
無料で使える「Particle Illusion」 Spineでエフェクトを添えたいときに便利そう
Boris FX Particle Illusionが無料で使えて商用利用も可能とのことで、これはSpineでアニメーションを作るときにも役立ちそう!と感じ、少し検証もしてみたので紹介します!


Boris FX Particle Illusionとは
爆発、霧、花火、キラキラ粒子etc…といったパーティクル系のエフェクトが作れるツールで、6月にスタンドアローン版が無料で公開され評判になっています。
スタンドアローンのパーティクルイリュージョンが無料で使えるって!!!みんなダウンロードした方がいいかも!!まじでhttps://t.co/xMBtpsyidT#Boris #PARTICLEILLUSION pic.twitter.com/jD6vDwVadw
— yamadai @ Adobe Community Evangelist (@ymrun) June 23, 2020
中の人に確認したら
— yamadai @ Adobe Community Evangelist (@ymrun) June 23, 2020
「もちろん、商用利用も大丈夫だよ」
とのことですー
詳しくは下記の動画が分かりやすいですが、ざっくり書くと
・動作が高速で、シンプルなUI
・豊富で高品質なプリセット(※1GBほどの追加パック)
・透過情報付きの動画が書き出せる
といった感じです。
パーティクルの定番といえば、After EffectsプラグインのTrapcode Particularで、こちらは非常に高機能ですが高額で使いこなすのも難しく、After Effectsをメインで使っていない方には少し敷居が高いかと思います。
Particle Illusionは無料かつシンプルで、Spineでは作りにくいタイプのエフェクトが作れて、ちょうどいいツールかと思うので、ぜひお試しいただきたいです!
Spineアニメーションにエフェクトを付ける3つのやり方
Spineにはパーティクル機能がないので、エフェクトを付けようとすると
① 素材を読み込んで、Spine内で動かす
② 実装側で付ける
③ 別ツールで作成した連番画像を読み込んで、表示切り替えのキーを打って表示する
の3択になるかと思います。
①は、舞い散る花びらや紙吹雪、コミック調の煙など、飛び散るもののディティールがはっきりしているもので効果的です。
花びらは入れ子にしたボーンそれぞれに
上から下へ落ちるアニメーション
└ 左右にゆらゆら揺れるアニメーション
└ 裏面を見せる感じでスケールが-1と1を行き来するアニメーション
と付けるとかなりいい感じになったりと、制作者のノウハウ次第で多彩な表現が可能です。
他にも個人的に好きな記事もついでに貼っておきます!
②はUnityのシェーダーやShurikenで付けたり、SPARK GEARなど実装に組み込むことができるツールを使って作る方法で、基本的にこれができるならこれが一番綺麗で使い回しも利きますしベストかと思います。
SPARK GEARは使ったことはないのですが、ツール上でSpineアニメーションを再生しながらエフェクトが直感的に付けられるそうで、いつか使ってみたいです…!
③が今回紹介したツールを使うのも含まれるやり方です。
連番画像をSpine上で表示させるので、Spineのアトラス画像に大量の連番画像が並ぶことになります。
そのため、画面全体を覆うようなサイズの大きいエフェクトや、長時間のエフェクトには向きません。
ただ、①は制作者の力量やセンスが必要で、数が多いと時間もかかり、②は仕様や実装次第では出来なかったり、エンジニアさんとのコミュニケーションコストがかかったりします。
③は急にリアルなエフェクトが必要になった場合でも手堅く実現できるので、①も②もできないときのために知っておくと、今後の役に立つかもしれません。
今回の記事では、この手法を使っていきます!
エフェクト素材の準備
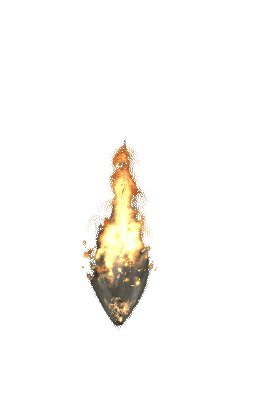
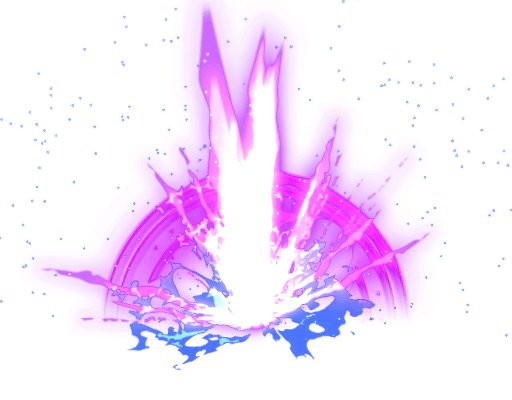
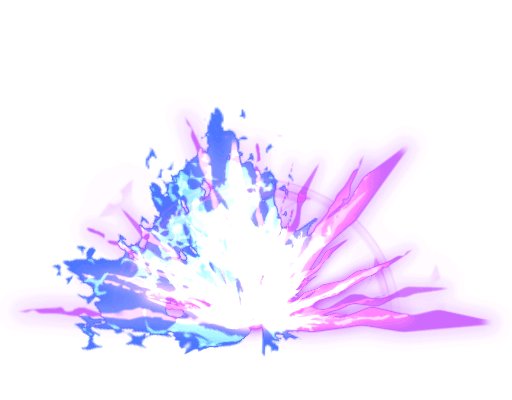
キャラの後ろに、特効的な爆発と縦長の煙を3秒ほど表示するアニメーションを作っていきます。

