
StableDiffusionの使い方①環境構築編
1. 概要
最近の画像生成のクオリティの高さに驚きます。しかし、日常に終われ自分の手を動かし画像を生成する事はありませんでした。日常に流される自分を反省し、自分で画像生成できる様になる事を決意しました。
最近の情報をみると、Midjourneyなどのサービスを使うと、とてもきれいな画像を生成する事ができます。プロンプトで指示し希望の画像を生成します。プロンプトに詳細を記載する事で希望に沿った画像を生成できます。しかし、プロンプト(言葉)にする事が出来ない画像は生成できません。例えば、家で飼っている犬(一般的でない物)に似た画像を生成してくださいとプロンプトで入力しても希望の画像を得る事はできません。
そんな時に自由度高く画像を生成できるのが、StableDiffusion(SD)です。SDは、より細かい設定が可能で、自分のイメージに近い画像を作りやすいメリットがあります。ただ、設定が多く簡単に使えないというデメリットもあります。
そこで、希望の画像を生成するために必要な事(環境構築、Lora、Embedding、ControlNet)についてまとめをします。
2. 用語の説明
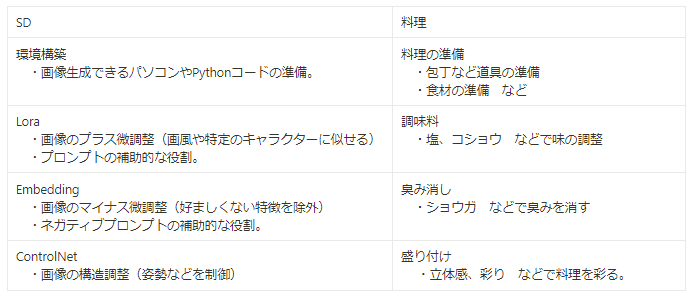
SDを使う上で知っておいた方がいい用語を簡単に説明します。SDで画像を生成する事を、料理に例えると、キッチンで料理を作る事だと思っています。以下の様に言い換えると理解しやすいと思います。

以下では、環境構築について書いていきます。
3. 環境構築
SDを使うために、Pythonの実行環境が必用です。また、画像生成する際にGPUを使うと高速に処理を行えます。GPU+Pythonを使える実行環境として有名なのがGoogleColabです。しかし、GoogleColabでSDを使うと、エラーではまる事が多いです。(結構はまりました。)
そこで、今回は、Vast.aiというサービスを利用します。Vast.aiは、必要な時だけ高性能なパソコンをレンタルできる、”パソコンのレンタルショップ”のようなものです。今回は、Vast.aiでパソコン(サーバー)を借りてSDを使います。
サーバーの準備できたら、次にPythonでSDを使える用にします。ここでは、すでに使いやすいコード(Stable Diffusion WebUI)が公開されているのでこちらを使っていきます。
Stable Diffusion WebUIは、AUTOMATIC1111 という名前の GitHub ユーザーによって開発されたものです。
環境構築の手順を以下に詳しく書いていきます。
3.1 環境構築手順
以下サイトが環境構築でとても参考になります。(というかこのサイト通りやればOKです。)サただ、サイト通りやってもエラーとなる事があるためその点について記載していきます。
Vast.aiでサーバー借りてインスタンスを立ち上げるところまでを上記参考サイト通りに行います。
3.1.1 SSH接続
自身のパソコンとサーバを接続します。最初に自身のパソコンで秘密鍵と公開鍵を作成します。作成の方法は以下を参考にしてください。
私のパソコン環境はwin10です。GitBashというターミナルを使って秘密鍵を生成しています。
(GitBashのインストール方法はこちらを参考にしてください。)
# ホームディレクトリへ移動
# .sshディレクトリが無い場合は、作成する。
# mkdir Users/Users/ユーザー名/.ssh
$ cd .ssh
$ pwd
Users/ユーザー名/.ssh
# 秘密鍵、公開鍵を作成
$ ssh-keygen # 私はデフォルトのままで作成
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/ユーザー名/.ssh/id_rsa): <--鍵の保存先
Enter passphrase (empty for no passphrase): <-- パスフレーズを入力(任意)
Enter same passphrase again: <-- もう一度、パスフレーズを入力(任意)
Your identification has been saved in id_rsa.
Your public key has been saved in id_rsa.pub.
