Spatial カスタムアバター作成手順
作成環境と使用ソフト
MacBook Pro(13-inch, 2019)
Unity (エディターバージョン・2021.3.24f1)
blender(ポリゴン削減時使用)
Spatial
使用3Dアバター
準備
・Unityは、下記サイトよりスターターキットをダウンロードする。
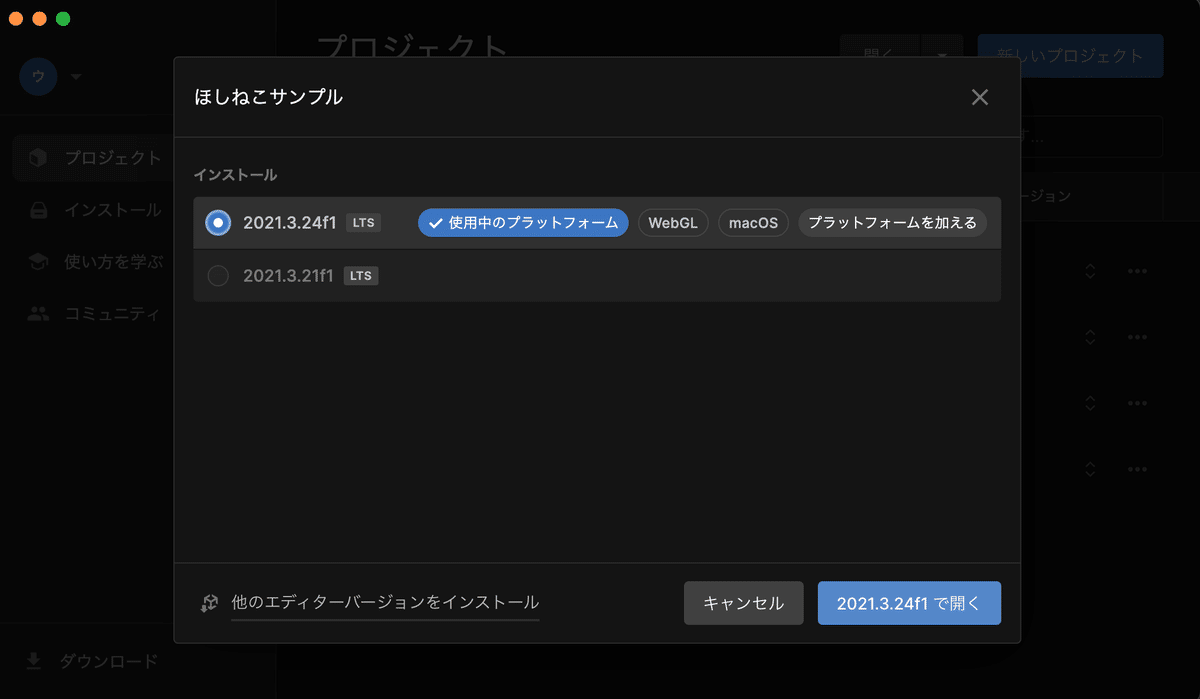
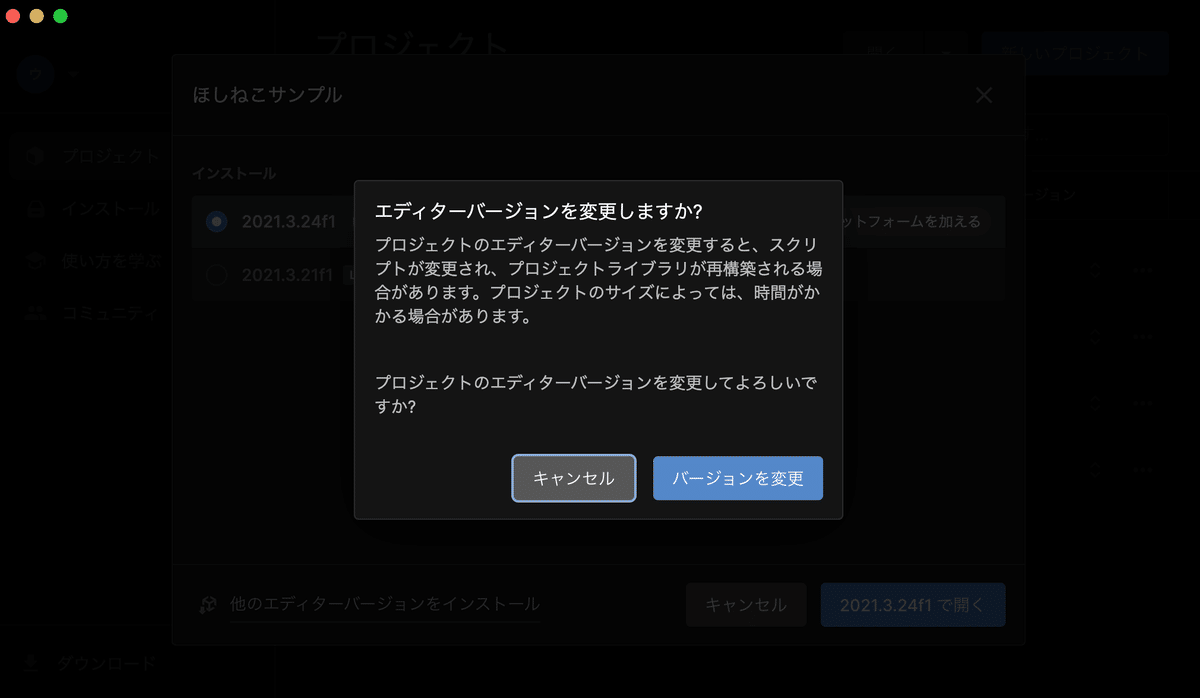
⚠️このサイトでは、エディターバージョンが2021.3.21f1指定だが、私の環境ではSpatialへアバターの反映ができませんでした。2021.3.24f1ではテストが出来ないため、現状最良の環境を探しています。(2023.5.6現在)
・アバターのポリゴン数が多い場合は、下記サイトを参照の上規程数値内に入るように調整してください。
(今後情報追加予定2023.5.6現在)
・右側青いスパナマーク(モディファイアープロパティ)から、モディファイアーを追加で「デシメート」を選択。
各ファイルの条件や拡張子
・3D アバター…fbx(Rig付きのアバター)
・Spatial 表示アイコン…背景透過のpng,256x256サイズ以下

