
四つ葉の背景作業方法③スケッチアップからの書き出し編
前回は、原稿のスクショを撮って、スケッチアップ上でカメラアングルを調整しました。今回は、クリスタの原稿に入れられるよう、スケッチアップからデータを書き出しましょう。
前回の記事はこちら。
書き出し方法
さて、欲しいアングルが決まったら、スケッチアップからどのように取り出しましょうか。いくつか方法がありますので、ご紹介します。
スクショを撮る
pngで書き出す
pngで書き出す(レイヤーを分ける)
WEEXを使う
この4パターンが挙げられます。一つずつ、見ていきましょう。
スクショを撮る
一番簡単な方法です。

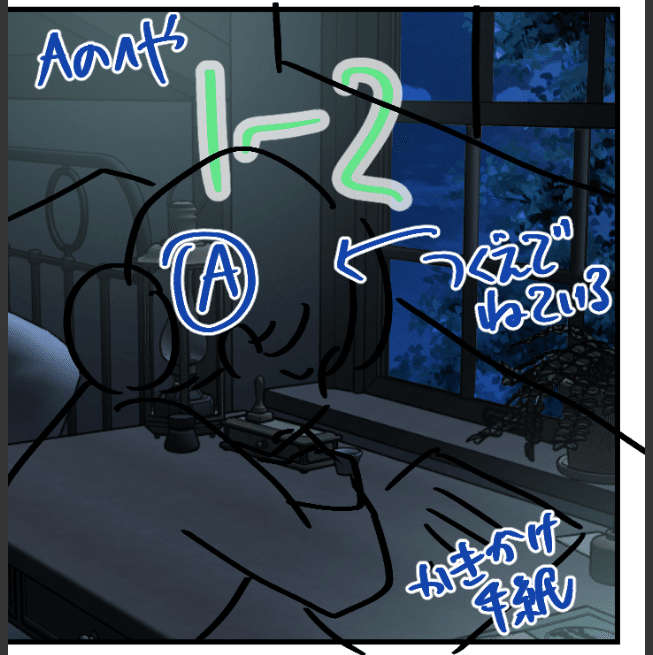
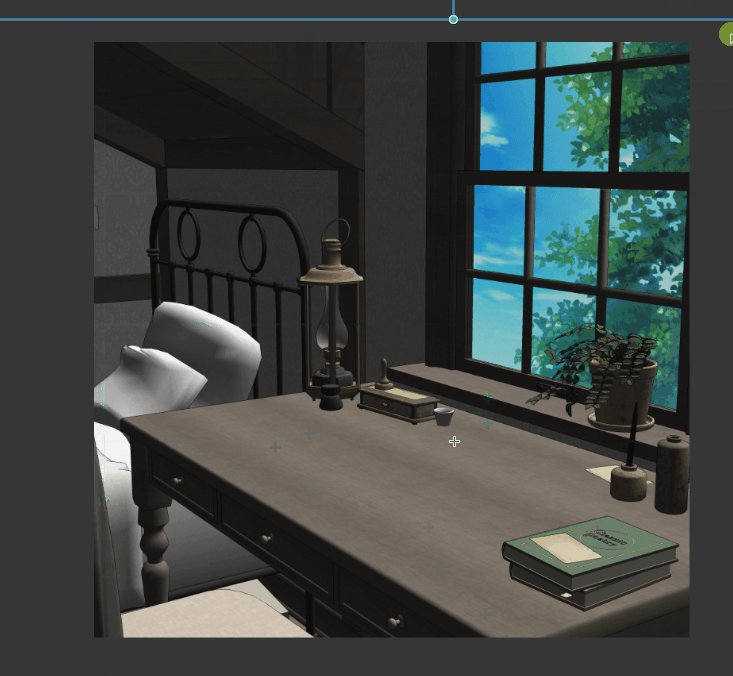
スケッチアップ上でスクショを撮って、クリスタに貼りつけ。その後位置調整。かなりインスタントな方法です。
ちょっと仕上げをしてみました。

このくらいの、背景メインではないコマでしたら、アリと言えばアリです。しかも夜ということで全体を暗くしているので、かなりごまかしがきいています。

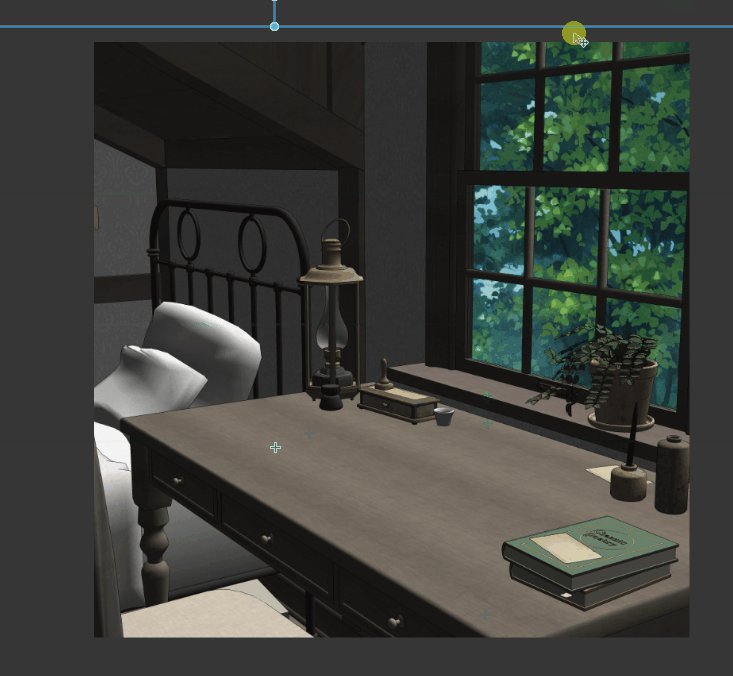
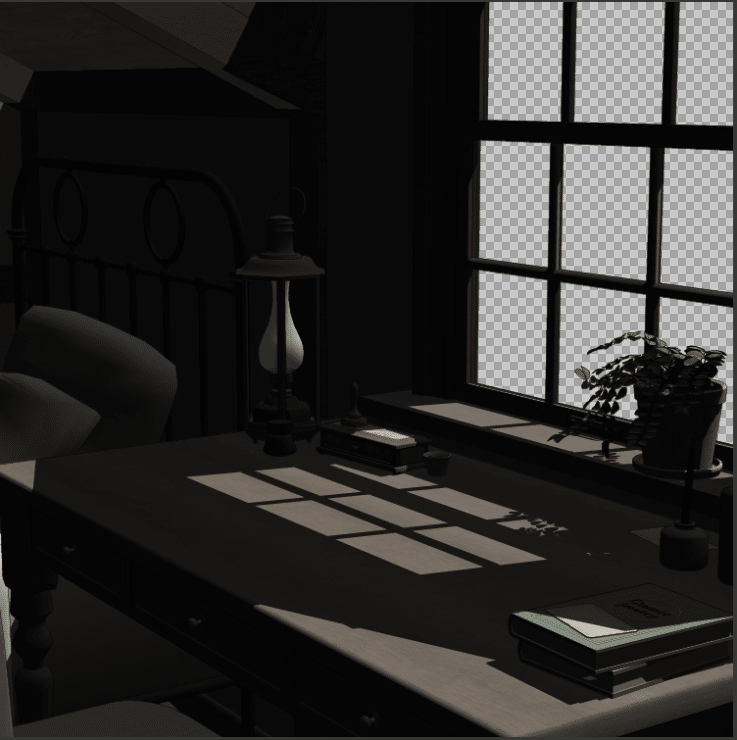
昼だとこんな感じ。ちょっと3D感もありますが、人物メインのコマなら、耐えられないこともありません。
pngで書き出す
次は、スクショではなく、ちゃんとデータを書き出してみましょう。

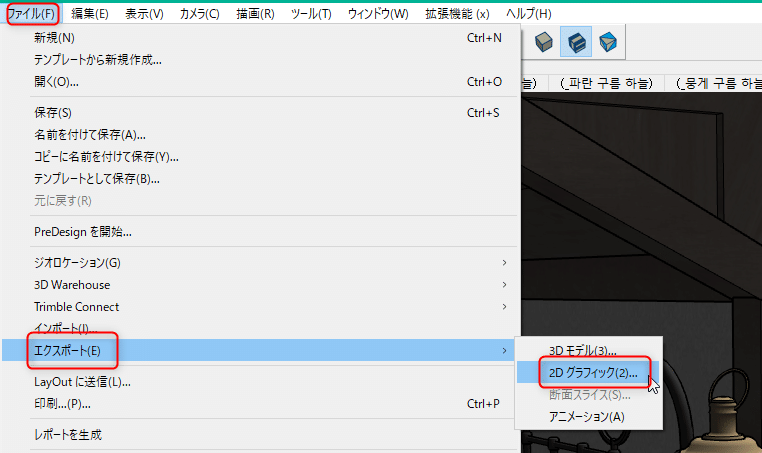
ファイル→エクスポート→2Dグラフィック
で、好きなフォルダに書き出しができます。

