
20名が実践して出来た!GoogleアナリティクスGA4移行&初期設定の手引き
皆さんこんにちは!SEOブロガーのよっとちゃんと申します。
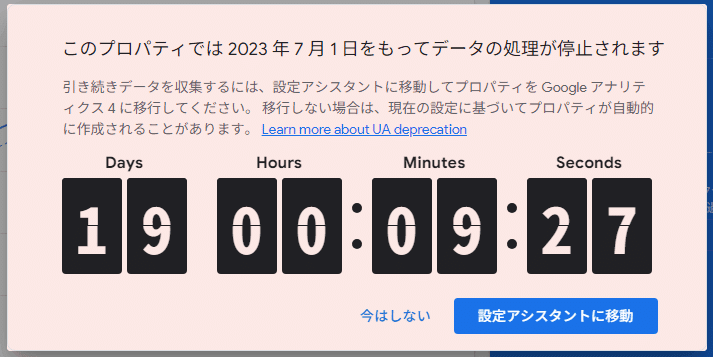
まもなく従来版のGoogleアナリティクス(ユニバーサルアナリティクス:UA)へのトラフィック蓄積が2023年6月末で停止になるのはご存知ですか?
※UA起動時にはカウントダウンタイマーや「GA4に移行してください」との促し文が表示されます。

「UA」のみ設定している方はもちろん、「UA」と同時に「GA4」を設定している方や、「GA4」だけを設定している方がいることから、移行できてるのか、どのように移行したらいいのか、よく分からない方が多いようです。
混乱している方もいらっしゃるようですが、ご安心を。
よっとちゃんが参画しているコミュニティーやSNSで、実際に20名以上の方が設定完了できている手順を公開します。
✤ ✤ ✤
この記事では、スムーズなGA4移行(WordPressテーマ別設定)と、くわえて必須の初期設定について全体像を分かりやすく、そして最小限のステップでGA4へ移行して使いはじめられるよう構成しています。
レポートにSearch Consoleを公開して、「検索クエリ」や「ページ順位」を確認できる方法も記載しています。(ライブラリ「公開」活用)
また、UAとGA4のトラフィック指標の違いにも触れ、GA4のレポート(イベント)を見るためのサポートも提供します。
さいごに、従来のUAと同じ項目のテーブルビューを作成する方法も紹介します。(「探索」活用)
それでは順を追って、いっしょに見ていきましょう。
GoogleアナリティクスGA4とは?
GA4は、ユニバーサル アナリティクス(Universal Analytics=UA)の次世代版として2020年10月にリリースされた、アクセス解析ツールです。GA4の特徴として、以下の3つがあげられます。
Webとアプリを横断して計測
機械学習による予測機能を搭載
BigQuery(ビッグクエリ※)へのデータエクスポートが無料
※Googleが提供する、膨大なデータを保管・分析できるサービス
とはいえ、大半の一般ユーザーが知りたいのは、こうした特徴よりもっと基本的なことですよね。承知してます。
✤ ✤ ✤
なぜUAがあるのにGA4へ移行するのか?
UAが作られた当時、Webページでのユーザー行動は「ページ単位の遷移」が主体の比較的シンプルなものでした。今やユーザーは1つのページ(またはアプリ)内でたくさんの行動がなされます。さらにはデバイスやメディアもまたぐ行動計測にも対応したのがGA4になります。
UAの廃止は、現代のWebにそぐわない測定の仕組みが、時代遅れになってしまったためです。Googleにより開発終了が決定され、移行スケジュール期限が迫っている状況です。
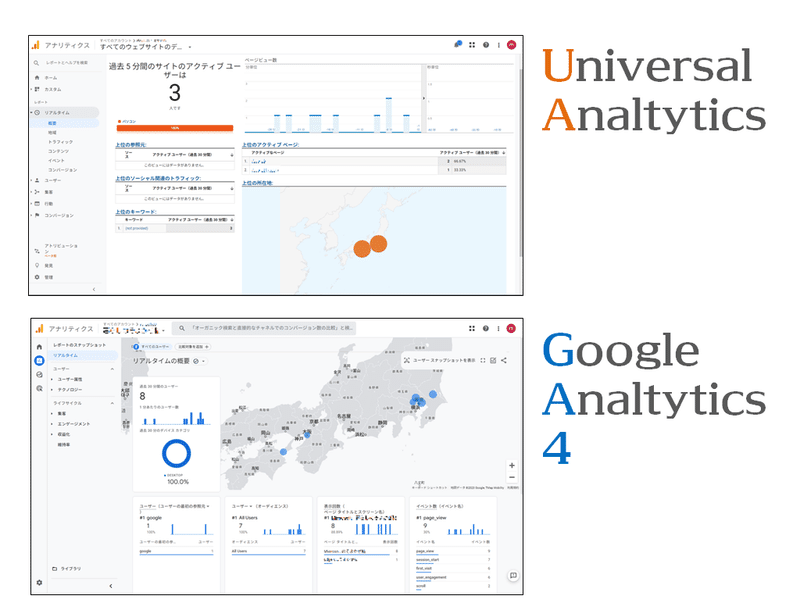
UAとGA4の違い

