
ロゴ
前々からロゴは使っていました。

自分ではこのロゴ結構気に入ってまして、ブランディングに際して特に修正もいらないかなって思ってたんですが…
よくよく見直すとやっぱり何か気になる。
…なんだ?
しばらくロゴとの睨めっこの日々が続きました。
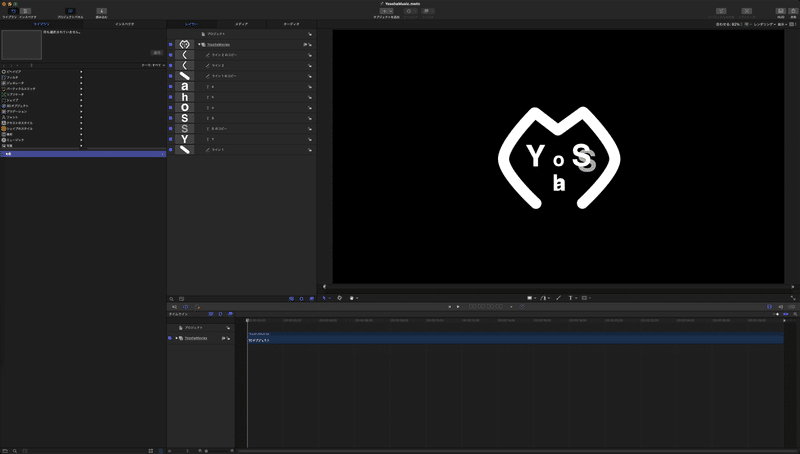
何はともあれ、粗い。
これ、実は動画加工ソフトであるのMotionで作ったロゴなんです。
それをスクリーンショットで撮影してJ-pegにするというやり方で。

…そりゃ、粗いわな。
よし、ブランディングをいい機会に、きちんと作り直そう。
…とはいえ、Illustratorは使えません。
どうしてもAdobeとうまくいかないんです。
そこで選んだのが、Affinity Designer。
これが、大当たり。
早速、あれやこれや試しながら、ロゴを作成。
が、粗さを直すだけじゃ解決せず。
…なんだ?
…色か。
で、試行錯誤。

…違う。なぜだ。
色について考えてみる。調べてみる。
ロゴに用いる色の種類が多いと、うるさいらしい。
望むらくは、2色以内。


…違う。センスがない。こんなんじゃない。
なんだ。なんだ?
もうわからなくなってきて、試しにパーパスにロゴを入れてみました。
すると、見えたんです。
「そうか、パーパスにあってないんだ」
そこで、パーパスにあう色を検討。
黒は真っ黒だと強すぎる。
白と黒だけだともうひとつ物足りない。
あと…枠だ。
周りに丸い枠を入れてみよう。
…もう少し。もう少しだけ何かが欲しい。
やっぱり色だ。けど、強い色は要らない。
…差し色か!
よし、差し色にパーパス背景の朝陽の色を差してみよう。

…うん。コレだ。
パーパスにもバッチリあってます。

これに、決まり。
というわけで、やっとロゴも確定。
つぎは、動画のデザインに入っていきます。
この記事が気に入ったらサポートをしてみませんか?
