
スマホに最適化した新しいパンくずを考えてみる
弊社ではマイクロインタラクションを意識したUIデザインを得意としていて、キービジュアルはもちろん、細かいUIもこだわっているところが強みです。使い慣れたUIでも、新しい提案ができるんじゃないかと常にアンテナを張っています。
新しいパンくずを考える。
今回はよくみなれたパンくずにマイクロインタラクションを追加してみようと思います。サンプルとなるサイトは一般的なコーポレートサイトの会社情報になります。
一般的なパンくずとナビゲーション
一般的にパンくずは以下のように表現されます。PC版では分かりやすく、定番の見え方ですね。
トップ > 会社情報 > 投資家情報 > IR資料室 > 経営方針説明会
スマホではどうでしょうか。3階層くらいで文言が短い場合は成りたちますが、長い文章が入ると横幅サイズを超えてしまう状況がよくあります。
そういった場合は、改行するか横スクロールを入れて必要な部分だけ表示すると解決できます。この時にトップからではなく、最下層をみせるように設計すると良いと思います。

さらに階層を表現する方法として、同じ階層のリンクをナビゲーションとして配置していきます。

ここまではよくみる構造ですよね。使い慣れている一方で、もう少しショートカットしながら他のページに移動できると使いやすくなります。
インタラクションを入れてショートカット化する
先ほどまでの構造にマイクロインタラクションを入れて、ショートカット機能を追加してみます!

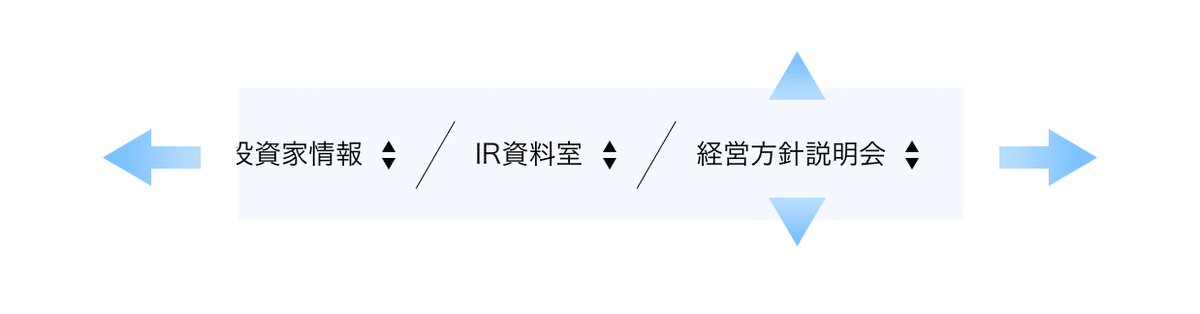
スラッシュで階層表現をしつつ、それぞれの階層でナビゲーションが展開できるボタンを追加しました。
これにより、いったんどこかの親ページに戻ることなく、すべての階層で自由にショートカットでたどり着くことができます。

パンくずUI pic.twitter.com/NQLcJzWkq3
— Yousuke (@yousuke30663212) September 24, 2020
全体の挙動はこんな感じになって、すべての階層へのショートカットが実現できます。細かな点ですが、既存の考え方にとらわれずに新しいUIを考えていくとおもしろいです!他にも新しいUIがあればぜひ教えてください。
つみきでは、アプリ・Webサービスのデザイン・設計を行っています。「誰か」をデザインで心地よくさせたり、ワクワクさせたり、ドキドキさせたり、夢中にさせたい。そんなアウトプットを期待される方からのご相談をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?
