
GB Studio TIPS⑤ゲームシステム&プラグイン(追加分)
このTIPSシリーズでは、GB Studioを使っていて躓きがちな…というか自分が前に躓いた点をピンポイントに解説していきたいと思います。
第5回目はゲームシステムのサンプル+プラグイン(前回取り上げられなかった追加分)について。
特集するサンプルやプラグインについては、itch.ioで検索したり下記のリストを参照しました。
※以下の内容は検証し出来るだけ正確になるよう心掛けていますが、全然間違っている可能性もあります。ご留意ください。
※ver4.0.2ではデフォルトで可能となっているもの、詳細を確認できなかったものは省略させていただきました。ご了承ください。
※各サンプルやプラグインのダウンロードや導入はあくまで自己責任でお願いします。
使用ソフト:GB Studio 4.0.2
ゲームシステムのサンプル
Ⅰ パズル系
① GlyEngine:方向キーを入力したら一直線にプレイヤーが飛んでいくパズル
ポイント:
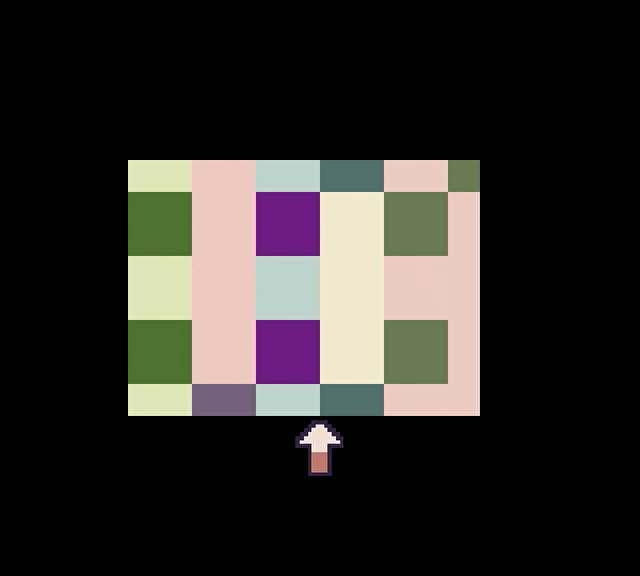
2.0β向けのため4.0.2ではそのままではうまく動かなかったが、後述の障害物チェックプラグインを用いれば同様のシステムが制作可能(下図)

② Portal Gun System for GB Studio:ポータルガンを使ったパズル
ポイント:
プレイヤーをポータルガンの発射物として動かし、プレイヤーの壁への判定を着弾に使用している
Ⅱ 3Dダンジョン系
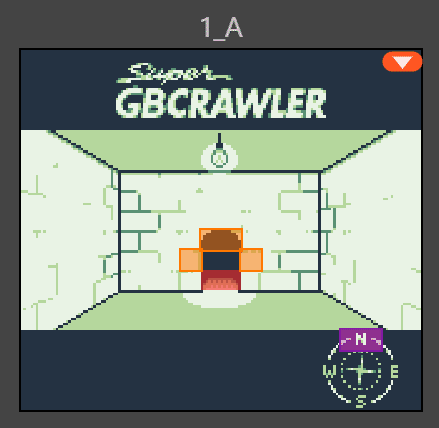
③ Super GBCrawler:3Dダンジョンのシステム
ポイント:
プレイヤー自身を透明なカーソル扱いにして初期位置の周囲を囲むようにトリガーを設置し、キー入力=プレイヤー移動によって視点の回転や部屋移動をするようになっている

