
タイポグラフィの基礎 その② 〜カーニング編〜
カーニングを整えるということ
それではここから具体的なタイポグラフィの手法に入っていきます。
まずタイポグラフィで一番注目されがちとなる、カーニング(文字間)の調整に関してまとめてみたいと思います。
■漢字のカーニング
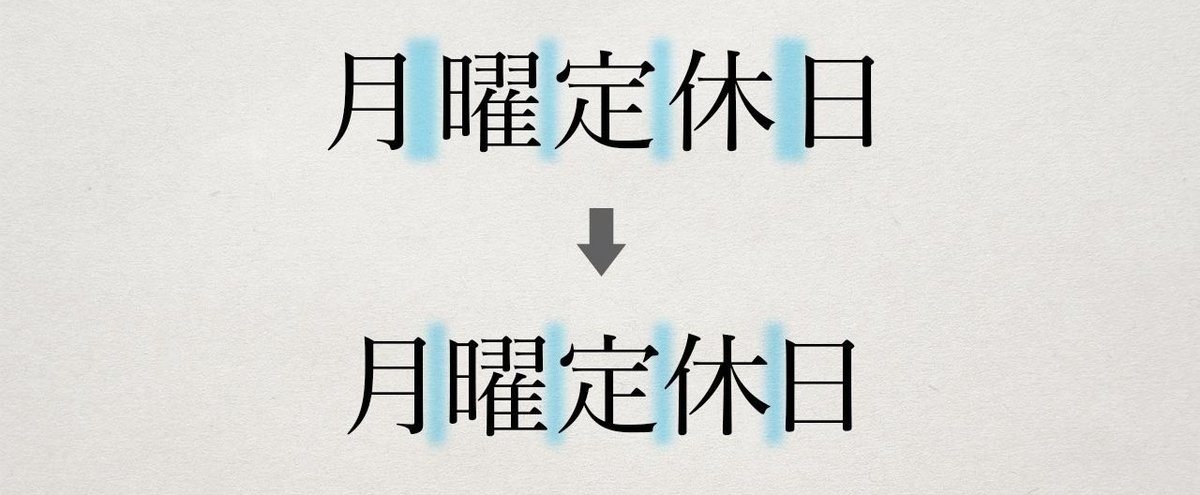
例えば「月曜定休日」と文字を打ち込んだとしましょう。

パソコン上では、文字一個分に取られるスペースはどの文字でも同じなので、「月」や「日」など縦に細い漢字などが組み合わさることによって、以下の画像のように文字と文字の間の空間にバラツキが出てきます。

このままでは文字のバランスが悪く見た目も安定せず、いわゆる「野暮ったい」印象を与えてしまいます。
そこで、ひとつ空間の基準を作って、すべての文字間を整えます。
今回は「曜」と「定」の間の文字間を基準とし、他の文字間もそれに合わせる形に整えます。

カーニング調整後の文字が以下になります↓

カーニングを揃えたことにより、文字としてのまとまりがより強固なものとなり、パッと見た際の視認性や美しさが向上したと思います。
ひらがな・カタカナのカーニング
ひらがなとカタカナにおいても、漢字同様、文字によって縦に細いものがありますので組み合わせによって文字間がばらけてしまいます。

ひらがなの場合「う」は縦に細いため左右が開きがちに、逆に「い」は横幅があるため、横にくる文字によっては詰まった印象になります。
カタカナは「リ」や「ト」などが極端に縦に細い文字となりますので、左右の文字間が開きがちになります。
これらの文字間をひとつの基準のものに揃えてあげる必要があります。

カーニング調整後は以下になります。

こちらも漢字のときと同様、文字としての佇まいが整い、まとまり感が向上したと思います。
英字・数字のカーニング
英字はシルエットが○、△、□と形が別れるため、やはり文字と文字の間に空間のバラツキが出てしまいます。それぞれの形の間の空間を揃えてあげることで文字としての一体感、まとまり感が向上します。
数字の場合、「1」が極端に細い形となるため左右の空間が大きく空いてしまいます。そのままでは不自然なバランスとなるため特に「1」が含まれる数字を扱う際は意識して文字間を調整してあげることで、自然なまとまりになります。

どうやって文字間を揃えたらよいか?
文字間を揃える際の基準がわかりづらいという人もいるかと思います。
カーニングの考え方の参考としましては、文字同士の間にドットや点を想像し、すべての文字の余白(ドット数) 差をなるべく小さくするようなイメージで調整していくとやりやすいかと思います。

今回のまとめ
・カーニングを整えることで、文字としてのまとまり感&美しさが向上する!
この記事が気に入ったらサポートをしてみませんか?
