
【デイトラ】中級編での制作物まとめ
1月30日からデイトラを始めました。
転職活動中はほとんど手がつけられませんでしたが、なんとか1ヶ月半で中級をクリアできました!
今回も制作ログをまとめます。
▼ 初級編ログはこちら。
動画学習
仕事のとり方やエビデンスのとり方、テイストの出し方など、動画学習を中心にノウハウを学びました。現職でもすぐ使えそうな、お勉強に留まらないカリキュラムがめちゃめちゃありがたいです。

参考サイトなど有用なリンクはnotionに追加しました。

YouTube動画やブログ記事など、久しくインプットの行為をしていなかったことに気づきました。転職活動やらリリースやらがあったとはいえ、完全にスルーしていたのはあきませんね。クセづけましょう。
コーポレートサイトのトレース
株式会社蒼のコーポレートサイトをFigmaを使ってトレースしました。
余白やフォントサイズなど、細かいpxを調べながら自分の手で写していくことで、最適解をとるための引き出しやパターンのレパートリーを血肉化できました。
ただ作業的に写すのではなくて、「ここは48pxかな?」「フォントは游ゴシックのfont-weightが500だな」などと予想をつけてから答え合わせすることが血肉化のポイントです。お金にも実績にも繋がらないTHE練習に時間を投下するわけですので、作業BGMも消して本気でトレースして効果を最大化しましょう。
Webデザイン中級編「DAY 4 figmaでコーポレートサイト(PC版)をトレースしよう1」をクリアしました。 https://t.co/lqhAzTP9XA #デイトラ #Webデザイン
— タバタ|UI・Web (@tbtnykk) March 4, 2023
セクションのpaddingが意外と狭いのにスッキリしたサイトですね〜
トレースはコツコツ地道で時間がかかりますが本当に勉強になります。 pic.twitter.com/2f2aC9sYGD
▼ あっ2枚目の青ボックスの重なり順にミス発見!