# 私は全て何も書かずEnter押しました。(全てデフォルトのまま作成)
$ ls
id_rsa id_rsa.pub秘密鍵(id_rsa)、公開鍵(id_rsa.pub) が作成されます。
公開鍵の中身は以下コードで確認できます。(公開鍵の中身ををコピーしておきます)
$ cat Users/ユーザー名/.ssh/id_rsa.pub
ssh-rsa AAAAB3Nxa・・・次に、自分のパソコンにある公開鍵をVast.aiに登録します。
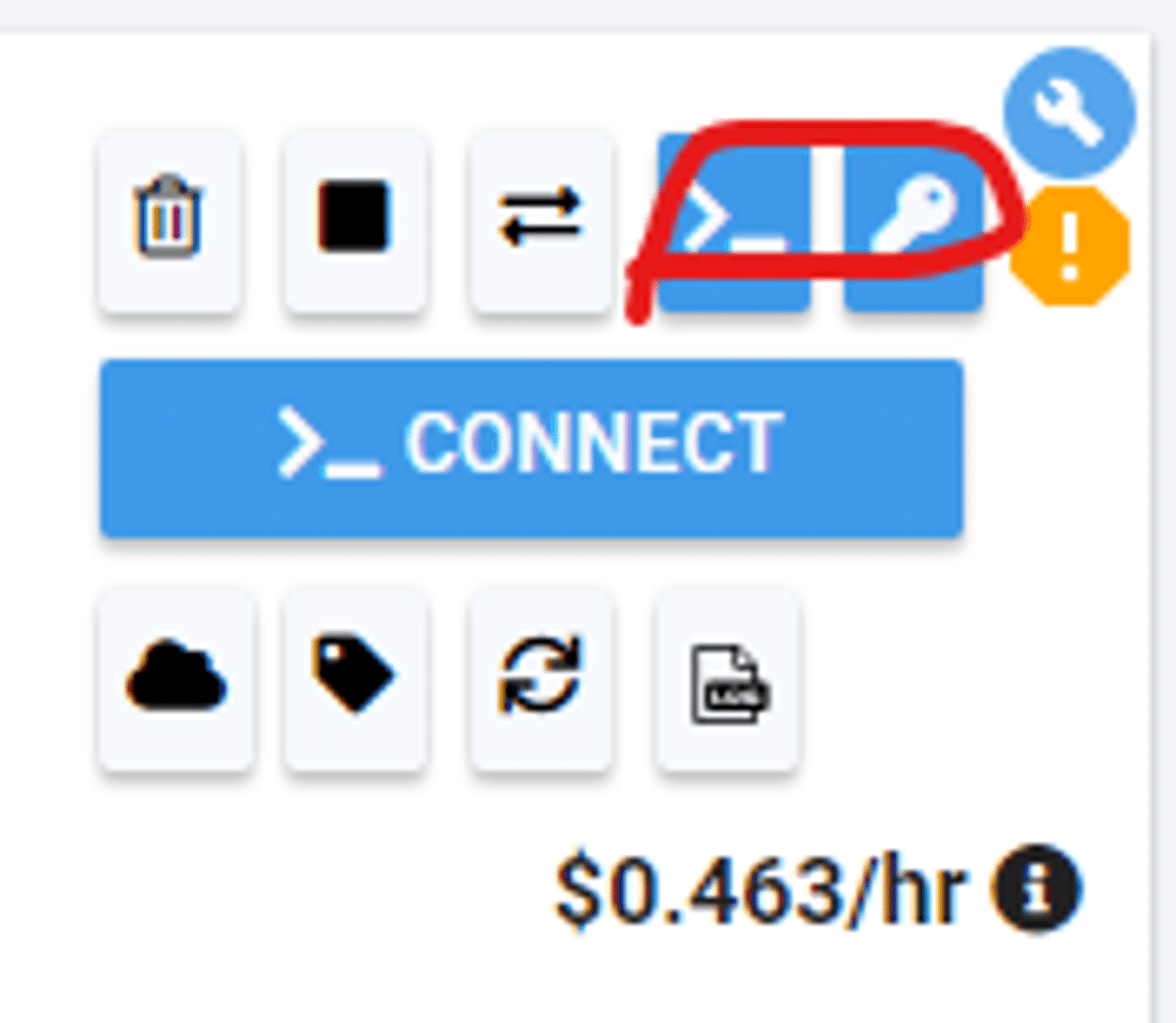
立ち上げたインスタンスのタブから設定できます。下記鍵マークをクリックします。

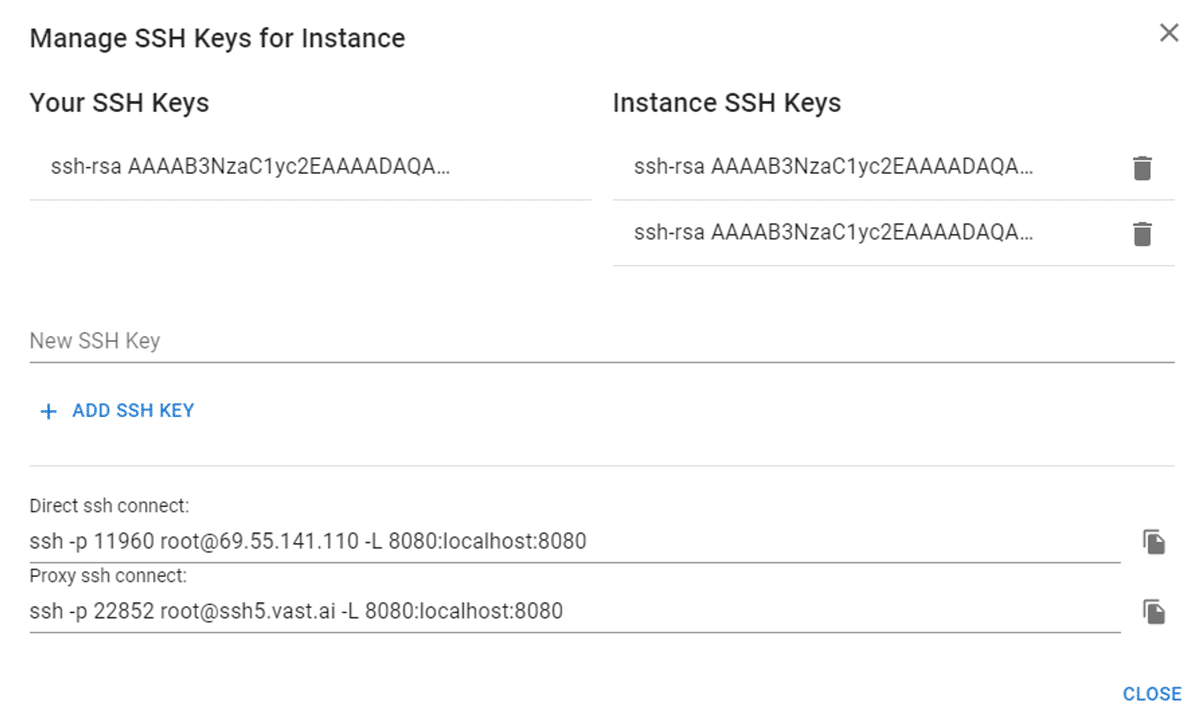
そうすると、以下のウィンドウが表示されます。公開鍵をNew SSH Key に貼り付け、ADD SSH KEY クリックします。そうすると、Vast.aiに公開鍵が登録(Instance SSH Keysに追加)されます。

次に、自分のパソコンとサーバーを接続します。
上記ウィンドウのDirect ssh connect に記載されているコードをコピーします。
ターミナル(GitBash)に以下コードを入力実行します。
そうすると、自分のパソコンとサーバーが接続されます。
$ ssh -p ***** root@***.**.*.*** -L 8080:localhost:8080 -L 7860:localhost:7860 -i ~/.ssh/id_rsa
#***部は、取得したサーバーのIPアドレスなどを入力。
#-i ~/.ssh/id_rsa 部は入力しなくても多分動く。上記コードは、SSH (Secure Shell) を使用して、特定のポート(8080、7860)を転送しながらリモートサーバーに接続するためのコマンドです。
