
site trace 0.5
一言サイトレビューを続けてきましたが、正直あまり実力に繋がった気はあんまりしない..そんな中ムラマツさんの投稿が痛いくらい刺さったこともあり、少し方向転換。これからインプット方法はサイトトレースに重心を置こうと思います(いまさら..)✏️
デザイン上手くなりたいって思っている未経験デザイナーに教える「これやってリスト」
— ムラマツヒデキ|クオートワークス (@muuuuu_chang) March 6, 2024
⚫︎地道な継続の見える化(アウトプット優先
例)https://t.co/OOqduJUtTV
⚫︎自主制作をたくさんやる(たくさん作る
例)https://t.co/IQgq13Mk67…
ですが一言レビューも並行して続けていきます。辞め時を失ったというのといろんなサイトを見るきっかけにもなっているので👀
トレース先
桜商会さんのコーポレートサイトをトレースさせて頂こうと思います。
理由は、S5 Styleさん(https://bm.s5-style.com/)とMUUUUU.ORGさん(https://muuuuu.org/)に載っていたから。こちらのギャラリーサイトに載っていればまず間違い無いだろうという安易な考えです。
あとはレイアウトのバリエーションや余白の置き方が今の自分には到底できない綺麗さだなと感じ、トレースすることで何か少しでも体で吸収できたらと思ったからです。
トレース方法
トレースのやり方は皆さん参考にされているムーテレで紹介されていた方法に準じて行っています。
⓪参考サイトを横に並べない。
①検証モードで参考サイトを幅1,360px、高さ700pxで表示。
②参考サイトの構成要素や配置をパッと見てなんとなくデザインを感じる。
③ざっくり覚えた状態で参考サイトを一旦閉じてFigmaに向かう。
④幅1,360pxのアートボードを用意し、覚えてる構成要素を書き出してみる。
⑤大きなレイアウトは参考サイトに則しつつもフォントや色味、余白感は、その根拠を考えながら一度自分で形にしてみる。
すると自分の場合、ものすごく邪悪なものが出来上がりました。
ムーテレでは「参考サイトとほぼ同じものが出来上がったら横に置いて比べてみる」と教えていただきましたが、今回はまず自分で形にしてみた後すぐに参考サイトと比較してみました。
理由は「まず自分で形にしてみたもの」と参考サイトを比べてみるのが純粋に自分の今の実力を知ることができるんじゃないか、そして今の自分には現在地をまず知ることが大事なんじゃないかと思ったからです。
実際見比べてみると、まだ冒頭のみですが、自分のできないことが明確に浮き彫りになったので一旦noteにまとめてみようと思います。
・・・
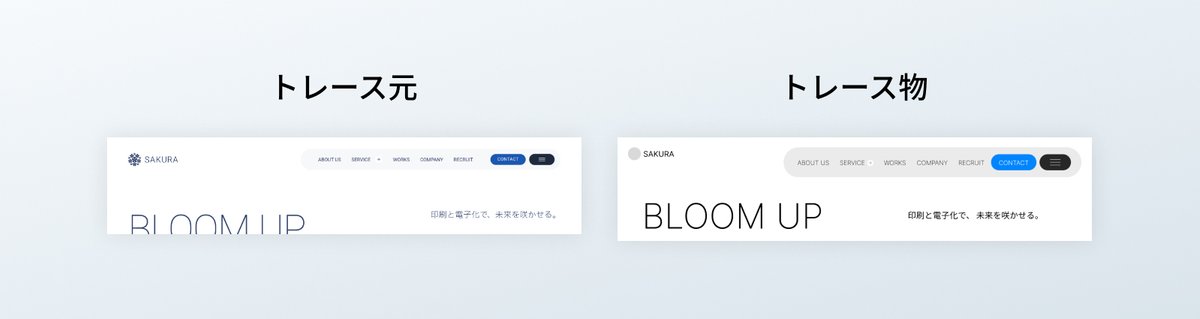
トレース途中経過

😇 😇 😇
はい、、全然違いますね(当たり前ですが..!!)
😇 でかい、とにかくでかい
自分で置いてみた方は、なんだか全ての要素がデカくてやぼったい。
特にスクロール矢印..(なんだこれは..)

😇 色の統一感がない。
キーカラーのブルーにしても参考サイトは重めのブルーを使うことで、存在感と締まりを出しつつ、静かなサイトの雰囲気にもマッチしている。自分のはブルーが明るすぎてあっけらかんとした感じ。

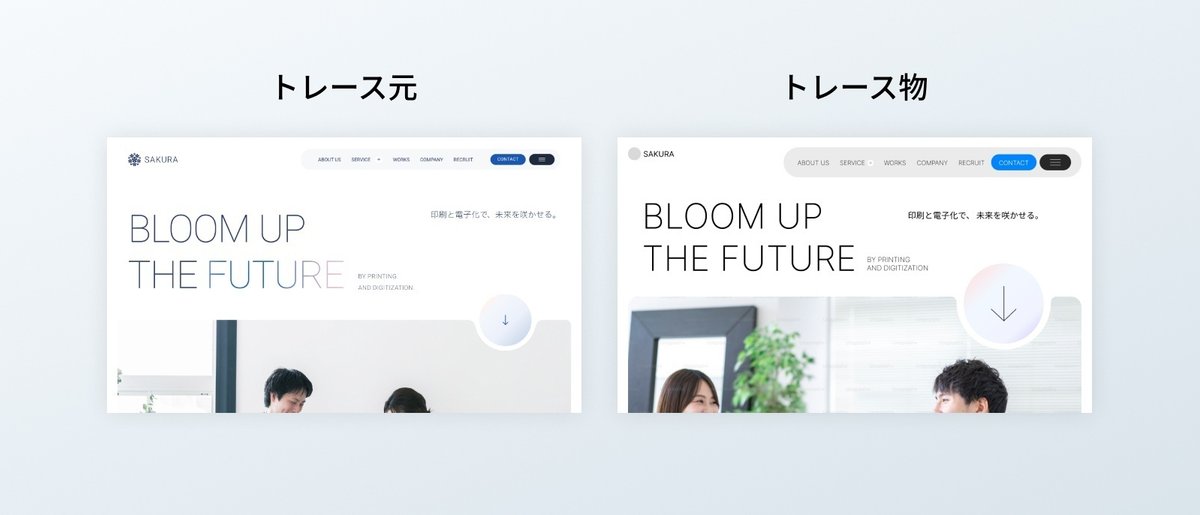
😇 余白感に統一性がない。
参考サイトは、息苦しくなく空気の流れがスムーズな余白感を感じます。それに対しトレース物をみると、KVはすごく窮屈。一つ一つの要素がバカでかく情報の優先度もつけれていないから、余白を置くこともできていない。
KVが窮屈すぎて、画像下の広いスペースがデザインとして通用せずに何かの間違いのように感じてしまう。