GA4では、ページ内のユーザー行動を詳細にトラッキングできるように大きく変わった結果、UAとはレポートからして似て異なります。
各種トラフィック指標が、厳密には異なっています。また「直帰率」が見れなくなりました。(直帰率があまり重視されなくなったことに起因)
トラフィック指標については、後半の項で説明します。
GA4に移行しないとどうなる?
2023/7以降もUAのデータは見れますが、UAのデータはあらたに蓄積されなくなります。そのため、あとからGA4に移行した場合、それまでのトラフィック蓄積がない空白期間が生じてしまいます。当然、当該期間のデータ参照やトラフィック比較はできません。
さらに2024年1月以降はUAデータが見れなくなる予定です。
✤ ✤ ✤
GA4への移行ステップ
1.【既存プロパティの確認】
2.【GA4設定アシスタントによる移行】※GA4プロパティ生成
3.【GA4測定IDまたはGA4タグの設置】4.(対象外)GTM設定6.GA4初期設定
5.(対象外)UAプロパティからGA4プロパティにデータを移行
7.GA4レポート確認
本記事は、Web系職業エンジニア/マーケター等のような、高機能・大規模なトレーサー・トラッカーは対象にしていません。申し訳ございません。
あくまで個人ブロガーなど一般層のUA利用者が、本業を圧迫することなく最短でGAを利用できることをゴールとしています。
したがって、おもに複数の広告タグを運用している際に行うであろうGTMを設定する4項や、あとからでもUAトラフィックデータ移行が可能な5項、は割愛します。
ステップの箇条書きだけで出来てしまう方は、そもそもこの記事を読んでいないと思いますので、ここではおおまかな流れを見ていただければOKです。
GA4移行の注意ポイント
GA4の導入後に対応すべき4つの初期設定がある。
GA4の指標がUAと異なる
(データを見落としてしまう可能性がある)タグ設定から反映するまでにタイムラグが発生することがある。
GA4とUAのデータは別々に管理される
(両方のデータを確認する必要がある)UAプロパティのIDやタグに対して、GA4プロパティのIDやタグで上書きしないこと。
GA4プロパティの設定を変更する前に、変更内容をよく理解すること。
データは別々に管理されるため、サイト側に設定したIDやタグを上書きしないようにしましょう。万一してしまうと、UAのトラフィック蓄積データが見れなくなってしまいます。
それでは次項から、いよいよ移行確認からすすめていきましょう。
✤ ✤ ✤
【既存プロパティの確認】(UAとGA4の判別方法)自分が使っているGoogleアナリティクスはどれ?
今のアナリティクスに、どちらのプロパティが登録されているか、GA4のトラフィック蓄積されているか、まずは「既存のプロパティの確認」をして現状把握しましょう。
プロパティ登録の確認(UA, GA4)
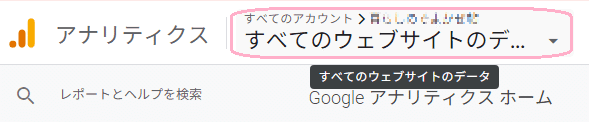
はじめに、アナリティクスを起動して、画面左上「すべてのウェブサイトのデータ」をクリックして開いて、登録されているプロパティ名を確認します。

UAプロパティ名:UA-XXXXXXXXX-X(UA-数字)
GA4プロパティ名:XXXXXXXXX(数字のみ)
トラフィック蓄積の確認(GA4)
GA4のプロパティ名があったからといって、利用できる状態とは限りません。
(リアルタイムレポートで見る以外で)利用可否チェック方法は以下です。
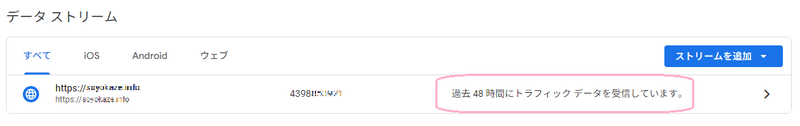
⚙(管理)>[対象のGA4プロパティ]>データストリーム

