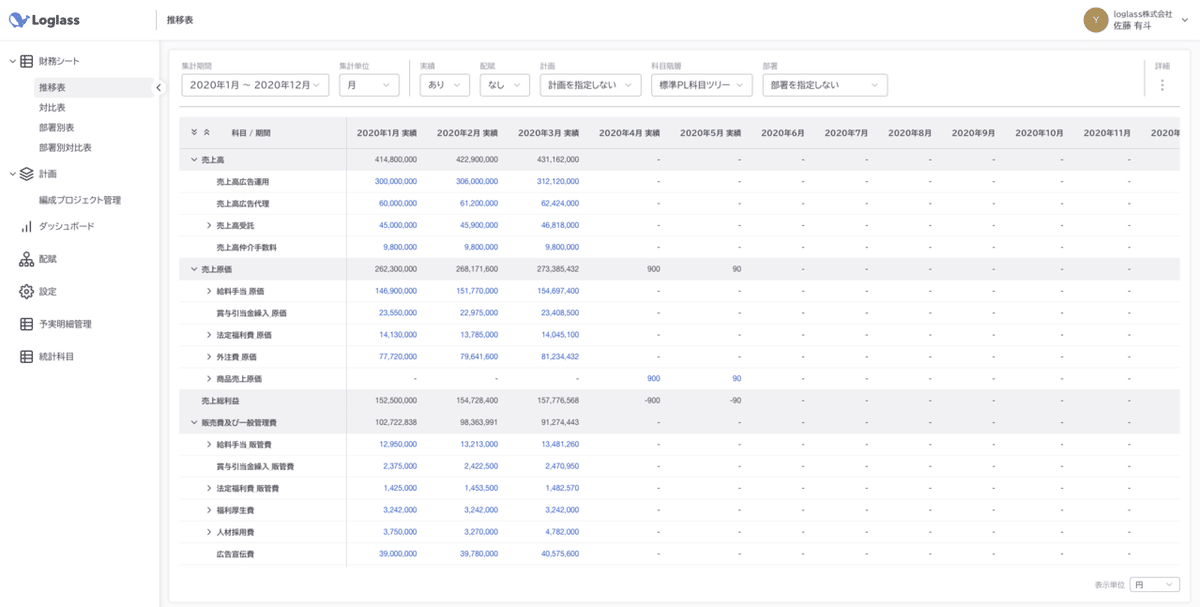
ログラスでは下記の画像のサイドバーの一つ一つのページごとにReactのプロジェクトに差し替えていきました。
ダッシュボード画面はすべてReactだけど、設定画面はまだAngularというような状態があるということです。

機能ごとと言っているのは一つ一つのページ単位だとリリース頻度が多すぎるので、ある一定のページ群のかたまりということで機能で画面の差し替えを行います。
ここは各プロダクトごとに丁度いい単位を決めてもらえればと思います。
なぜ機能ごとにリプレイスすることが重要か?
仕様の追従コストを減らすためです。
実際すべてのページを一気にリリースする方式でリプレイスを進めながら、新規の機能開発をした場合、どのようなことが起きるのでしょうか?
おそらくリプレイス中も仕様変更を伴う修正が入るので、リプレイス初期の方で対応したページの仕様の追従をしないといけなくなります。
実装してテストもしてやっとできたページがまた仕様追加で実装を変えないといけないという地獄状態になります。
かといって新規の開発を止められもしないので、機能ごとに徐々にページを差し替えながら他の開発と足並みを揃えることが大事です。
では実際にどのように機能ごとに部分的にReactのページを作ったりAngularのページを維持するのでしょうか?
どうやって機能ごとにリプレイスをするのか?
これは簡単でネットワーク上のどこかのルーティングでページごとにReact、Angularどちらのページを返すか制御します。
ログラスの場合はAngularのサービスは CloudFront → S3で動いていました。
React(Next.js)はCloudFront → ELB → ECSで動くようにしました。
そのため、今回はCloudFrontのBehaviorsを使ってルーティングすることにしました。どちらもELBを挟んでいるならELBでルーティングでも問題はありません。

細かい詳細は省きますが、以下の記事を大いに参考にしました。ありがとうございます。
たとえばサイドバーのダッシュボードという機能だけをReactにしたいときは、 /dashboard/* というURLにアクセスしたときだけReactのページを返すということができます。