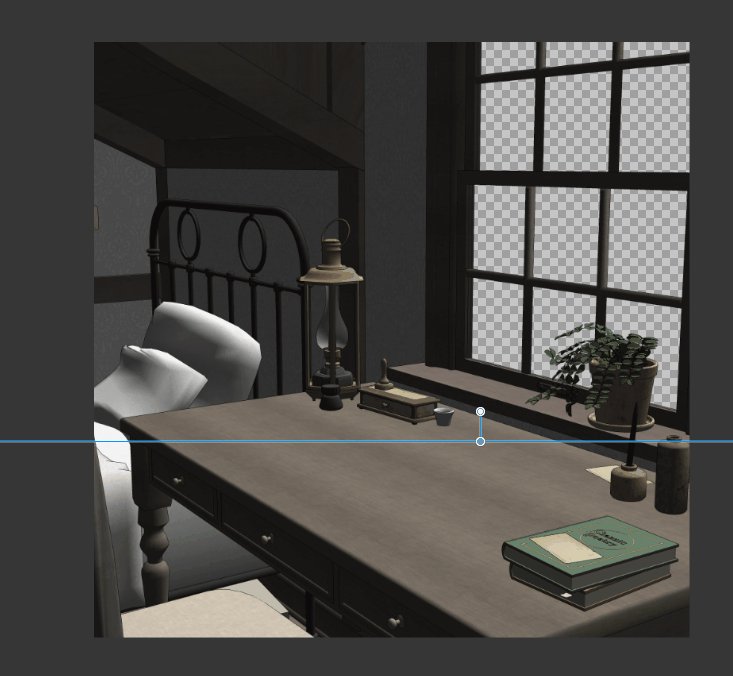
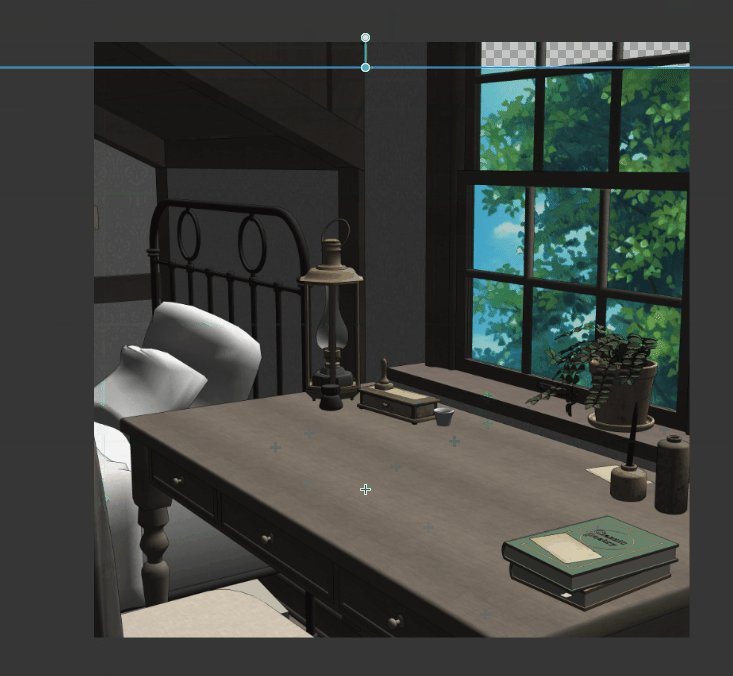
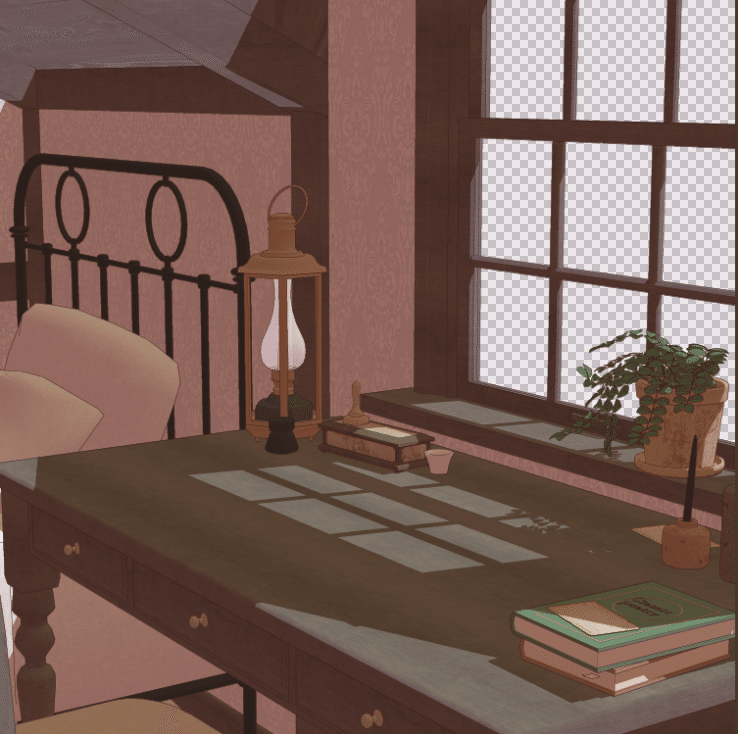
パッと見、スクショを撮ったのと同じような結果が得られたように思われますが、サイズが大きい(3000ピクセルくらい)のと、背景透過状態で取り出せるのが利点です。

背景透過は便利!
とは言え、カスタマイズ性はスクショと同じくほとんどありません。3D感も強いので、使いどころはちょっと選ぶ必要がありそうです。
pngで書き出す(レイヤーを分ける)
これは、私がウェブトゥーン背景にスケッチアップを使い始めて、最初に使った方法です。影などのレイヤーを分けて出力するので、カスタマイズ性があります。

完成度をしっかりと底上げしたい場合は、少なくとも「影」レイヤーは別に出力することをお勧めします。カスタマイズ性を求めるなら、線画も別レイヤーで出力したいところです。
ということで今回は、最低限欲しいなと思われるレイヤー、「線画」「落ち影」「陰影」「線画」の4種類を出力していきましょう。
線画レイヤーを書き出す

ではさっそく、線画を取り出していきましょう。
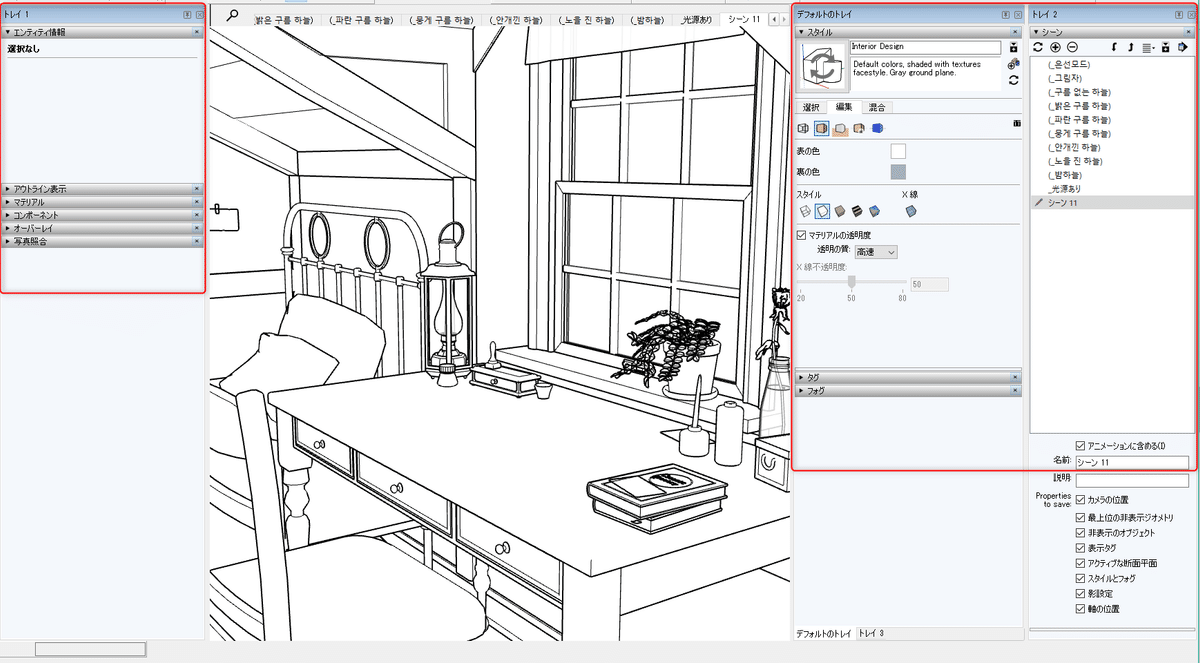
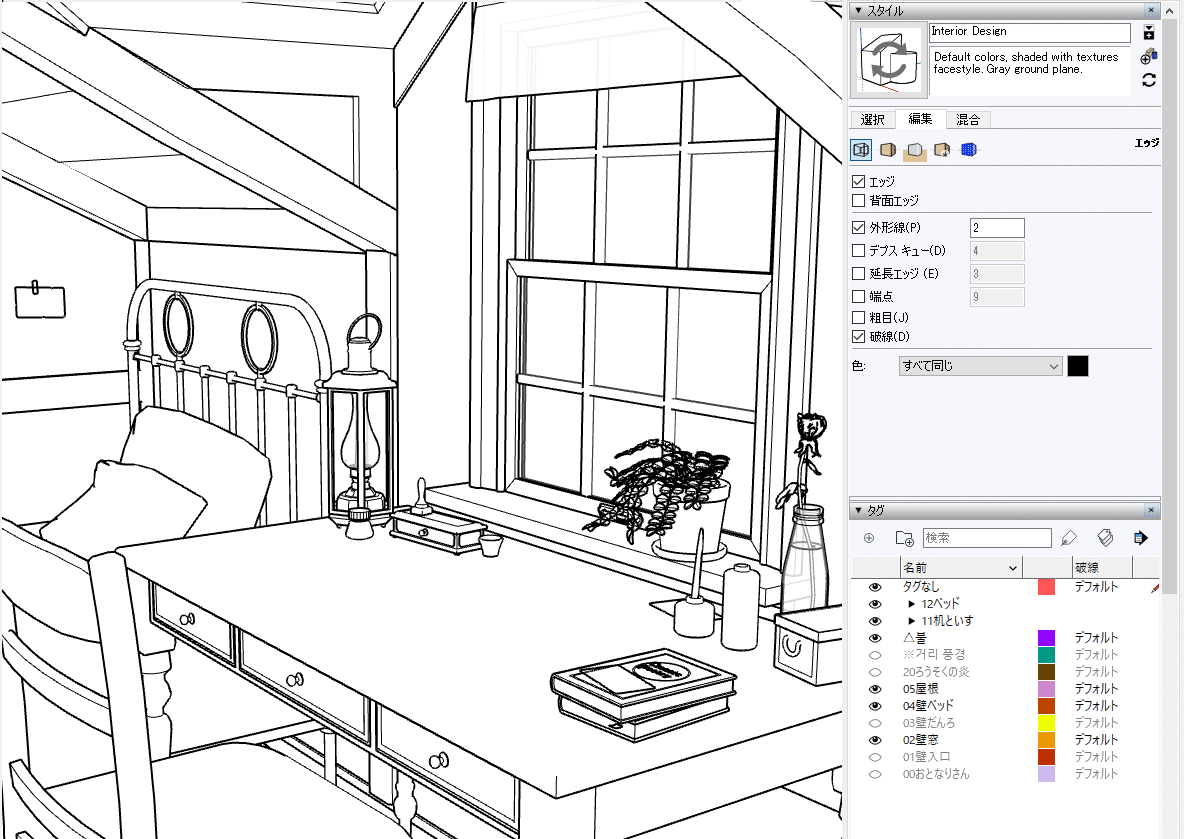
トレイの「スタイル」を選択します。

