
WordPress簡易マニュアル
WordPressの使い方についてご相談を受けることが多く、レクチャーのために簡易マニュアルを準備する機会がありましたので、同じようにお困りの方も多いと思いましたので簡単にページにまとめてみました。
投稿の公開までの手順と説明
基本的な投稿・更新作業の流れはこちらです。
ダッシュボード(管理画面)にログイン
ダッシュボードの説明
ナビゲーションメニューの主な役割
新規投稿
新規投稿の各種機能
画像に対しての各種設定
リンクを挿入
投稿前にプレビュー画面で確認
本公開設定
基本操作
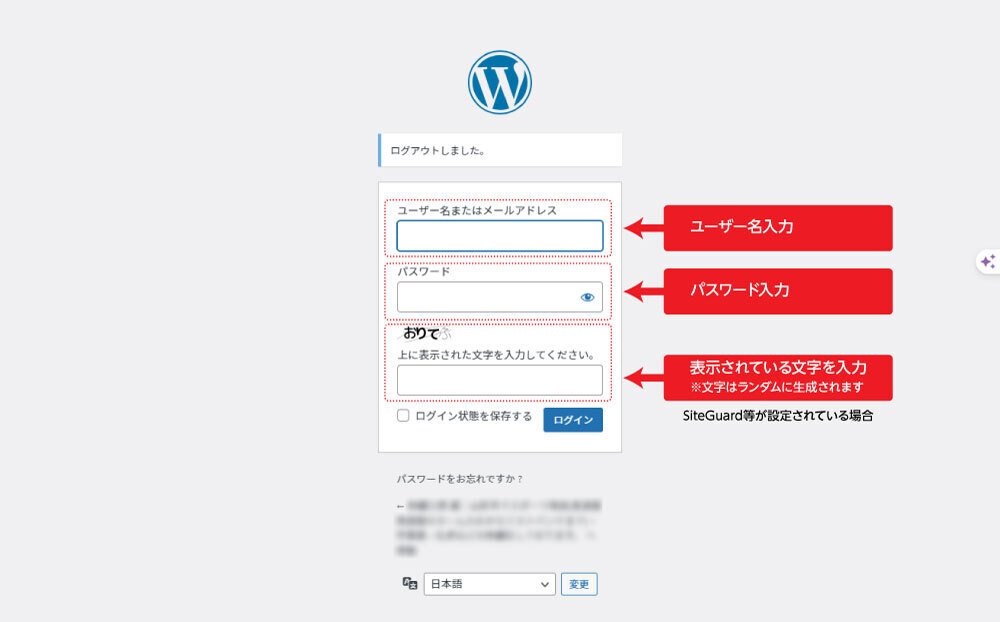
1.ログイン
コンテンツの投稿や編集は、ダッシュボード(管理画面)から行います。
ダッシュボードには、指定されたインターネットのURLからアクセスします。
ログイン情報をもとに、ユーザー名とパスワード、を入力してログインしてください。
SiteGuardが設定されている場合、表示されている文字を入力してください。
※WordPressの設定やプラグインにより内容が違う場合があります。その際は、指示に従い入力を進めてください。


