
Figmaの使い方:一つのスーパーComponent VS 複数のComponentで合体したVariantsの話
マネーフォワード XでUIデザイナーをやっています楊です。Figmaというツールを利用しているデザイナーさん向けの記事です。
下記二つの使い方について考えてみました。
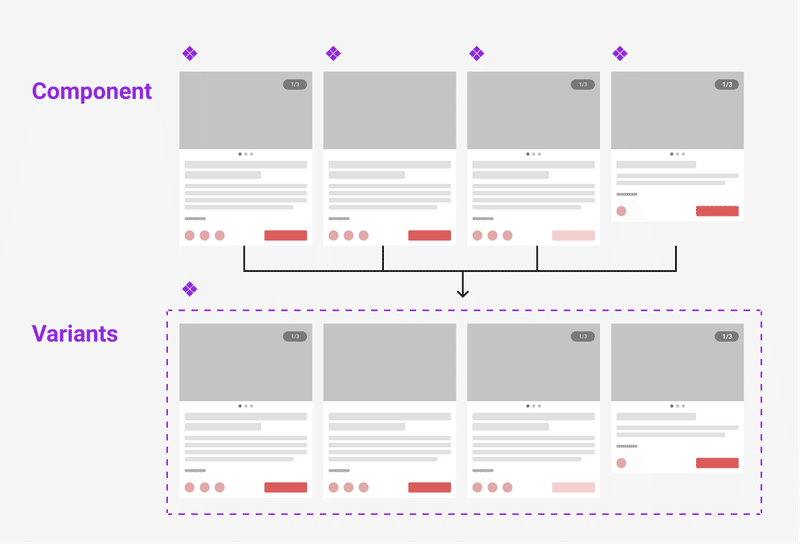
1. 一つ汎用性の高いComponentを作ってInstanceでパターンを展開していく
2. 全パターンのComponentを作って一つのVariantsにまとめる
1はComponentが一つのみになりすっきりしますが、複雑なComponentであればあるほど作りにくくなる、無駄な時間がかかってしまうデメリットがあります。
2は単純に全パターンを作ってVariantsにすればOKでやりやすいメリットがあります。細かいレイアウト・揃え方など気にしなくて済むので今回の記事ではこちらの方をお勧めします。
(Figmaのバージョンは2020年11月27日時点のものです)
Variantsについて
Figmaは最近、Variantsという新機能がリリースされました。
公式のチュートリアルファイルはこちら:
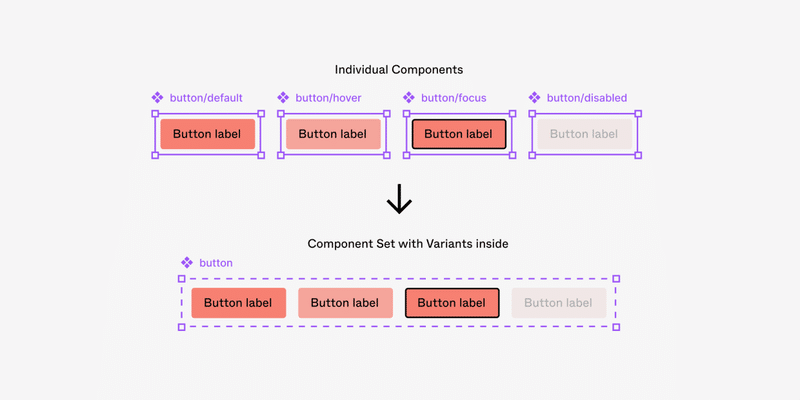
簡単にいうと、たくさん似ているComponentが、一つのComponentになり、管理がめちゃくちゃ楽になる機能です。