「過去48時間にトラフィックデータを受信しています。」
ならば正しく設定完了できています。
「過去48時間に~受信できていません。」の場合は、サイト側(WordPressやテーマ)に対して、IDまたはタグの設置を行う必要があります。
☑トラフィックデータ受信できている:
▶GA4初期設定 へ進んでください
☑トラフィックデータ受信できていない:
▶【GA4設定アシスタントによる移行】(UAプロパティのみの場合)
または
▶【GA4測定IDまたはGA4タグの設置】(UA, GA4プロパティありの場合)
へ進んでください
✤ ✤ ✤
【GA4設定アシスタントによる移行】(UAプロパティのみの場合)
UAプロパティしか無い場合は、「GA4設定アシスタント」からGA4の移行(プロパティ登録)を行います。
⚙(管理)>[対象のUAプロパティ]>GA設定アシスタント
※元の設定時期や環境により、画面の説明文やチェックボックスの有無などの細かい違いがある仕様です。(ほかのネット情報を参照する場合も、多少の差違はそういうものだと思って見てください。)
設定画面を進めてゆくとタグの選択になります。
よく分からない方は、ここでは「Googleタグを設定する」を選んでおきます。
▶【GA4測定IDまたはGA4タグの設置】(UA, GA4プロパティありの場合) へ進む
「既存のサイトタグを使用して新しいプロパティでデータを収集します」が表示された方は、この後、GA4測定ID/GA4タグに関して、何もする必要がありません。
▶GA4初期設定 へ進む
【GA4測定IDまたはGA4タグの設置】(UA, GA4プロパティありの場合)
GA4プロパティで、トラフィック蓄積が行えるよう、サイト側に設定する「GA4測定ID」と「GA4タグ」をテキストエディタにコピーしておきましょう。

以降は、お使いのWordPressテーマ(またはプラグイン)に応じて設定箇所が異なり、「GA4測定ID」と「GA4タグ」のどちらかを使います。
⚠様々なテーマにおいて、くれぐれも既存のUA IDやUA タグを上書き(書き換え)しないよう注意!
『GA4測定ID』のコピー元
⚙(管理)>[対象のGA4プロパティ]>データストリーム
[対象のGA4ストリーム]⇒ストリームの詳細:当該GA4ストリーム詳細に、測定IDとコピーアイコンが用意されていますので、コピーしておきましょう。
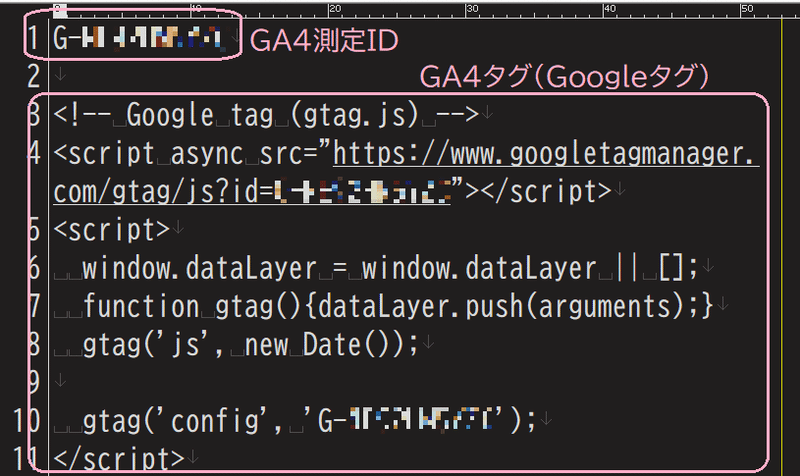
GA4測定ID:G-(アルファベット・数字)
『GA4タグ』(Googleタグ)のコピー元
⚙(管理)>[対象のGA4プロパティ]>データストリーム
画面一番下の「タグの実装手順を表示する」⇒「手動でインストールする」タブに、タグとコピーアイコンが用意されていますので、コピーしておきましょう。
GA4タグ(Googleタグ):<!-- Google tag (gtag.js) -->で始まるスクリプト
以降は、ご使用のテーマのリンク先へ進んでください。
▶『GA4測定ID』設置|WordPress + Cocoonの場合
▶『GA4測定ID』設置|WordPress + JINの場合
▶『GA4測定ID』または『GA4タグ設定』|WordPress + SWELLの場合(SEO SIMPLE PACK)
▶『GA4測定ID』または『GA4タグ』設置|WordPress + SANGOの場合
▶『GA4測定ID』または『GA4タグ』設置|WordPress + THE SONICの場合
▶『GA4測定ID』または『GA4タグ』設置|その他のテーマ(またはプラグイン)の場合
※入力欄が共通の場合は、けっして上書きせずに、headエリアに直接GA4タグを埋め込むこと
(ファイアーウォール・セキュリティ系(WAFなど)プラグインが動作してると設定が通らない場合あります。
『GA4測定ID』設置|WordPress + Cocoonの場合
ここから先は
¥ 1,000
この記事が気に入ったらサポートをしてみませんか?
