
【絵本を作ろう#33】#32への回答
「絵本を作ろう」とは?
なせさんと私はnoteで知り合い
遠く離れた2人が「絵本を作る」という
同じ目標に向けてあーだこーだと
業務連絡を含めたやりとりをする
記事となります。
私たちはこの場で連絡を取り合いながら
その制作過程を公開しています。
絵本ができるまでのプロセスを
どうかお見守り下さい🙏
このプロセスはのちにnoteで
知り合った者同士が絵本を
作りたくなった時に役に立つ?
かもしれませんよ😊
時系列でお読みになりたい方は
コチラのマガジンからどうぞ👇
#32のなせさんの記事を貼っておきます👇
*****
#32への回答
◆文の手直し提案
1か所、クライマックスを、見開き両ページ”絵”にしませんか?
横長になります!
バーーーン!です!
どうしても、そのようにしたくなって…。
それで、文の手直しをしてみました。
なせさん、お待たせしました!
色々調べてて遅くなりました💦
回答です😊
見開きの案とても良いと思います。
が、、、一つ問題があります💦
ペーパーパックで読めば問題なく
ば~~~ん!と見開きでOKですが
kindle版(タブレット)で読むとなると
ページは見開きにならずに別々になると
思うのですがどうなのでしょう?
そこが少し心配です😅
念のためページがまたがってもいい様に
ある程度考慮して描いてみようと
思います。
そしてちょっと調べた事を
下に書きますね⬇
*****
kindle版で見開きにするには?
今kindle推奨のサイズ
1280px(縦)×800px(横)
で絵を描いています。
確かこのサイズは固定だったと思います。
これを見開きで描くには
単純に2ページ分だから
横サイズを1600pxにすればいい
と言う訳にはいきません。
もしこのサイズで描いてしまったら
1280px × 800px のサイズの中に
大きなサイズを表現する事となります。
サイズ感がおかしくなるのは
おわかりでしょうか?
たぶん小さく表現されて上下に空白が
できる状態になるでしょう。
文章では難しですね💦
ですので2ページに分けて描こうと思います😊
それとここに書く事は
「メディパンペイント」で
作成した手順となります。
絵のズレをなくす為には?
ここからはデジタルで絵を描いて
絵本にしたい人向けの説明になります。
なせさん、ちょっと説明がややこしいですが
ついて来て下さい!
分からない事は是非ご質問してくださいね!
*
2ページに分けて見開きを描いていくのですが
2枚に分けて別々にキャンパスに描くと
どうしても絵のズレが出てきます。
(これは困ります)
どうやって見開きの絵をズレなく描くのか?
なかなか「これだ!」と言うのが
見つからなかったのですが唯一
1つだけ良い方法が見つかりました。
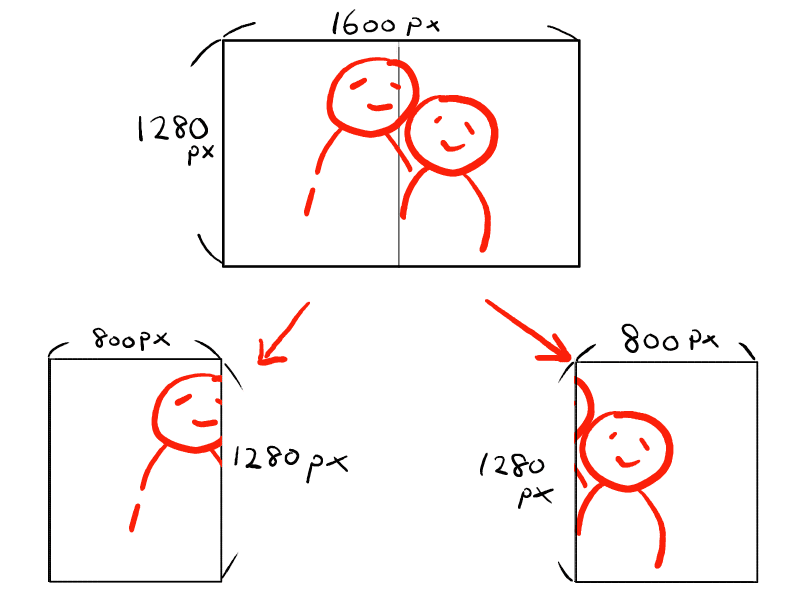
それは1600px(横)×1280px(縦)
のサイズのキャンパスに絵を描いて、
それをきれいに半分にわける言う事。
手順
1600px × 1280px を1枚
800px × 1280px を2枚
合計3枚のキャンパスを用意
⬇
1600px × 800px に見開きで描く
⬇
この絵の複製を作っておく
⬇
複製した絵のレイヤーを統合
⬇(レイヤーの説明は後程)
見開きの絵を右半分と左半分に切り取り
⬇
800px × 1280px のキャンパスに
それぞれ貼り付ける

