
実践で使える失敗しないUIUX制作プロセス
遊べる通話アプリ『パラレル』を作っている創業メンバーの槙野(Twitter:@ytmkn_)と申します。
パラレルは今年の夏に12億円の大型調達(累計17億円)を行い、グローバル・日本でその名を轟かすようなサービスになるために日々奮闘しています。
今回は、先日開催したイベント「インハウスデザイナー酒場」で登壇した時の内容を記事にしました。

当日は謎に僕をいじる人が続出し、盛り上がりました!笑
参加頂いたみなさんありがとうございました!

本題に入りますが、僕はフレームワークの鬼👹で、あらゆることを以下の画像のようにフレームワークに落とし込み、抜けもれなく確実にアウトプットが出せるように徹底しています。

PMから企画を渡されてから、デザインが完成するまでのUIUX制作プロセスに関しても、独自にフレームワーク化しており、今回はそれを赤裸々に公開していければと思います。
もし少しでもおもしろい記事だと思ったら、いいねを押して、Twitterでの拡散まで行って頂けると僕の励みになります🙏
0. はじめに
他のデザイナーさんと話したり一緒に仕事をする中で、結局みんなやってることは同じだなーと思いました。
それを抜け漏れなく体系化すれば、ミスが減り、打率が高いデザインができるなーと考え、以下のようなプロセスに分けて、デザイン制作を行っています。
1. 企画要件の定義
2. デザイン要件の定義
3. リサーチ
4. UI制作
僕がこうして体型化している理由としては、よく作ってみなければわからないという状況に直面すると思うのですが、その意思決定をするにあたり、無思考でとりあえずリリースするのと、様々な側面から考えた上でリリースするのでは雲泥の差があると思っているからです。
意思決定というのは、意思決定するために必要な情報・判断材料を洗い出し、できるだけ多く定数にするというゲームです。
変数が多いほど失敗するリスクが上がる
定数:意思決定する段階でわかっている状態
変数:意思決定する段階でわからない状態
デザインをリリースする時にも正しく意思決定は行われるべきで、意思決定のための材料(要件)を定義し、その中でどれを定数にして、どれを変数にするかを判断し、それを踏まえて最終的なアウトプットを行えるようにしました。
意思決定を正しく行うメリットとしては、実際にリリースした後でなにか数字的に問題がある場合に仮説が立てやすくなります。
「変数だったあの部分が課題だから、こうして改善しよう!」みたいなのが意識的にできます。これが無思考でとりあえずわかんないからリリースしようとなると、リリースした後に「あれなにが課題だったけ」ってなってしまいます。
1. 企画要件の定義
僕がまずはじめに行うのがPMから渡された企画を読み込み、今回はなにが達成されて(目的)、その目的を達成するためにどういう条件がクリアされていないといけないか(要件)、誰に向けた改善なのかなどを定義します。

企画要件を定義する理由としては、なんとなく理解していることはデザインする時に忘れてしまうからです。そのためしっかりと言語化をして、頭に叩き込んでいます。
例えば、オリジナルブランドを販売するECで、Googleで検索した時にヒットするLPの改善をする場合に、既存ユーザーに対してなのか、新規ユーザーに対してなのか、既存ユーザーの中でもヘビーユーザーなのかなど誰に向けてかが定まっていないとデザインはできないと思っています。
仮にそのサービスを知らないユーザーが多く流入してくるLPだった場合は、その商品の良さをしっかり説明したほうがよかったりします。
逆にリピーターが多いなら、購入ボタンにすぐアクセスできるようにしてあげるなど、ボタンをどこに置くかという判断でさえターゲットによって異なります。
企画要件の中でも特に重要なのはユースケースです。
対象となるターゲットが現在どういう代替手段で、どういう状況で、どういう行動を行っているかを把握しないとユーザーへの共感ができず、施策の成功率がグンと下がります。
ユーザーのことが理解できていない状況で、デザインを制作してもうまくいくわけがありません。
実際に僕がまとめたドキュメントはこのようなものになっています。
別に難しいことはしておらず、シンプルでいいので、言語化をしっかりして、デザインを制作する上の材料にしています。


