【MetaSpark】キラキラになろう!
あなたもキラキラになれるんです!そう、ARならね。
TikTokでもよく見るキラキラエフェクトをInstagramでも簡単に作れます。
用意するもの
キラキラテクスチャ.png × 1枚

Canvasとrectangleを出す

Canvasを作成
Canvas内にrectangleを作る
rectangleを画面フルサイズに

rectangleのWidthとHeightをFullに
記入窓をクリックするとFllと出るのでクリック
rectangleのmaterialを作る

rectangleのmaterialsの+押して作成
material設定はFlatに
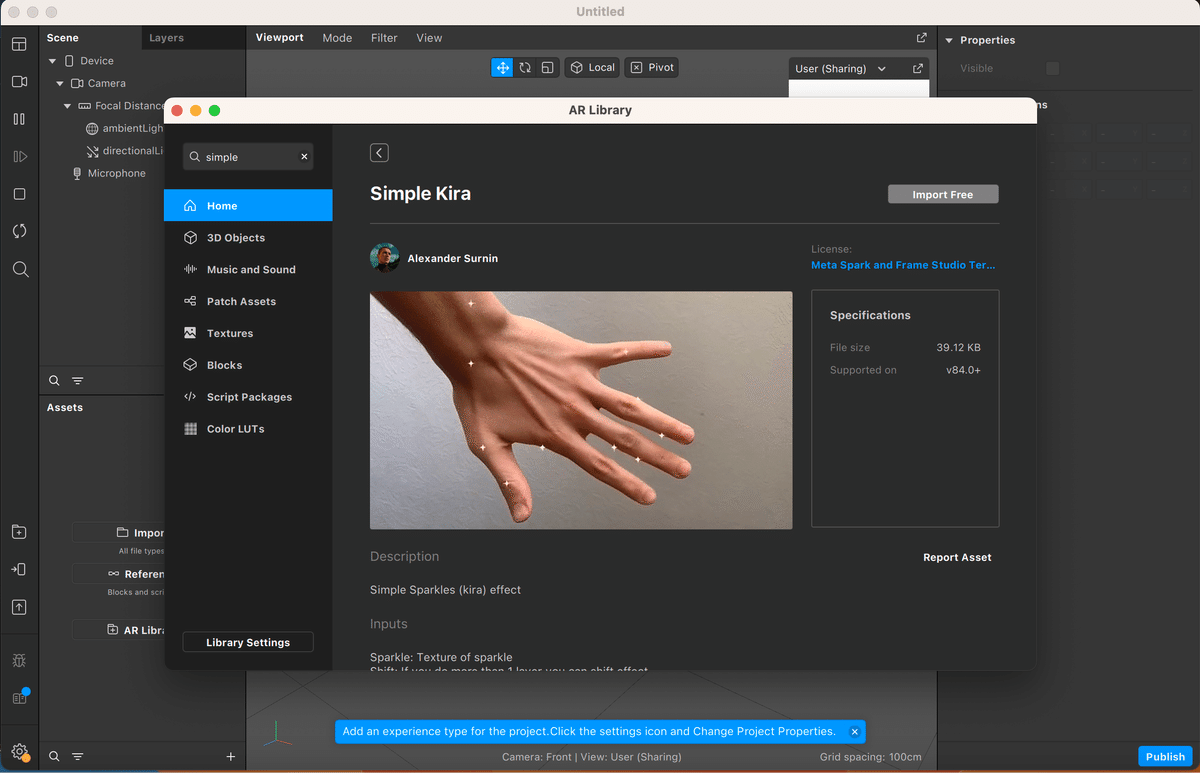
パッチ、Simple Kiraを召喚

