
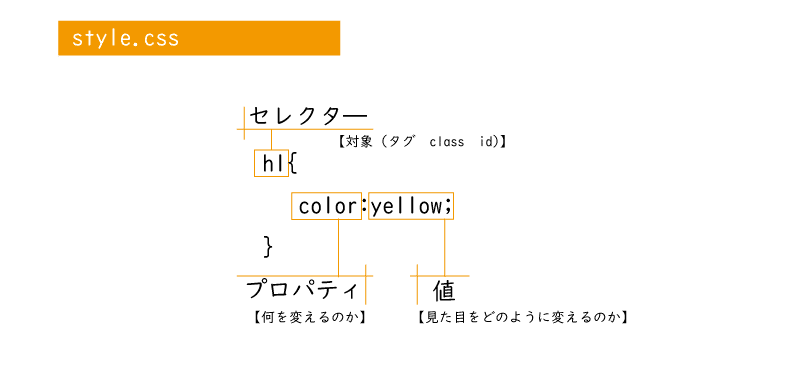
■CSS【プロパティと値】

プロパティはたくさんありすぎるので覚える必要はないみたいです。color,font-sizeなどよく使うものも多いので実際使いながら覚えていったほうがいいようです。
■色の値
・色の名前で指定
例)background-color

⇩

✔色の名前にカーソルを合わせることで『カラーピッカー』を使うことができます。※VSCエディターの標準機能です。

出てきたカラーピッカーの値をクリックすることで『rgb』『ヘックス値#(カラーコード)』などで指定することもできます。

✔透明度を上げる

rgb値の4番目に出てきたのが『透明度』です。カラーピッカーの真ん中のレバーで調整できます。
⇩

■フォントサイズ『rem』
1rem=16px
html要素と相対的
※文字はフォントサイズを何も指定しないと16pxで表示されるので、『1rem=16px』となります。

⇩

5rem=80pxなので表示は変わりません。
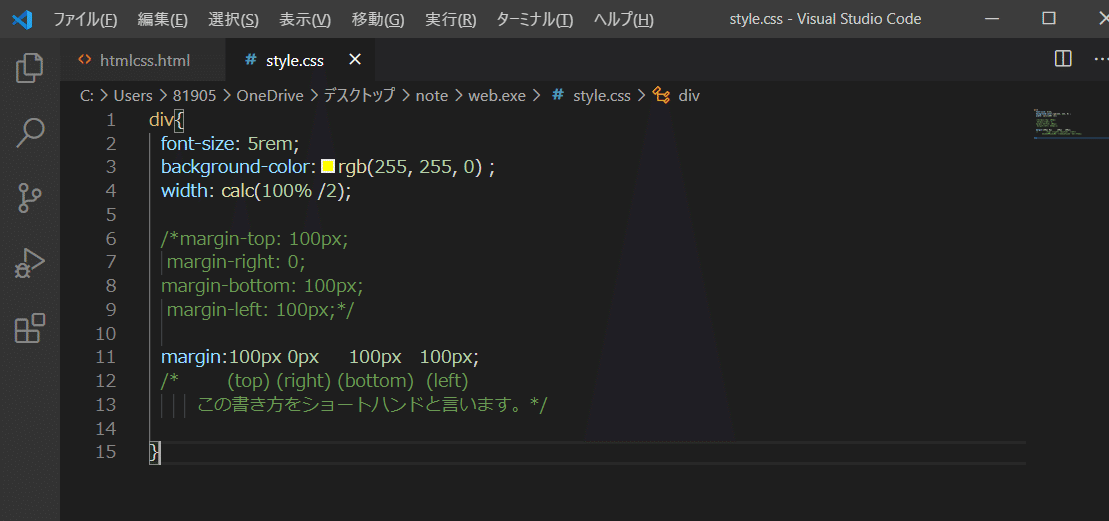
■計算式『calc』

width: calc(100%/3)
幅100%の3分の1です。⇩

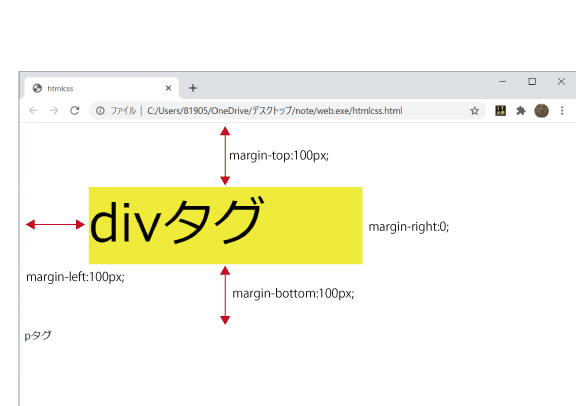
■余白を宣言する『margin』

⇧➡⇩⇦に余白を作ります。

※web上には基本左寄せで表示されるので右側は0で大丈夫です。
✔この書き方だと4行使ってしまうので1行で済む『ショートハンド』という書き方を採用します。

✔margin: 100px 0px 100px 100px;
margin: ⇧ ➡ ⇩ ⇦ ;
と、いうように1行で値を書くことができます。
一気に暗記しようとせず、使いながら覚えていくほうがいいですね。
2020.917(Thu)
この記事が気に入ったらサポートをしてみませんか?
