
webpackでCSS/Sass/img画像をコンパイルする方法
こんにちは。
りゅーそうです。
最近、1からHTML/CSSを用いてサイト模写や書籍などで静的なWebサイトを書いたりしております。
基本はやっぱり大事ですよね。いざ書いて見ると自分のCSSの書けなさにうんざりします。
今回は「HTML/CSSをもっと効率よくしっかりとした設計でかけるようになろう!」という記事です。
自分なりにWeb業界で求められている技術を調べていってまとめました。サイト模写している駆け出しの皆さん。ぜひ参考にしてみてください。
今回は一歩踏み込んで、開発環境の構築にチャレンジしてみましょう!
対象読者
・マークアップエンジニアを目指している人
・将来フロントエンジニアになることも見据えて勉強をしている人
・HTML/CSSを効率よく、良い設計で書きたいと思っている人
・JavaScript/Node.jsにも興味がある人
より良いCSSを書く(開発環境構築編):(当記事)より良いCSSを書くための環境構築について。Webpackを用いて行います。
次回の記事で命名規則BEMによるCSS設計の考え方/Sassを用いた効率のよいCSSの書き方についてまとめる予定です。
用語等については説明するつもりなので、現段階では知らなくても問題ありません。
開発言語/環境
HTML/CSS
node -v10.16.3
npm -v6.9.0
Nodeは事前にインストールを済まして置いてください。「Node インストール」で検索。
node -v
v10.16.3
npm -v
v6.9.0ターミナルで入力して、上記のようにヴァージョン表示されればインストールができています。
また、今回は効率よくCSSを書く言語としてCSSのメタ言語であるSassを使います。SassとはCSSの機能を拡張子、効率よくかけるようにした言語です(詳しくは後述)。Sassのファイル名は.sassまたは.scss で書かれます。このSassで書かれたファイルをブラウザが読み込むためには、.css というファイルに変換して読み込めるようにしてあげなければなりません。そのことを「コンパイル」と言います。
Sassなどをコンパイルする方法として、Web制作でよく用いられるのはタスクランナーと呼ばれるものです。GulpやGruntが有名でしょう。比較的手軽に試せるので、そちらを検討してみてもよいかもしれません。
一方、現在フロントエンドで主流となっているのは、webpackと呼ばれるバンドラーです。これはモジュールに分割したJavaScriptファイルを一つにまとめ効率的にファイル読み込み、ビルドすることができるツールになります。また、CSS/Sass/img画像などをJavaScriptファイルに圧縮して取り込みすることができます。

(画像:webpack公式より[https://webpack.js.org/] )
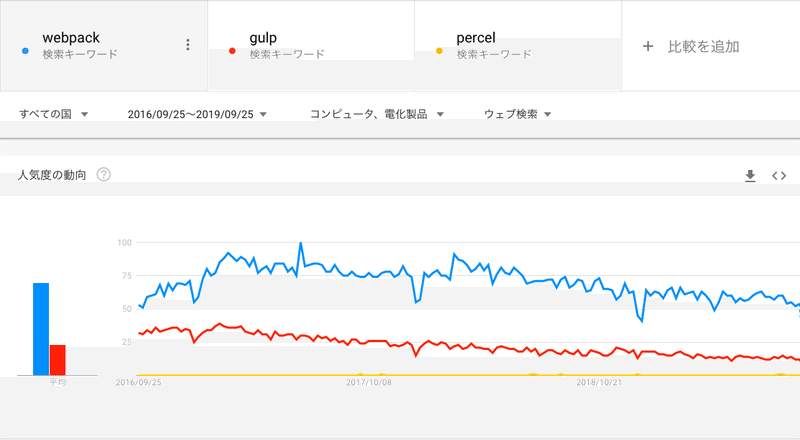
以下の図を見ると、webpackの需要がタスクランナーと比べて高いことがわかります。