2.ダッシュボードの説明
ログインすると、ダッシュボードの画面に移動します。

基本的には、画面上のメニューから目的に合った項目を選びます。
選んだ内容が右側のメイン画面に大きく表示されるので、そこで必要な操作をしてください。
ナビゲーションメニューの主な役割
【ダッシュボード】:管理画面のトップページ。
【お知らせ(投稿)】:記事の新規投稿、編集、管理。
他の記事(カスタム投稿)が設定されている場合、お知らせの下に記事名(例:○○ブログなど)が表示。【メディア】:画像や PDF ファイルなど、アップロードしたファイルの管理。
【固定ページ】:各固定ページの新規作成、編集、管理。
※WordPressの設定により表示順が違う場合がありますので、サイトの仕様に合わせてご確認ください。不明な場合はサイト管理者にご確認ください。
基本的に上記のメニューのみ操作してください。
上記項目以外を操作・変更した場合にページ表示などのエラーが起こる場合がございます。
また、お知らせや固定ページなどの編集に関しても、利用者の責任のもとで編集してください。
他、プラグイン等が設定されている場合、プラグイン名等がメニューに表示されます。
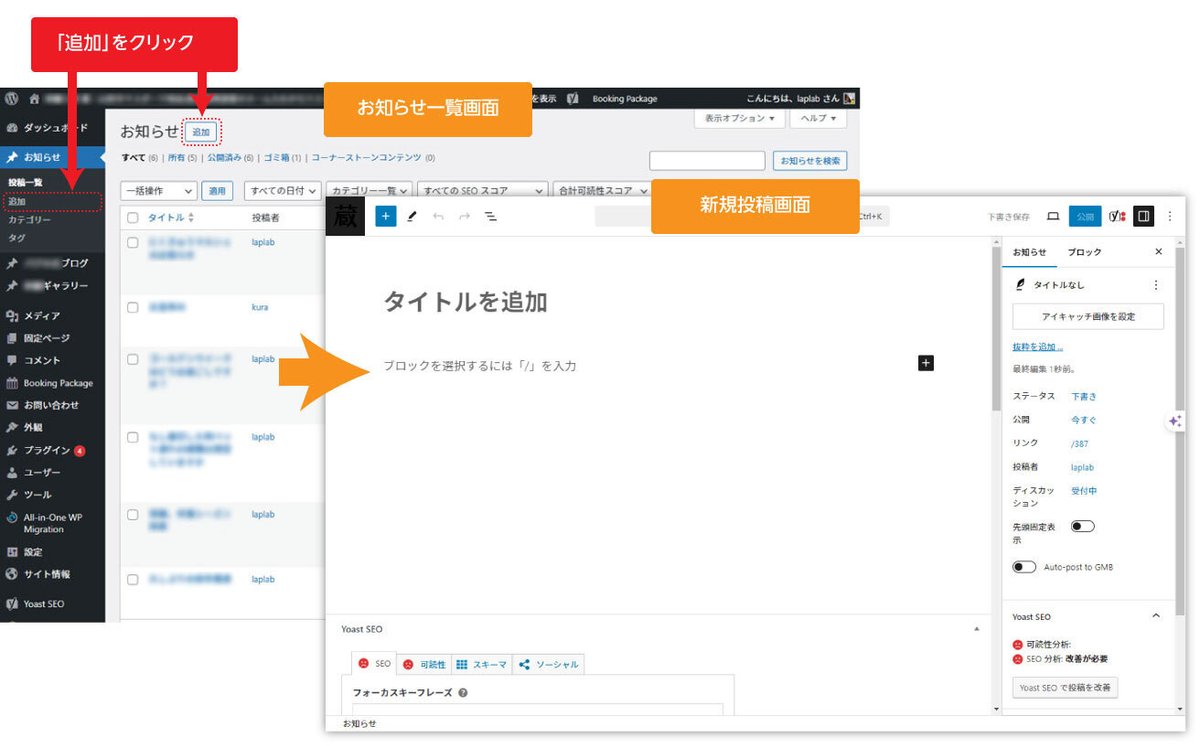
3.新規投稿
記事(お知らせ)を新規投稿するには、ナビゲーションメニューの【お知らせ】からはじめます。
お知らせ以外の記事が設定されている場合は、その記事名からはじめます。