このプロセスは施策が大きかろうが、小さかろうが、急いで制作をしないといけなかろうが、絶対に挟むべきだと思っています。
企画要件を定義するのは、慣れてくれば15分-1時間で終わるので、それをせずに施策の成功率を下げるよりも確実に失敗しないほうを選んだほうがいいと思っています。
2. デザイン要件の定義
次にデザインをする上で、クリアすべき条件(要件)をまとめます。
具体的にはファネル・フォッグ式消費者行動モデル(B=MAT)を元に独自にアレンジしたフレームワークを元に要件を定義していきます。
まずはそれぞれがどういうものなのか簡単に説明します。
2.1. ファネル
ファネルとは商品購入や会員登録など、アプリ内でユーザーにしてほしいアクションに至るまでのプロセスのことです。(マーケティングでもよく使われますが、プロダクト改善でもよく分析手法として使われます。)
デザイン制作時には以下の4つに分けて活用しています。
①認知:機能に気づく
②興味:メリットを想像し、使いたいと思う
③利用:実際に使ってみる
④継続:継続して使い続ける
この4つがしっかり考慮されていないと、機能をリリースする意味がないと考えています。
機能にそもそも気づくかどうかをあまり気にせずにリリースして、機能に気づく人が少なかったり、どういう機能かよくわかんないから使ってないと言われたりなど実際に行ってほしいアクションに至る前に離脱しているユーザーが多いことが僕自身過去によくありました。
2.2. フォッグ式消費者行動モデル(B=MAT)
B=MATというのは、フォッグというおじさんが考案したものらしく、『Hookedモデル』で存在を知りました。

僕が敬愛する深津大先生も行動を起こすための条件としてこのB=MATを提唱しています。
◯モチベーション
・楽しい、痛いなど「快楽の追求」と「 苦痛の回避」
・安全や将来の見通しなど「安心の獲得」と「 不安の解消」
・尊敬や軽蔑など「承認の獲得」と「 孤立からの脱出」
◯アクション
・時間: 時間があるか? すぐできるか?
・金銭: 気軽な価格か? 無料か?
・身体/物理的: 手がとどくか?
・精神 / 認知的: 簡単か? わかりやすいか? 考えずにすむか?
・倫理性: タブーを超えていないか
・非日常性: 初めてか?, 自分だけ行うか?
◯トリガー
・外的トリガー:十分に強い動機があり、簡単に実行可能である瞬間に外部からの強いきっかけを与える(プッシュ通知など)
B=MATは、その行動を起こすモチベーションがあって、かつその行動を起こそうとするきっかけがあり、その行動が実際に行える能力があることで、行動は達成されると言っています。
アプリ内で行ってほしい行動ごとにB=MATを定義し、ほんとに行動されるのかを見ています。
これは本当に使い勝手がよくて、どのモデルよりも一番汎用性が高く、おすすめです。
2.3. デザイン要件を定義する方法
僕は上記のファネルとB=MATをかけ合わせて以下のようなフレームワークにしています。
4つのファネルそれぞれにB=MATの中で必要なものを挿入しています。
この段階ではデザインをする上で、考慮すべき条件を定義するだけで、実際にその条件をどうクリアするかに関しては、作りながら考えます。
①認知:機能に気づく
◯トリガー
機能に気づくにはなにかしらのきっかけを与える必要があると思います。ユーザーが勝手に気づくでしょというのは基本的に気づかれないです。