左下のフォルダアイコンをクリックするとAR Libraryが開く
AR LibraryでSimple Kiraを検索
Import FreeをクリックしてDL完了
DeviceとCamera Textureを出す

kirakiratexture.pngパッチを出す
Assetsのkirakira textureを選択し、PatchEditerにD&D。
Deviceパッチを出す
SenceのDeviceを選択し、PatchEditerにD&D。
Camera Textureを出す
SenceのCameraでTexture Extractionの+をクリック
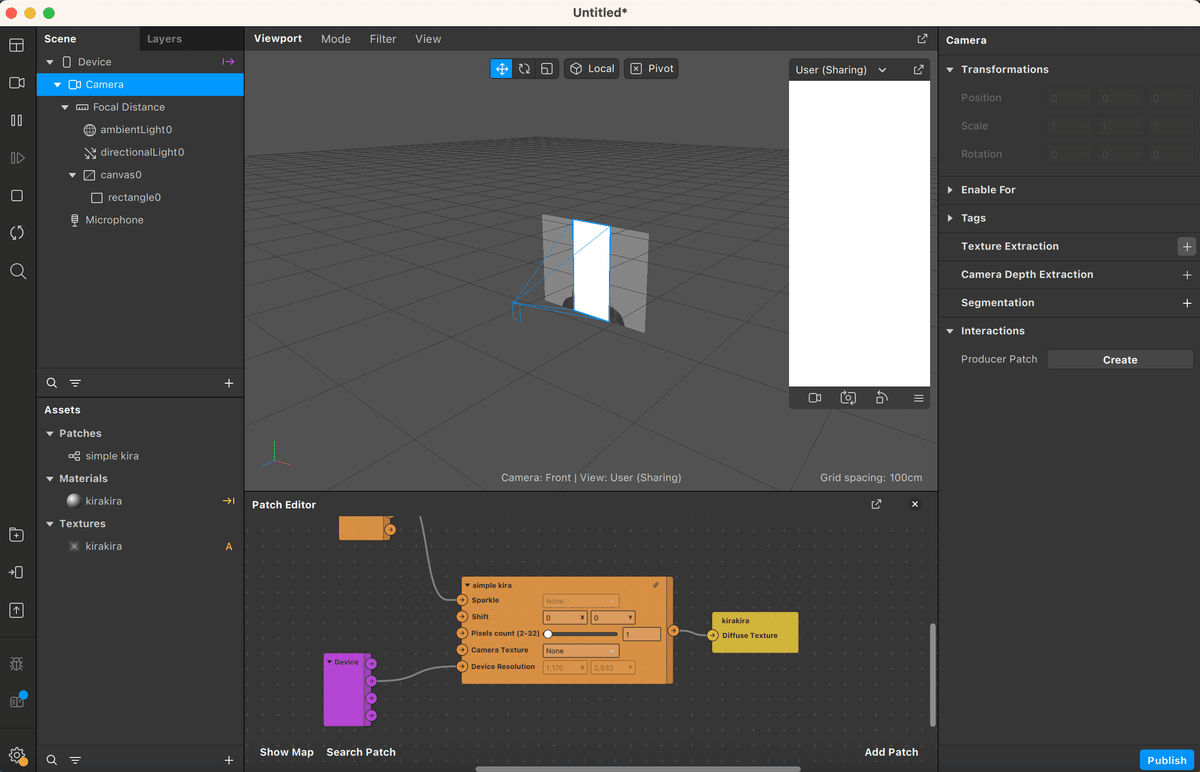
Simple Kiraパッチにもろもろ繋げる

kirakiratexture.pngをSimple KiraのSpakleに繋げる
Camera TextureのRGBOをSimple KiraのCamera Textureを繋げる
DeviceのsizeををDevice Resolutionに繋げる
あとがき
これで、キラキラエフェクトができました!
キラキラの量はSimple Kiraパッチのpixes countで調整できます。
キラキラテクスチャ.pngを変えたりして自分だけのエフェクトにしてみてください。
ヒント
アニメーション連番.pngを読み込んでおいて、Animationでループさせておき、Simple Kiraパッチに繋げると・・・?
サポートいただければ自分にハッパをかけれます。ありがとうございます。ただ、お返しできることがほぼないです。ご了承ください。
