
VSCodeでDockerのログを確認する #228日目
デバックをする際、Dockerのログを確認する方法についてです。
先日、エラーを発見する手順についてまとめました。そしてコードを修正する際は、変数の中身を確認する等、実行ログを見ながら修正していく必要があります。
ただ、例えば単純なシェルスクリプトであれば実行して結果が出力されてきますが、そもそもWebアプリのログってどこに出てるの?という状態でした。
これはエディタから簡単に確認することができます。僕の場合はVSCodeを使っているので、VSCodeでの解説です。
まず拡張機能「Docker」をインストールします。

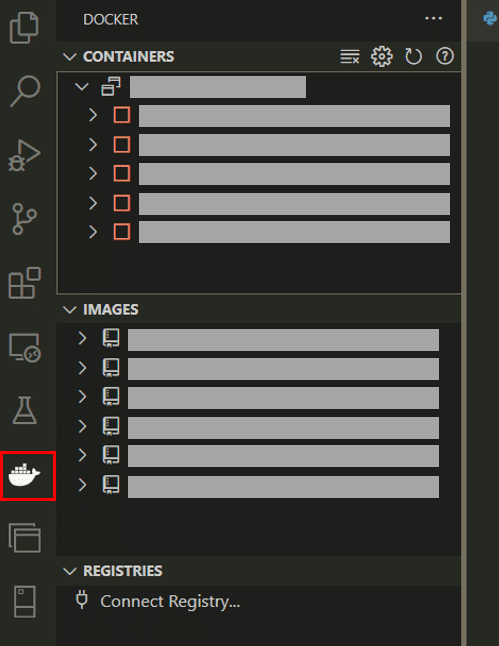
そうするとサイドバーにアイコンが表示されるので、クリックします。

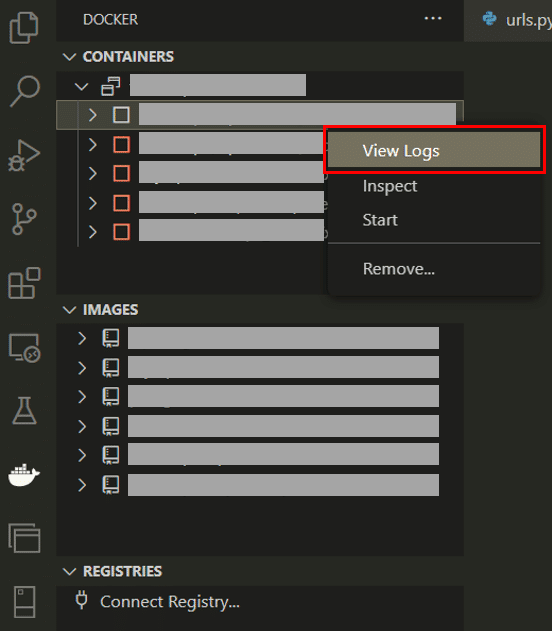
上記の「CONTAINERS」にコンテナが表示されます。赤い四角マークはコンテナが停止中であることを表しています。このコンテナで右クリックすると「View logs」が出て、ここでこのコンテナでのログが確認できます。

コード内にloggerを仕込んで、ローカル環境でそれを実行すると、ここにログが出力されてきます。開発作業全般でよく使う機能です。
ここまでお読みいただきありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