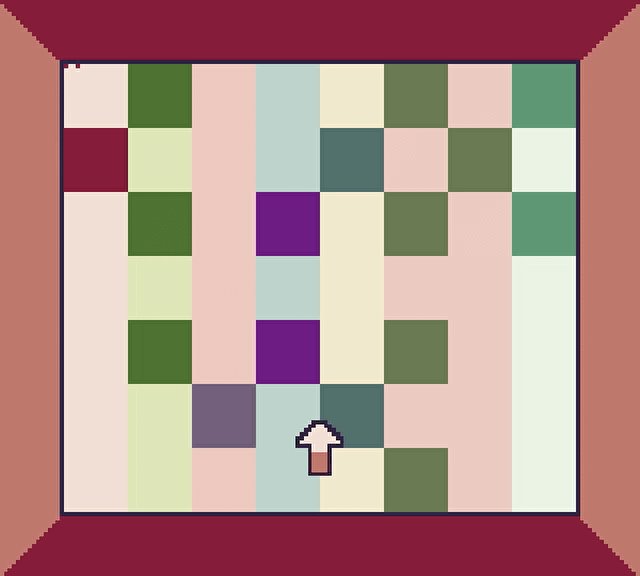
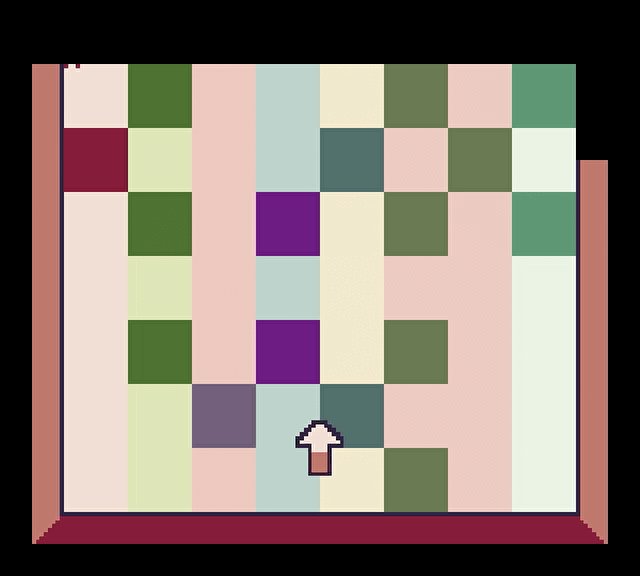
④ Dungeon Crawler Template:3Dダンジョンのシステム
ポイント:
ジョイスティックのスプライト変化がそのままだと利かないため、設定し直す必要がある(アニメーションの自動検出で「4方向+移動」用に振り分けられているので、「固定」にして0~4にスプライトを振り分け直す)
シーン切り替えに「即時」もしくは早い速度のフェードを使うと方向感覚を失いにくくなるかも
Ⅲ ターンバトル
⑤ Battle System for GB Studio 2.0:ポケモン風のターンバトルのシステム
ポイント:
アクターで表現されているHPバーやモンスターはタイル置き換えに変更してもいいかも
Advanced Menu等のプラグインを使えば、サンプルでは背景に配置してある技メニューもオーバーレイメニューにできる

Ⅳ プラットフォーマー
⑥ Jumping for Actors:アクターにジャンプを実装する方法
ポイント:
「相対位置を設定」の連続で疑似的にジャンプを実現している
壁や足場といった移動を制限する条件はシーンごとに設定する必要がある

⑦ GBStudio 3 - Auto Scroller:自動スクロールする巨大敵を実装する方法
ポイント:
下記に詳細な解説がある
itch.ioではROMのみDL可能だが、GitHubからならGBStudioのプロジェクトファイルをDLできる
が、そのままだと4.0.2では動きがおかしいため修正する必要がある
⑧ Dungeon Generation and Seed System for GB Studio 3.1:ランダム部屋生成システム
ポイント:
プロジェクトがよく整理されているので、見てしっかり勉強できる
Ⅴ ペイント
⑨ GBStudio Paint (3.0):背景のタイル色を変えるペイントシステム
ポイント:
あらかじめフォントに3色分の■を用意しておき、BackGroundTextプラグインで対応する文字を表示している(白はスペースで代用)
文字扱いなので文字数の上限を超えると消えるが、タイル置き換えでの処理に変更すると回避できるかもしれない
デフォルトでは現在選択中の色をアクターで表示しているが、それだと4色を表示できないためタイル置き換えに変更するといいかも
使用例:
ポケットプリンタと併用し描いた絵を印刷、任意の図を描くと解けるギミック など

Ⅵ システム上限突破
⑩ Sneaky Actor Switching in GB Studio:シーン内のアクターの設置数上限を超え(たように見せ)る方法
ポイント:
プレイヤーが近付いた時だけ、調べられる用の透明なアクターを移動させる
透明アクターはどのトリガーを踏んだかで処理を分岐させ使いまわす
トリガーに入ったときや離れたときの処理は重くなりがちなので多用すると快適さが下がるかも
使用例:
調べる部分が多い捜査ADV など

Ⅶ 照明システム
⑪ Dynamic Lighting for GB Studio:動的な照明のシステム
ポイント:
様々なシーンタイプに対応している
プロジェクトがよく整理されているのでよく見て勉強できそう

「スプライトを背景の後ろに表示」の使い方については↓も参照
Ⅷ API呼び出し
⑫ JS API calls:GB Studio から API を呼び出す
ポイント:
ブラウザ上でゲームを実行中に、別のページを別タブで開いたりページに埋め込まれたJavaScriptを実行できる
が、改変するポイントが4.0.2では不明のため実現困難
JavaScriptの知識も必要
使用例:
ブラウザ版を中心に、色々な仕掛けをしたい場合
プラグイン
Ⅰタイルの操作
① Call Bank 1 Background Event / ② Call Bank 1 Overlay Event:特定の背景タイル / オーバーレイタイルで使用するパレットを変更する
ポイント:
Set Tile Color…任意のタイルの色を任意のパレットに変更する
Flip Tile Horizontal…任意のタイルを水平方向に反転させる
Flip Tile Vertical…任意のタイルを垂直方向に反転させる
Draw Over Actor…任意のタイルをアクターの手前に表示させる
Draw Under Actor…任意のタイルをアクターの後ろに表示させる
Rotate Tile…任意のタイルを回転させる(反時計回り)
Increment Tile Color…任意のタイルのパレット番号を1増やす
Decrement Tile Color…任意のタイルのパレット番号を1減らす
使用例:
Background…初期のポケモンのエンカウント時演出的な暗転 など
Overlay…会話ダイアログの一部の色を変更してアバターのみ文字と色を変える など