これによるデメリットもあります。というのもAngular ⇔ Reactの移動はSPA間の移動ではないのでページの全部分を再描画します。
移行期間は部分的にSPAのような高速なページ遷移ができなくなるのでビジネスサイドとの交渉が必要です。
ログラスではサイドバー同士のページ遷移は多くないし大丈夫だよねということでGOとなりました。
2. 変更が多い機能からリプレイスをする
2つ目のポイントは変更が多い機能からリプレイスを進めていくことです。
上述の方法で機能ごとのリプレイスができる前提で、変更が多いところのリプレイスを後回しにしてしまうとAngularとReactで二重に開発をする必要が出てきます。
変更が多い機能はそのサービスの主要機能である場合は多いですが、勇気をもってその機能からリプレイスを進めましょう。
実際問題は普段あまり使われないミスしても影響が少ない数ページをリプレイス行ってから、変更が多い機能のリプレイスに移ってもいいかもしれません。
また、これはチームへの布教を早いタイミングでできるという点もメリットとしてあります。
早いタイミングでリプレイスが完了した変更が多い機能はもちろんその後も画面の改修が入るので、チームでReactの能力をつけていく必要があります。
必要にせまられるとより一層勉強が進むので、とても効果がありました。
現在は週1でReact勉強会というものを行い、最低限のフロントエンド開発ができるよう整備を進めています。

3. 副業・業務委託の方に協力してもらう
最後のポイントは副業・業務委託の方に協力してもらうことです。
今回のリプレイスプロジェクトは正社員の自分と副業・業務委託の方(2~3人)で進めました。
自分はだいたい7割ほどの時間を投下し、副業・業務委託の方は週2~3日稼働で進めてもらうという体制でした。
副業・業務委託の方に協力してもらったほうが良い利点としては以下の3つがあります。
・引き続き新規機能開発にリソースを割り当てられる
・一時的なフロントエンド案件の増加に耐えられる
・他社の設計を学ぶことができる
1つ目は、当たり前ですが引き続き新規機能開発にリソースを割り当てられる点です。
その分、人件費はスポットでかかってしまいますが、スタートアップでは時間 > 費用という関係で時間のほうが価値が高いのでこの意思決定をしました。
フルリプレイスのチケットの受け入れ基準は現在の画面の仕様そのままなのでチケットが複雑になりやすく副業・業務委託の方が手をつけられやすい点もマッチしています。
2つ目は、一時的なフロントエンド案件の増加に耐えられるという点です。
フロントエンドのフルリプレイスはいわばフロントエンド案件の特需みたいなもので社内リソースの供給が追いつかなくなってしまいます。
慌ててフロントエンドエンジニアを正社員採用してもリプレイスが完了した後は活躍する場所を用意できなくなってしまい、お互い不幸な結果に陥る可能性もあります。
3つ目は、他社の設計を学べる点です。これは主に副業の方にお手伝いしてもらうときに多いのですが、他社の設計を知っている方のレビューをもらえる点は非常に大きいです。
実際フレームワークを変えるときは社内にナレッジが無い状態のほうが多いので、技術選定フェーズから入ってもらい設計の相談をすることが大事です。
特にReactは技術選定の幅がAngularより圧倒的に広く、非常に苦戦したポイントでした。
副業・業務委託で参画していただいた方は自分より圧倒的強者の方ばかりで大先輩たちからReactのイロハを吸収することができました。本当に感謝しています。
まとめ
新規の機能開発を止めないフロントエンドフルリプレイスをすすめるためには以下の3点が重要です。
1. 機能ごとにリプレイスしていく
→小さくリリースすることで、新規機能開発と並行してすすめる
2. 変更が多い機能からリプレイスをする
→二重の変更を避ける。早いタイミングでチームに布教できる
3. 副業、業務委託の方に協力してもらう
→フロントエンド特需に耐えるため。他社から設計を学ぶため。
We're Hiring!
元々採用目的だったということもあり、ログラスではこの記事を読んでいるようなあなたのような素晴らしいフロントエンドエンジニアを探しています。
ありがたいことに応募もかなり増えてきて、日々色々なエンジニアの方にお会いできてとても嬉しいです。
toCのサービスに比べて圧倒的に残念なUXが多いtoBのサービスに一緒に一石を投じませんか?
@YuiiitotoにDMでも大丈夫です!
ログラスのReactの技術選定について書いてみました!
— ゆいと🐳ログラスのフロントエンド (@Yuiiitoto) April 3, 2021
今からReact使ってプロジェクト始める方はちょっとだけ参考にできると思います!!!https://t.co/mbefC0psn0 #zenn #React #フロントエンド
こちらで今回行った技術選定のついても解説していますのでぜひ!
この記事が気に入ったらサポートをしてみませんか?
