
ネオン看板風イラストを描く方法【Vectornator、MedibangPaint】
バーでNFTを展示するイベントがあるそうで、応募のためにネオン看板風イラストを作りました。
【第2回】歌舞伎町でNFT人口増やさnight【募集開始】
— ねことくまの中の人(画力修行中🎨) (@nekono__nakami) July 27, 2022
昨今の感染拡大もあり悩みましたが第2回やります!
あなたの作品をバーに展示してみませんか?✨
※募集テーマあり
前回の経験を踏まえ、恐れ多くも今回からはこころばかりの参加費を頂く運びとなりました。
詳細はツリーを参照下さい。
ネオン看板風の作品を作るのは2回めなのですが、忘れちゃったので作り方をまとめました。完成はこのような仕上がりです。

簡単なのにそれっぽく見える!と個人的には大好きです。
もしかしたらソフトによっては一発でできるのかもしれませんが、できないものはこの方法を使ってみてください。
今回は
まずiPadのアプリ「Vectornator」で線画を作りそのままぼかし加工して重ねています。
線画さえ作れば「MedibangPaint」のガウスぼかしで作っても同じような仕上がりだったので、こちらも最後に説明します。
1.ネオン看板風イラストを準備する(カラー)
まずは線画を作ります。
黒背景に新規レイヤーを作ってから、線画を描いていきます。
(Vectornatorは背景と線画でレイヤーは自動で分かれますが、他のソフトの場合、黒背景にそのまま線を描き込むと後で分離できなくて困るのでご注意ください)
ネオンっぽい色でイラストを描きます。

参考までに今回使った色です。
ピンク:FF1EC8
水色:00FFFF
黄色:FFDA2A
緑:00A040(スイカの皮)
実際のネオンの画像を見て、先のどこを途切れさせたらいいのか?など考えたり考えなかったり…
2.白い線のイラストも用意する

カラーで作ったレイヤーをコピーして、白い線に変えたものを作ります。
これでカラー線画と白線画の2種類ができました。
3.コピーしてぼかし加工した計4枚を重ねる

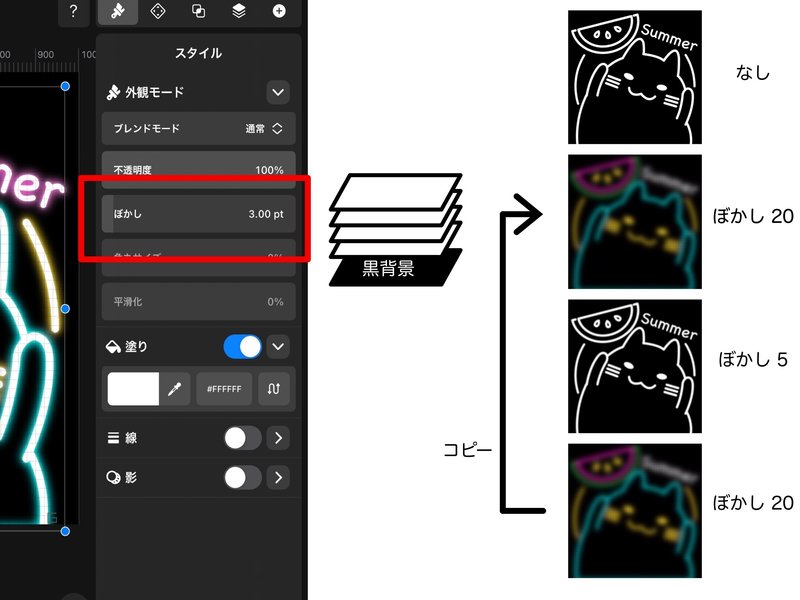
Vectornatorの場合、塗りモードに「ぼかし」という項目があるのでこれを使います。
一番下がカラー、白、カラー、白の順番にレイヤーを重ねます。
1番上:白線画(ぼかしなし)
2番め:カラー(ぼかし20px)
3番目:白線画(ぼかし5px)
4番目:カラー(ぼかし20px)
(5番目:黒背景)
ややこしいですがまず
①カラー線画をぼかし加工してコピーして、
②白線画をそのままコピーして、コピーしたものをぼかし加工する。
③順番を入れ替える
もう1回同じ画像をどうぞ。

これでOKです!

MedibangPaintは「ガウスぼかし」を使う
Vectornatorの「ぼかし」はMedibangPaintで「ガウスぼかし」と同様の加工にみえます。
「ガウスぼかし」の場所
レイヤーの「・・・」をクリックします。

「フィルタ」を選択します。

レイヤーフィルタ「ガウスぼかし」を選択します。
ぼかすレベルも表示されるので、レイヤーに合わせて以下のように設定します。
1番上:白線画(ぼかしなし)
2番め:カラー(ガウスぼかし20)
3番目:白線画(ガウスぼかし5)
4番目:カラー(ガウスぼかし20)
(5番目:黒背景)


あとはぼかしの数値を変えたりして、お好みのネオンを作ってみてください!
創作のための消耗品や本の購入をします。ご協力お願いしますm(_ _)m