仕様次第ではありますが、Spineのアトラス画像は1キャラ当たり1024×1024か2048×2048を1〜2枚というのが多いケースかなと思うので、今回は一旦キャラ込みで2048×2048の画像1枚を目指していきます。
そのためエフェクト画像は何とか収めるために、ギリギリまで小さく少なくします。
まず、Particle Illusionを使ってパーティクルを作成します。
左のメニューから選んで、ダブルクリックでキャンバスに追加することができます。

中央の十字をドラッグで移動させたり、パラメータを微調整します。
上部の「Render」を押すとレンダリング設定用のポップアップが出ます。
Channelsが「RGB + Straight Alpha」になっていれば、透過情報付きの動画で書き出すことができます。
諸々設定し「Start Render」で書き出します。

書き出したmovをPhotoshopへ読み込ませて微調整します。
今回はキャンバスサイズがギリギリで縁の途切れが気になったので、一括でレイヤーマスクをかけて、縁をぼかしながら消して目立たないようにしました。
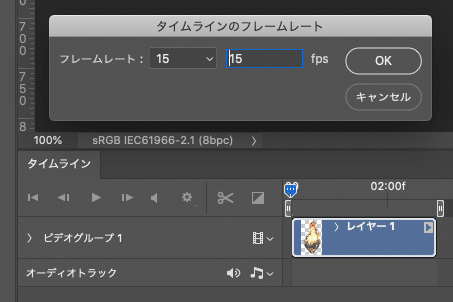
タイムラインパネルのメニューからフレームレートも減らします。
ギリギリ動いているように見え、かつFPSがデフォルトでは30のSpineでコマが扱いやすいように、今回はFPS15にしました。

解像度について
光やリアル調の煙は輪郭がボヤッとしているので、小さい画像を拡大表示するやり方でも、アラがそれほどは気になりません。
アトラス画像への配置倍率の調整がパーツ個別では現状できないので、素材の段階でキャラより小さくしておきます。
また、今回はさらに縦を半分に潰して垂直解像度を下げます。
縦か横のどちらか一方向だけでも情報量をしっかり確保できていれば、もう一方向は多少引き伸ばされていても、そこそこディティールを維持できるためです。
古代の驚異的な技術を紹介
— 心優しき坊主 [INFINITYBULLET ] (@KoKoRoBoUZu) July 12, 2018
第一回目は
ジーザス2(PC88)
皆さんはただ解像度低い絵だと思いでしょうが驚くべきことに
640x200(縦2倍ドット)8色(黒固定実質7色)
で描かれている
ブラウン管の特性も踏まえ描かれているため実機で見ると更に綺麗、凄まじい技術だ!pic.twitter.com/76PClzV6MX
今回は250px × 200px(縦2倍ドット)のサイズにしました。

このまま「ビデオをレンダリング」で連番画像を書き出して、Spine上に手動で配置していってもいいのですが、そうすると爆発し始めの小さいものまで同じキャンバスサイズで書き出されてしまいます。
キャラでメッシュを使っていなければ、パッキングするときに空白XY消去でトリミングすることもできますが、今回はキャラでメッシュを使っています。
なので、トリミングしてかつ位置も合わせられるスクリプトのPhotoshopToSpineを使って読み込ませるために、もう少し調整します。
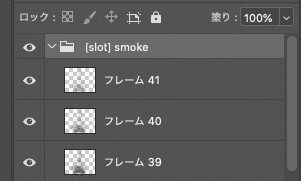
タイムラインパネルのメニューから「フレームを変換」→「フレームをクリップに統合」を選ぶと、レイヤーがずらっと並んだ状態になります。


使いたいフレームをグループにして「[slot]」のタグを付けます。
レイヤー一括リネームのスクリプトがあれば、ここでレイヤー名を半角英数に変更しておくべきなのですが、あいにく持ち合わせてなかったので、このまま読み込ませてFinderの一括リネームとSpineの検索置換で誤魔化しました…!