1.はじめ!!
フォルダー内の確認です。




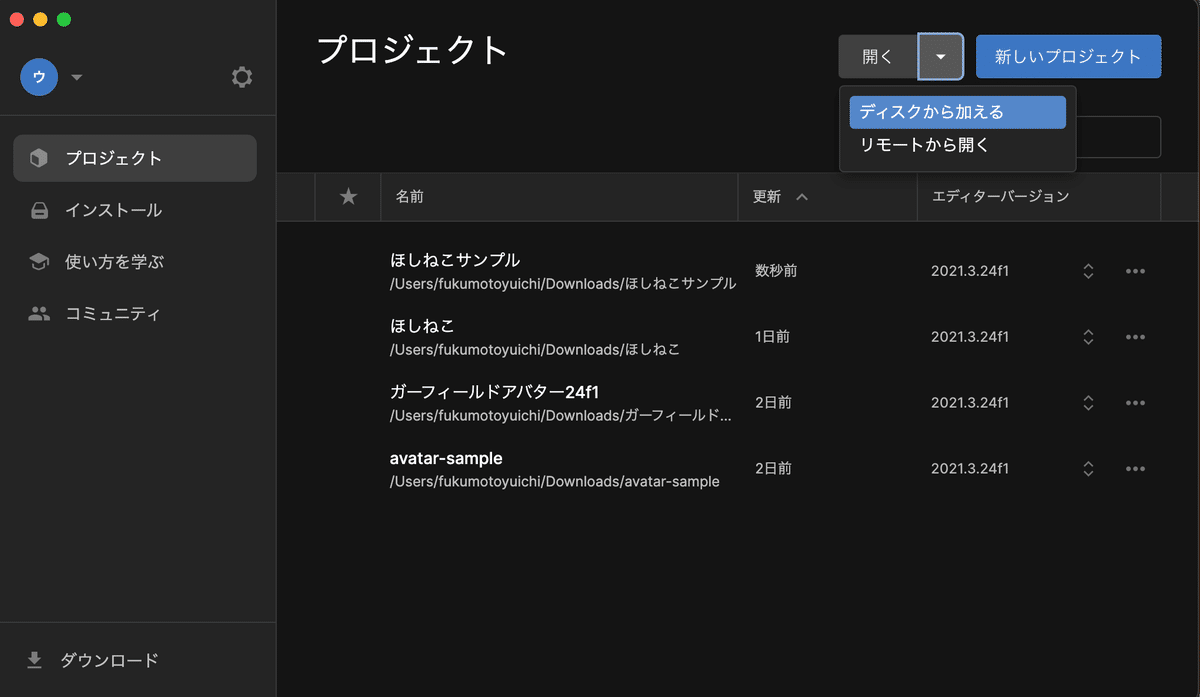
2.Unity HUBを起動




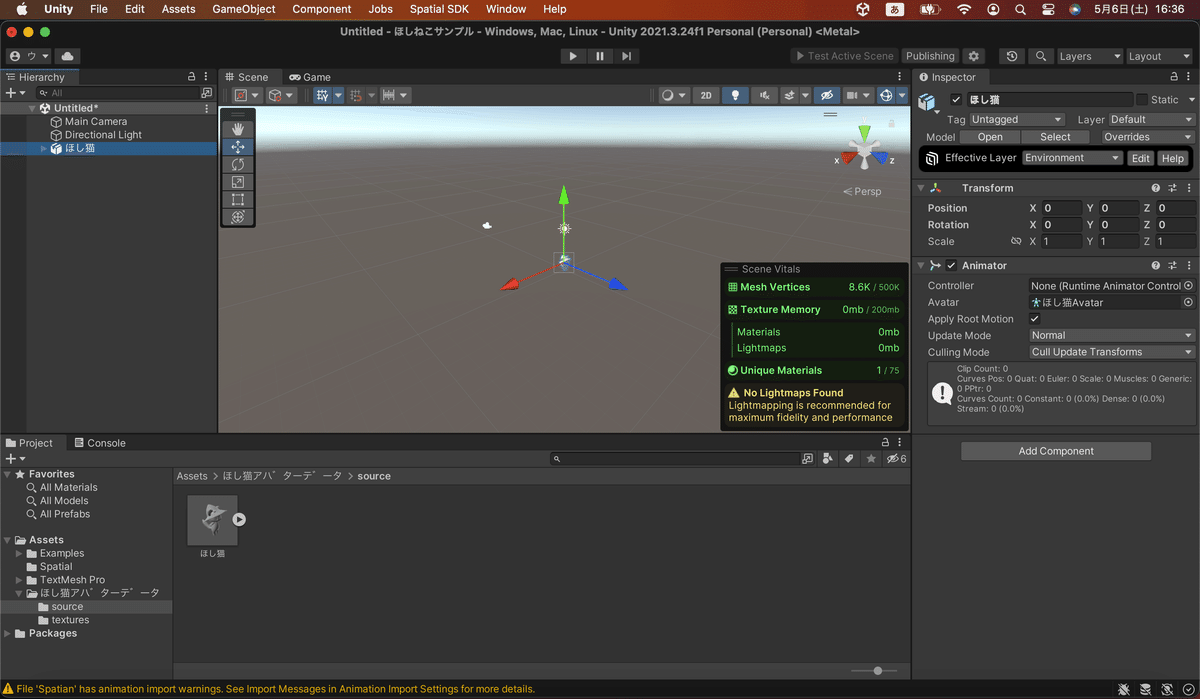
3.アバターデータを入れていく(Assets)




4.アバターデータを入れて設定(Hierarchy)




