
Astro.jsテンプレート解析事始め 第1回
自己紹介
私は、最近Astro.jsフレームワークのチュートリアルを初めて一周したばかりの初心者ですが、人生はすでに二周め半ばの7X歳です。といっても、まだまだくちばしの黄色い雛のようなヒトです。どうかご支援よろしくお願いいたします。
このドキュメントについて
チュートリアルでAstroはとても楽しいことを実感しましたが、もっと楽しむために「思い通りにカスタマイズできる力を身につけたい」という欲望がムラムラと沸き起こりました。
そこで、一念発起して
「これは素敵」と思えるテンプレートを探そう
探し当てたテンプレートのコードを眺めながら、いじってみて、少しずつカスタマイズしよう
と、心に決めた次第です。
つまり、Astroテンプレートをお手本にして、実際のコードを見て、その意味を知り、自分の思いに沿ってカスタマイズしていく旅です。あなたも一緒に旅しませんか、道連れになっていただけたら、とても心強いです。
この回でやること
旅路の出発点に立ちます
「公式ページからテンプレートを探して、選択する」を体験します
テンプレートを探す旅へ出かけよう
1.とにかく出発点は「公式サイト」
公式サイトはここです。
諺にもあるように(ウソ、ないない)「困ったときの公式サイト頼み」でしょう。
2.テンプレートを探す
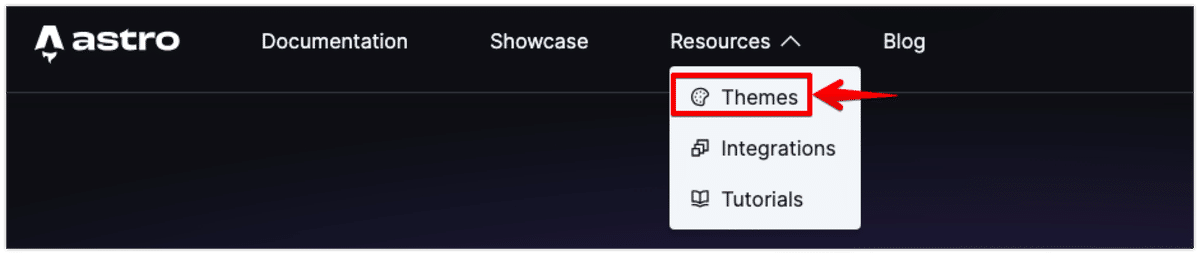
公式サイトのトップメニューから「Resources > Themes」を選択します

