
ClaudeのArtifacts機能でNotionアプリを作ろう!
こんにちは!DiningXの吉波です!
あと少しで月間目標の1000人に到達できそうです!フォロー&リポストしてくださる皆様、いつもありがとうございます!🙌
今回は、ClaudeのArtifacts機能でNotionアプリを作る方法を紹介します!実際のポストはこちら↓
ClaudeのArtifactsでNotion UI作りました!#Notion pic.twitter.com/6Ylx5dX0C9
— 吉波拓夢 | DiningX CTO (@yoshi8__) July 3, 2024
Claudeで2Dゲームやホームページは作れるけど、エディタはできるのかなと思い立ち、開発をしてみました!
はじまり
まずはいつも通り、作りたいアプリをClaudeにお願いしましょう!

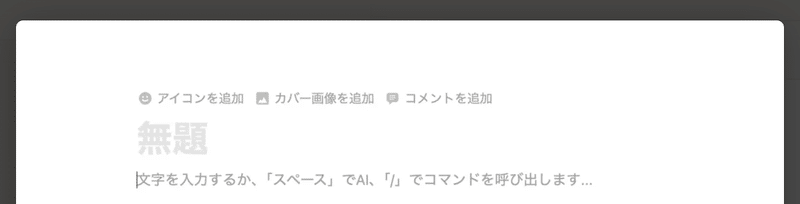
実際のアプリ画像を見せる
Claudeとの最初の会話で、大まかなUIの知識は教えてくれますが、詳細な部分は出力してくれないことが多いです。そこで、実際のUI画像を渡すことで、再現しやすくしてもらいます


こちらの出力をもとに、実際のnotionの機能に近づけていきます。
アイコンの横に文字を追加する
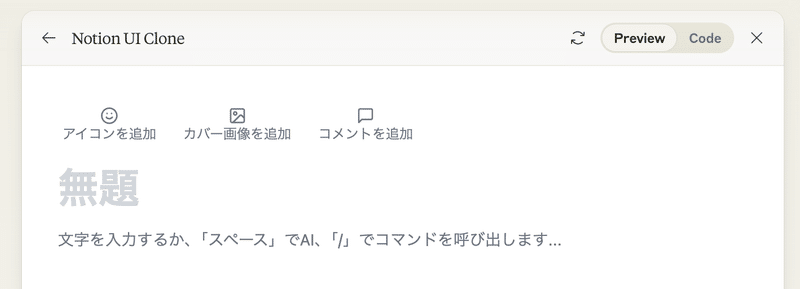
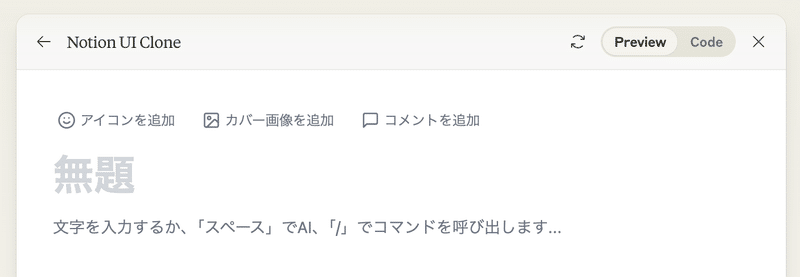
notionには、こちらに示す画像のようにアイコンと説明文が横並びに設計されているので、こちらをClaudeに伝えましょう


説明が足りないと、以下のような出力になることもあるので、その場合には、[アイコン] アイコンを追加 のように、アイコンと文字を横並びにして下さい。と伝えましょう!
BEFORE

AFTER

ポップアップUIを追加する
notionには、「/」を打つと出現するポップアップUIがあるため、こちらを再現していきます。


さらに、ポップアップにはカーソルを当てたときに出てくるインフォメーションがあるので、こちらも実装しましょう!


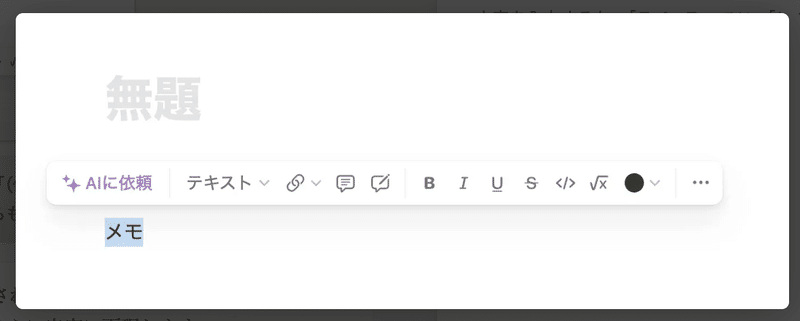
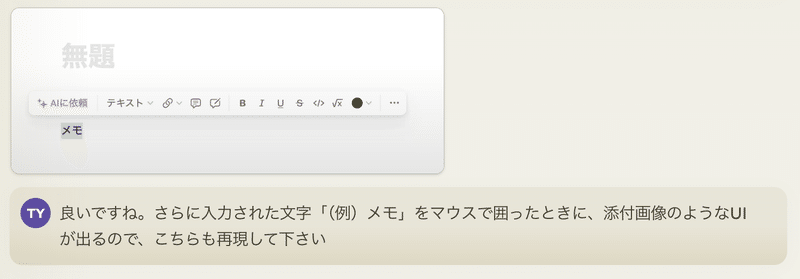
フローティングツールバーを追加する
さらにこちらのようなフローティングツールバーも実装してみましょう!


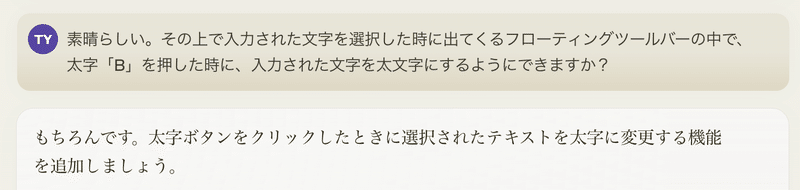
テキストフォーマット機能を追加する
Notionのようなテキストエディタには、太字やイタリックにするテキストフォーマット機能が搭載されているので、こちらを実装していきます。

Claudeに依頼することで、以下のようなコードが実装されると思います!
const toolbarItems = [
{ icon: Bold, label: '太字', onClick: () => handleFormat('bold') },
{ icon: Italic, label: 'イタリック', onClick: () => handleFormat('italic') },
{ icon: Underline, label: '下線', onClick: () => handleFormat('underline') },
]仕上げ
最後に、これまで開発した全てのコンポーネントを接続させましょう!🙌

コード全体
ここから先は
この記事が気に入ったらサポートをしてみませんか?