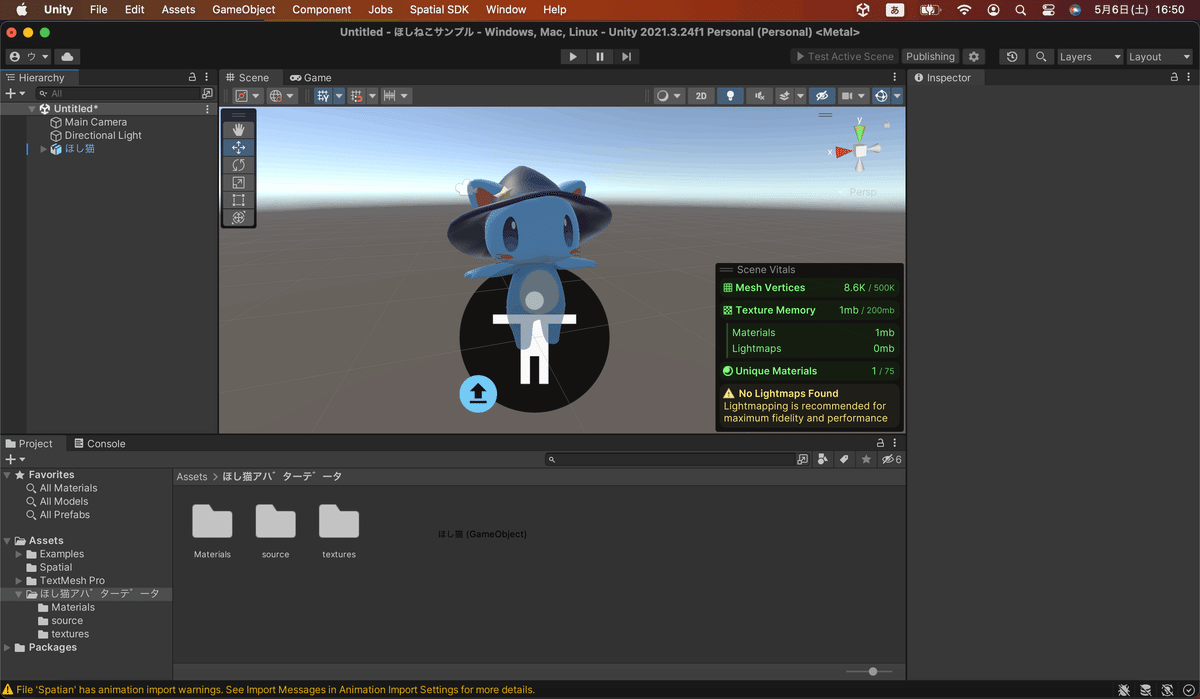
5.アバターにテクスチャーで色をつける



元々色のついていないアバターデータとテクスチャーが別々なので、各パーツごとにドラッグ&ドロップしてあげると色がついて反映されます。
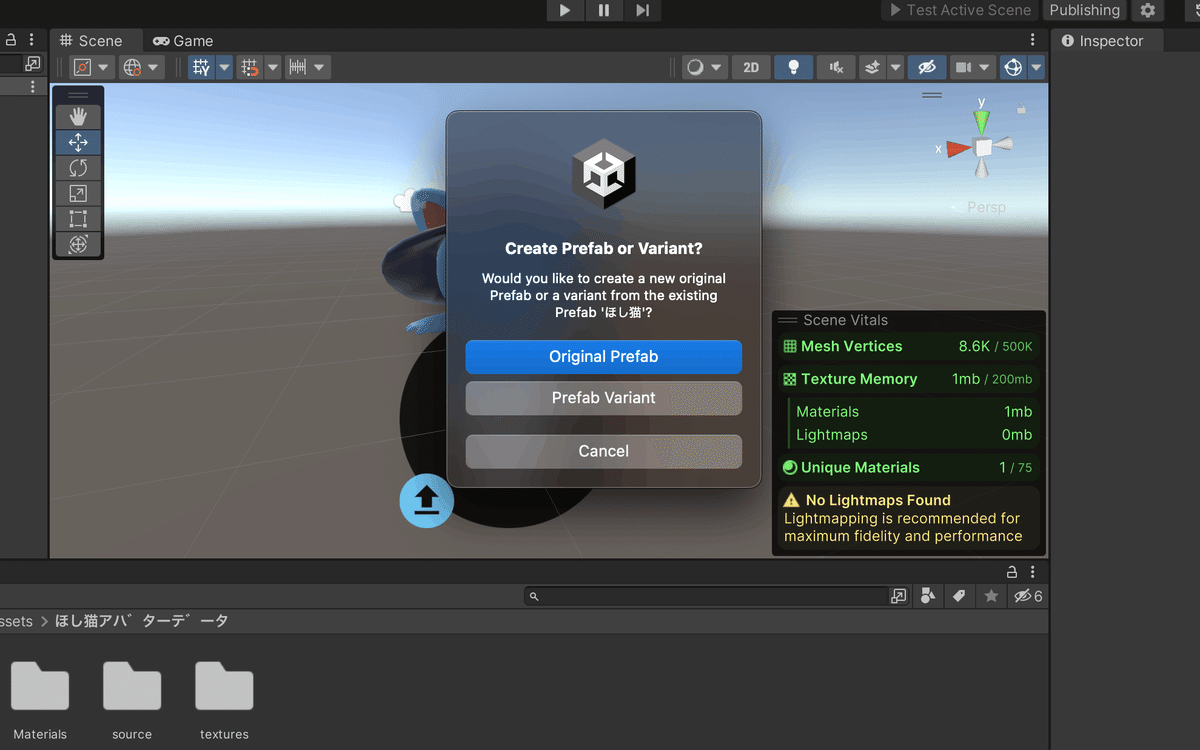
6.HierarchyからAssetsへ


