
Wixにnoteを載せる2つの方法
自社サイトは当初Wordpressのみの予定だったのですが、低価格帯をご所望のお客さまがおり、見本としてWixでも制作してみました。しかし、ブログ機能が使いにくい……!目次やタグがないので、写真がメインの数行のブログにしか使えなさそうな感じです。
外部ツールを使ってブログ執筆、Wix内に表示できないかと考え、試行錯誤。結果、2パターンの方法がありましたので、ご紹介します。
紹介したい記事が決まっている場合
紹介したい記事が決まっている場合は、noteの機能に頼ります。記事一覧ページを表示させ、記事の下部、矢印のなかの「サイトに貼る」を使います。こちらを選ぶと、コードが表示されるので、コピー&ペーストすればOKということになります。

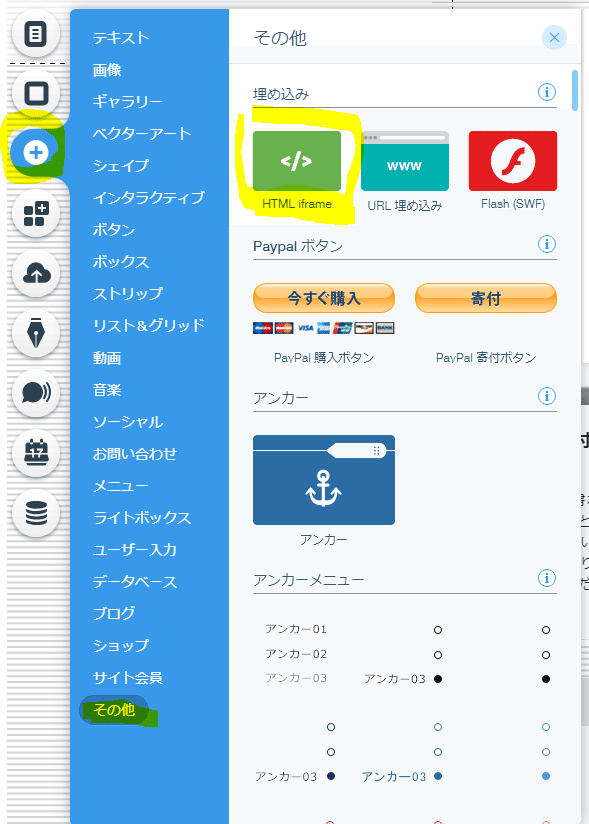
コピペする先はWix左メニュー「追加 > その他 > HTMLiframe」を選べばOKです。

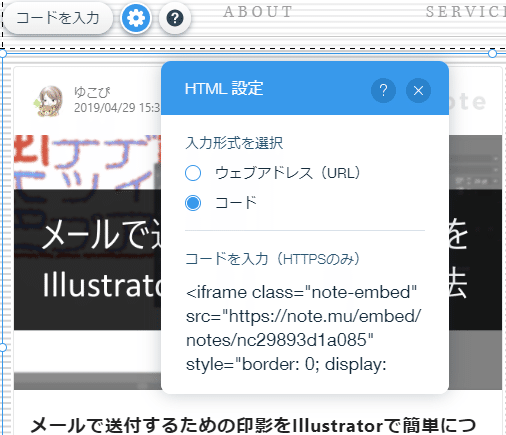
選択された状態で左上の「コードを入力する」をクリックするか、ダブルクリックでコード編集画面が開きます。こちらに先程のコードを貼り付けてください。

補足:そのままでは横並びにできない(2019/04/28 20:19)
貼り付けコード内に以下の記述があるため、そのままでは複数の記事を横並びにすることはできませんでした。
display: block;ためしに「block」を「inline-block」にしてみたら解決できました。ただ、モバイル表示のカスタマイズがしにくくなるなと思い、物理的に解決することにしました。

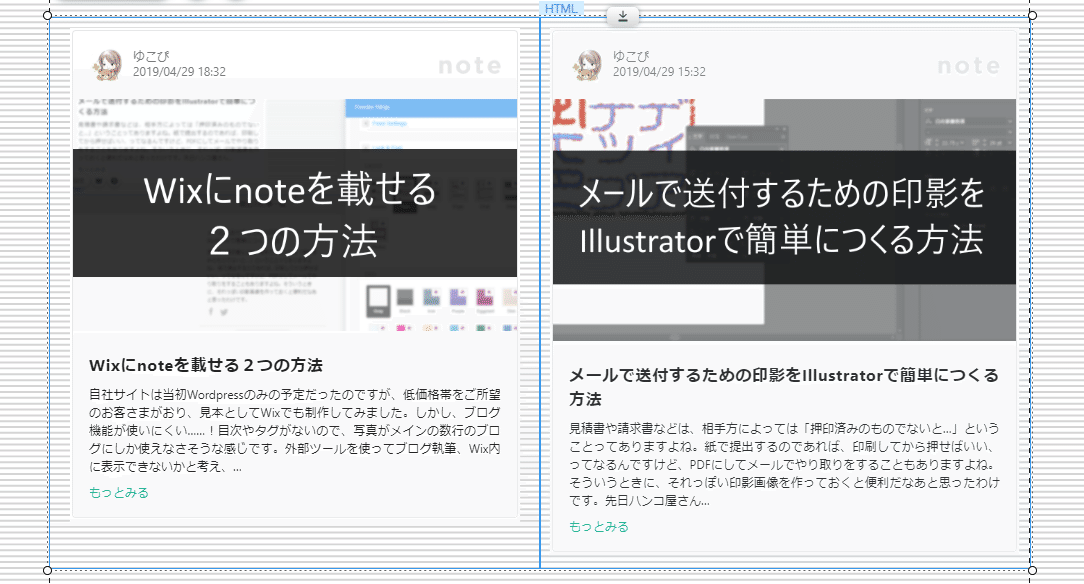
「HTML」パーツを複数つかう方法です…!スマートではないとは思いますが、Wixに限ってはモバイル版の編集がしやすくなるのでアリかなと思いました。(絶対にあとでモバイル版を開いて、大きさを見やすくしたほうがいいです)
ただし、ここはコード編集が必要!
しかし横並びに貼り付けると気になってくるのが、左寄せであることです。
<div align="center"></div>手っ取り早く全体をdivで囲むと解決しました。
最近の記事一覧を表示させる場合
最近の記事一覧を表示させる場合は、Wixのアプリ機能を使用します。左メニュー「アプリ」を開いたら、「ninja」を検索し、「Feeder Ninja」を追加してください。

ページに挿入したら、Feeder Ninjaの設定を開きます。Feed Sourcesは「Source」に「RSS」を、「Feed URL」に読み込みたい記事一覧のRSSを入力します。その状態でTabを押すと読み込むようです。ページ内に記事一覧が表示されていることを確認してください。

なお、note内のRSSがどこにあるかというと、マイページとマガジン、それぞれにあります。


サイト表示用のマガジンをつくるのもアリですね。初めてサイトに訪れた人に見てほしいリンク集などができそうです。
以上を設定すると、最近の記事一覧が表示されます。タイトル画像も表示してほしいところですが、無料レイアウトだとここまでのようです。有料レイアウトの「Pins」や「Photos」を使用すれば、タイトル画像が見えそうでした。もう少し記事が増えたら試してみたいと思います。

ちなみに、上記を試しに設定してみたURLがこちらになります。
Wixを検討している方の参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