Ⅱ 機能拡張版シーン変更
③ Change to a scene # using a variable:高度なシーン変更
ポイント:
DLできるのは圧縮されたフォルダに入ったjsファイルのみなので、解凍してからフォルダ下にeventsフォルダを作ってそこにjsファイルを入れフォルダごと導入したいプロジェクトのplugins下に入れる
遷移先のシーンをIDで指定する(変数で渡す)
遷移先の座標指定は値のみ
使用例:
選択肢によってシーン遷移先を分岐させるときにIDとして渡す変数を操作し、最後にこのイベントを実行する など
Ⅲ 機能拡張版Switch分岐
④ XL Switch-Switches have a maximum of 512 options instead of 16:512個までの分岐を使えるSwitchイベント
ポイント:
DLできるのは圧縮されたフォルダに入ったjsファイルのみなので、解凍してからフォルダ下にeventsフォルダを作ってそこにjsファイルを入れフォルダごと導入したいプロジェクトのplugins下に入れる
使用例:
16個以上の分岐が必要な場面 など
Ⅳ マルチスレッド
⑤ Multithreading Suite-more control over threads:初心者でも直感的にマルチスレッド機能にアクセスできる
ポイント:
DLできるのは圧縮されたフォルダに入ったjsファイルのみなので、解凍してからフォルダ下にeventsフォルダを作ってそこにjsファイルを入れフォルダごと導入したいプロジェクトのplugins下に入れる
任意の変数をスレッドIDとして使用し、それが実行中なら現在走っているスクリプトを一時停止したりスレッドを終了させたりする
使用例:
実行するスクリプトの順番を厳密に指定しつつ一瞬と思える時間で処理したいとき など
Ⅴ 障害物チェック
⑥ Actor_Walkability_Checker / ⑦ Obstacle_Checker:アクターの向いている方向 / 任意の座標 の障害物チェック
ポイント:
取得する値は下記の通りとなる
シーン上のソリッドコリジョン(壁など)…15
プラットフォーム 上辺…1
プラットフォーム 下辺…2
プラットフォーム 右辺…8
プラットフォーム 左辺…4
坂道…32
梯子…16
アクター…-1~負の値
プレイヤー…-128
障害物が無い場合…0
前者のプラグインを使用する場合、オフセットの原点はアクターの左下1タイル(8*8px)なので、16*16pxサイズのアクターの目の前を判定したいときは 右向きの場合:オフセットの値…2 / 左向きの場合:オフセットの値…1 / 上向きの場合:オフセットの値…2 / 下向きの場合:オフセットの値…1
使用例:
敵の移動の条件付け(他アクターなら直進、壁なら避ける)、プレイヤーの氷上移動(障害物にぶつかるまで移動し続ける) など
Ⅵ 仮想配列
⑧ Array_Manager_Set / ⑨ Array_Manager_Get :仮想配列 に値をセット / 〃 から値を取得
ポイント:
配列インデックス…配列の何番目の要素か(変数で指定)
設定値…配列の要素に入れたい値(変数で指定)
使用例:
文字入力システム、文字入力システムでセットした文字コードを表示用の変数にセットする など

Ⅶ スプライトタイル置き換え
⑩ Sprite_Tile_Replacer:スプライトのタイルを指定のタイルで置き換え
※自分の今の理解度では少し複雑なプラグインのため、使用方法や仕様を検証中です…
あとがき
前回TIPS更新から少し(少し…?)期間が開いてしまいましたが、その分新しく公開されたプラグインについても触れることができました。
日夜努力し様々な開発や研究を行われているゲームシステムやテンプレート、プラグイン制作者の皆様には感謝してもしきれません。まとめてにはなりますが、この場にて感謝の念をお伝えいたします。
また、GB Studio自体もver 4.0に更新され、できることが飛躍的に増えました。実行中に変数の値がリアルタイムで見られるようになるなどデバッグ機能も大幅に強化され、制作がしやすくなっています。
翻訳漏れがあった日本語ローカライズも4.0からは完璧になり、日本語使用者にとってはより十全に使えるようになったものと思われます。
元々このTIPS記事シリーズは、自分が気になる点もしくは過去に躓いた点を重点的に書き残すことで同じ悩みをもつ方々の助けになれば…との思いから始まった企画です。
バージョンアップやローカライズによってこれからGB Studioでゲーム制作をされる方が増えたとき、皆様の目にちらと触れて少しでもお力になれれば幸いです。もちろん、以前からお読みいただいている方にも!
最後に… ここまで読んでいただきありがとうございました!
今後ともよろしくお願いいたします。