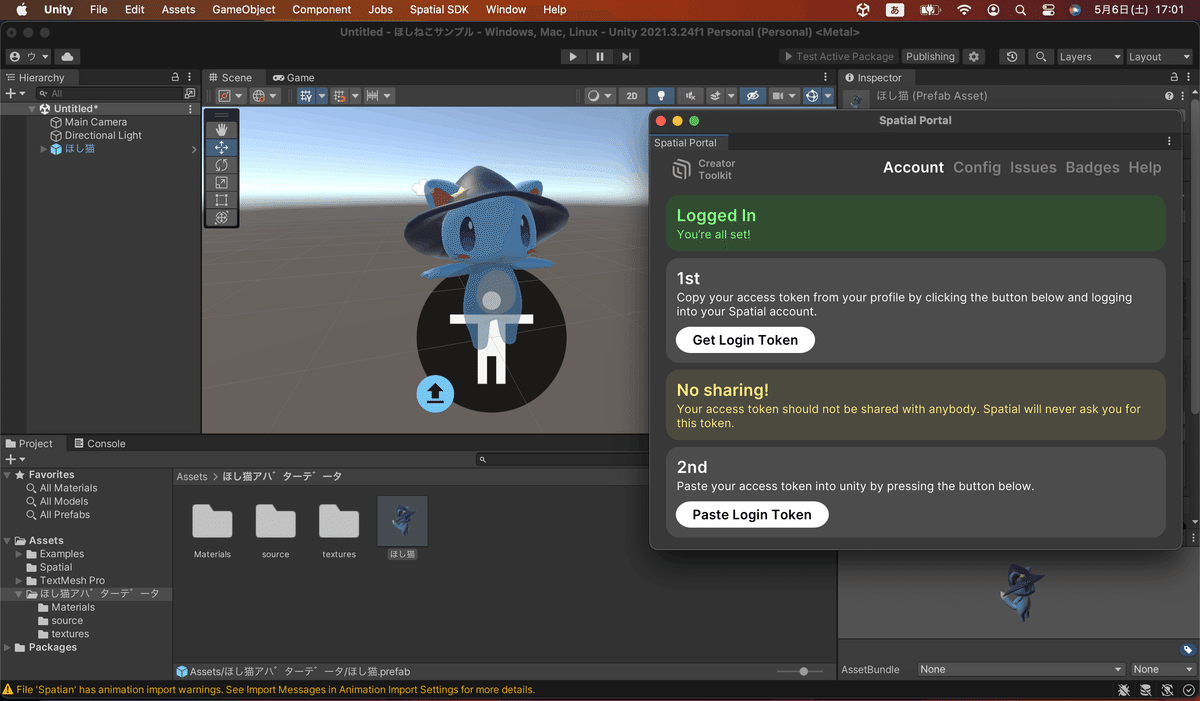
7.Publishingの設定

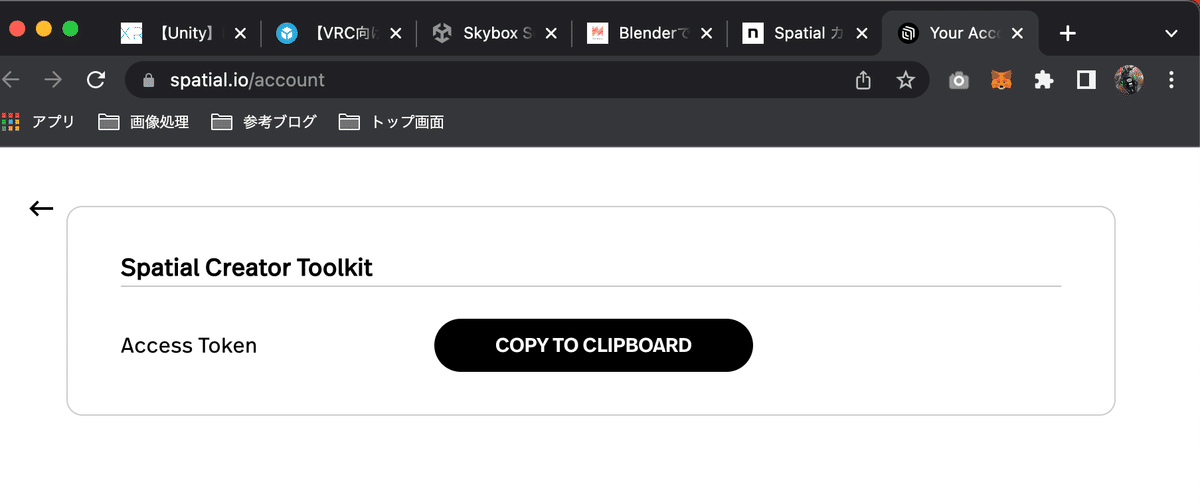
「Get Login Token」を選択するとSpatial Creator Toolkitへ移動するので、「COPY TO CLIPBOARD」を選択してUnityへ戻り「Paste Login Token」を選択するとアカウント登録されます