Webデザイン中級編「DAY 5 figmaでコーポレートサイト(PC版)をトレースしよう2」をクリアしました。 https://t.co/kpbr2KzOYh #デイトラ #Webデザイン
— タバタ|UI・Web (@tbtnykk) March 5, 2023
本日はAboutページのトレース。自分ではやらないレイアウトだ。レパートリーが増やせることもトレースのいいところですね。 pic.twitter.com/xEXhH6ficL
Webデザイン中級編「DAY 6 figmaでコーポレートサイト(PC版)をトレースしよう3」をクリアしました。 https://t.co/g149hj2Y2X #デイトラ #Webデザイン
— タバタ|UI・Web (@tbtnykk) March 7, 2023
お問合せフォームは実装も含めてたくさん作ってきましたが、作るたびに発見があります。 pic.twitter.com/OzRm1hXtib
▼ PC版も気を抜かずじっくりと。
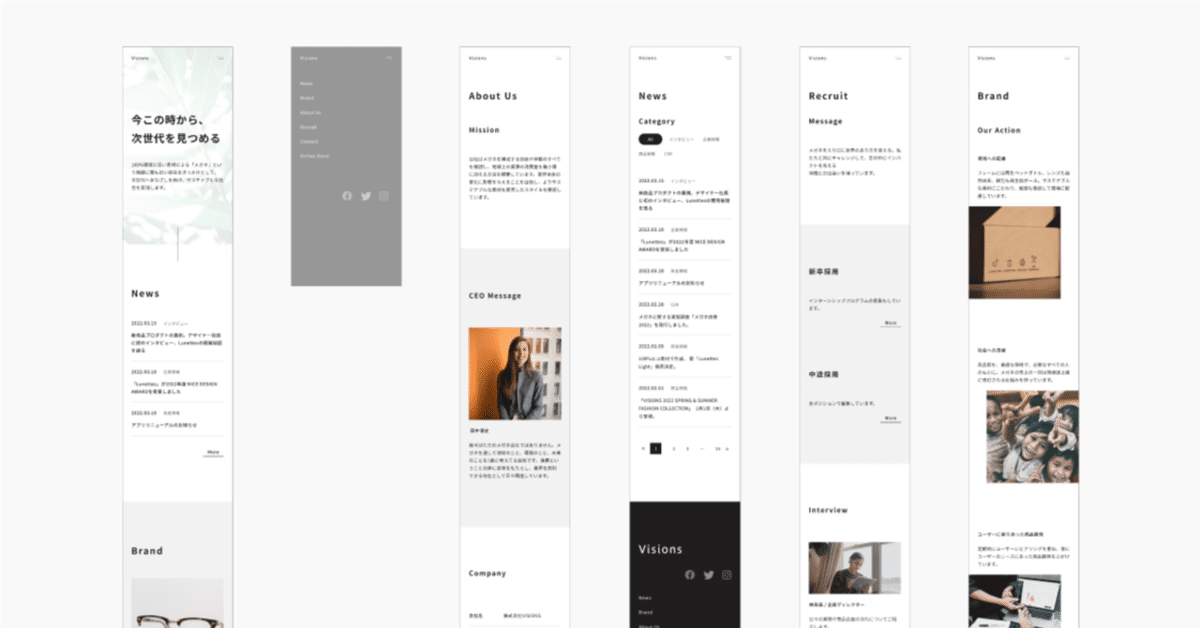