(画像:Google Trends[https://trends.google.co.jp/trends/?geo=JP]より)
バンドル、ビルドをどのように行っているのかという勉強会に私も参加してみましたが、webpackで行っている方がほとんどで、タスクランナーであるGulpはあくまで補助的に使われていることが多いようです。
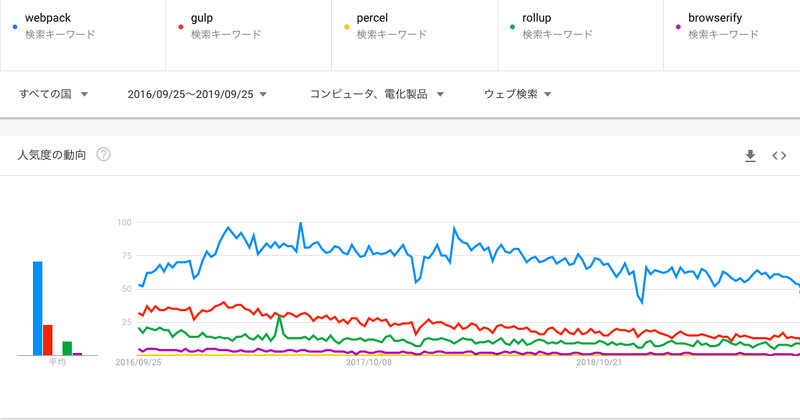
また、バンドルツールには他にもPercelやrollupなどがありますが、これに置いても現在のところwebpackは他を圧倒していることがわかります。

web制作においてはGulpなどのタスクランナーを使うことも最適解の一つだと思いますが、私は将来JavaScriptでの開発を行うフロントエンジニアを目指しているということもあり、今回はwebpackを用いて解説していこうと思います。
では、初めていきましょう〜!
Nodeを用いて、プロダクトを立ち上げる
node.jsとはサーバーサイドでJavaScript実行させるための環境を提供します。npmとはnode Package Managerの略で、先ほど述べたwebpackなど様々な便利なパッケージを管理するツールです。
では、プロダクトを立ち上げていきましょう。
適当にフォルダを作って、そのフォルダに移動してください。ここでは、bem-practiceというフォルダ名にします。コマンドラインに以下を入力します。
mkdir bem-practice //ファイル作成
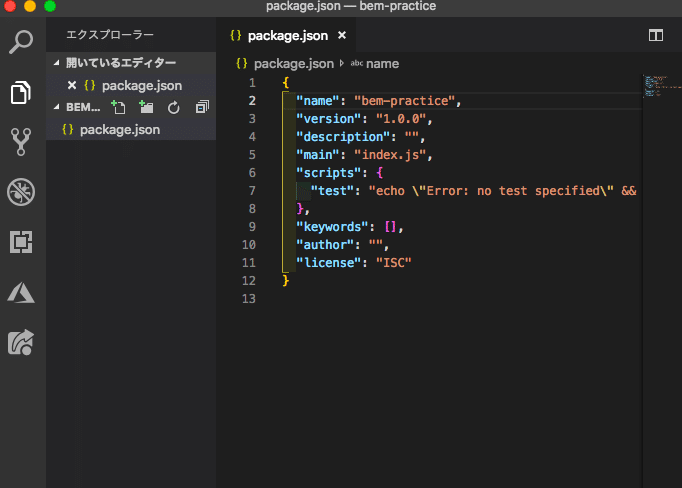
cd bem-practice //ファイル移動npm init -yプロダクトを立ち上げる際にはこのコマンドからスタートです。覚えておきましょう。デフォルトではプロダクト名などを質問形式で聞かれてから立ち上げますが、上記のコマンドのように-yをつけることによって、質問をショートカットすることができます。以下のようにパケージなどを管理するためのpackage.jsonが作成されたかと思います。