今さらですが、トレイとは、この画面の左や右にある、さまざまな項目が出ているウインドウのことです。左のように、タイトルだけぎゅっと詰まっている場合もあります。その場合は、左の三角を押すと開閉できます。

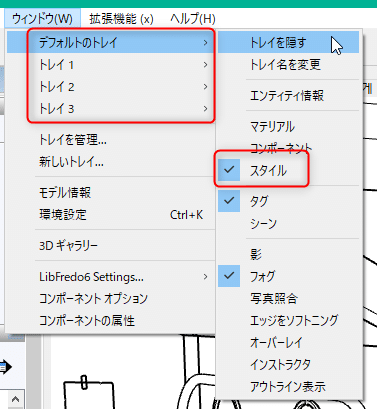
もし、「スタイル」が出ていない場合は、ウインドウ→任意のトレイ名→スタイル で、出現します。
さて、このスタイルタブ、設定項目がめちゃくちゃあります。一つずつ設定していくことで、線画を取り出すことができます。初めて触る場合は、いろいろなスタイルを押して、ひとしきり楽しんでみてください。

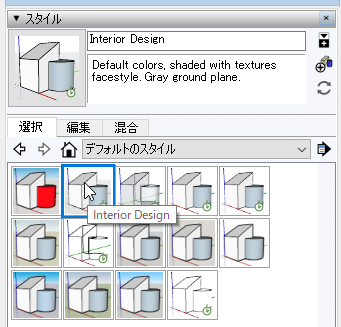
ひとしきり楽しんだ後は、「デフォルトのスタイル」の「Interior Design」にしてから作業をするのをおすすめします。割とプレーンな設定なので、のちの作業がしやすいです。

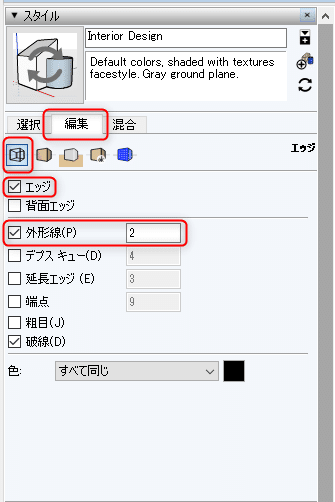
「編集」タブを開きましょう。小さい四角が並んでいる一番左の項目「エッジ設定」です。
「エッジ」にチェックを入れ、「外形線」にもチェック。数字は、線の太さです。2~4辺りが適度かと思います。他の項目は、ノーチェックです。

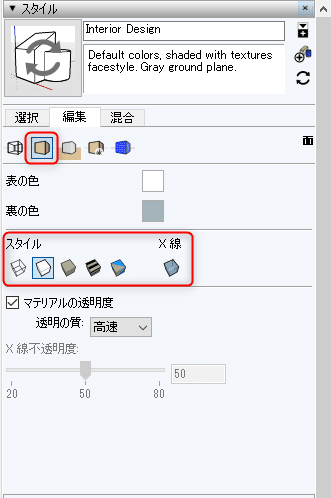
次に、同じく編集タブの二つ目の四角、「面設定」です。
中央の「スタイル」を、左から二つ目の「陰線」に指定してください。

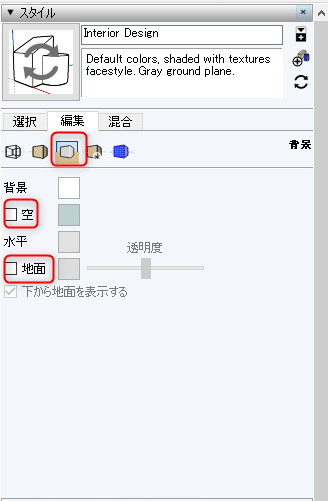
どんどん行きましょう。3つ目の四角、背景設定です。空と地面、両方ともノーチェックにしましょう。

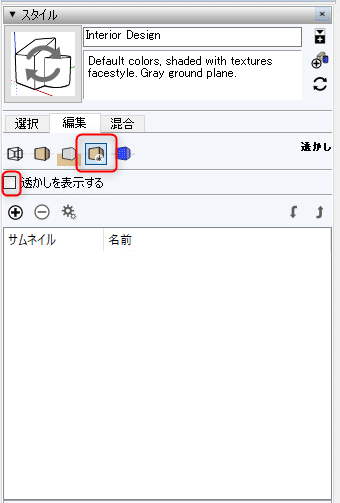
もう少しです。今度は「透かし設定」。こちらは「透かしを表示する」をノーチェック。

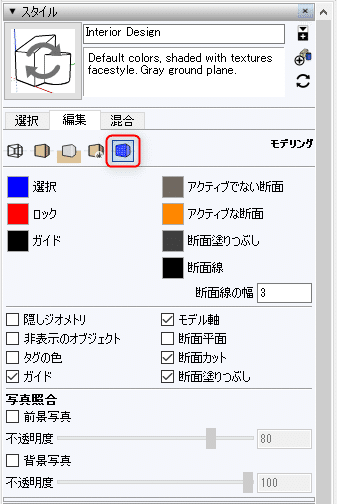
最後にモデリング設定。いろいろ項目がありますが、「Interior Design」から始めた場合は、すべてスルーで大丈夫です。
やっとこれで、線画を取り出す準備ができました。

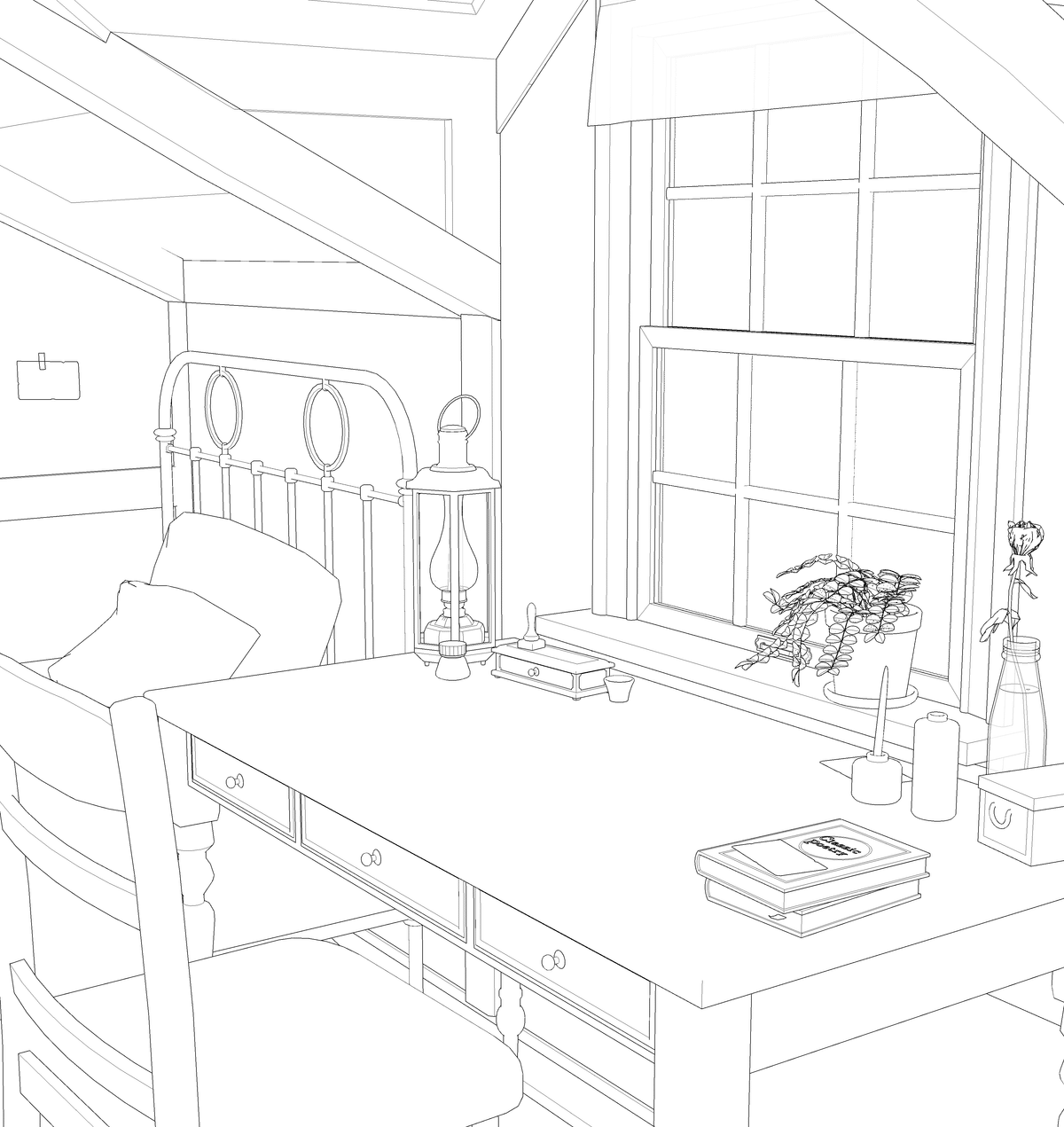
画面上に、きれいな線画が描かれていれば成功です。次のステップへ行きましょう。
前項でpngデータを書き出したときと同様に、
ファイル→エクスポート→2Dグラフィック
です。

