
プログラミング日記#00~01 プログラミング学習を始めました
こんにちは。よっしーです。
今日(8/21)から本格的にプログラミング学習を始めました。普段はライターとして活動しているのですが、プログラミングにもやや興味があったので始めた次第です。
というわけで、毎日の学習の振り返りとしてnoteに日記として投稿していこうと思います。
プログラミング学習を始めるにあたって、現在のレベル、目標の設定、学習の方法などを記しておきます。
現在のレベル
・プログラミング初心者
・プログラミングの知識に関しては、HTML、CSSをちょっと知っている程度。
・ドットインストールの無料講座「はじめてのHTML」「はじめてのCSS」を受講済み
・YouTube Teck Academy配信の「はじめてのHTML入門講座」「はじめてのCSS入門講座」視聴済み
…
現状としては、HTMLCSSの基礎理解は終えているような状態です。ただ、これらの学習を終えたのは3ヶ月程前でそれから一切プログラミングには触れていません。
目標設定
設定したも目標は下記の通り。
・3ヶ月後にお仕事を獲得
・プログラミングで月5万円を稼ぐ
・地元ローカルメディアを立ち上げる
・自信のポートフォリオサイトを作る
シンプルに「お金を稼ぐ」が最初の目標です。それから自身のポートフォリオサイト、地元ローカルメディアをネット上に公開します。
地元ローカルメディアは前々から立ち上げたいと思っていたので、せっかくなら自分で一から作ろうといった感じで目標にしました。
学習の方法
学習の時間は基本的に毎日1〜2時間とります。
使用する教材はドットインストール。ある程度HTMLとCSSの基礎学習を追えたらサイト制作に移行します。
たぶんサイト制作で壁にぶち当たるので、わからないところを調べるといった感じで学習を進めていきます。
アウトプットのため、学習内容はこのnoteに随時更新予定です。
今回の学習内容
さっそくですが、今日から学習をスタートしました。使用する教材はドットインストール。動画を見て実際に手を動かしながら学習できるのでとてもわかりやすいです。
ドットインストールには、無料版と有料版で受講できる講座が大きく異なります。ぼくは無料版での学習は終えたので、有料版に課金しました。(毎月1080円)
学習内容した内容は下記です。
・詳細HTML基礎文法 全22回
学習した点
ぶっちゃけ無料版で受講できる「はじめてのHTML」とあまり内容は変わりません。<h1>タグや<p>タグなど、基礎的な文法から学ぶことができます。
新しく学んだことは、
・<pre>タグ、< >の使い方(タグを文章として表示させる方法)
・表の作り方(<table>タグの使い方)
・リストタグの<dl> →<dt>がリスト名 <dd>が説明文
・<article>タグ、<time>タグの使い方
この辺りはTeck AcademyのYouTube動画で無料で学習できるので、有料版でないと学べないことはありません。
表の作り方
1つピックアップして今回は表の作り方を振り返ります。
サイト上に表を作成したいときは<table>タグを使用します。
<table>タグの中身には以下のタグが入ります。
<thead> … table headの略称。表の見出しとなる部分
<tbody> … table bodyの略称。表の本体となる部分
<th> … table header cell のこと。見出しとなるセル。thead内に入れる
<td> … table data cell のこと。本体となるセル。tbdy内に入れる
<tr> … table rowの略称。テーブルの行のこと
書き方の優先順位としては、
1.thead,tbody
2.tr
3.th、td
となります。
実際にコードを書いてみるとこんな感じ↓
<table>
<thead>
<tr>
<th>果物</th>
<th>値段</th>
</tr>
</thead>
<tbody>
<tr>
<td>りんご</td>
<td>200円</td>
</tr>
</tbody>
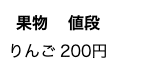
<table>こうしてうつと下記のように表示されます。

罫線がついていないのでややわかりづらいですが、CSSで装飾すればちゃんとした表になります。
引き続き学習します
というわけで、第一回のプログラミング学習は終わりです。
明日は「HTMLのフォーム部品」「CSS基礎文法」を学習します。
それじゃ!
この記事が気に入ったらサポートをしてみませんか?