そのためお知らせ機能を出したりなどをする必要があります。場合によってはトリガーは必要ないこともあり、例えばほとんどのユーザーには関係ない時などはあえてトリガーをつけない時もあります。
意図されていればトリガーをつけないという意思決定でもいいと思います。
◯アクション
機能に気づく時には、お知らせなどサービス側として伝えたい情報をユーザーに見てもらわないといけません。そのためには身体的・心理的な障壁をクリアし、機能に気づいてもらう必要があります。
よくアプリを起動したら、ポップアップで新機能登場!みたいなものを出すと思うのですが、あれは心理的にユーザーが見たいタイミングじゃないのに無理にアテンションを得ている場合もあるので、見られなかったりします。
②興味:メリットを想像し、使いたいと思う
◯リワード
機能に気づいた後は、その機能の良さをしっかり感じ、使ってみたい!と思えるリワードが必要です。
誰に向けたどういう時に使う機能で、どういう価値を得られるかがわからないケースがあります。その場合は、そもそもの企画がイケていないケースもありますし、デザインでしっかりと良さが伝わっていないケースもあります。
③利用:実際に使ってみる
◯トリガー
機能を知った時と、機能を実際に使ってみるタイミングはずれているケースが多いです。
その場合、ユーザーに機能を思い出してもらい、使ってみよ!と思ってもらう必要があります。ユーザーはいちいちサービス内の新機能のことなど覚えておらず、習慣化していないと想起すらしないので、トリガーは必ず必要です。
◯アクション
実際に使ってみる時にはB=MATのアクションで定められている条件がきちんと満たされているかを見る必要があります。
どうやったらアクションしてもらえるかというのは科学されているので、身体的・心理的に見ていけばミスなく、理想通りに行動してもらえると思います。
◯リワード
使った時にリワードがないと二度とその行動はしてもらえません。したがって初回で大きなリワードが得られない場合は、小さなリワードを提供したりなどなにかしらこの行動をしてよかったと思えるものを与える必要があります。
マッチングアプリだと、相手からいいねがくるというのは小さなリワードで、そこから実際に返信くるのが大きなリワードだと言えます。
初回利用と継続利用でリワードが異なる場合は、意外と多いと思っており、しっかり初回でどういうリワードを届けるかを考えるべきだと思っています。
④継続:継続して使い続ける
◯トリガー
初回利用してるだけだとまだ習慣化されていないので、習慣的に使われるトリガーを設けてあげる必要があります。ここは初回利用と同じでもいいと思っています。
◯アクション
アクションに関しても、初回に使った時と継続して使うのだと継続のほうが毎回行わないといけないので、めんどくささが増します。
その分初回以上にアクションがしやすい必要があると思っています。
◯リワード
習慣的に行動を起こしてもらうには、強烈なリワードがないと継続されないので、こちらも定義する必要があります。
施策を考える時にこの部分は考えられてるはずなので、それを埋めるだけかなと思います。
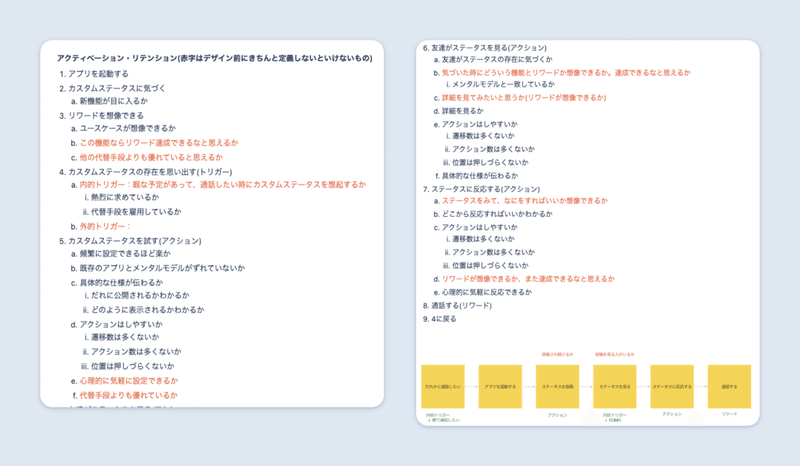
実際に以下のようにデザイン要件を定義しています。
上述しましたが、この段階ではどうやって条件をクリアするかのHOWは考えず、デザインする時になにが考慮されていればいいかの要件を定義しています。
この要件を見ながら抜け漏れなくデザインされているかを見ています。

