
l Webデザイン UIデザイントレンド/グラスモーフィズムについて
Webサイトのフロントエンドを実装するうえで、ボタンアニメーションなどのアイディアがほしい!と言う時には、CodePenというサービスがおすすめです。ウェブ制作時、フロントエンドで使用する技術のコードの共有や外部サイトへの埋め込みができるサービスです。そんなCodePenの中でもグラスモーフィズムデザインや効果として使えそうなアイディアをまとめてみました。
CodePenについては以前にも紹介しているので、下記からご確認ください。
l グラスモーフィズム
グラスモーフィズムとは、半透明のすりガラスを設置したような見栄えのデザインのことです。
鮮やかなグラデーションやイメージと組み合わせることで、より際立たせた表現になります。
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
【IE11動作】未対応
l ジェネレータ
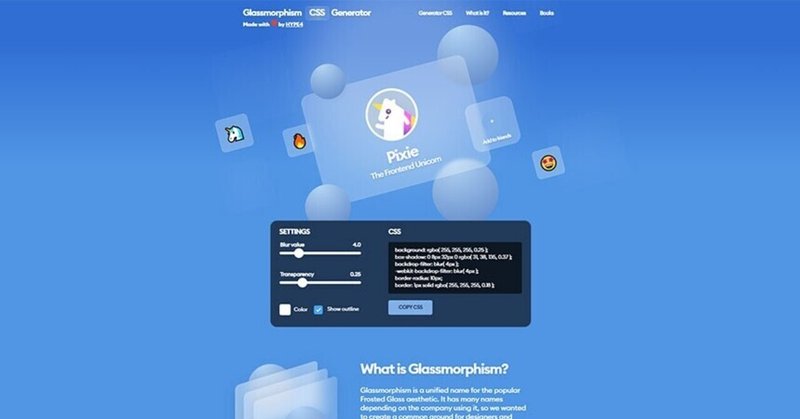
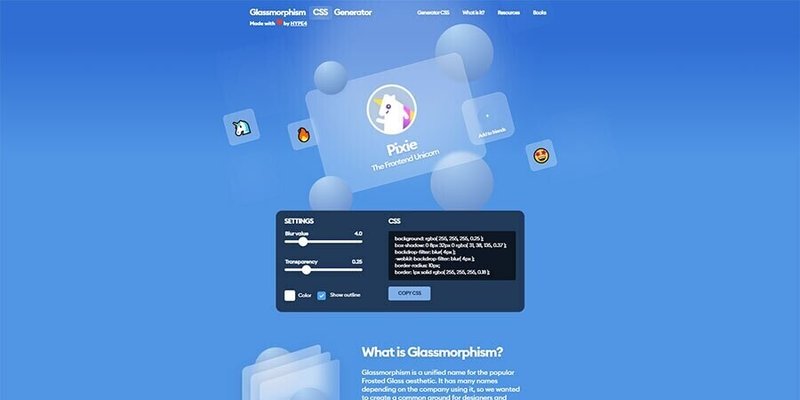
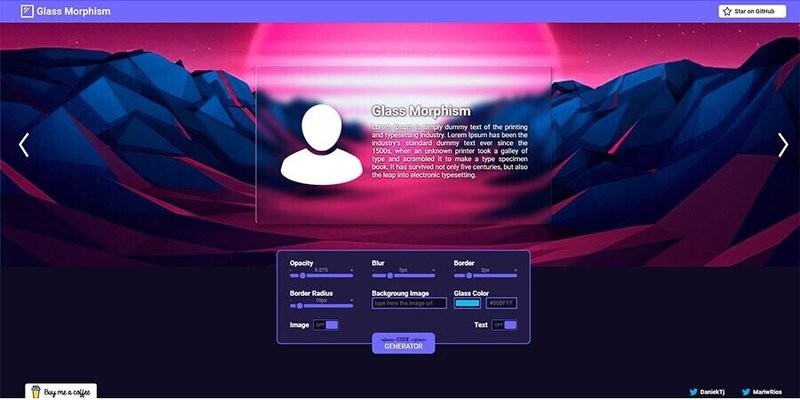
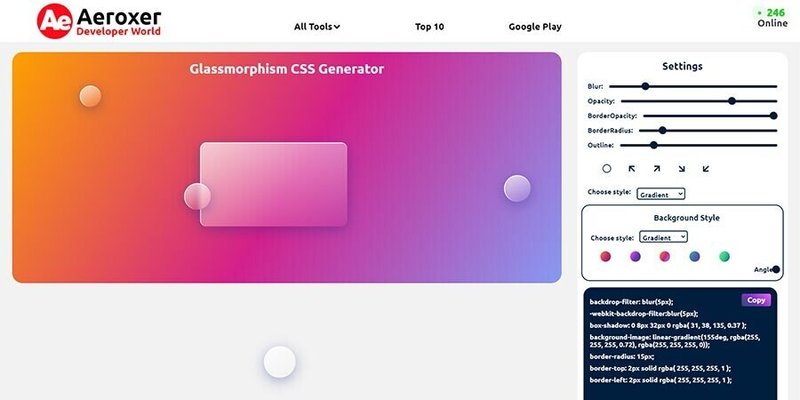
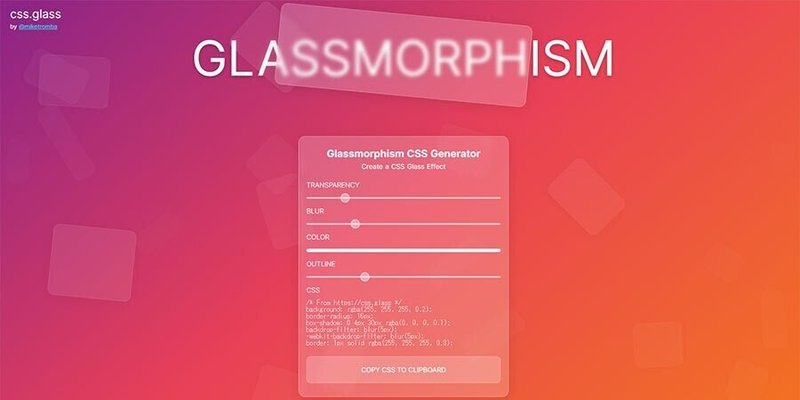
グラスモーフィズムな見栄えを実装するためのCSSコードを簡単に生成できるジェネレータです。
いずれもぼかし具合と不透明度を調整しながら表示確認が可能で、ジェネレータによっては背景カラー・背景イメージ・角丸・ボーダーなども調整可能になっています。
Glassmorphism CSS Generator

Glass Morphism

Glassmorhism CSS Generator

Toolbox - Glassmorphism Generator

Glassmorphism CSS Effect Generator - Glass CSS

l 最後に
以下ではグラスモーフィズムのデザインが豊富にストックされているので、参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