記事一覧画面から、【追加】をクリックして記事の新規投稿画面へ移ります。

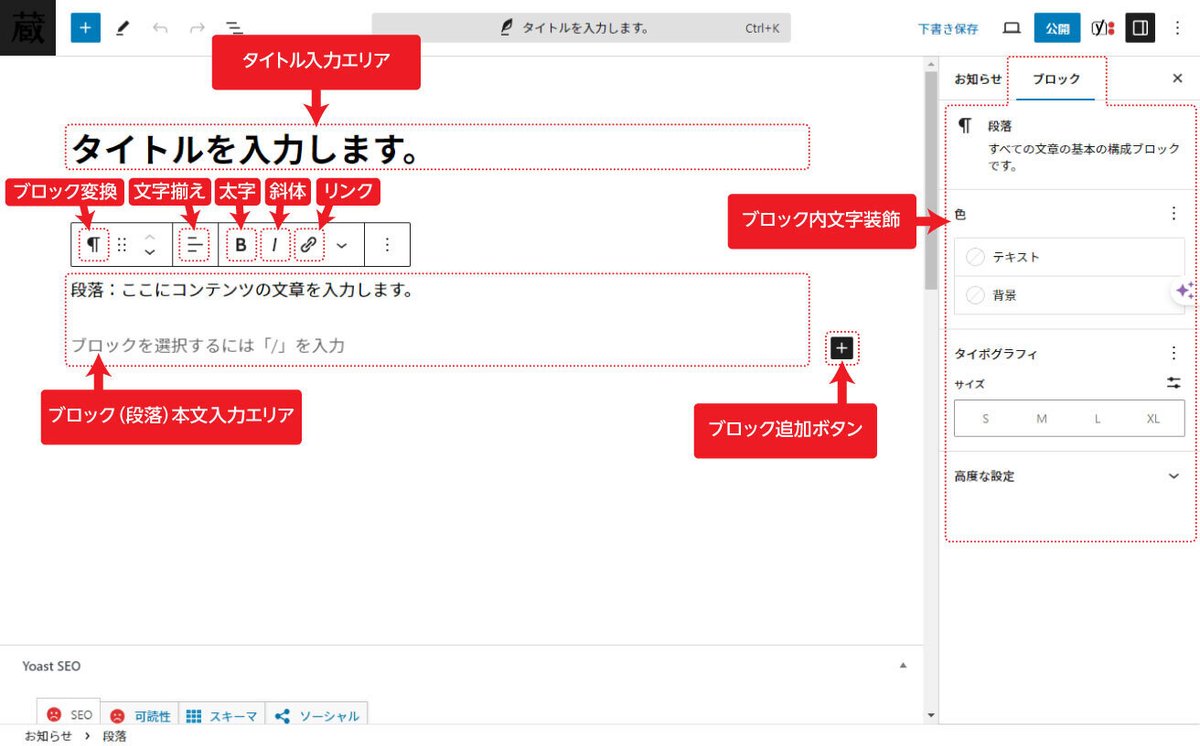
4.新規投稿画面の各種機能

主に利用するブロック
見出し
段落
画像
ギャラリー
リスト

文章入力方法
タイトルは【見出し】。本文は【段落】を選択します。
入力した内容は、公開されたときにそのままページに表示されます。文字の色を変えたり、太字にしたい場合は、Wordと同じように画面の装飾パネルから簡単に設定できます。