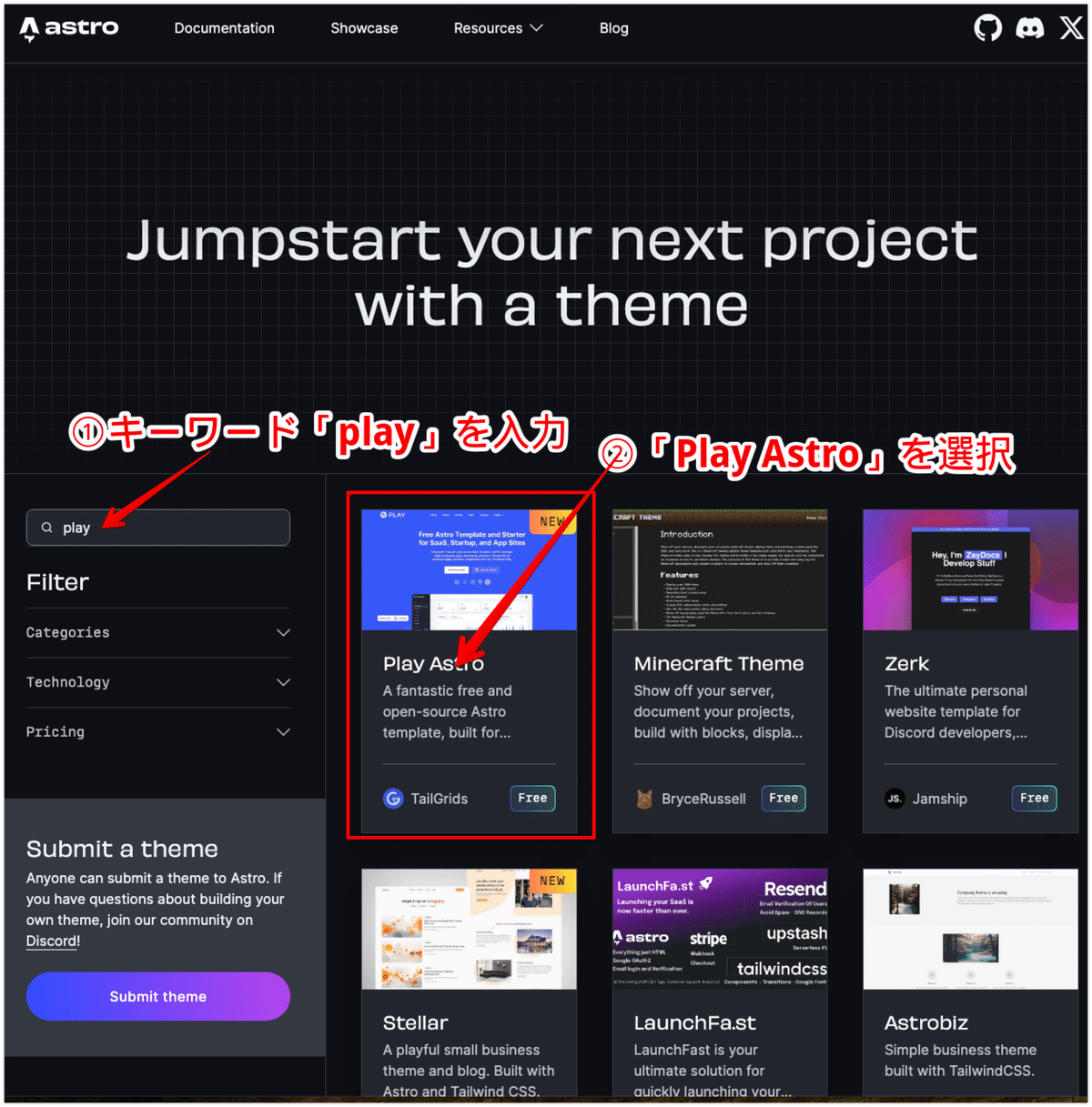
ズラリと各種のテーマに基づいて作られたテンプレート(雛形)が表示されます。選び放題です。
もしあなたが筆者とおなじ旅路を楽しみたいとお望みであれば、下図のように`Play Astro`というテーマのテンプレートを選んでくださいね。

もちろん、自由に好きなテンプレートを選んでも結構です。
留意点
📍中にはなかなかのお値段の「有料版」もありますが、「Filter」のPricingから「Free」オプションを選択すれば「無料版」だけ表示されて便利です。
📍この「Filter」を駆使してカテゴリやテクノロジー(利用技術)を絞り込んで思い思いのテンプレートを眺めてみるのも一興です。
📍英語は普段使わないという方は、ブラウザの「日本語翻訳」機能を活用しましょう。
まとめ
今回は初回ということで、「まえおき」が長くなってしまいましたが、
Astro.jsの様々なテーマへのアクセス
それぞれのテーマに基づくテンプレートを探す方法
などについて、リアル体験をお伝えしました。次回からはいよいよ「テンプレートの解析」や「カスタマイズ」へと、この旅は続きます。
次回予告
「Play Astro」テンプレートを題材にして、
index.astroファイルの解析から始めよう
アイコンとファビコンのカスタマイズを初体験

どうぞ、お楽しみに。
この記事が気に入ったらサポートをしてみませんか?
