
【手作り作家さんむけ】ショッピングサイトやSNSのバナーサイズ(2022年最新版)

ショッピングサイトやSNSを登録する際、結構面倒なのがバナー。
できれば同じテイストで使用したいのですが、企画がそれぞれ異なるので、まとめてみました。
1.Twitter のカバー写真

カバー写真のサイズ
画像サイズ : (W)1500 × (H)500 px
・ スマホは、上部60 pxほど電池や電波のアイコンが重なります。
・ PCは、上下43 pxほどトリミングされます。
・ 左下のプロフィールアイコンにも重ならないようにするとよいです。
2. Facebookのカバー写真
・ カバーのサイズ
・ コンピューターでは幅820ピクセルx高さ312ピクセル
・ スマートフォンでは幅640ピクセルx高さ360ピクセル
・ (W)400 × (H)150 px 以上
・ (W)851 × (H)315 pxで 100KB 未満の sRGB JPGファイルだと読み込み時間が短くなる。
3. Noteのカバー写真
・ 記事のカバー写真
画像サイズ : 1280 × 670 px
※サムネイルは両サイドをトリミングし正方形に表示されます。
・ マガジンのカバー写真
画像サイズ : 1280 × 670 px
※サムネイルは両サイドをトリミングし正方形に表示されます。
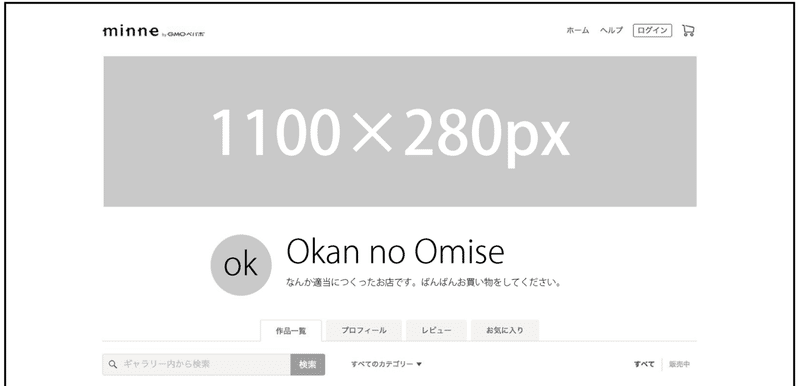
4. minne のカバー写真

カバー写真のサイズ
・ 8MB以内のPNG・JPG・GIF
・ サイズ : (W)1100 × (H)280 px 以上
ダメな例。
サムネイルの場合は、中央部を正方形にトリミングされて表示されます。
正方形にトリミングされても形になるようレイアウトしましょう・・・

5. Creema
Creemaにはバナーはありません。

「おかんパパとバリキャリよめ」のプロフィール
この記事が気に入ったらサポートをしてみませんか?
