記事一覧
noteの「H3」と「B」は「文字を大きくするためのモノ」って認識でいいよ!
noteで文章を書いてると「H3」とか「B」って使いますよね。
コレですよコレ。文字を大きくするやつ。
でも、SEOとかの知識があると<h3>タグや<b>タグを思い出すのでなんか正しく使わないと検索で良くないかなぁなんて思ってしまいます。
でも大丈夫です。「note」自体が検索に超弱いですから。
検索を考えるのならブログ書きましょう(笑)。
なので、ただ単に文字を大きくするための装飾
冒頭にお決まりの「あいさつ画像」とか入れてみると個性が出ていいかも
というわけで、今回はこの上にある画像のお話です。
ほら、これが入るだけで、私が話しているようですね。スタイルシート(CSS)のカスタマイズのできないnoteでも冒頭から個性が出ます。
わたしことヨスの書いている記事というのが一発でわかりますね。
というわけで、こういうのを入れるのもありですね。毎回毎回テキストで挨拶文章を入れる必要も亡くなります。いや、亡くなったらあかんw。
■ダウンロ
noteに投稿するときにURLを辞書登録するといいよ! その奥義を紹介
わたしは文字入力に関してはかなりの鬼なんですけど( http://yossense.com/my-oni/ )、noteで投稿するときにオススメしたいのもやっぱり単語登録です。スマホだと辞書登録と呼ばれますね。
とくに、URLを1回1回コピペなんてめんどくさすぎますよね。そこで単語登録。
--------------------
■パソコンからの投稿 →「;(セミコロン)」をうまく使おうわた
iPhoneなら「note」用の画像入れアルバムを作っておくと便利
スマホの「note」アプリから投稿するときは、いろいろ不便です。
例えばいつも使う画像があるとき。
ええ。自分の運営するオンラインサロンの宣伝しまくりですみません。まぁ!ネタだと思ってくださいね(笑)。
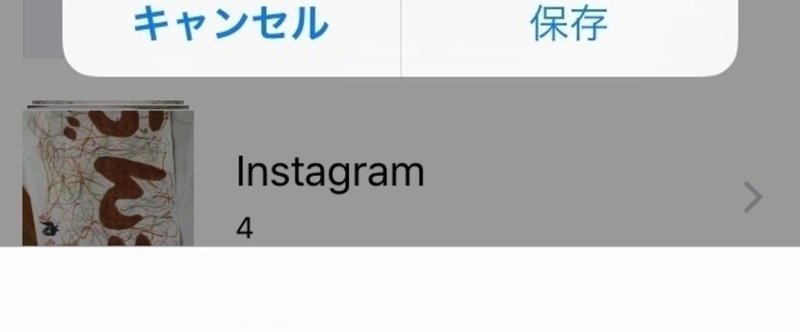
こんな風にいつも使う画像があるときには「note」専用のアルバムを作ると便利です。
こういうやつ。
これはiPhoneなので、Androidではできるのかわかりませんが。
やり方は……
水平線を入れると読みやすくなるよ!
「note」ではスタイルシートでの装飾ができません。
なので、昔ながらのテキストを使って水平線を入れると読みやすくなります。
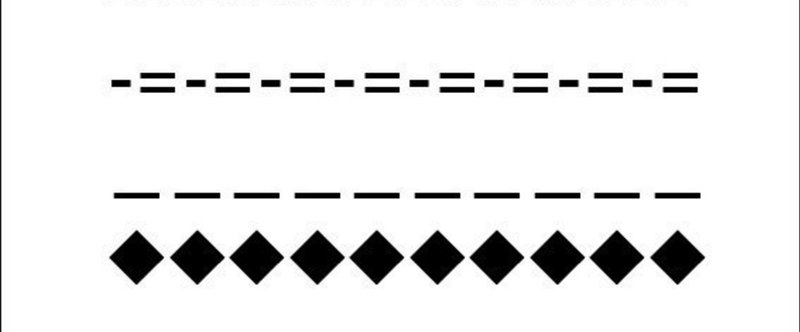
こういうやつですね。
__________________
--------------------------------------------------------
━━━━━━━━━━━━━━━━━━
-=-=-=-=-=-=-=-=-=-=-=-=-
「マガジン」のサムネイル画像は580pxの正方形です
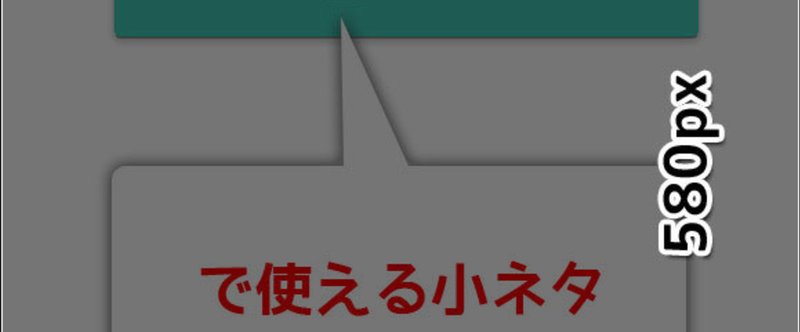
「note」のマガジンで使っているサムネイル画像のサイズは580pxの正方形です。
というわけで、このマガジン「noteで使える小ネタ」のサムネイルを作りました。
ただし、マガジンを複数見られる画面だと「180px × 240px」になります(スマホで見た時も同じ比率)。
なので「180px × 240px」の比率……つまり「3 : 4」なので、「435px × 580px」に収まりきる比率
「note」の小ワザ集をブログにUPしました!