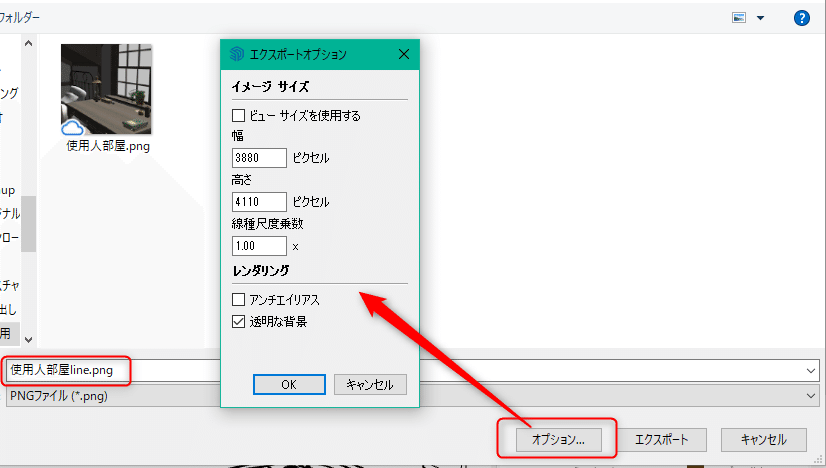
書き出しデータの名前は、線画なので「line」とつけておきましょう。後々、同じような名前のpngを取り出すので、分かりやすいようにしておきます。
オプションを押すと、サイズなどを選べます。ちょっと大きいですが、今回はこのまま出力することにしました。
さあ、線画レイヤーが書き出せたので、次は落ち影レイヤーを取り出していきましょう。
落ち影レイヤーを書き出す

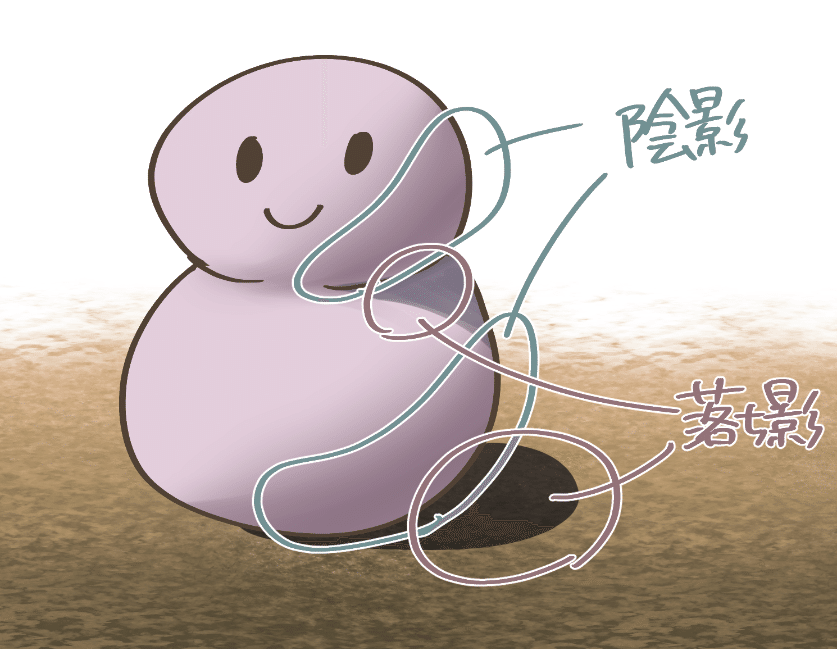
「落ち影」という名称が正しいのかどうか分かりませんが、私は物体にかかる二つの影を、このように区別しています。

物体が邪魔になって光が当たらず、影になってしまう影を「落ち影」(影、shadow)、物体の凹凸によってできる陰を、「陰影」(陰、shade)と区別しています。同じ「かげ」という読みなので、めちゃめちゃややこしいですが、役割が違うので分けて考えています。
さあ、先ほどの線画の画面から、
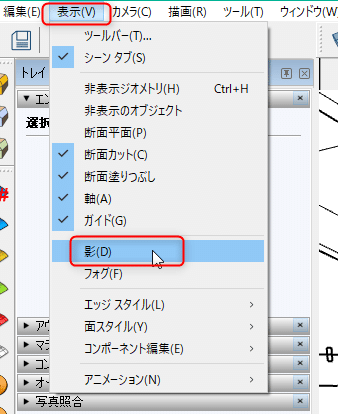
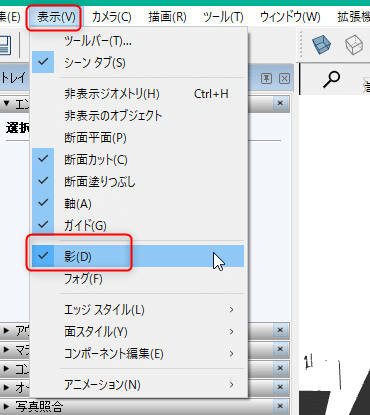
「表示→影」
を選択します。


すると、落ち影が出ます。いい感じですね。この処理、少し重いので、素材やパソコンによっては数秒かかるかもしれません。
影の角度が気に入らない場合は、「影」トレイの「時間」と「日付」をいじってみてください。

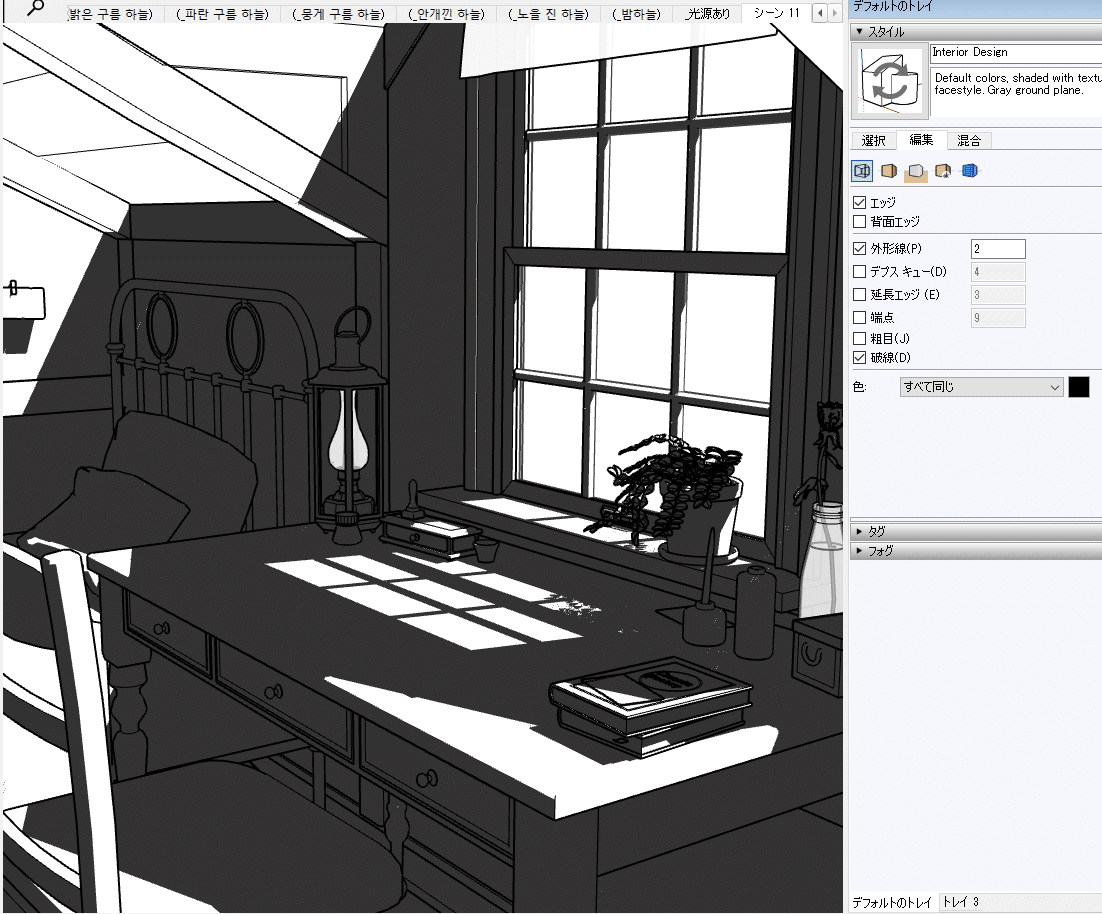
気に入った結果が得られるように、いろいろといじってみます。
いい感じの落ち影になったら、線画を消します。

