
【89日目】Django_カレンダーが全然表示されない話_Datepicker_プログラミング学び日記
このnoteは、31歳未経験からエンジニアを目指して勉強していく記録を綴っているものです。現在はAdTechでカスタマーサクセスを担当しつつ、色んなチャンスに恵まれ、CS業務や子育てと並行しながらチャレンジしています。
これからプログラミングを始める方にとってのTipsやモチベアップに繋げられるように頑張りたいと思っています。
--------------------------------------------
Todoアプリの日付入力をカレンダー形式で選択できるようにしたいのですが、これが全く上手くいっていませんでした。。
アウトプットが2日間止まってしまっていたので、途中ですが投稿することにしました。今後は調査に費やした日も調査したことを簡単にまとめる等、極力アウトプットを続けたいと思います。
formsの「SelectDateWidget」
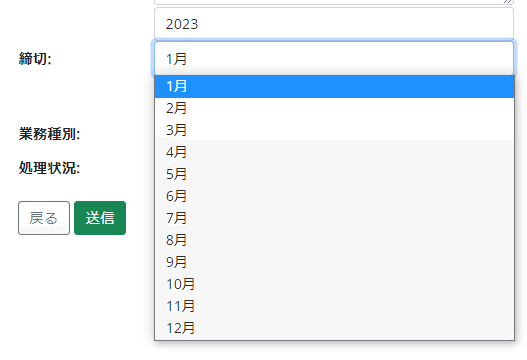
カレンダー形式を実装することが出来なかったので、苦肉の策で一旦こちらで実装しました。
↓こんな感じで日付をプルダウンから選ぶことができます

実装方法は極めて単純で、DateFieldで作成したフィールドに対して、forms.pyで以下のようにwidgetsを記載するだけでOKです。
[forms.py]
class TodoForm(forms.ModelForm):
~中略~
class Meta:
model = Todo
fields = '__all__'
widgets = {
'deadline': forms.SelectDateWidget
}
DjangoではCSSやJavaScriptのファイルは「static」ディレクトリに保存する
これは盲点でした。カレンダーを実装しようとする中で、jqueryやjquery uiのファイルをダウンロードしてきてアプリ内に保存するのですが、その保存先がsaticです。
staticディレクトリはアプリ直下に作成し、各テンプレートの冒頭に{% load static %}と記載して使えるようになります。
DatePickerを簡単に使ってみる
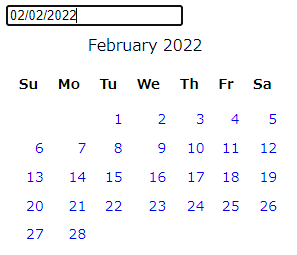
Djangoには実装できませんでしたが、単純にhtml上で動作させることはできました。jQueryというJavaScriptのライブラリにある、DatePickerを使っています。
↓こんな感じの見た目になります。

jQuery自体が初体験だったのですが、これを上手く読み込めばJavaScriptが書けなくてもその恩恵に預かれます。簡単に使えるのでJavaScriptの理解がおろそかになる、、というデメリットもあるみたいですが、、
jQueryを活用するにはこれを読み込む(インストールする)必要があり、その方法は①Web上から読み込むCDN方式と、②コードをダウンロードしてそのファイルをhtml上で読み込む方式の2つがあります。
今回は②で実装しています。
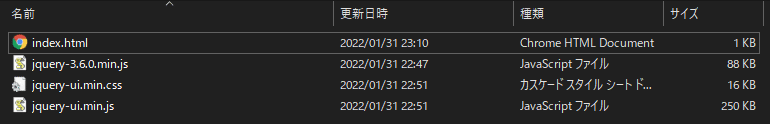
↓主となるhtmlが「index.html」で、それと同じフォルダ内にjQueryのファイルを3つ置いています。

カレンダー自体は「jQuery UI」に入っているみたいですが、これを使うためには「jQuery」もインストールが必要らしくどちらも入っています。
jQueryのファイルの中身は正直まだ全然理解できないので、htmlをどう書いたか見ていきます。↓
[index.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Date Picker</title>
<link rel="stylesheet" type="text/css" href="jquery-ui.min.css">
</head>
<body>
<input type="text" id="datepicker"/>
<script type="text/javascript" src="jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script>
$('#datepicker').datepicker();
</script>
</body>
</html>「<link rel=・・・・」がcssを読み込むための、「<script type=・・・・」がJavaScriptを読み込むためのお決まりコードらしいです。
cssをheadに、scriptをbodyの最下部に記載しているのが特徴です。
inputタグの「id="datepicker"」が以下と紐づいてカレンダーが動作します。
<script>
$('#datepicker').datepicker();
</script>ただこれがDjangoで使うとなると難しく苦戦しています。
チュートリアル的な動画を完全再現しようとしてますが、それでも環境に微妙な違いがあるのか、上手く動きません。
どうしたものか。。。
参考
これまで修了したコース等
【YouTube_Django関係】
Pythonでウェブサービスを作ろう! #1
テンプレートをマスターしよう! #2
静的ファイルを配信しよう !#3
本番公開しよう! #4
データベースと接続しよう! #5
ブログを作って学ぶモデル入門! #6
これが汎用ビューの力! #7
Djangoフォームを自由自在に操ろう! #8
djagoを最大限使って効率よくログインを作ろう! #9
ログイン完成!サインアップ & メール認証 #10
データベースマイグレーション前編 #15
データベースマイグレーション後編 #16
【Paiza】
JavaScript体験篇 8/15講座
Aランクレベルアップメニュー 24/49問
データセット選択メニュー 4/17問
配列メニュー 61/64問
ループメニュー1 20/20問
ループメニュー2 12/20問
条件分岐メニュー 25/25問
二重ループメニュー 19/19問
配列活用メニュー 26/26問
文字列処理メニュー 30/30問
Bランクレベルアップメニュー 62/62問
Cランクレベルアップメニュー 30/30問
ランクB合格
ランクC合格
【書籍/ブログ】
Django入門 | 初心者でも1時間でWebアプリ(Todoアプリ)を作成するコース
基礎からのMySQL 514/514頁
Web技術の基本 189/189頁 ※2周目中
京大のPython教科書 116/201頁
Pythonデータベースプログラミング 194/194頁
Pythonエンジニアファーストブック読了
【Progate】
Python Ⅰ~Ⅴ
Python アプリ版 コースⅠ~Ⅴ
SQL Ⅰ~ Ⅳ
SQL アプリ版 コースⅢ
HTML&CSS 初級編
【その他】
Pythonの環境構築
VSCodeの環境構築
MySQLの環境構築(MAMP)
Git / GitHubの環境構築
HEROKUの環境構築
