
オープニング動画
YouTubeの最初を飾る、オープニング。
いままでは、録音した音源をイメージした画像=ジャケット写真みたいなものを作って、それにタイトル(曲名や企画名)など(コピー曲演奏動画ならミュージシャンやアルバム名)を入れ、その画像を最初の10秒程度流すことで、オープニングとその統一を図っていました(少なくとも、その“つもり”でした)。
例えば、こんな感じ。
この場合、オープニングの真ん中の『Yellow Submarine』のイラストを自分でつくり(パクリですが笑。イラストは自分で描きました)、左上に企画名、右下に曲名とミュージシャン&曲&アルバム名ですね。
この動画の裏話は、こちらをどうぞ。
オープニング動画の大切さはわかっていたつもりでした。
でも、所詮趣味の範囲ではこの辺りが限界、なんて勝手に天井作ってやっていたんだと、いまならそう思います。
そんな中、こちらの動画に出会いました。
楽しそうにオープニング動画を作っているではありませんか。
そう、楽しく作って、好きにオープニング動画をデザインしてみたい。
そんなこんなで、オープニング動画もデザインすることにしました。
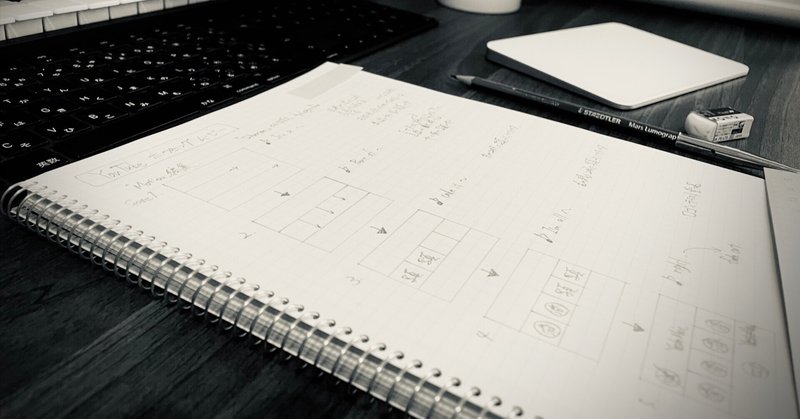
まずは、イメージ。
せっかくなら、オリジナル楽曲を短く編集して、それに合わせて動かしたいよね。
この曲を使おう。
画像はnoteのヘッダー画像がいいな。
それが音に合わせて順番に出てくる、みたいな。
あ、4つの画像を線で区切って…区切りも動画にしてみるか。

こんなの…できるのか?
(のMotionをひたすらいじくり回す)
あ、そうか、こうやったら…なんかできるかも。
よし。
音源をLogic Proで編集して、それをMotionにぶち込んで。
音に合わせて線を動かして、区切りをつけて。
区切った後、背景の色を反転させようか。
で、写真が入るところを4つに線で区切って、順に写真を…
あ、写真トリミングしないと。
こういうとき、AdobeのPremiere使ってたらPhotoshopと連携して便利なんやろか。
いや、Adobeさんとはもう無理ってわかってるやろ?
って、なんの話や…言うてる間にPixelmator Proでトリミング完成。
いざMotionで音楽のタイミングに合わせて写真を入れて…
最後はロゴと名前入れたいな。
…で、できた!
最初はもっと複雑なイメージをしてみてたけど…これはこれでシンプルで好きだぞ。
よし、これでオープニング完成。
次は、エンディングについて、考えます。
この記事が気に入ったらサポートをしてみませんか?