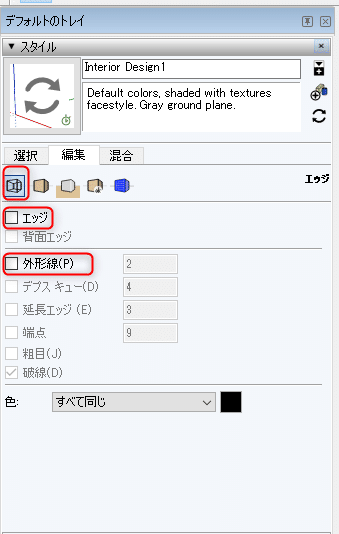
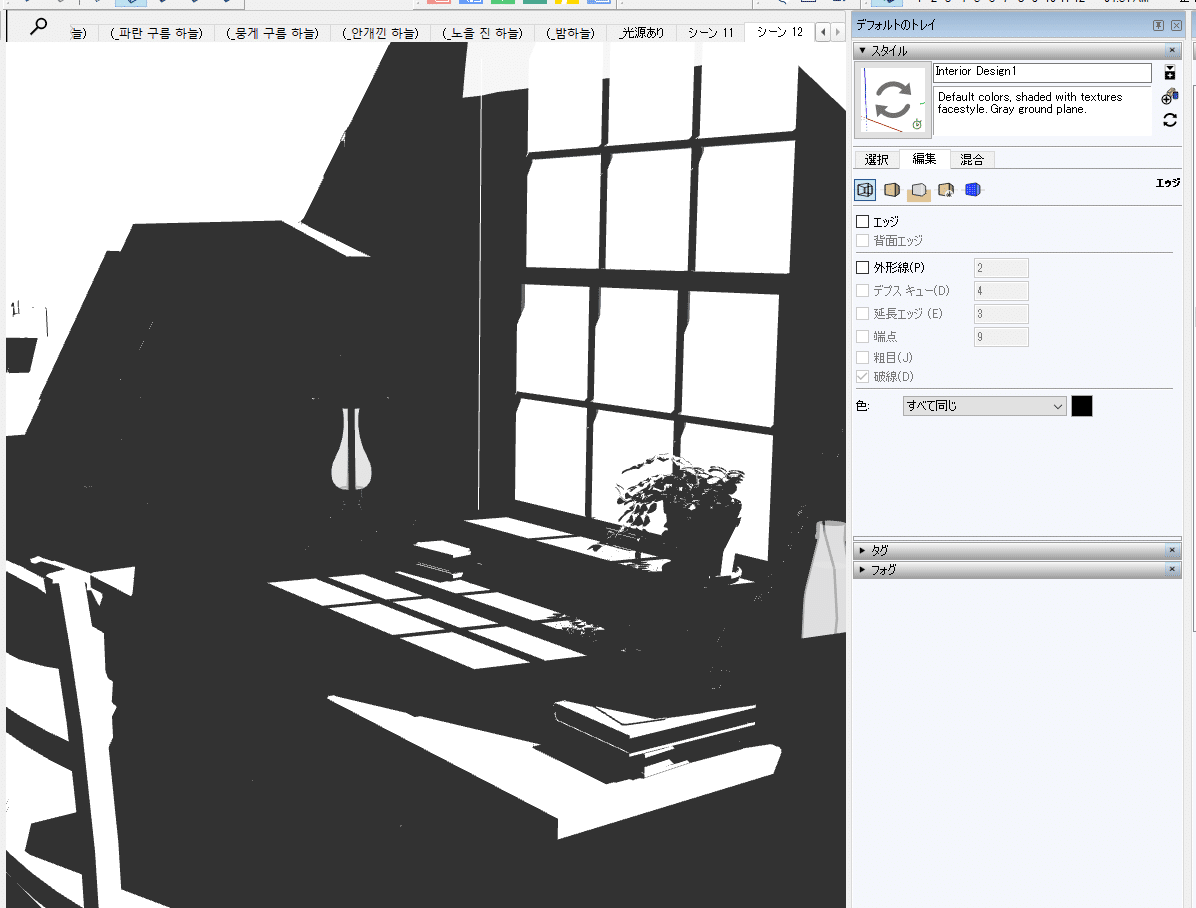
「スタイル」の編集タブを開きます。一番左の四角、「エッジ設定」の、「エッジ」と「外形線」をノーチェックにします。

そうすると、線画が消えて、落ち影のみになります。
ここまできたら、線画と同じくエクスポート。気を付けるのは、「線画と同じサイズにする」ということです。
さあ、落ち影が書き出せたので、次は陰影です。
陰影レイヤーを書き出す

さあ、次は陰影レイヤーを書き出します。
ここまで読んできた方は、少し嫌な予感がしているかと思います。「この調子でスタイルの設定をちょこちょこ変えて、4枚のレイヤーを取り出す。それを1話50カット分、つまり200回やるんだろうか…」と。
次に、設定を登録しておいて、少し楽にする方法をご紹介しますので、とりあえずここは頑張ってください。
まずは、先ほどの落ち影の状態から、落ち影を消します。

影を出したときと同様、表示→影を選択して、影をノーチェックにします。そうすると画面が真っ白になってビックリしますが、大丈夫です。