Webデザイン中級編「DAY 8 figmaでコーポレートサイト(SP版)をトレースしよう2」をクリアしました。 https://t.co/lvTQaGRgdd #デイトラ #Webデザイン
— タバタ|UI・Web (@tbtnykk) March 9, 2023
3ページ分のPC・SP版トレース完了!余白のpx幅や規則などじっくり観察できました。 pic.twitter.com/KriqdwMVaJ
コーポレートサイトのデザイン
指定のターゲット、サイトの雰囲気などの要件定義、ワイヤーフレーム、文章コンテンツをもとに、モックを作成する課題に取り組みました。
トンマナ決め、画像選定、文章コンテンツの調整、レイヤー整理を行いました。
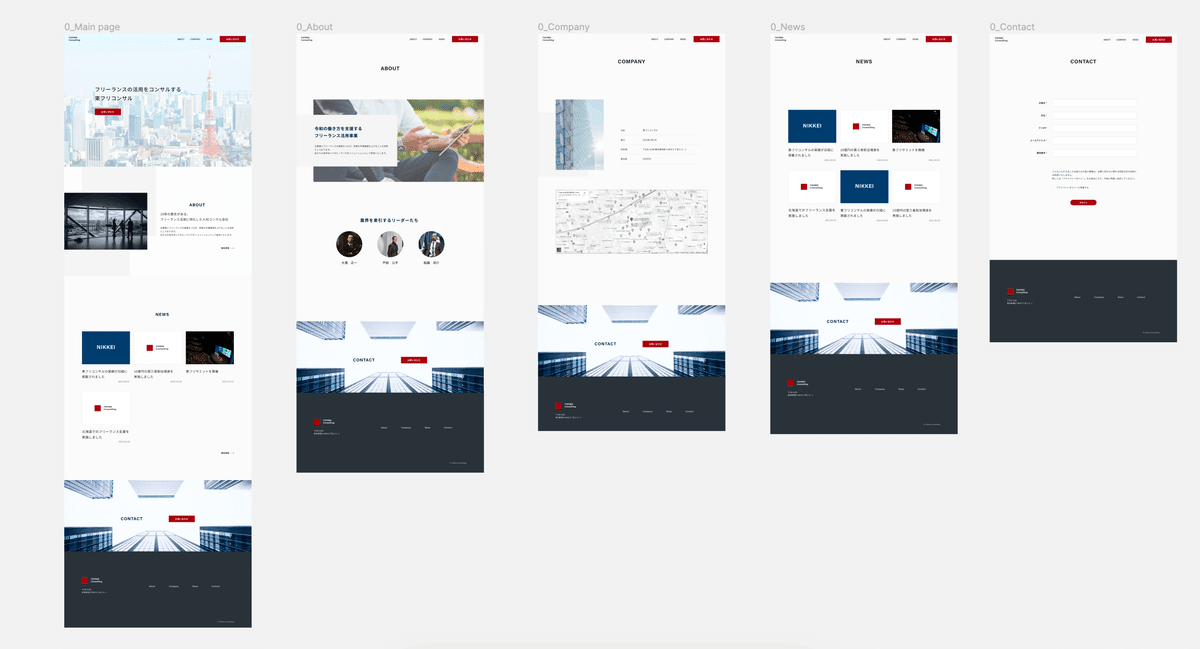
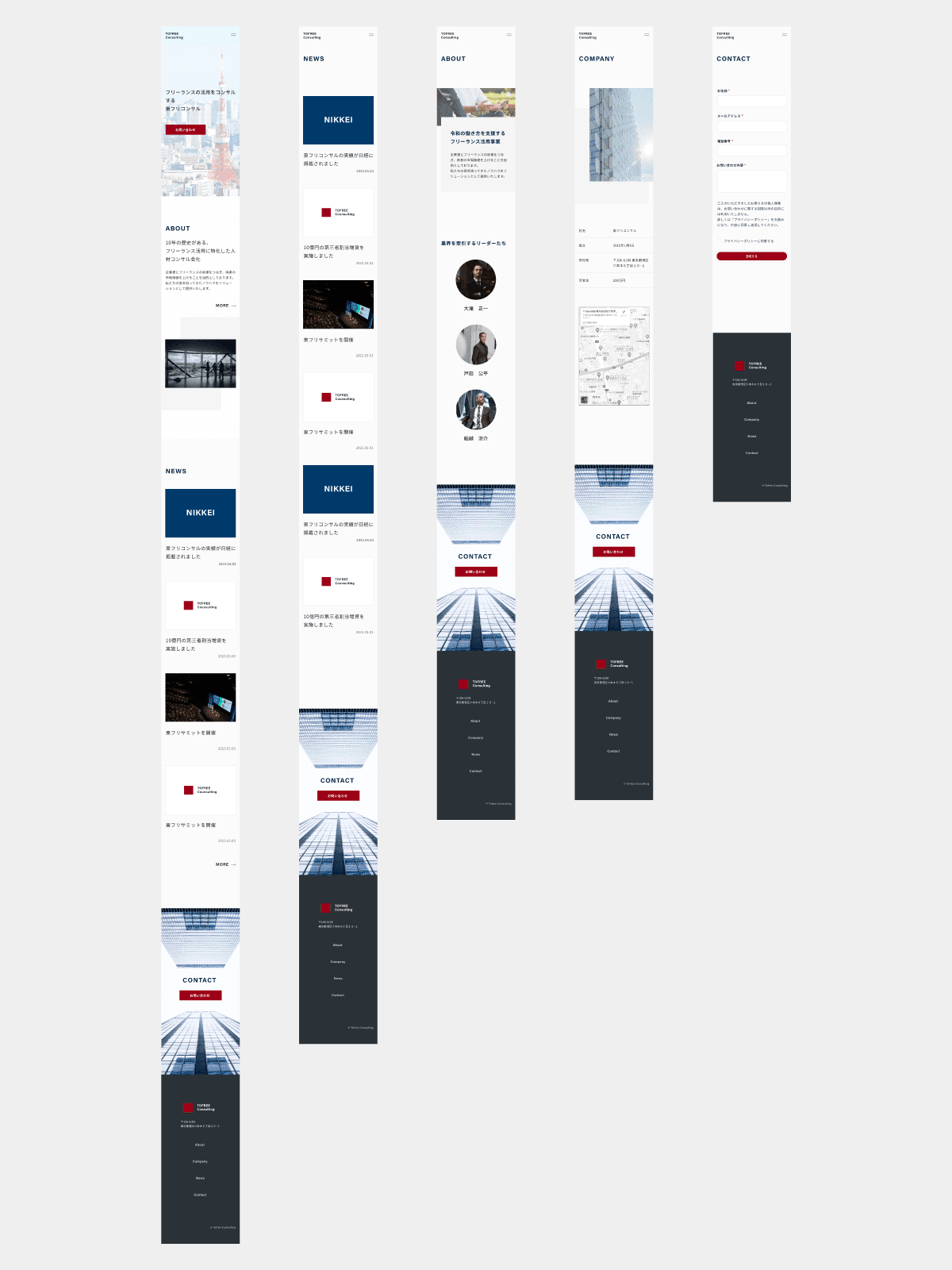
課題1 コンサル会社のコーポレートサイト
#40代 #シンプル #かっちり #スタイリッシュ #老舗