それぞれのキャンパスに貼り付け
この方法ならズレはないと思います。
切り取る際の注意点として
失敗した時や、あとで変更したい時の為に
切り取る前の状態のキャンパスを複製しておきます。
(1600px × 1280px を複製しておく)
そして、
複製した方のレイヤーをすべて統合
してから切り取れば簡単です。
※統合の説明は後程
レイヤーとは?
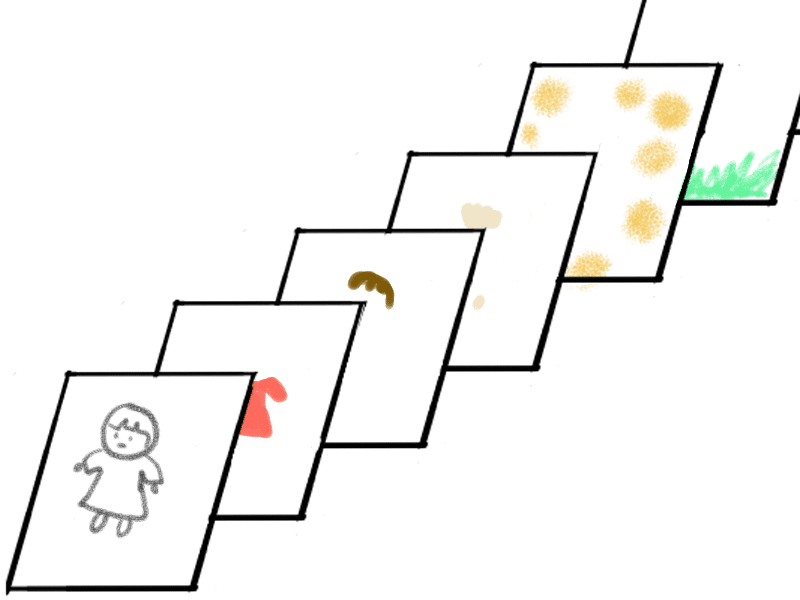
ここでレイヤーの説明をさせてください。
レイヤーとはデジタル上で描く紙の様な物で
何枚でも作れるし重ねれます。
キャンパスに何枚も重ねて絵を完成させます。
紙に描いた絵は重ねると
後ろの絵が見えなくなりますが
デジタルでは重ねてもちゃんと
後ろの絵が見えます。
※線画を描いてから
後から色つけして線が消えてしまっても
上下を変更する事により
「線が上で色が下」という風に変更可能。
1つのキャンパス(絵)に対して
レイヤーは20~30枚描いています。
こっちゃんの線、髪の毛色、肌の色
背景1、背景2
、、、という風に分けて描きます。
こうする事で訂正箇所がでてきても
すぐに対応ができます。

後ろの絵は重ねても見える
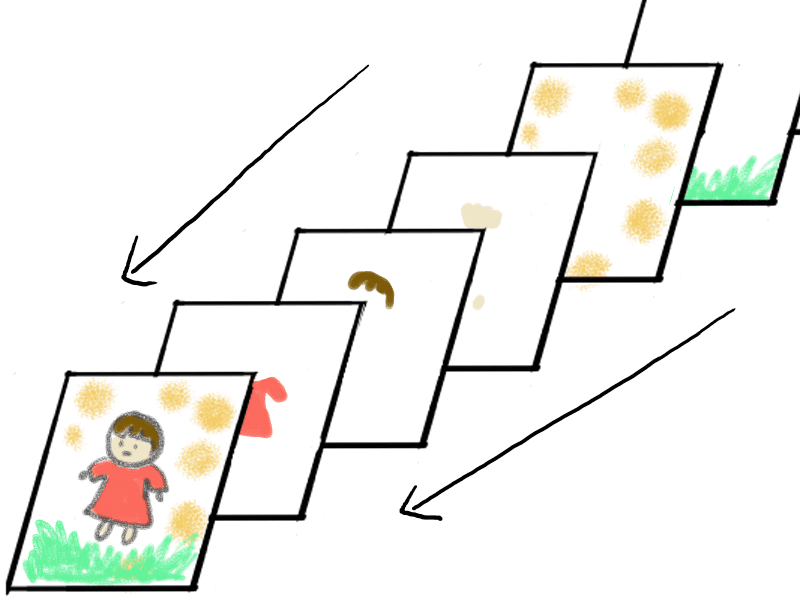
レイヤーの統合
ここで見開きの事に戻ります。
見開きにする為に沢山のレイヤーを1枚ずつ
別のキャンパスに貼り付けるのは
とんでもなく大変なので、
すべてのレイヤーを一緒にする
=統合(1枚化)します。
統合した絵(1枚化)を2枚に分けます。
ちなみに、
一度統合させてキャンパスを閉じてしまうと
次開けた時には統合された状態になっており
バラバラのレイヤーに戻すことができませんので
ご注意を!
統合前のキャンパスを複製しておけば安心ですね😊

これが統合です(1枚化)
見開きについて新たな方法があった!
とここまで調べてみて新たに方法が
見つかりました😅
どうやら、Kindle絵本を出版する時に
見開き設定できるみたいです。
コチラのサイトをご参照ください👇🏻
見開きを前提に描いたページのみ、見開きを指定することにしました。
見開き指定したらそのページだけ
サイズが小さくなるかもしれませんが💦
ペーパーパックではあまりないようなのですが
kindle版では見開きの真ん中に白い筋が入る
事もありそうですよ😅
どの方法でも通用するように
「2ページに分けて見開きを描く方法」と
「見開き指定で作る方法」と両方に対応できるように
絵を用意しておこうと思います。
💡あともう1つ💡
Kindleを読む側で見開きに設定
出来るようですがやはり
サイズ感は小さくなるみたいですよ😊
*****
以上私からの回答でした🌟。:*
専門的な話でごめんなさい!
他の絵を描きながら更に良い方法が
ないかを調べてここの部分は最後に
しようと思ってます。
よろしくお願いします😊
この記事が気に入ったらサポートをしてみませんか?