落ち着いて、スタイルを調整しましょう。

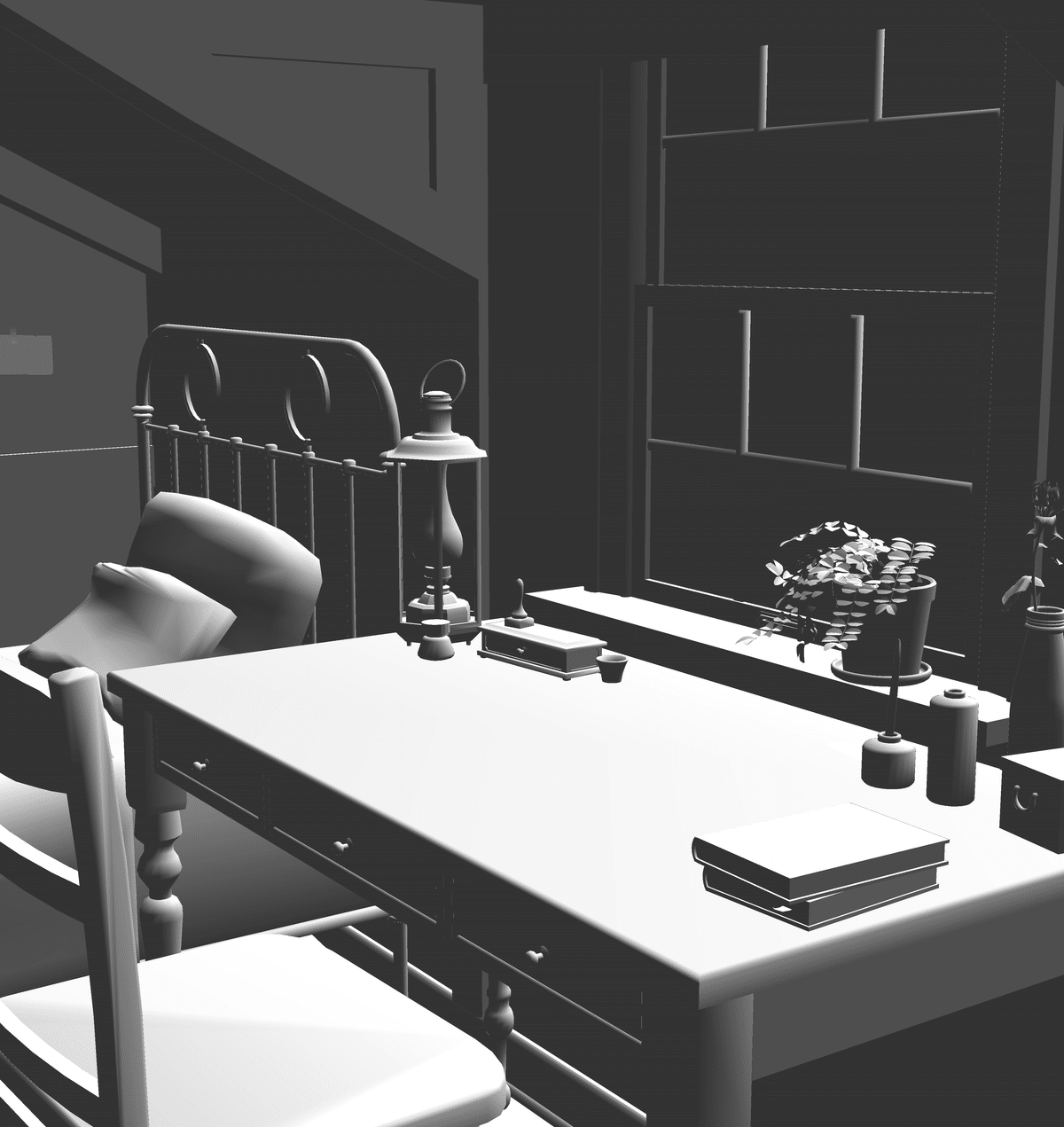
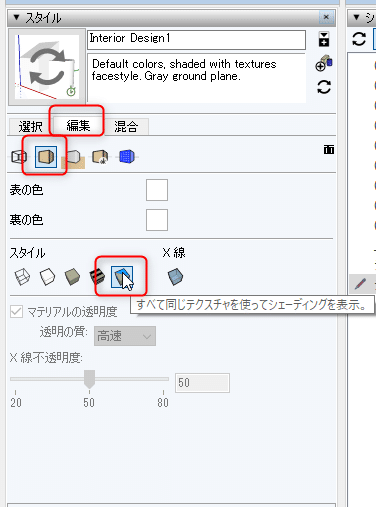
編集タブの面設定、スタイルの項目を一番右の「すべて同じテクスチャを使って~」を選びます。
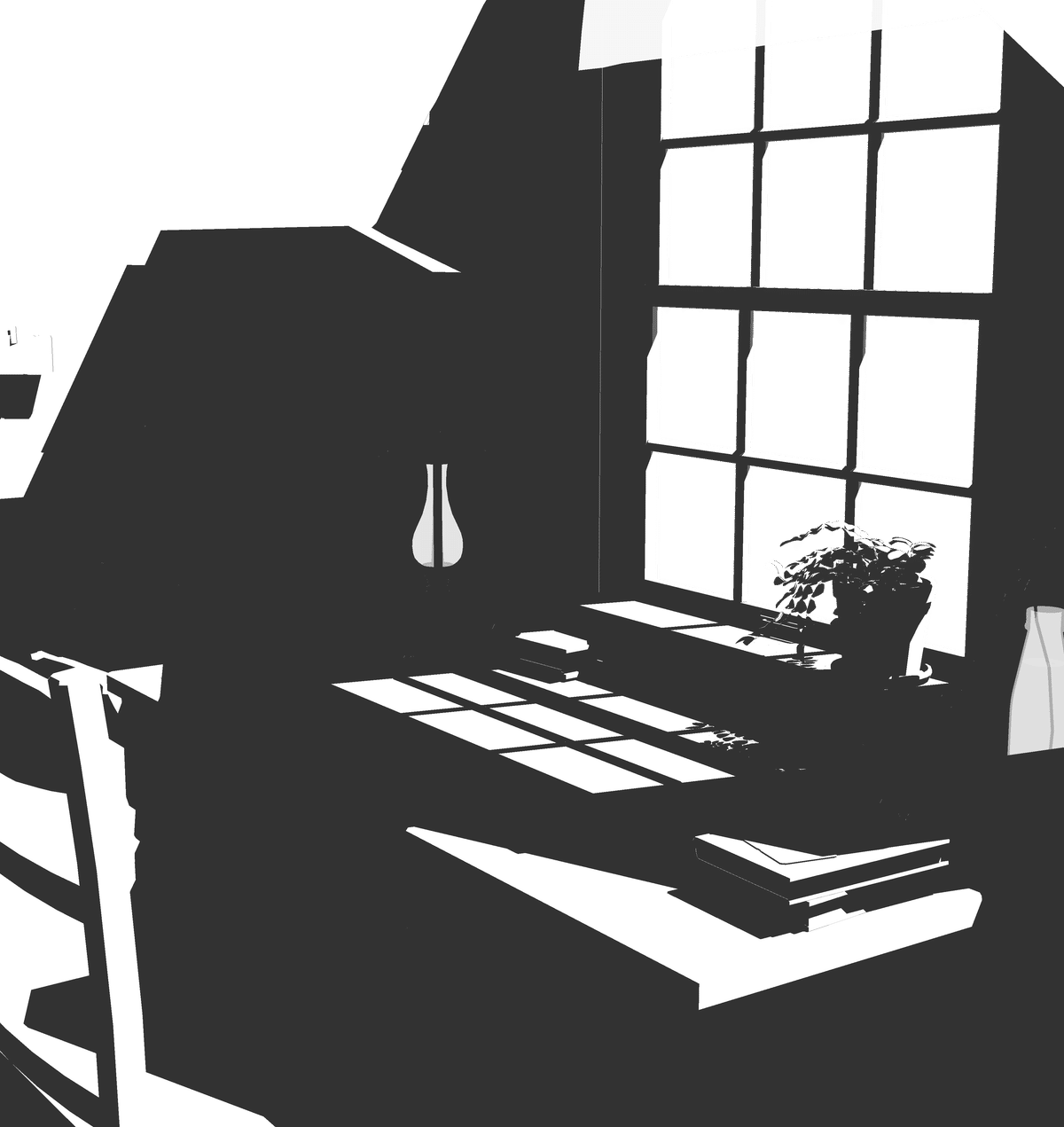
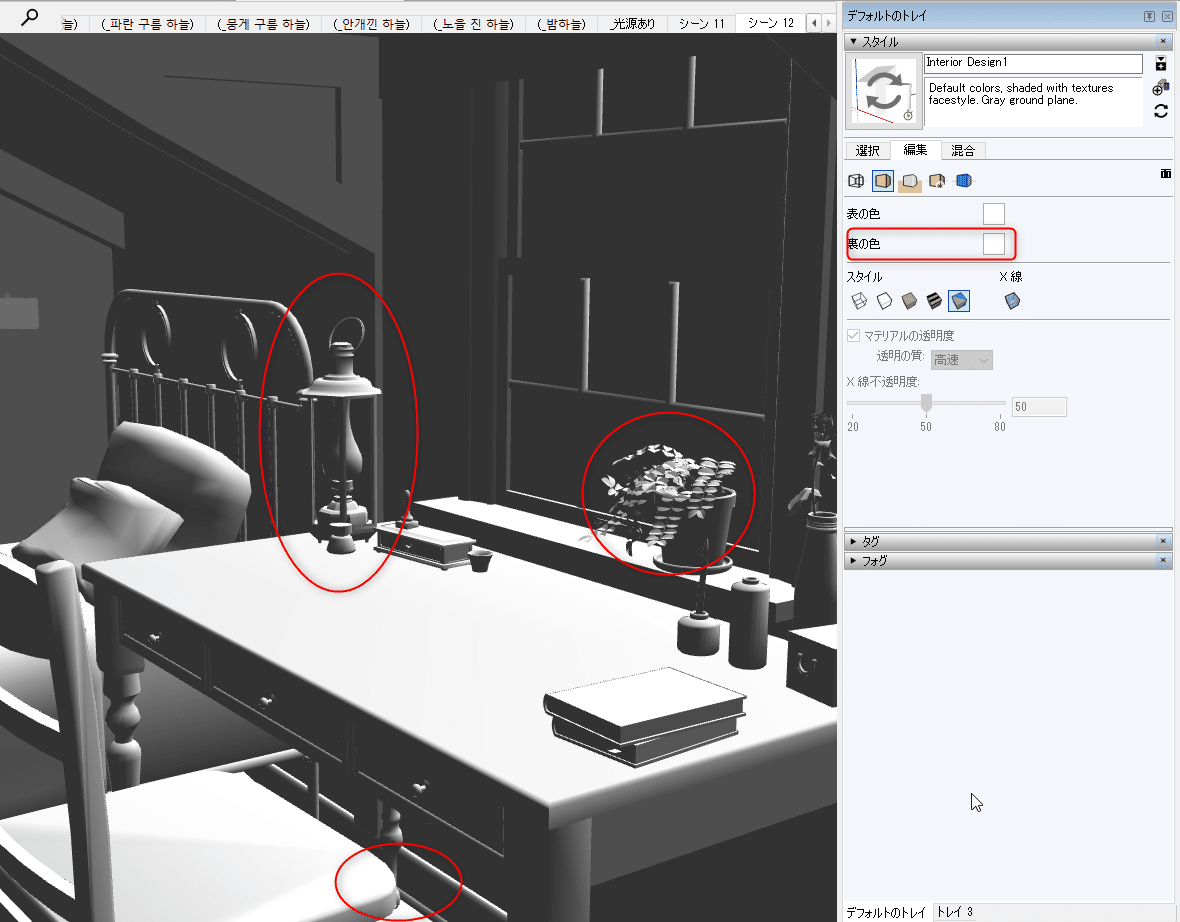
そうすると、下のように陰影が表示されます。
3Dデータにもよりますが、下の図の丸を付けたところのように、少し青っぽくなっている場所があることがあります。
これは、スケッチアップの特性です。ブレンダーは、粘土の形を変えるようなイメージで、壁の中は詰まっています。対してスケッチアップの3Dデータは、折り紙を切って、セロテープでくっつけて組み立てたイメージです。厚みがあるように見える壁も、中は空洞なのです。
この青っぽいところは、テクスチャなどを乗せる前の折り紙の色だと思ってください。