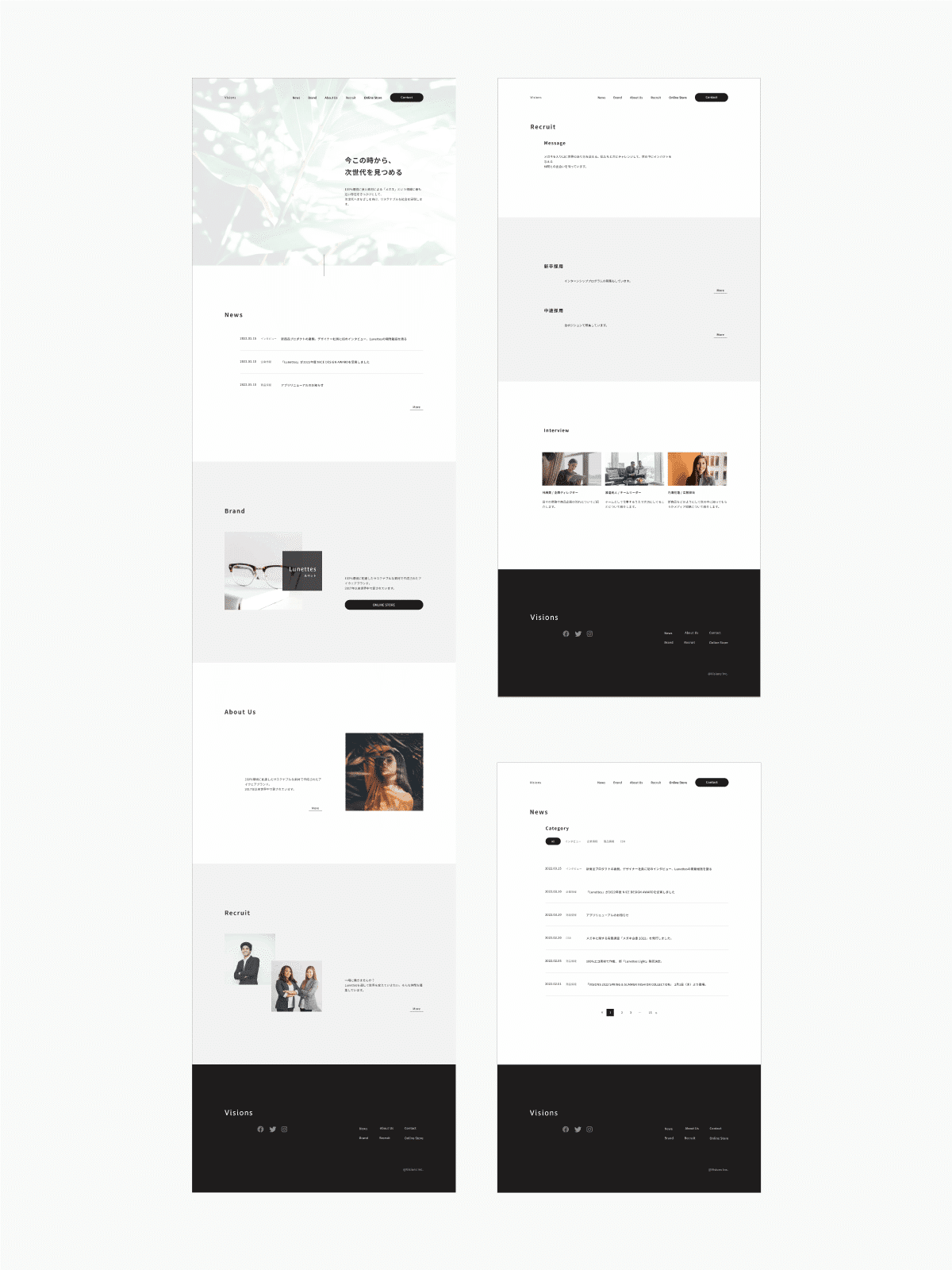
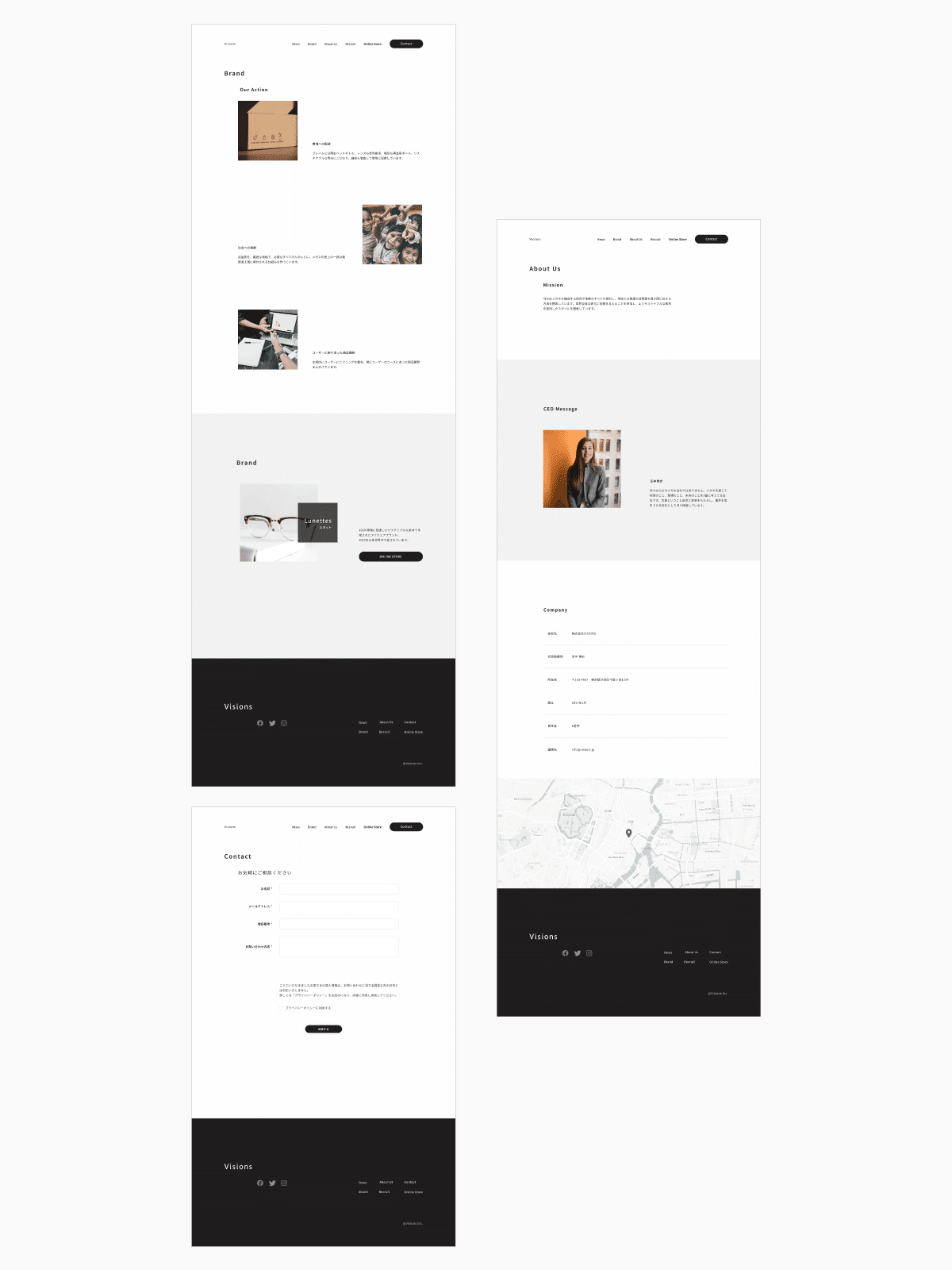
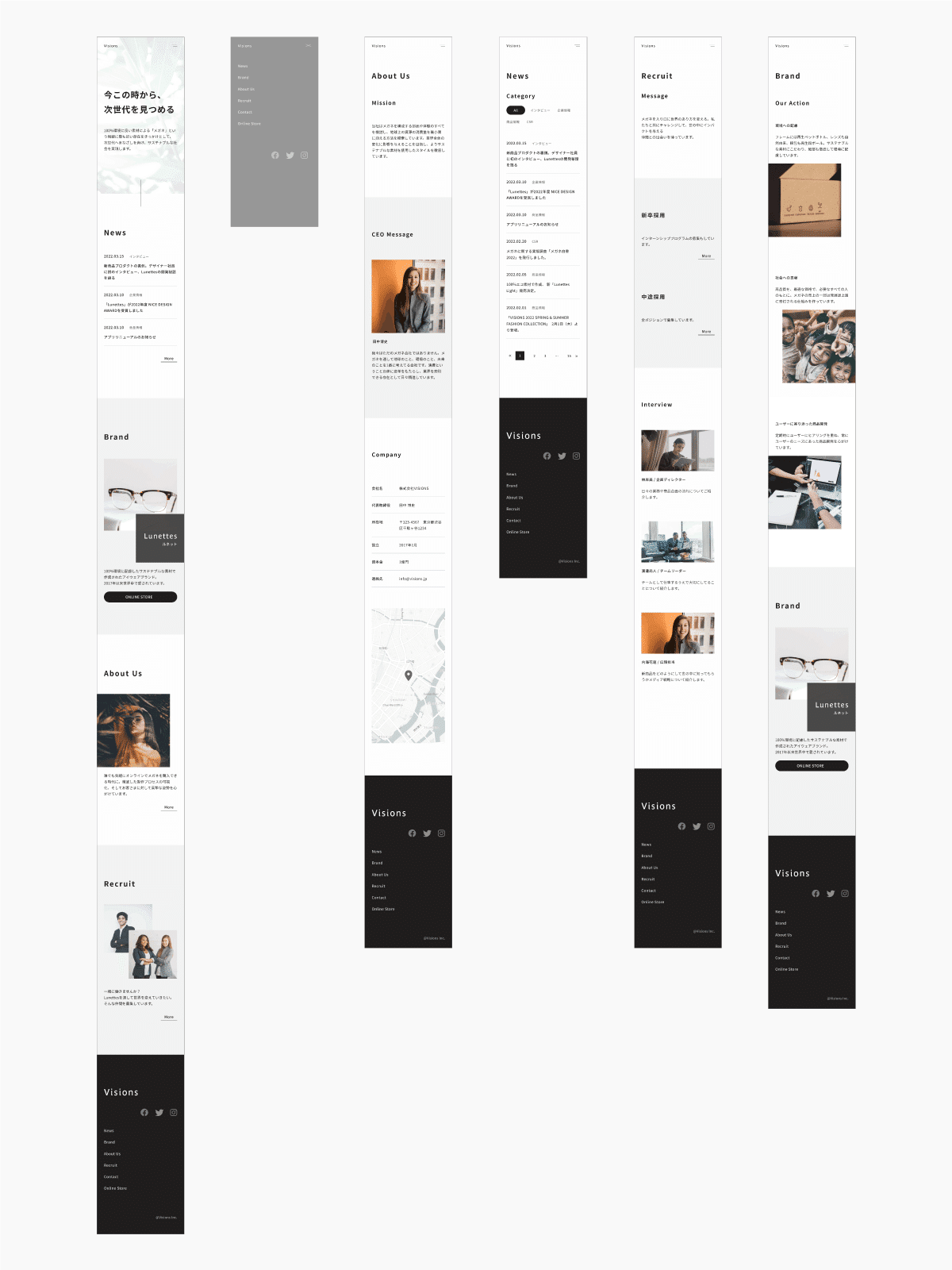
課題2 メガネ会社のコーポレートサイト
#20代 #30代 #サステナブル #シンプル #エコ意識



余計な装飾で誤魔化さずにたっぷり余白をとりました。
ただやはりグラフィック力が弱く、無個性なデザインをしてしまうのが課題です。
制作してみて
自己流を止められた
TTP(徹底的にパクる)が習慣化できてきています。
丸ごと真似するのはもちろんNGですが、最適解は経験の浅い自分の中には決してなく、必ず外を探さなければ見つかりません。
違和感に気づき改善方法が具体的に分かるようになってきた
デザインの仕事や練習をする中で、仕事内外であらゆる違和感に気づきやすくなってきました。
業務であれば「このワイヤーフレーム、コンバージョンポイント少なない?」、「見出しの階層構造がおかしい」など、挙げればキリがないですが、違和感を解決した先の最適解を解像度高くイメージできるようになってきました。
「一番最初に組織やサービスの違和感に気付くのは経営者ではなくデザイナー」的なことをどこかで聞いたことがありますが、日々自分の手を動かして感覚を研ぎ澄ませているからこそ気づきやすいのだと思います。
デイトラのおかげで理想の転職を実現できた
転職活動開始の約1ヶ月前からデイトラでの学習を開始しました。
転職活動が成功したファクターは複数ありましたが、デイトラでの学習のおかげで成果物のレベルを上げることができ、また継続的な学習意欲も高いと評価・判断いただけたのだと思っています。
次にやること
デイトラ上級編をクリアします。
5月の仕事獲得・売上目標達成に向けて営業量を増やします。
だいぶ前から自覚がありつつ転職活動でもマイナス評価をいただいた、グラフィックのスキル不足を補いレベルを爆上げします!(まずはデジハリの見学体験に行ってきます)
この記事が気に入ったらサポートをしてみませんか?