まれに、SSH接続しようとするとエラーではじかれることがあります。この場合は、Instance SSH Keysをいったん削除して、再度New SSH Keyを登録しなおしてから、接続するとうまく接続できるきがします。(はっきりわかっていない・・)
3.1.2 パッケージなどのインストール
借りたサーバーにはSDを動かすためのパッケージ等が入っていません。
(Vast.aiでサーバーを借りる際の設定で変わりますが今回の手順では足りないものがあります)
以下では、GitやPythonなどをインストールします。
# テキストエディタ、圧縮・解凍ツール、OpenGLライブラリ、Cairoグラフィックライブラリ、ダウンロードツール、バージョン管理システムをインストール
$ apt-get install vim unzip libgl1-mesa-dev libcairo2-dev wget git -y
# Python3とその開発環境、ビルドツールをインストール
$ apt-get install python3 python3-venv python3-dev build-essential -y
# ダウンロードツール、バージョン管理システム、Python3、Python仮想環境、OpenGLライブラリ、GLibライブラリをインストール
$ sudo apt install wget git python3 python3-venv libgl1 libglib2.0-0
# パッケージリストを更新
$ sudo apt update -y
# インストール済みのパッケージを最新版にアップグレード
$ sudo apt upgrade -y
# Google perftools (パフォーマンス解析ツール) をインストール
$ sudo apt install libgoogle-perftools-dev -y
# 共有ライブラリのキャッシュを更新
$ sudo ldconfig
SDではroot以外のユーザーで使用する事が推奨されています。そのためuser1というユーザーを作成、ユーザーを変更します。
# user1を作成
$ adduser user1 --disabled-password --gecos ""
#/root配下をuser1の権限にする。
$ chown -R user1:user1 /root/
#user1に変更する。
$ su user13.1.3 SDのインストールと起動
サーバーにWebUIをインストールして起動します。
#user1のカレントディレクトリに移動
cd /home/user1/
# WebUIをダウンロード
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
#stable-diffusion-webuiフォルダに移動
cd stable-diffusion-webui
# WebUIを起動
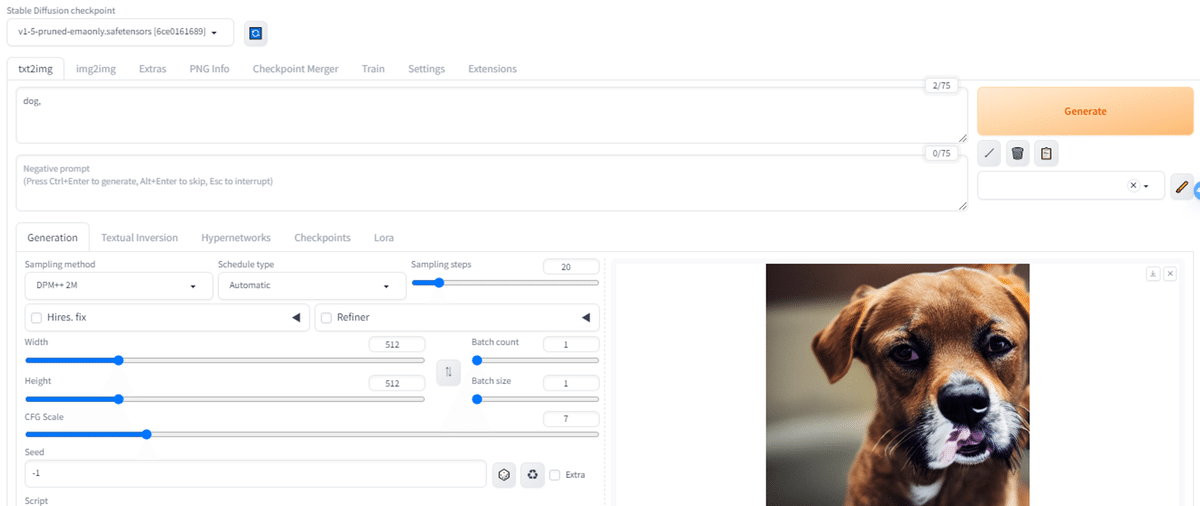
./webui.sh --xformers問題なければ、http://localhost:7860/ にアクセスするとUIが立ち上がります。
以下では、犬の画像を生成した時の画面です。

4. まとめ
今回は環境構築までのまとめをしました。躓くことが多くできるようになるまで時間がかかりました。ただ一度できてしまえば、あとはこの流れに沿えばいいので簡単です。
これから、Lora、Embedding、ControlNetの使い方に進んでいきます。
この記事が気に入ったらサポートをしてみませんか?