ここで、パケージを管理するためのnpmコマンドを確認しておきます。
パッケージをインストールする
npm install [package名]このコマンドは以下のように省略可能です。タイプミスを減らすためにもどんどん使っていきましょう。
npm i [package名]パッケージをアンインストールする
npm un [package名]npm i コマンドを実行すると、本番環境にパッケージがインストールされます。ブラウザ上で実行したいパッケージ(ex:Reactなどのフレームワークなど)はこの方法で良いですが、webpackなどのパッケージは開発環境にのみインストールします。そのコマンドがこちら
パッケージを開発環境にインストールする
npm install --save-dev [package名]このコマンドも省略可能です。
npm i -D [package名]開発環境のパッケージをアンインストールする
npm un -D [package名]webpackをインストールしてみる
では実行してみましょう。
webpackのパッケージをインストールしてみます!
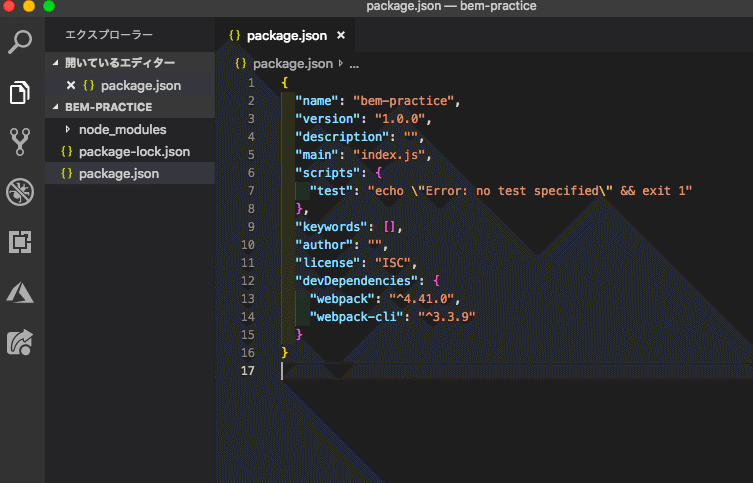
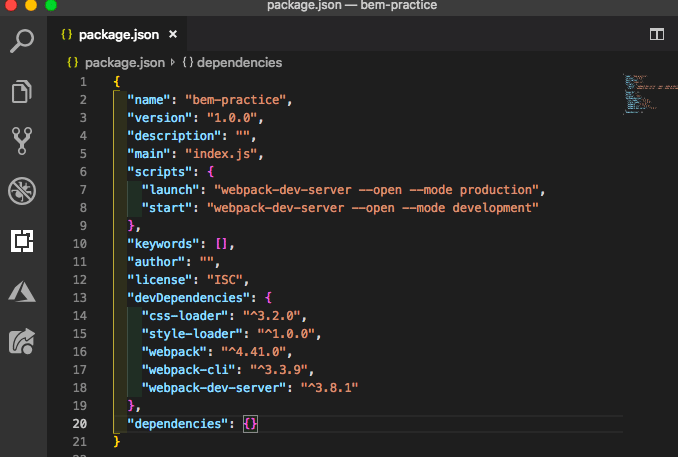
npm i -D webpack webpack-clipackage.jsonをみてみましょう。

devDepandencies(開発環境)にwebpackがインストールされていることがわかります。
また、この時自動でnpm_modulesというファイルが自動作成されます。
この中にあるパッケージを
npx [パッケージ名] というコマンドで実行することもできます。便利なコマンドなので、ぜひ覚えておきましょう。
これがnpmによるパッケージ管理です!
webpackでCSSをコンパイル
では実際にwebpackによるコンパイルを体験してみましょう。実践用にHTML/CSSファイルとwebpackの設定をするwebpack.config.jsを用意したいと思います。
mkdir src //srcファイルを作る
touch src/style.css src/index.js //各フォルダをtouchコマンドで作成
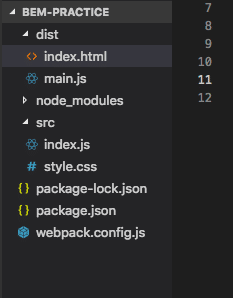
touch webpack.config.jsフォルダ構成は以下のようになっているかと思います。(distファイルはまだ作られていません。)

webpackの基本的な考え方として、JavaScriptのモジュールというものがあります。(現在フロントエンドの主流となっている開発手法です。)
これは処理ごとに分けたフォルダを一つのJavaScriptファイルにまとめてコンパイルすることで、リクエストの回数を減らし、円滑なWeb開発をしていこうとするものです。(ざっくりとした説明ですいません。)
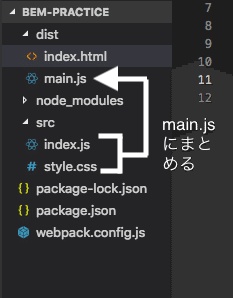
これから行う処理はスタイルシートをJavaScriptのファイルに変換し、index.jsにまとめてdistファイルのmain.jsにまとめてコンパイルするという処理を行なっていきます。以下が処理のイメージです。