スーパーComponentについて
早速ですがVariantsのチュートリアルを一通り触ってみて、めちゃくちゃいい機能だなと思い、現在の作業に導入しようと思いました。
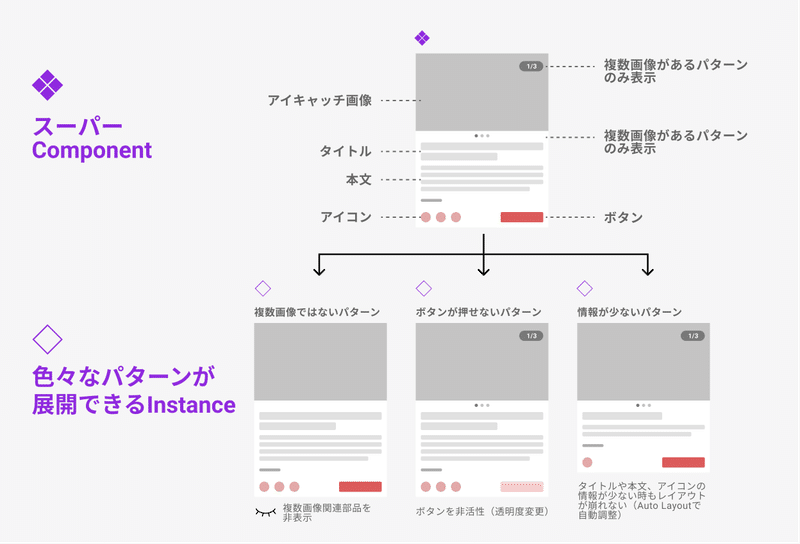
ですが、そこで気付いたのです。そもそも私が前からデザイン作業をしている時、Componentを増やしすぎないように心がけてます。できるだけどんなパターンでも適用できる、一つ汎用性の高いComponentを作ることです。Component内のパーツを非表示にしても、長い文字列を入力しても、レイアウトが崩れず色々な場面で使いまわせます。
もはやスーパーComponentと言ってもいいでしょう。

結局どっちがいい
スーパーComponentですと、Variantsを使わなくてもComponent一つに抑えられて綺麗なのですが、いくつかの懸念点があります。
・作るには時間がかかる
・Componentをいじると全部崩れる恐れがある
・Instance展開一覧を作らないと、どのようなパターン展開があるのかわからない
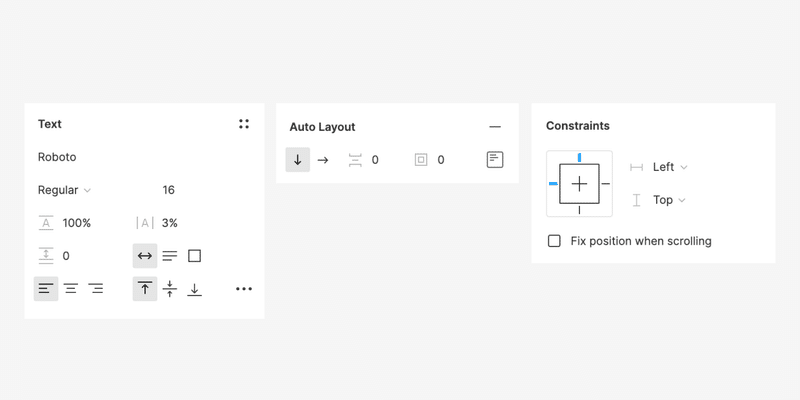
特に複雑なComponent、汎用性が高ければ高いほど、Auto Layout・Frameの整列機能・テキストフレームのAlignなどのコンビで、もはや職人のような技で設定しないと綺麗なComponentにはなれません。

これらの設定は、ある程度仕組みを理解しないと難しいし、理解してもなかなかうまくいかない場合があります。一つのスーパーComponentを仕上げるには時間がかかります。パターン展開に応じて何度も試行錯誤が必要です。
ですが、今回はVariantsが出てきて、スーパーComponentを作る必要がもうなくなるのではないかと思いました。
Componentの全パターンを一回作ってしまう作業は発生します。ですが、全く細かいレイアウトの設定作業をする必要がなく、ひたすら複製して作っていけば大丈夫です。
出来上がったら、全パターンを選択してVariantsに変換すればOKです。あとはPropertyを設定するだけです。

これで職人技を使わなくて済むし、Componentのパターンも一覧できて綺麗に管理できますね。Auto Layoutとの戦いから解放されて最高です。
最後に
今までスーパーComponentでやってきましたが、設定でレイアウト崩れたり、試行錯誤の繰り返しをしたり苦戦していました。Variantsは単純で作成・管理が楽になり本当に最高です。
単純なComponentなら逆にわざわざVariantsを使わなくて済むのですが、一つのデザインデータは同じ使い方にまとめた方がすっきりしますし、今後もComponentの管理はどうあるべきか検証していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