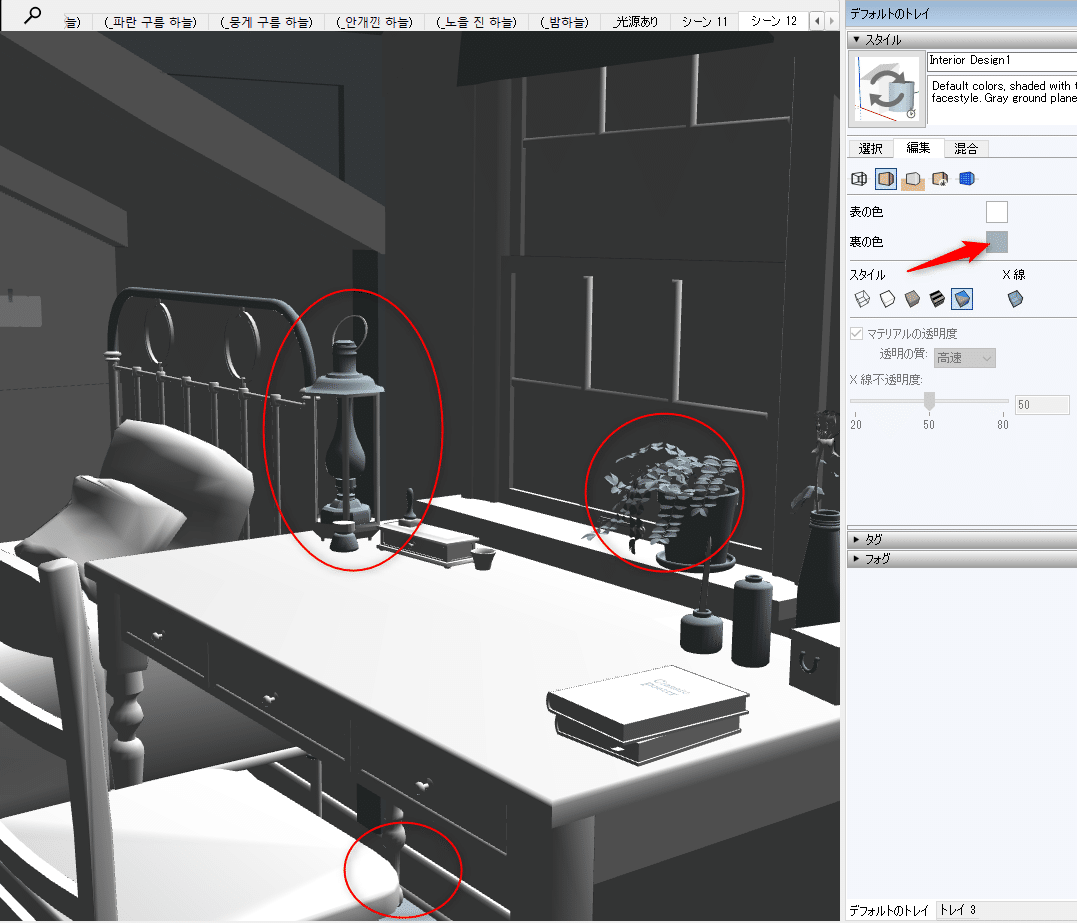
折り紙の色を白に変更すればいいので、右上の「裏の色」を選択して、白にします。

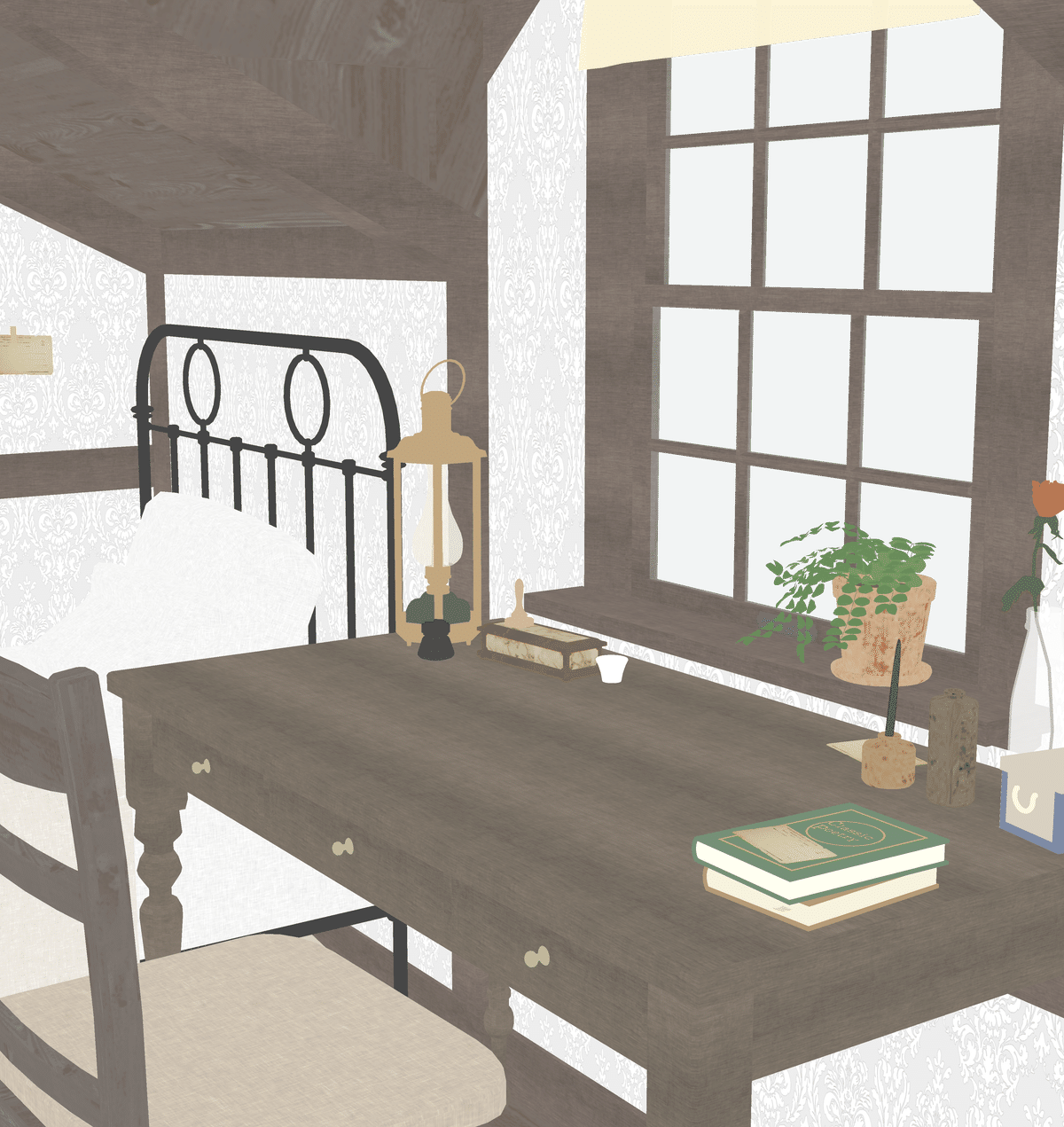
すると、気になっていた青いところが、全部白になりました!
こちらは、落ち影を付けた時と同じ光源になっています。もし影の付き方を変えたい場合は、落ち影の時と同じ手段で光源を変えることができます。凹凸や立体感が出るように、落ち影と矛盾が生じない範囲で、光源を変えても良いでしょう。
さて、これまでと同様に、同じサイズでpngに書き出します。
さあ、陰影レイヤーが取り出せたので、最後はテクスチャとカラーのデータです。
テクスチャとカラーのレイヤーを書き出す

最後のレイヤーです。
全てのもとになる、テクスチャとカラーのレイヤーを取り出しましょう。
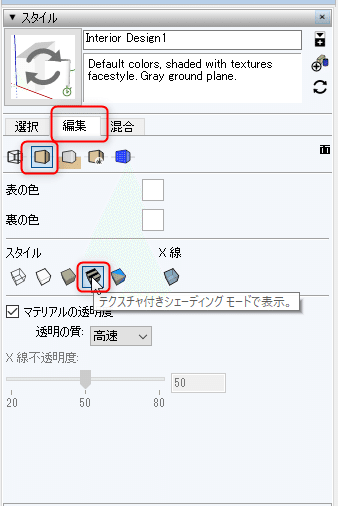
まずは、テクスチャとカラーを表示させます。

スタイルの編集タブ。面設定のスタイルから「テクスチャ付き~」を選択します。
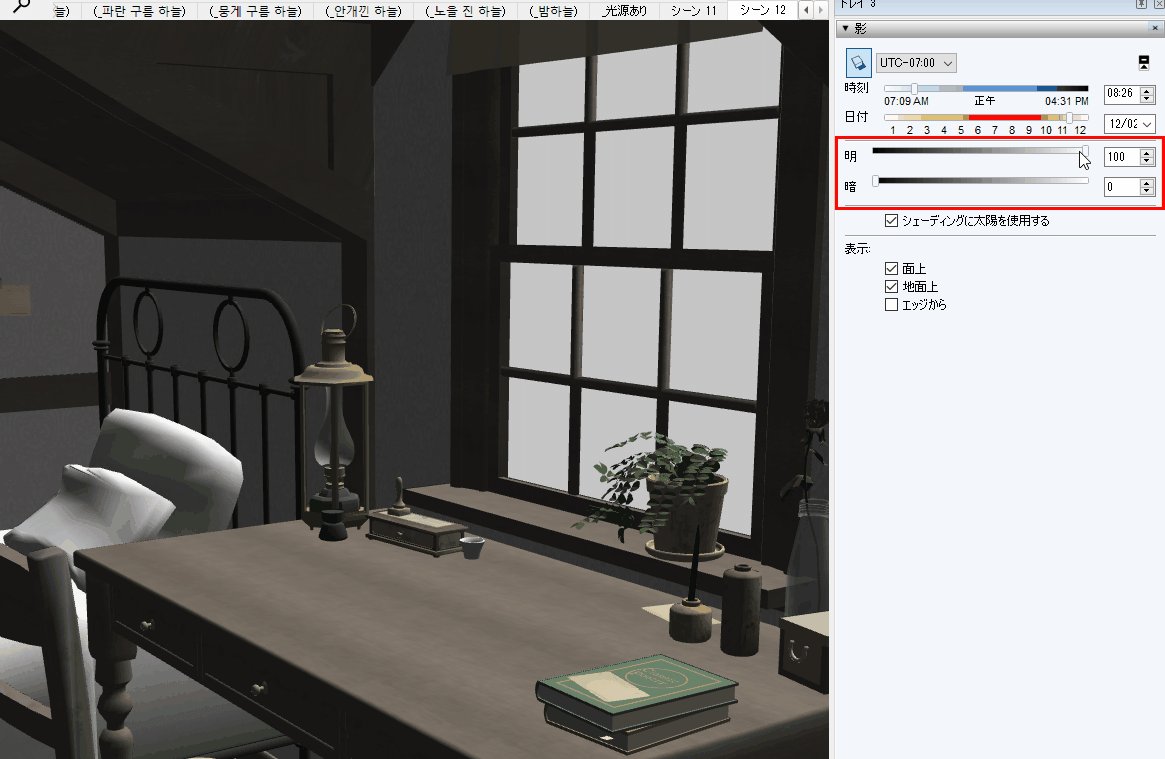
そうすると、テクスチャが表示されます。しかし、がっつりと影がついていますよね。この影を消しましょう。