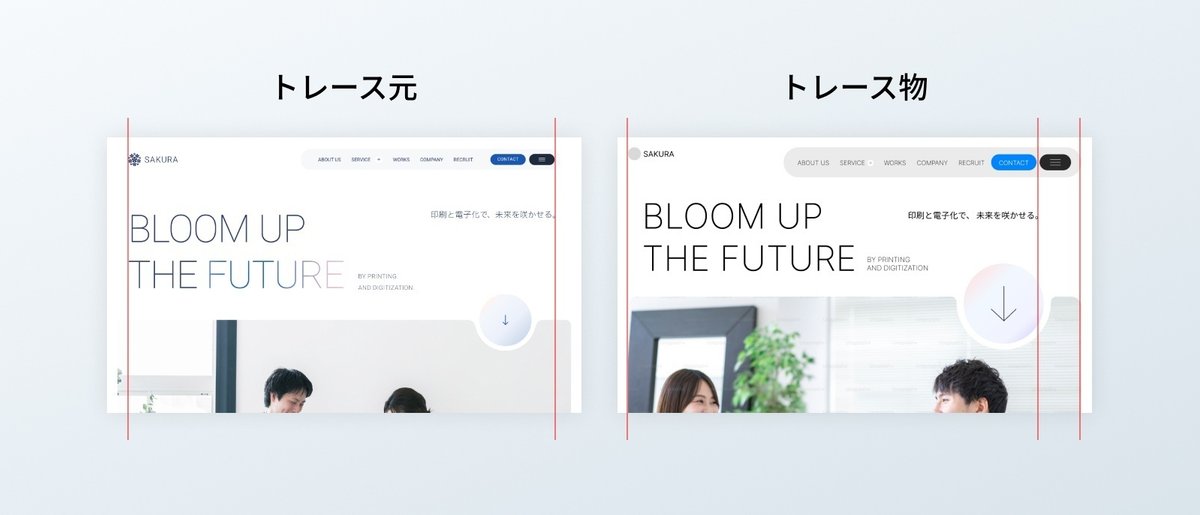
😇 基本的な「整列」ができていない。
要素同士の端が縦に揃っていない箇所が散見される。
参考サイトは、一つの要素が独立して存在しているようでも、グリッドで照らし合わせると他の要素としっかり整列されているから強い安定感がある。

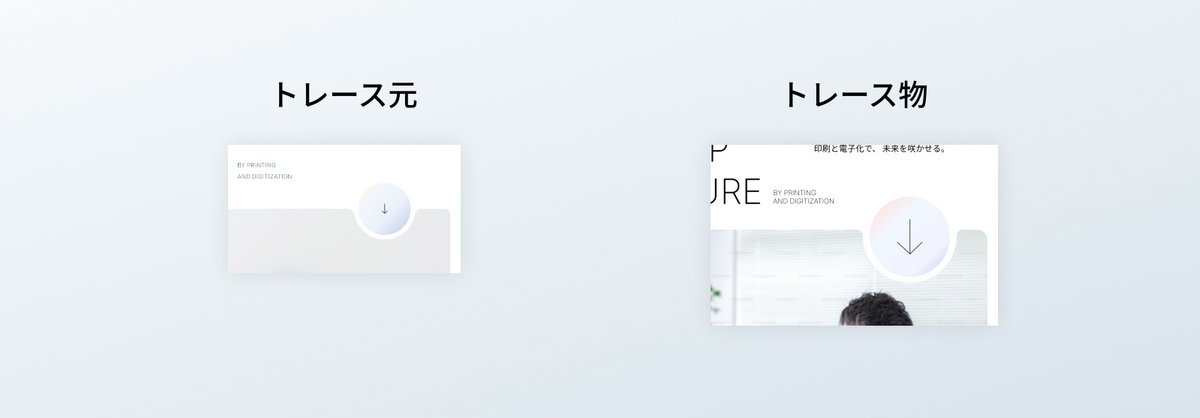
😇 グラデーションの作り込みが甘い
参考サイトのグラデーションは色の切り替わり部がとても連続的でなめらか。トレース物は色の切り替わりが急なため、あまりグラデ感がない。

・・・
挙げ出すとキリがないくらい、できてないことしかないですが、現在地は把握できたのでこの後さらに細かい箇所を詰めてなんとか同じような見た目になるまで引き続きトレースを進めます。
出来上がったらまたnoteにまとめます✏️
この記事が気に入ったらサポートをしてみませんか?