2.4. このフェーズを行う時と行わない時
このフェーズは事業インパクトが小さい場合や、スピード重視でデザインをリリースしたい場合や、すでに他のサービスで成功している場合などこのフェーズを挟むべきではない状況の時は行っていません。
僕が実際に定義する時は、実装工数がかなりかかる場合や、事業としてかなり重要な施策な場合や、他のサービスに存在しない機能の場合に行っています。
このフェーズを挟む理由は、成功率を上げるためであり、自己満のためではないので、都度状況を見て、行うべきだと思っています。
3. リサーチ
企画要件とデザイン要件を定義し終わったら、他のサービスでどうデザインされているかを調査します。
UIデザインにおいては、リサーチこそサボらずにやるべきだと思っています。
理由としては、UIは審美性も大事ですが、使いやすさが最も大事であり、そのためには既存のメンタルモデルと一致したデザインをする必要があるためです。
またビジネスでも同様に守破離の考えとして、歴史から学び、成功事例を模倣することで成功率を上げています。
ヤフーの小澤さんも「世の中の大抵のことはすでに誰かが実践している」と言っており、自ら発明するのではなく、過去から学ぶ姿勢が非常に重要であることがわかります。

ヤフー小澤さんが語る、事業を成功させる秘訣【事業のセンターピンを探せ】
— スタタイ|スタートアップのWikipediaを作る (@Startuptimez) July 5, 2021
「事業作りの出発点は、自分が解決したい課題の本質を見つけることからだ。それをいかに早く、的確に探り当てられるかが事業の成否を決める。」
そのためにはもう分けられないという最小の要素まで要素分解する。 pic.twitter.com/S6bAc3LkrC
3.1. リサーチの方法
僕は以下の3つのプロセスでリサーチを行っています。

3.2. ①スクショしまくる
mobbinというサービスが海外のいろんなサービスのスクショが集まっているので、これを使って調査しています。(めちゃくちゃおすすめです!)
日本のサービスに関してはmobbinのようなサービスがないので、以下のように参考というフォルダを作って、そこからいろいろ見ています。
僕が作っているパラレルはC向けのサービスなので、C向けサービスと個人的に好きなサービスを参考に入れています。

3.3. ②グルーピング
スクショをとりあえず時間が許す限り調べ尽くしたら、それをパターンごとにグルーピングしていきます。
グルーピングのコツはよくわからないので、都度試行錯誤しながらグルーピングしてます笑
3.4. ③各パターンでメリット・デメリットの洗い出し
グルーピングが済んだら、それぞれのパターンのメリット(どういう時にこのデザインが適しているか)・デメリット(どういう時にこのデザインは適していないか)を洗い出します。
それが済んだら最終的に今回の企画に良さそうなパターンを決めます。

4. パターンだし
この段階まできたら後は企画要件とデザイン要件をベースにリサーチしたパターンを参考にしながら、様々なUIを作っていきます。
要件を満たしていないと目的は達成されないので、企画要件・デザイン要件と照らし合わせながらデザインを作っています。
この段階では細部まで作り込む必要はなく、PMやエンジニアと議論ができるようにいろんなパターンをとにかくだすことを意識しています。
また議論をする必要があるので、それぞれのパターンでのメリット・デメリットを上げることと、デザイナー側として一番のおすすめを結論として出します。
理由としては、PMやエンジニアからしたら、パッとデザインを出された時に、頭が整理できていないので、どれがよくてどれが悪いかわからないし、どこから議論すべきかわからないからです。
なので、僕は自分がファシリテーターになるのを想定して、どういう風に結論を出していくかを意識しています。
イメージ的には『今回の目的はこれだよね?目的達成するにはこういう要件満たすべきだよね?それを満たすパターンてこういうのがあるよ。こっちはこういうメリットあって、こっちはこういうデメリットあるよ。僕的にはこれが一番いいと思います。理由は◯◯だからです。』というかんじでファシリテートしていきます。目的から逆算されていかないと絶対理解できません。
僕が敬愛するソシオメディアの上野大先生も、「デザイナーはHOW→WHYという思考プロセスだが、プレゼンする時はWHY→HOWで説明しなさい」と言っていました。

デザインは How → What → Why の順序で行う。表現する行為の中から論理をリバースエンジニアリングする。我々は形を通じてしかそれが何であるかを言い当てられないから。一方それをプレゼンする時には Why → What → How の順序で行う。そうすることでデザインがそう在るべくして在るように見える。 pic.twitter.com/e8rsactPup
— Manabu Ueno (@manabuueno) November 25, 2020
PMやエンジニアと議論し、最終的にこれでいこう!という方向性が決まったら、後は最終版を作るだけです!

5. おわりに
今回は具体的にどのようにデザインを制作しているかを公開しました。
細かく書いていったら非常に長くなってしまい...最後まで読んで頂いた方は本当にありがとうございました!
僕自身いろんな方からデザインを吸収させてもらっており、自分のやってもらったことを他の方にも還元することが教わった方々への敬意だと思っているので、少しでも参考になればうれしいです。
話が変わるのですが、こんなことを書いておきながら、僕はデザイン業務から外れる予定です笑代表と一緒に創業期からやってきたこともあり、より事業に関わる部分を担当するためです。
それにあたりデザイン責任者として、デザイン業務全般を行って頂ける方を探しています。現在パラレルは累計17億円を調達し、グローバルでの勝ち筋もある程度見えてきて、プロモーションも行ったりなど、本気でグローバルを目指しています。
メンバーも非常に優秀な方々が揃っており、エキサイトな日々を過ごせると思うので、もし少しでも興味あれば気軽にご連絡ください!(ほんとに待ってます!)
◯採用情報
◯連絡先
Twitter:@ytmkn_
この記事が気に入ったらサポートをしてみませんか?