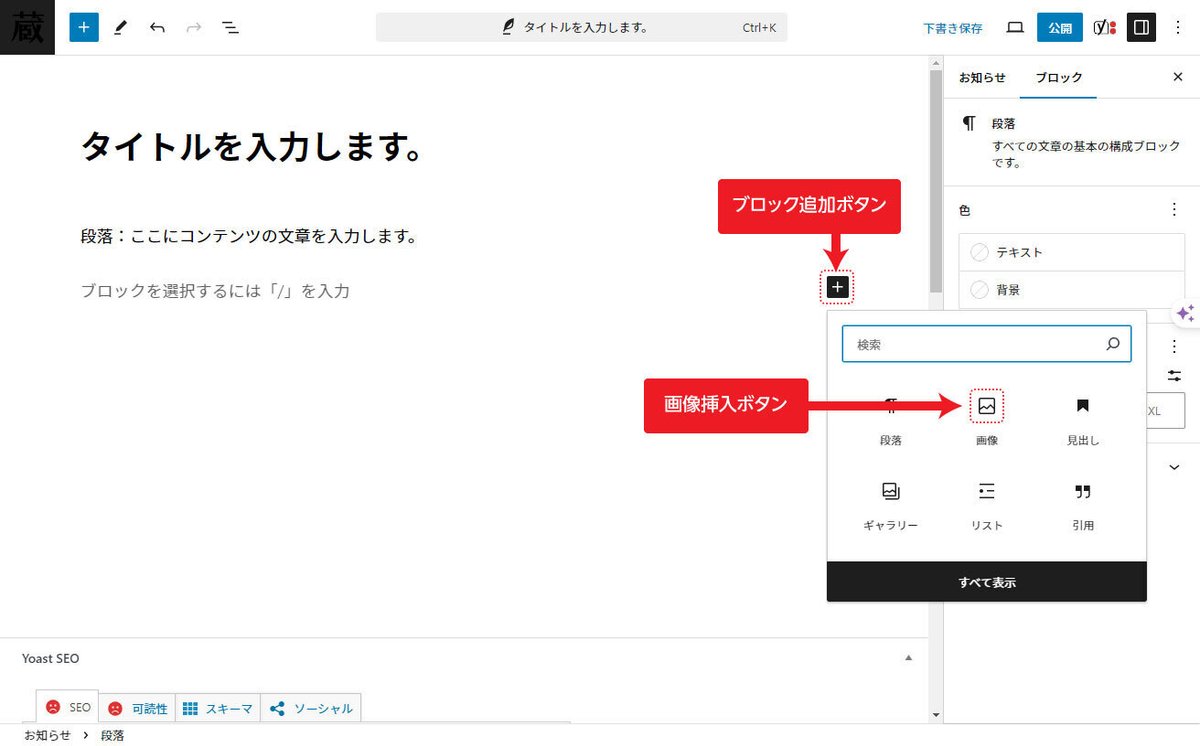
画像挿入方法
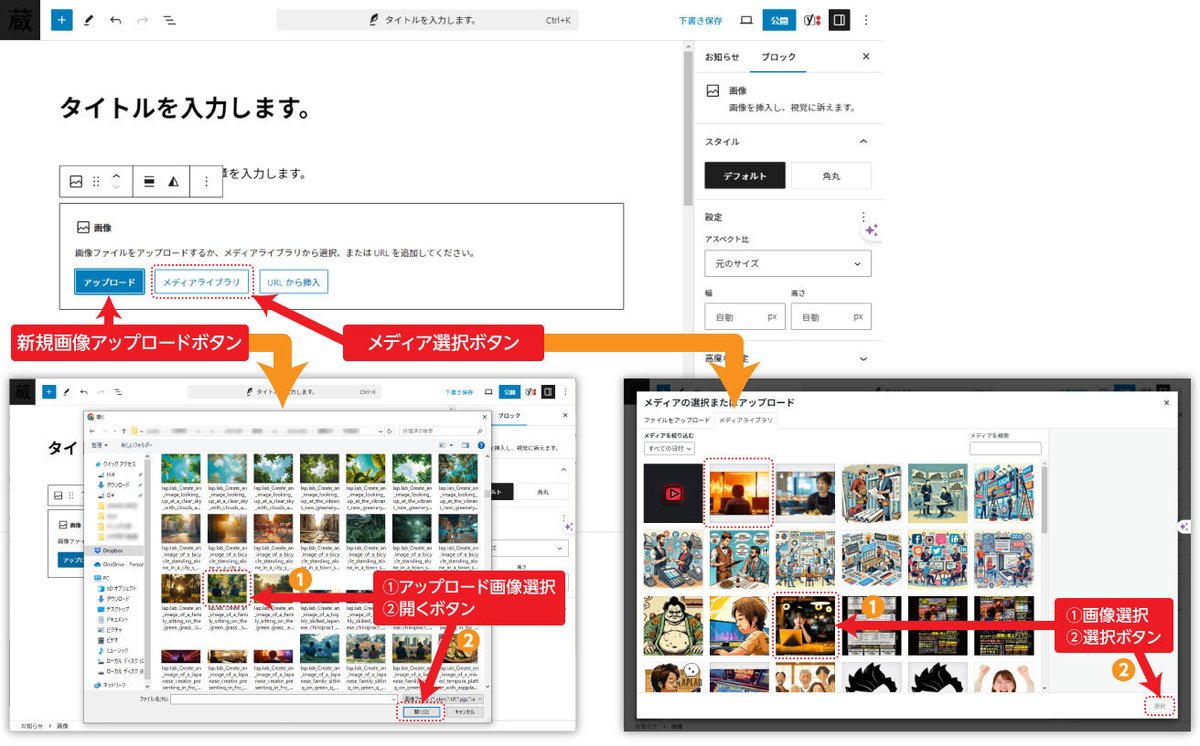
画像を入れたい場所でブロック追加ボタンをクリック。
【画像】ボタンをクリックし、画像ブロックを追加。
その後、【アップロード】をクリックして、パソコンの中から使用したい画像を選択。
既にアップロードされている画像を使用したい場合は、【メディアライブラリ】をクリックしてメディアから画像を選択。

⇩

5.画像に対しての各種設定
【スタイル】:通常は【デフォルト】のままで、【角丸】に変更すると画像の角が丸くトリミングされます。
【代替テキスト】:画像の説明文になります。画像が表示されない場合、画像の代わりになる文です。SEO対策の一環にもなります。
【アスペクト比】:画像の比率になります。普通は【元のサイズ】のままで、比率を変更したい場合はアスペクト比を選択してください。
元のサイズ以外を選択すると【伸縮】の項目が現れます。
【cover】を選択すると、画像を比率に合わせてトリミングし全面に表示されます。
【contain】を選択すると、画像を比率に合わせてトリミングされずに画像の全体に表示されます。【幅】【高さ】:画像の幅、高さを設定したい場合は数値を入れてください。
【解像度】:画像サイズが適切な場合【フルサイズ】、画像サイズが大きすぎる場合【大】が一般的ですが、特定のサイズを指定することもできます。
メイン画面上設定項目