Spineへ読み込み
PhotoshopToSpineで読み込ませるとスロットの中に領域アタッチメントが大量に入っているので、表示を切り替えていくキーを打ち、アニメーションを作ります。
![]()
ショートカットキーで
「R」:ドープシート内のカーソルを次のフレームへ移動
Option+↓:ツリーの選択を同階層内の下へ移動
「H」:表示非表示のキーを打つ
ができるので、これをWindowsならAutoHotKey、MacならAutomatorに登録して繰り返すか、これくらいの数ならフレーム移動だけショートカットキーであとは手動クリックで表示のキーを打つやり方でもそこまで手間ではないので、そのどちらかで作っていきます。
スケールや最後の消え方など微調整し、アニメーションはこんな感じになりました。

煙だけでパッキングすると、アトラス画像の占有率は半分ほどとなりました。
これだけ空きがあればキャラのパーツも十分置けるかと!

キャラと組み合わせて影を加えたりして、完成です!

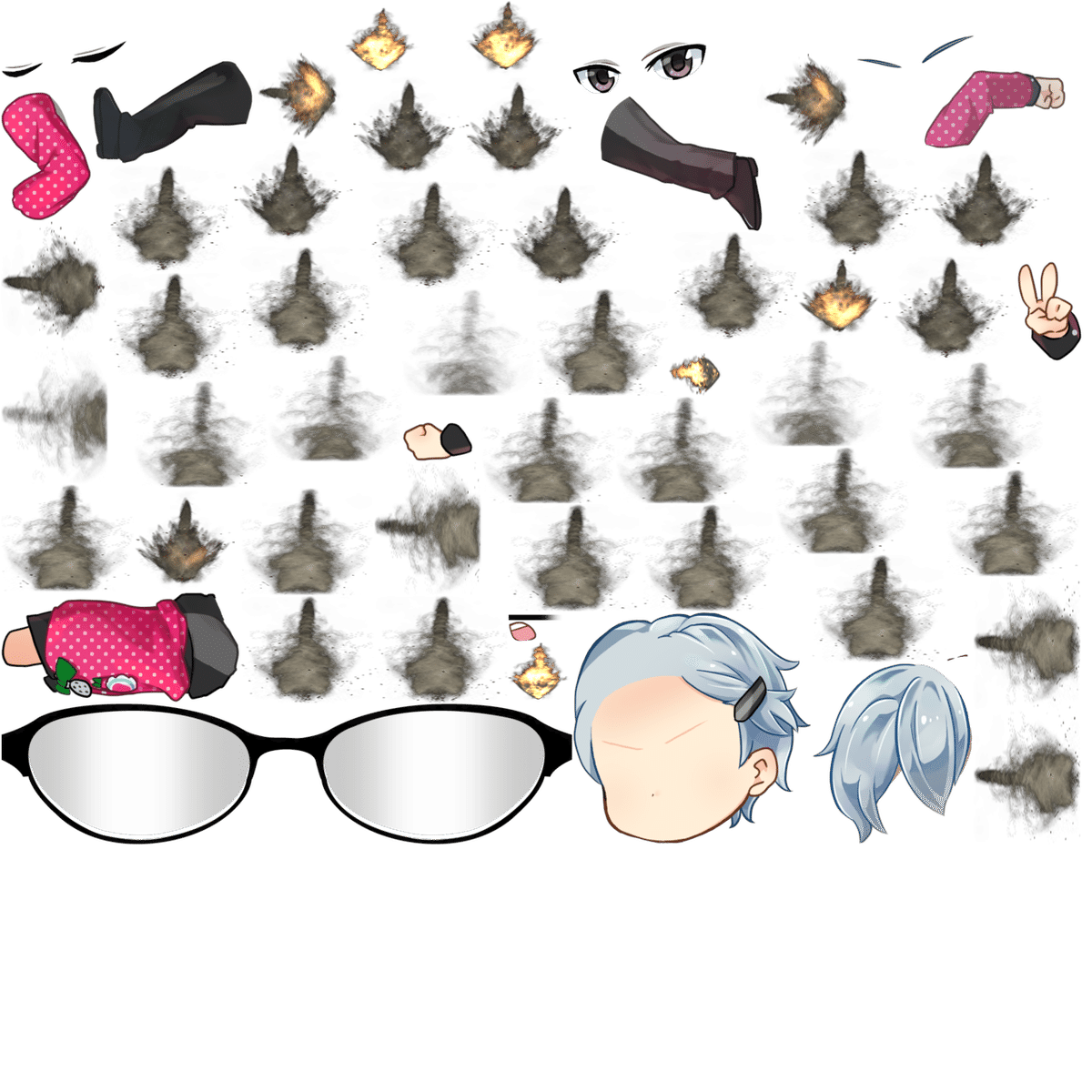
書き出したアトラス画像はこんな感じになりました。
テストなので、キャラのメガネの大きさなど細かい部分は目を瞑っていただきたいのですが、十分実用的かと思います!

まとめ
最近Spineアニメーションはどんどんリッチになり、エフェクトも派手なものが増えてきているように感じます。
目を凝らすと、キャラよりエフェクトのフレームレートが微妙に低いものがあり、そういったアニメーションは、今回紹介したような連番を組み合わせているのではないかと予想されます。
今回紹介したBoris FX Particle Illusionは無料なので、ぜひお試しくださいませ!
いいなと思ったら応援しよう!

