JavaScript のDOM操作がブラウザレンダリングのパフォーマンスに及ぼす影響を調べていた
昨日の話だが、高価な処理とされるJavaScriptによるDOM操作が具体的にどの程度パフォーマンスに影響しているのか、興味が沸いたので簡単なコードを書いていた。
条件は以下。それぞれ <script> を head と body の最後に埋め込んだものを用意したので、11件がある。
シンプルなHTMLのみ
外部JSを参照 (DOM操作なし)
外部JSを参照 (少量のDOM操作)
外部JSを参照 (大量のDOM操作)
インラインJS (少量のDOM操作)
インラインJS (大量のDOM操作)
一回ずつの実行した結果が以下。HTML title タグが間違っていたのでインラインJSが重複しているように見えている。
今回の調査では初回レンダリング時のDOM操作しか計測できていない。本当に見たいのはレンダリング後のDOM操作なので、もう少しコードを変更する必要がある。
ただ現状でも body タグ最後に埋め込むより head タグに埋め込んだ方が処理時間が短かったなど、初歩的かつ原理を知っていたら当たり前な現象を目にすることができ、有意義だった。
試行回数が1回なので調査としては不十分だが。Claude3 と議論していて、95%信頼区間なども用いた平均や中央値を算出しないと、確かな調査とはいえないだろう。
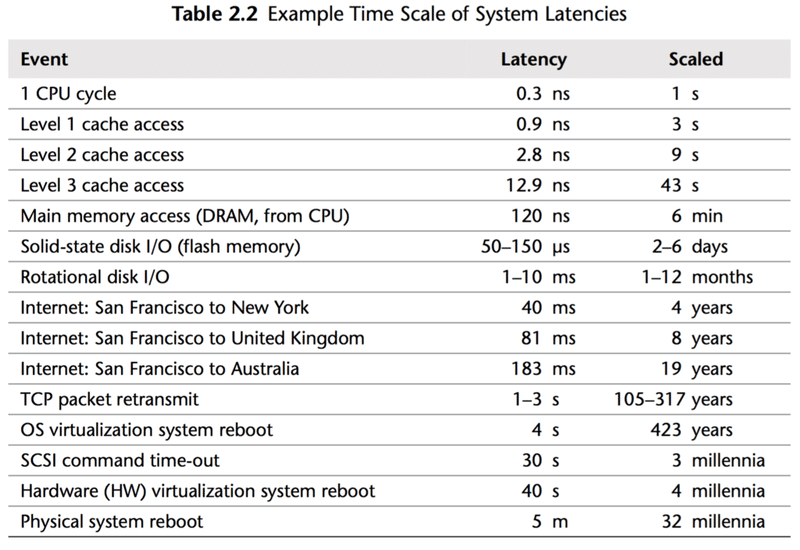
引き続き調べていき、以下の表な感じで比較したい。ガントチャート的な視覚化までがゴール

この記事が気に入ったらサポートをしてみませんか?