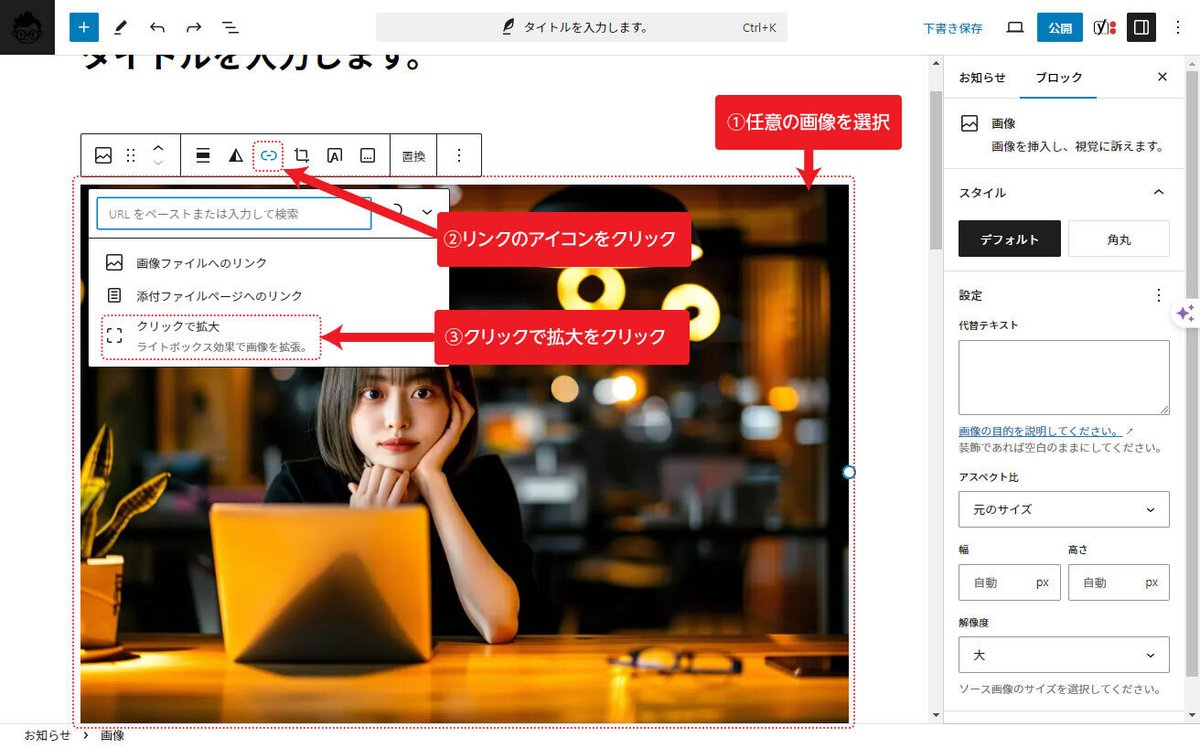
画像を大きく表示したい時
画像をクリックして拡大表示させることも出来ます。
①画像を選択。
②【リンク】のアイコンをクリック。
③画像をクリックしてページ上で大きく見せたい場合は【クリックで拡大】をクリック
画像を直接表示させたい場合は【画像ファイルへのリンク】をクリック

WordPressの設定やテーマにより、各設定が反映されない場合もあります。
その際はサイトの仕様に合わせてください。またはサイト管理者にご確認ください。
6.リンクを挿入
文章にリンクを挿入する際には、
①リンクを貼りたい任意の本文の範囲、または画像を選択。
②【リンク】のアイコンをクリック。
③リンク先のURLを入力。
④【適用アイコン】または【LINK】をクリック。

リンクを新しいタブで開く場合は、
①リンクを貼ったテキストを再度選択。
②【編集】のアイコンをクリックする。
③【高度】をクリック。
④【新しいタブで開く】にチェック。
⑤【保存】ボタンをクリック。

