
デザインに特化した天気アプリを動かしてみる。
数年前に Daily UI という100個のお題に挑戦するUIデザインをやっていました。
こちらの天気アプリはデザインに全振りしたのですが、実際の機能面もシンプルで扱いやすいものになっています。せっかくなので静止画ではなく、マイクロインタラクションを追加しつつ、動きもつけてみようと思います。
#Dailyui #microinteractions pic.twitter.com/g5tT4jVggm
— Yousuke (@yousuke30663212) September 27, 2020
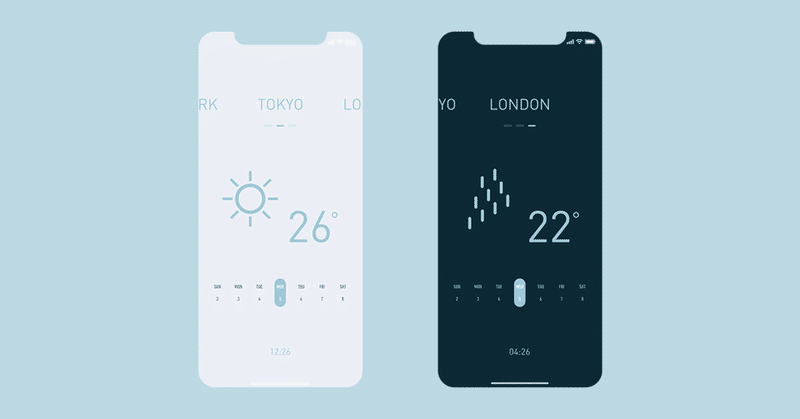
都市の移動
都市の移動はタップ、もしくはスワイプで移動できます。
都市によっては昼夜逆転するので、そのあたりも日が暮れるのか、夜があけるのか背景の動きで補完しています。
テキスト情報は共通のカラーで、昼でも夜でも同じトンマナで使えるところもポイントです。
天気アイコンの表現
天気アイコンは一番目立つので、ここも細かいアニメーションを入れます。
雨であれば上から降り注ぐようなアニメーション。晴れであれば日が昇っていくようなさわやかなアニメーション。というように天気に合わせた動きを個別に設定しています。
まとめ
以上、XDで簡単にアニメーションをつけてみました。動かしてみるとデザインで検討していなかった部分が見えてきたり、必要な情報が見えてくるので時間に余裕がある時は動かしながら進めるのもありだと思いました。
つみきでは、アプリ・Webサービスのデザイン・設計を行っています。「誰か」をデザインで心地よくさせたり、ワクワクさせたり、ドキドキさせたり、夢中にさせたい。そんなアウトプットを期待される方からのご相談をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?
