
GTMの非インタラクションヒットとは何ぞや
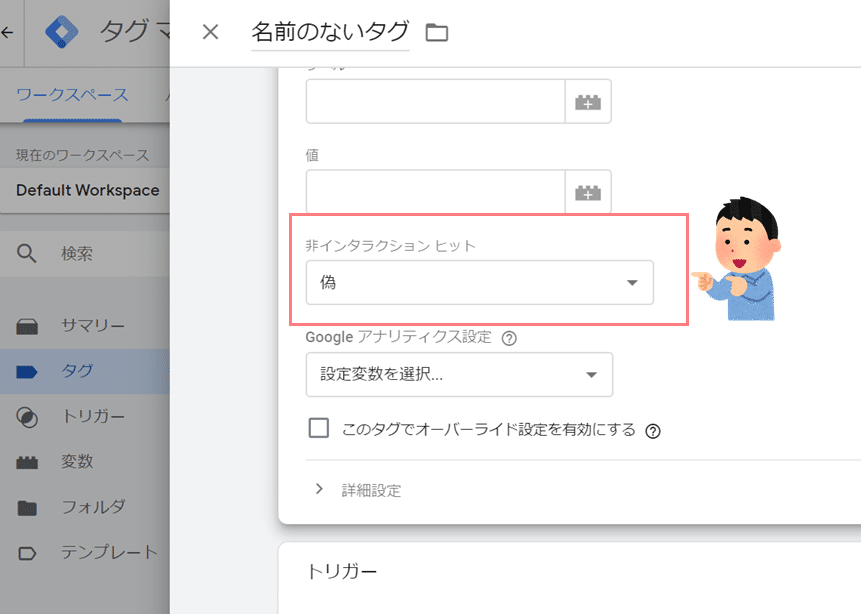
GTMでGAのイベント計測を設定しようとしたときの

これ。

非インタラクションヒットって、何に使うの?
以下のようなLPに対して、以下のようなイベント計測をするものとします。

(どうでもいいけどノーマットにMatt様起用するセンス好きやわ~)
イベント1のスクロールについては、単純にスクロールしただけなので、商品への関心が高い!とは必ずしも言えません。
一方イベント2の動画再生については、ユーザーが能動的に再生ボタンを押しているため、商品に対してある程度関心を持っていると言ってよいでしょう。
というわけで、
LP訪問⇒イベント1のスクロールを実行⇒離脱という動きをした人は直帰扱いしたいが、LP訪問⇒イベント2の動画再生を実行⇒離脱という動きをした人はLP上で関心を持ってくれた人として直帰扱いしたくない
という場合があります。
そういうときに「このイベントが発生したら直帰にしないでね」という設定をするのが非インタラクションヒットです。
イベント2のように直帰扱いしたくないイベントとしては、PDFダウンロード・動画再生・お気に入りに追加ボタンクリックなどなどがよくありますが、まぁサイトによりけりです。
真と偽ってどう違うの?
そのイベントが起こったときに、直帰にするかしないかを決めます。
「直帰にしたいですか?」⇒はい(True)=真
「直近にしたいですか?」⇒いいえ(False)=偽
もうちょっと覚えやすい表記にしてくれればいいのにね… ( ´・ω・)
余談:非インタラクションヒットを省略したとき
ページに直書きでコードを埋めてたりすると、何も指定してないときがあります。
//gaのイベント計測のコードの基本はこんな感じ
ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
// 何も指定してないとき
<a href="遷移先URL…" onclick="ga('send','event','banner','click','Campaign_2020ss', 1);">設定しなかったとき(省略したとき)、自動的に非インタラクションヒットはFalseに設定されてます。つまり、イベントが発生すると直帰扱いになりません。
//非インタラクションヒットをTrueにする(イベントが発生しても直帰扱いする)ときはこう
ga('send', 'event', 'banner', 'click', 'Campaign_2020ss', { nonInteraction: true });直帰率を見るときは、本当はこういう細かいところも理解したうえで「何でこのページって直帰率が低いんだっけ?」を考えた方がよいです。
あと設定変えるといきなり直帰率が変わったりするので、そういう場合も注意です。
公式ヘルプはこちら。