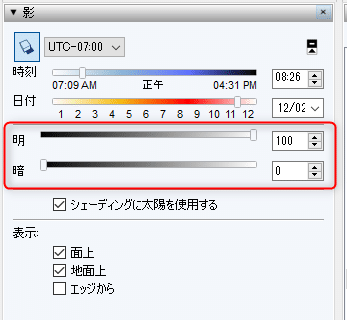
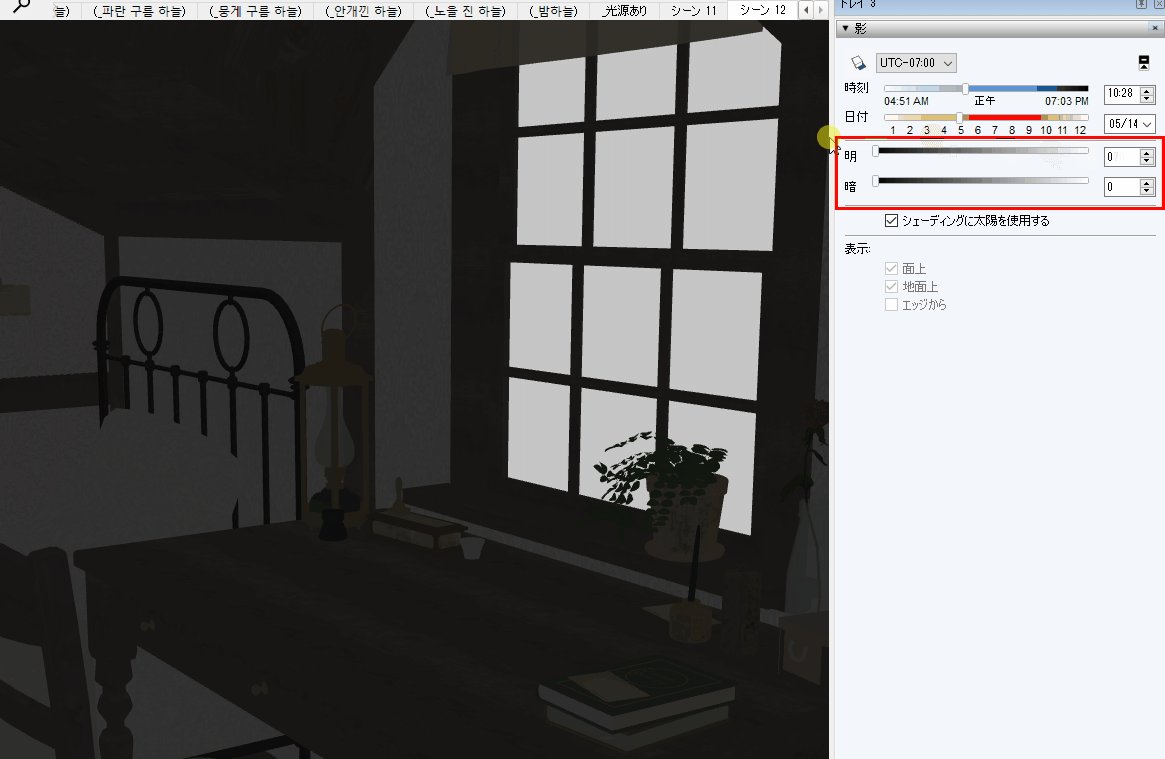
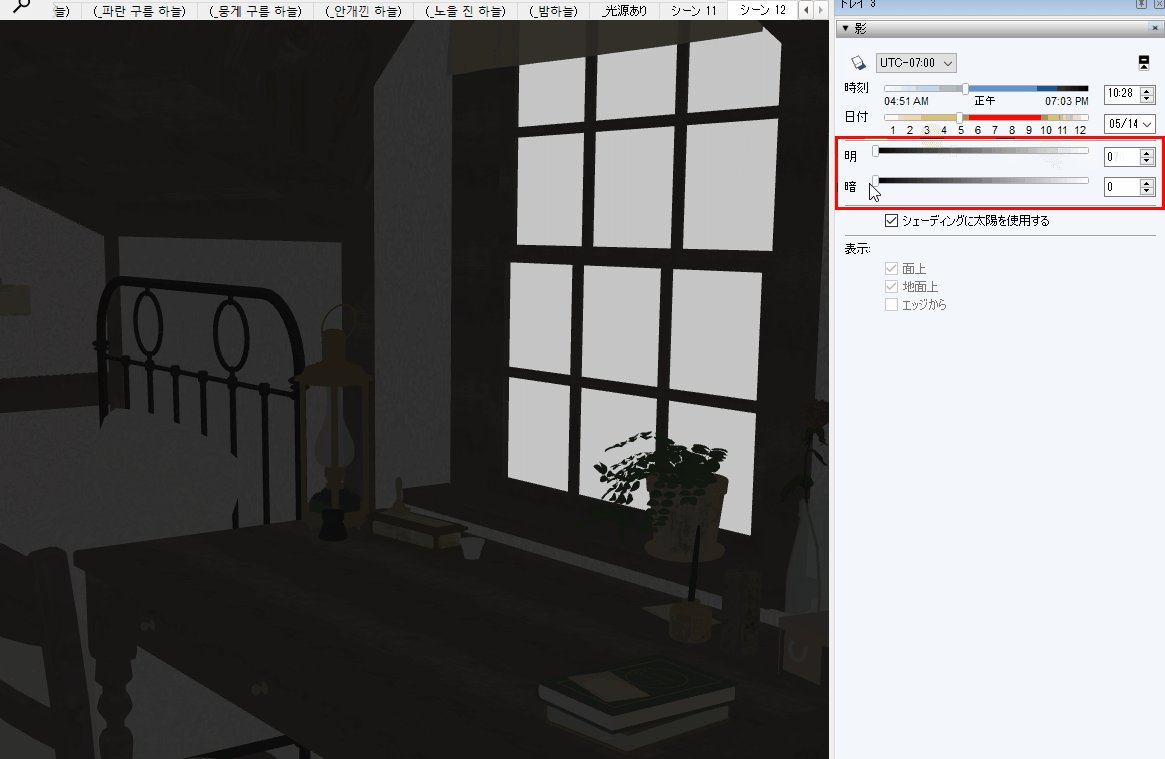
影の光源の時につかったこの影ウインドウの、明と暗のところの設定をいじります。

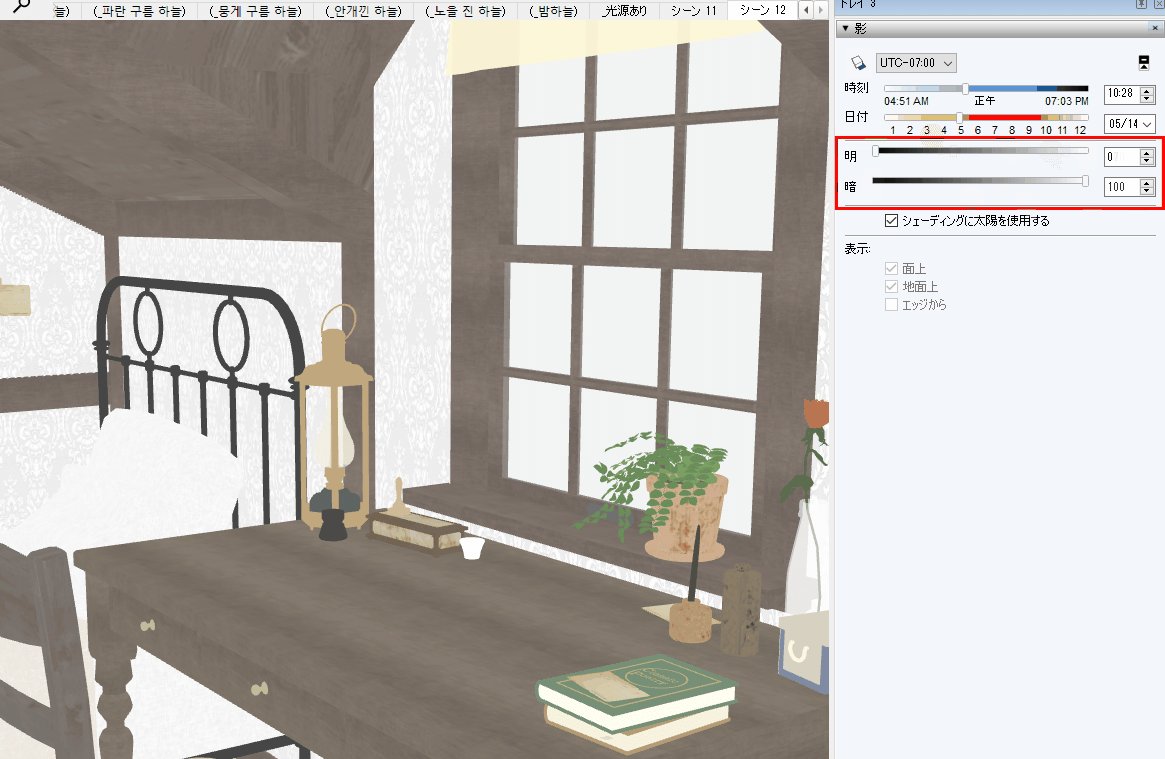
明→初期設定の100から0へ
暗→初期設定の0から100へ
これで、きれいなテクスチャとカラーが取り出せました!
さあ、これもエクスポートです。
これで、欲しかった4枚のpngデータを取り出すことができました!
あとはクリスタでこの4枚を読み込み、テクスチャを一番下のレイヤーに、陰影や落ち影を乗算で乗せてみましょう。線画レイヤーは、「輝度を透明度に」で白地を飛ばして一番上に。

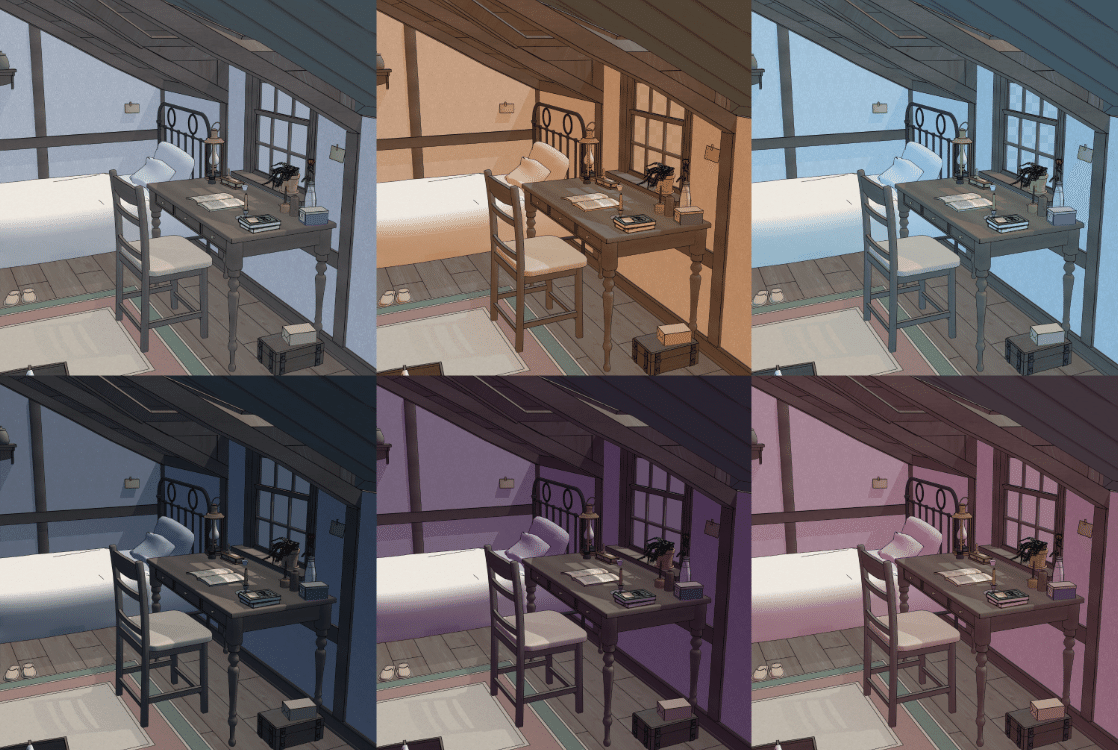
するとこんな感じになります。影のレイヤーの色や不透明度を変更したものがこちら。

影をピンク~オレンジくらいの色に、線画もブラウンにしたので、なんだかかわいい感じになりました!
さて、これらのことを毎回やるのは大変ですよね。線画や影の設定をお気に入りに登録して、何度も呼び出すことができます。その方法は、こちらの記事でご紹介しています。
また、WEEXというツールを使うと、これらのことが自動で一瞬でできます。
WEEXについては、こちらで詳しくご紹介していますので、こちらも合わせてチェックしてみてください。
ちいさめなコマは、インスタントなスクショ。大きめだったりキメゴマだったり、何度も出てきて使い回しができるコマだけ、レイヤーを分けて書き出せば、なにも50カット分(200枚)ものpngデータは必要ありません。
ですのでこちらのツールは必須ではありませんが、個人的にはかなりおすすめです。(私はもう、これなしでは背景のお仕事はできません…)
それでは今回はここまで。