いろいろnoteの小ワザを考えたり教えてもらっているので、ブログ記事にしました。
URL: http://yossense.com/note-tips/
今後もいろいろ情報を追加しておくので要チェック!!
逆に「ほぉー!」っていう小ワザをご存知でしたら教えていただけるとうれしいです。
お役に立った方、投げ銭もウェルカムですよ♪ コメントでも残してくれると嬉しいですー!
ヨスを気軽にフォロ
Webフォント用のSVGデータをつくったよ!
Webフォント用のSVGデータをAdobe Illustratorで作りました。ダウンロードしてご活用ください。
http://yossense.com/images/article/note.svg
えへへ。いい仕事しているでしょ?
こういうアイコンをフォントで作れます。
こちらのページに実際に使っていますので分かる人はコードとか見て設定してください。
---------------
noteの文字と文字の感覚はどのぐらいがいいか?
「Enter」と「Shift + Enter」を使った行間を見比べてみる。
「note」では行間をスタイルシートで変更できません。なので「Enter」や「Shift + Enter」を使って調整します。「note」のHTMLタグはないのと同じなので、<br>が入るわけではなく、ガンガン使えます。
----------------------------------------
では、まずは「S
記事下にはお決まりの「ブログもよろしく!」みたいなURLを登録しておくといいよ
「note」の記事下(フッター)にはお決まりのブログ誘導とかのURLを入れておくとイイ感じですね。こういうやつ。
--------------------
さいごに、ヨスを気軽にフォローしてください♪
そして絡んでください。
━━━━━━━━━━
■月間100万PV達成! ブログ「ヨッセンス」もよろしく!
http://yossense.com/
■Twitterでもよろしくね♪
矢印画像の小さいのもつくった
ん。さっき作った矢印画像は大きすぎかもしんないから、小さいのもつくってみた。
必要でしたら画像をご自由にお使いください。
あと、透過pngではなく、jpgで作っているのは、透過pngだとアップロードしたときにおかしくなったので。あと、なんか劣化が激しくなるし。
jpgだと劣化がマシだった。
さいごに、ヨスを気軽にフォローしてください♪
そして絡んでください。
━━━━━━━━━━
■
矢印画像とか作っておくと便利そうね
「note」ってHTMLの融通が効かない。
ソースを見ると中身がないぐらいだから。でもそれが逆に吹っ切れて良い気もするよ。
で、CSSでどうのってできないから、矢印を使いたいときは矢印画像を予め用意しておいて、それをその都度アップロードしたらいいね。
たとえばこんな画像。
このオンラインサロンいかすぜ! みんな来いよな!
……とか、ほら。
矢印があるとわかりやすいですよね。これでよかっ
「note」のバックアップはクローム拡張機能でEvernoteにクリップするのが最強!
「note」のバックアップって取っていますか?
わたしは適当すぎる投稿以外はすべてバックアップしています。
保存先はEvernoteです。でもどうやって?
簡単なんです。2クリックでオッケー。
まず条件はこちら。
━━━━━━━━━━
【条件1】ブラウザは
「Google Chrome」
━━━━━━━━━━
【条件2】拡張機能の
「Evernote Web Clipper」
をインスト