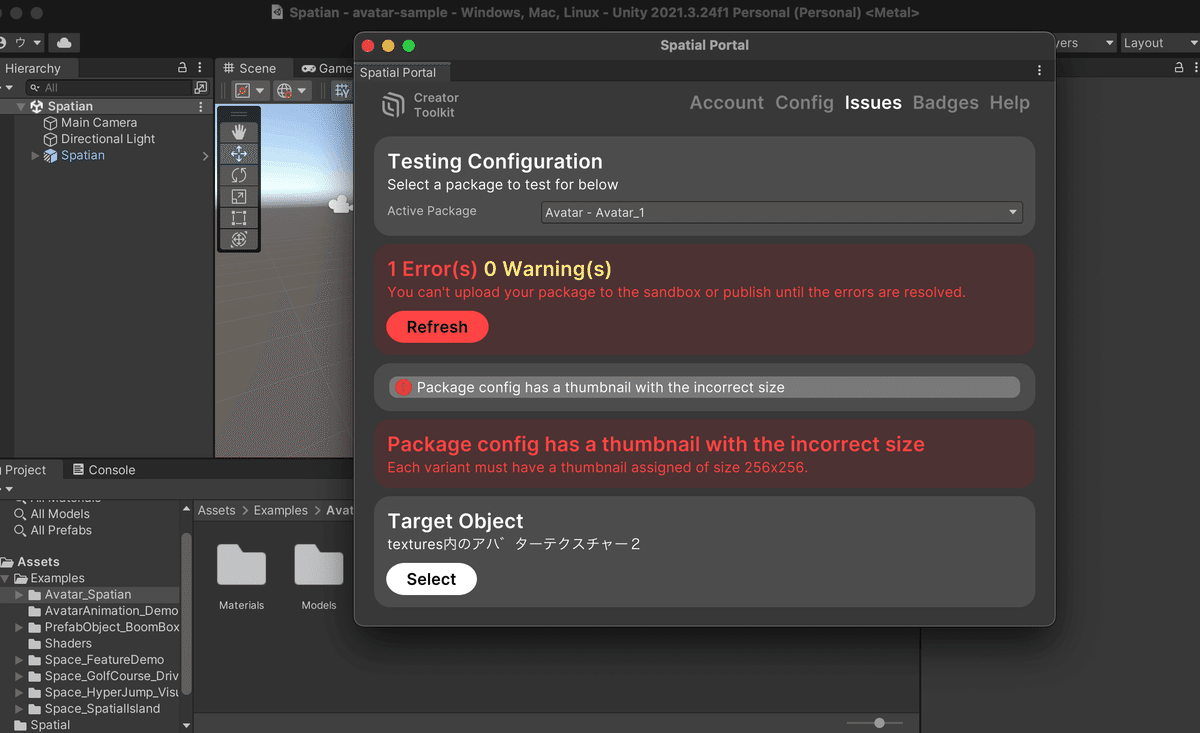
この時に、Active Package内のCategoryをHumanに変更する


8.Spatialで確認
Spatialへアバターのデータが保存されると、登録してあるメールへ完了のメールが届きます。(数分から数十分かかります)
2021.3.21f1のエディターバージョンならTest Active Packageで、Spatial にUPする前にテストできるのですが、私の環境では反映されませんでした。
その後、Spatial へPublishしたら空のアバターデータが出来上がりました、、、。

長々とご覧いただきありがとうございました。
わからない点、違う点などありましたら教えてください(=^ェ^=)
この記事が気に入ったらサポートをしてみませんか?