この処理を書いていきましょう。
まずはCSSを読み込むためのloaderをnpmでインストールします。
CSSをwebpackで読み込むためにはstyle-loaderとcss-loaderが必要です。
npm i -D style-loader css-loader
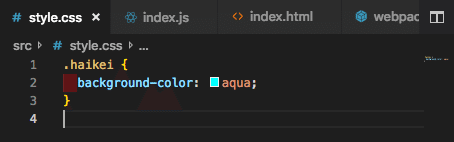
まずはstyle.cssに簡単なスタイルをつけます。

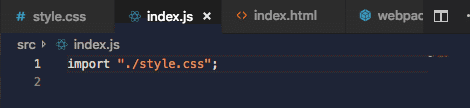
それをindex.jsでインポート(まとめること)してあげましょう。

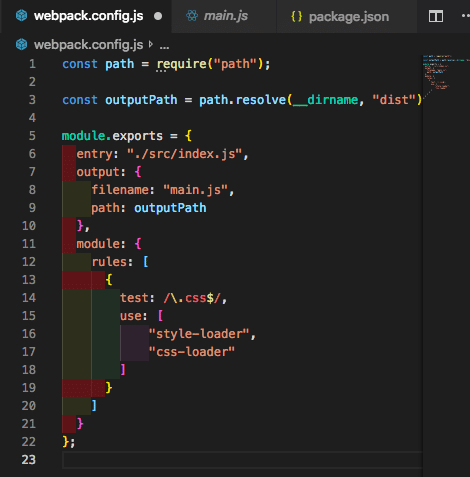
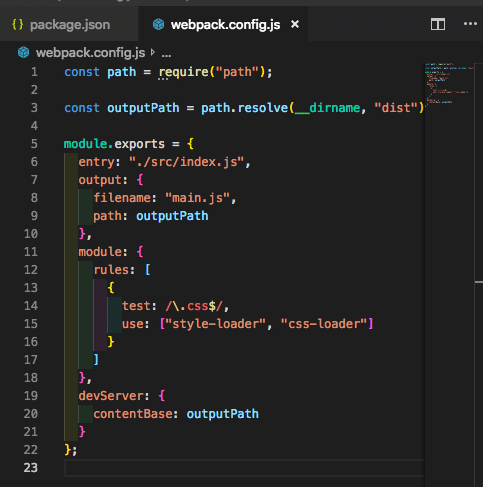
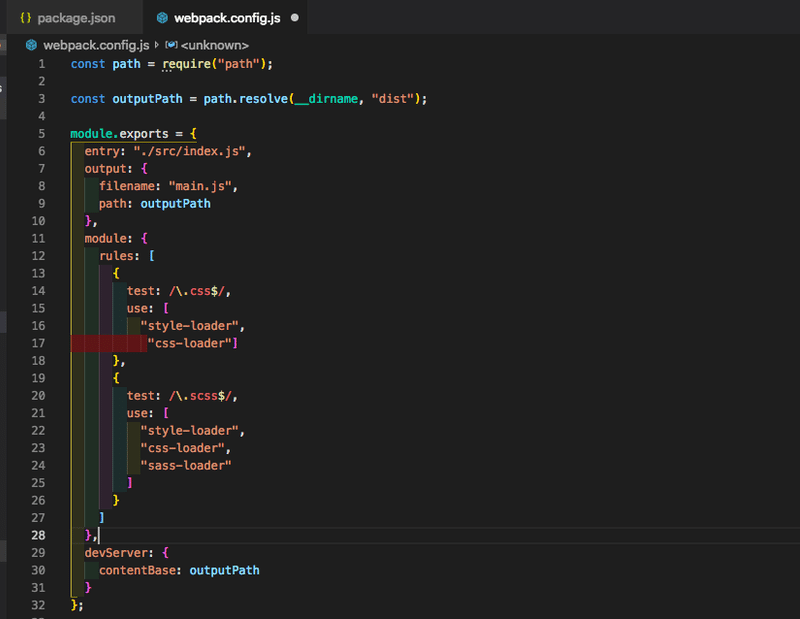
webpack.config.jsで処理を書いていきましょう!初めは難しく見えるかもしれませんが、慣れればかけるようになると思います。
以下のように記述します。