画像へリンクを貼る場合も同じく画像を選択して、URLを入力してください。
7.投稿前にプレビュー画面で確認
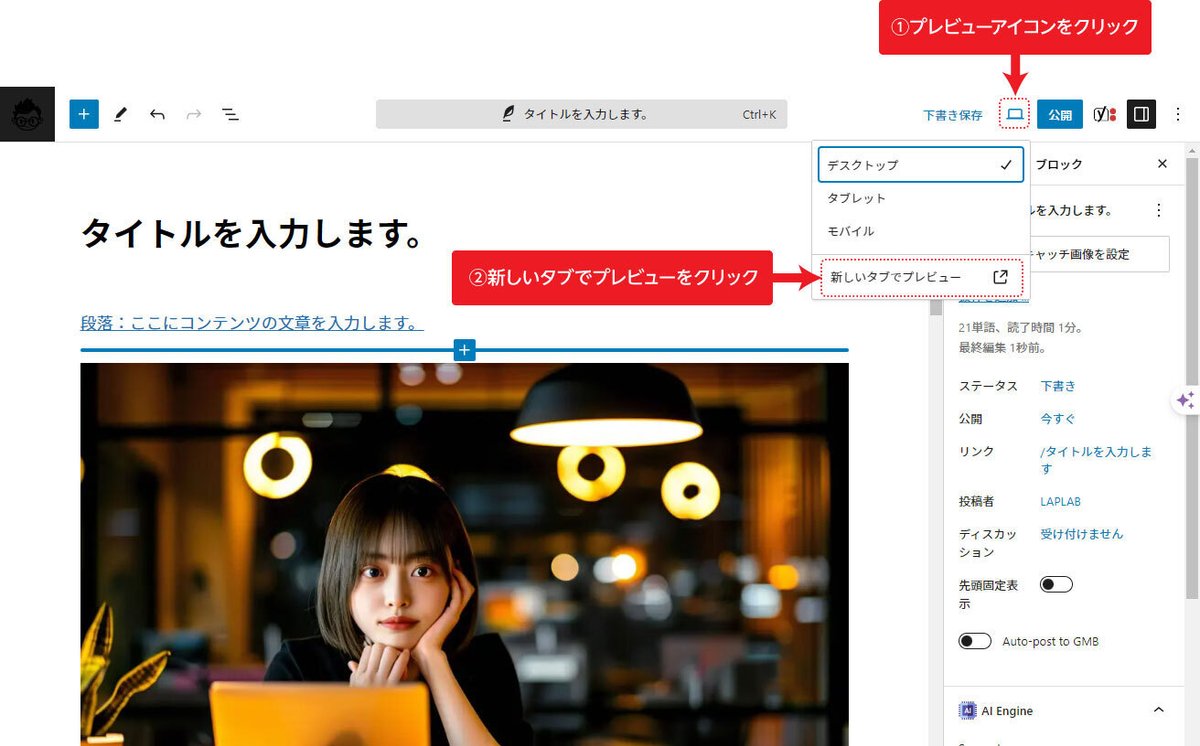
記事を書き終えたら、公開する前に「プレビュー」画面で内容を確認できます。
この画面で誤字や内容の間違いがないかしっかりチェックしてから、公開ボタンを押すと安心です。
【プレビュー】のアイコンをクリックし、【新しいタブでプレビュー】をクリックすると投稿した場合の記事の詳細ページが別タブでプレビューを確認することが出来ます。

8.本公開設定
投稿内容に問題が無ければ公開の設定です。
【アイキャッチ画像を設定】
投稿のサムネイルが表示される設定、テーマの場合アイキャッチ画像を設定することでサムネイル表示されます。設定により表示されない場合もありますので、サイト管理者にご確認ください。
サムネイル表示がない場合は、無くて問題ありません。
【公開】
デフォルトは「今すぐ」の公開になっています。「今すぐ」ではなく投稿のタイミングを設定したい場合は「今すぐ」をクリックすると時刻・日付が表示されますので、ご希望の日時を選択すれば予約投稿が可能となります。

公開設定が終了しましたら、公開ボタンをクリックすれば本公開完了です。
お疲れさまでした!
9.投稿記事の編集
投稿した記事は、公開されていても予約投稿、下書き状態であっても、すべて「投稿一覧ページ」に保存されます。投稿・公開後からでも内容を編集して変更することができます。
投稿記事のタイトルをクリックします。

投稿の編集画面が開いたら、文章の追加や修正、画像の差替えや追加などができます。各修正が完了したら「保存」ボタンを押せば、変更内容がそのまま公開ページに反映されます。

上記の設定の他にもWordPressには動画の投稿や、レイアウトのカラムの変更など様々な機能(ブロックコンテンツ)があります。是非色々とチャレンジしてみてください!
各設定方法はWordPressのバージョンや設定、テーマにより違う場合がありますので不明な場合はサイト管理者にご相談してみてください。もしもご自分で管理されているサイトの場合で不明な点やもっといろんな機能をお知りになりたい場合、ご依頼いただければこちらで対応することも出来ますのでお気軽にご相談ください!
