
Sketchで "インラインSVG" 用のアイコンを作成するときの注意点
Sketchで作成したアイコンをインラインSVG※で使用した時に、ブラウザ上でアイコンの表示が壊れてしまったことがありました。
その時の経験を踏まえて注意点をメモしておきます。
※ インラインSVGとは、HTMLにSVGのコードを直接挿入することです。
SVGが他のSVGの影響を受けてしまう
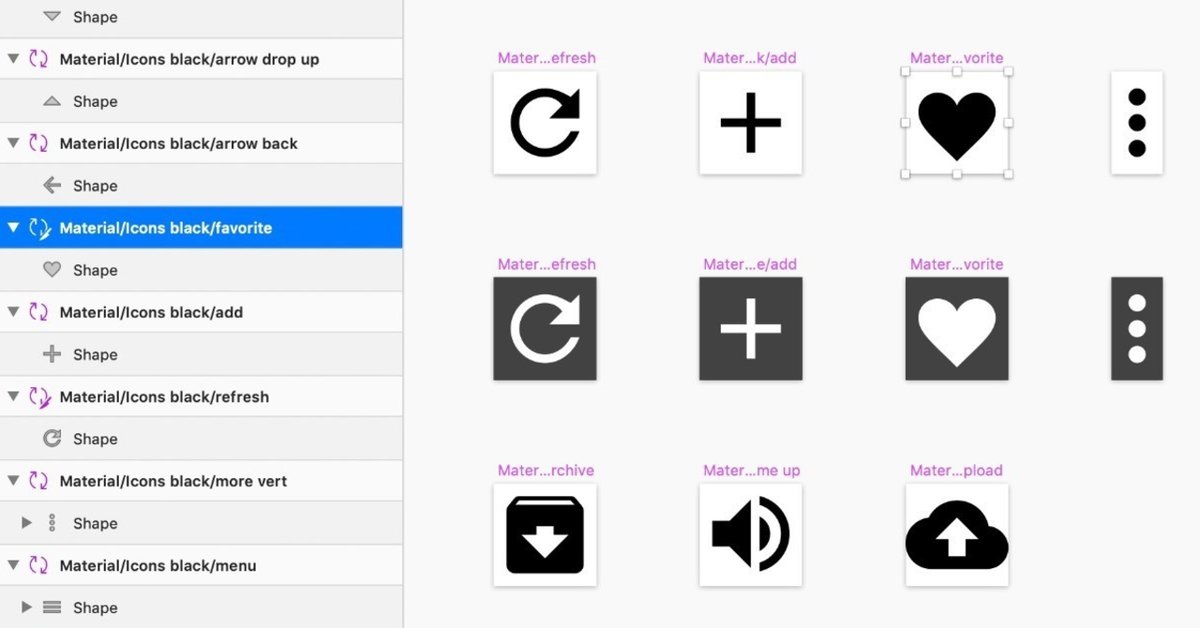
サンプル作りました。
アイコンはMaterial Designから拝借しました。書きだしはSketchです。
ハートの影響を受けて、更新アイコンまで見た目が半分になっている状態です。(プラグインを利用して不要なコードは削除してます。)
これは、<defs>, <mask>, <use>等がSVG内に含まれる場合、IDが重複すると、SVGタグ間で影響を受けるため、です。もともとidを参照することで、1つのSVGを使いまわすことが出来たりするのですが、このケースでは見事に見た目を壊してしまっています。
不要であれば、<defs>, <mask>, <use>のタグの混入やidの重複は避けるべきです。しかし、SketchでSVGを書き出す場合、稀にこれらのタグが含まれることがあります。
Sketchで "Mask" の使用にご注意
SketchでSVGを書き出す場合は、Maskの使用は避けた方が良さそうです。
『Maskを利用している、かつMaskとして利用しているシェイプが表示状態の場合』に、<defs>, <mask>, <use> がSVGに出力されました。そして、これらのタグは SVGO など圧縮ツールを利用しても消えません。
最後に
これはあくまで、インラインSVGとして利用する場合の注意点です。外部ファイルとして参照する場合は、気にしなくていいかと思います。
意外とつまづくことの多いSVG。勇気を出して、中身を覗くと解消のポイントが見えるかもしれません。ではでは。