3行目:関数outputPathにdist/を指定
5行目:module.exportsで出力します。
entry:には出力するファイルを
output:には出力するファイル名とパスを設定します。
12行目のrulesに処理を書いていきます。
test:にはファイル名を、use:には使うパッケージを設定していきます。
testの部分は正規表現を使って対象となるファイルを設定していきます。詳しくは解説しませんが、詳しく知りたい方は以下の記事が大変オススメです。
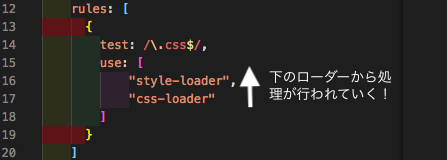
useを書くときには注意点が一つあります。それは、webpackのローダーの処理は下から行われていくということです。

css-loader はcssをJavaScriptに変換する処理、style-loaderはJavaScriptに変換されたスタイルを適用させる処理を行うローダーです。この処理の順番が逆になってしまうとうまくコンパイルされず、スタイルを適用させることができなくなってしまいます!
処理を書くときはそれぞれのローダーがどのような処理をしているのか意識しながら書くようにしていきましょう!
これで、コンパイルの準備が整いました。以下のコマンドを実行してみます。
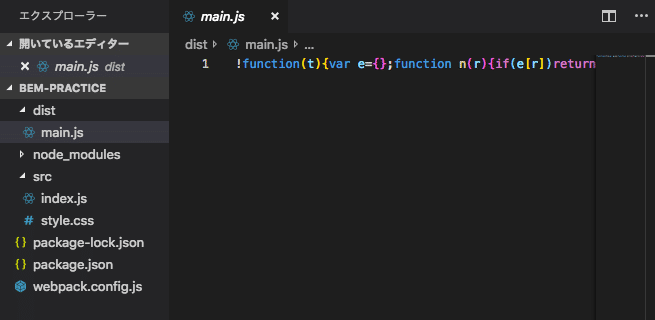
npx webpackdist配下にmain.jsが出力されました。これでスタイルシートを利用することができます。

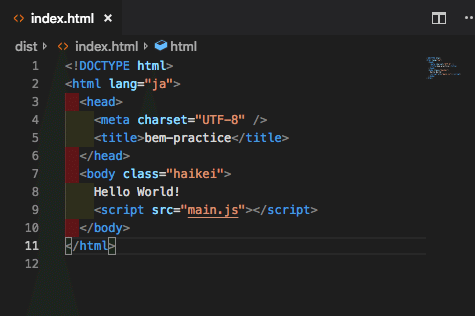
index.htmlをdist配下に作成します。
touch dist/index.htmlbodyにclassを設定、またscriptタグでmain.jsを読み込んであげましょう。

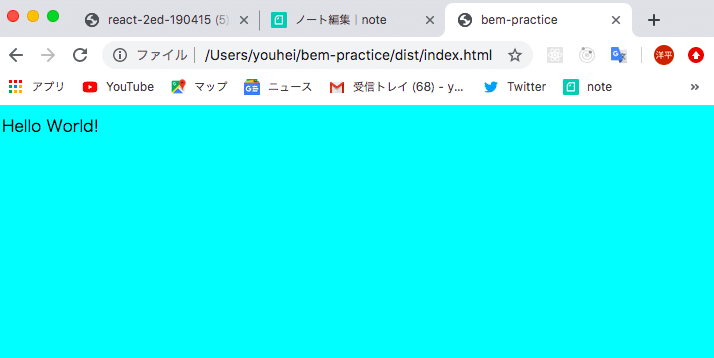
おきまりのHello worldです。ブラウザにドラッグアンドドロップ!

できました!わーいわーい。
npm scriptにタスクをまとめる
先ほどは手動でファイルを起動させましたが、コマンド一発でビルドから起動までできるように設定しましょう。そのためのパッケージをインストールします。
npm i -D webpack-dev-serverpackkage.jsonのscriptにタスクを登録するとコマンド一発でその処理を実行することができるようになります。
npm scriptと言われるタスクの自動化の一つです。

npm run startこれで、コンパイルから起動まですることができます。
webpack.config.jsに起動するファイルの起点を登録してあげましょう。

19行目~の部分です。これでコマンドを入力すれば一瞬で起動までしてくれるようになります!便利ですね。
Sassをwebpackでコンパイルしたい
どちらかというと、ここからがメインになりますが効率よくCSSを書くためにSassという言語を使いたいです。これをコンパイルできるようにしておきましょう。
と言ってもここまできたらもう簡単で、先ほどの手順と同じような形になります。
まずはSassをコンパイルするのに必要なパッケージをインストールします。
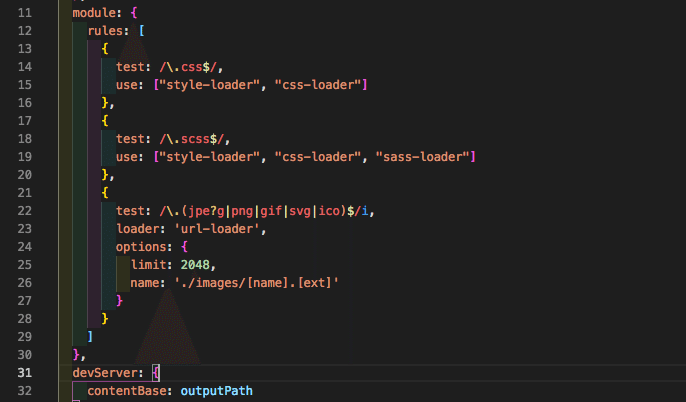
npm i -D sass-loader node-sasswebpack.config.jsに以下のように記述。

しつこいようですが、sass-loader を記述する位置に気をつけてくださいね!sassファイルはsass-loaderで読み込んでcssファイルに変換してからじゃないとcss-loaerでは読み込まれません。処理は下から行われるというのがポイントです。
これで、Sassを使える環境が整いました。どんどん試してみてください!
画像ファイルもコンパイルしちゃおう
webpackはなんとimageもコンパイルできちゃったりします。便利すぎる。やってみましょう!
必要なパッケージをインストール。
npm i -D url-loader file-loaderwebpack.config.jsに以下を追加します。

21行目からです。
testでファイル名を指定。
使うローダーはurl-loaderでimgをJavaScriptにコンパイルすることができます。また、先ほどインストールしたfile-loaderを使えば、imgファイルをJavaScriptにコンパイルせずに、そのままファイルとして別に読み込むことができます。上記は2KB以上の画像は別ファイルとして取り込み、それ以下の容量の小さい画像についてはJavaScriptファイルにコンパイルするという処理を行なっています。
これで画像ファイルの読み込みもできるようになりました。
最低限の環境設定は完了です!
最後に
webpackの本来の目的はモジュール分割されたJavaScriptファイルを一つのファイルにバンドルするというのが主になりますが、今回は手っ取り早くSassを試したい!というような方向けにSassや画像のコンパイルの仕方をまとめてみました。
最新のフロントエンド開発に興味のある方はJavaScriptのモジュール管理について勉強してみてください。
また、上記の設定だけでは、
・CSSファイルを全てJavaScriptファイルにコンパイルしてしまっているため、容量が大きすぎる。
・dist配下にいちいち手動でHTMLファイルを移動させなくてはいけない
といった問題点があります。このあたりの設定を行いたい方は
mini-css-extract-plugin, html-loader, html-webpack-plugin などをwebpack公式ドキュメントなどで調べてみてください。
ここまで読んでくださって、ありがとうございました。
次回は今回構築した環境を元にCSS設計について考えていきたいと思います。(次回は果たしてあるのかも含めて期待しててください。)
サポートくださると励みになるので、よろしくお願い致します!サポートは全てプログラミングの勉強に使わせていただきます。またアウトプットして還元します^_^
