
【Webデザイン】コーディングを勉強して感じたコト。
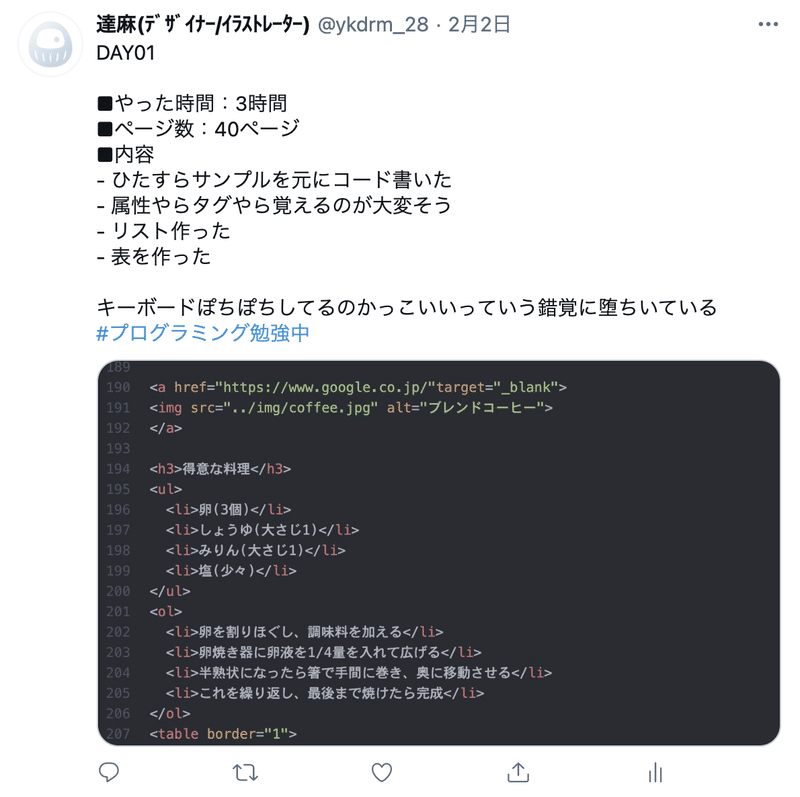
最近、コーディングの勉強内容を毎日twitterにあげてる達麻です。
まだ初めて数日ですが、楽しいです。

大学や最初に働いた事務所ではDTP(紙媒体)のデザインを中心にやってきました。しばらくして、Webデザインの仕事が増えていった流れで"コーディング"と言う言葉を知ったけれど、実際に勉強するまではどんなことをやってるのかよく知りませんでした。
Q.そもそもコーディングって何?コーディングの勉強ってどんな感じ?
今回は上の質問をベースに答えるような感じで、感じてきたコトをまとめていきたいと思います!
Webサイトが出来るまで
以前【〇〇デザイナー単語】ではざっくりこんな感じでお伝えしてます。
DTPデザイナー...紙・印刷に関わるほぼ全てのデザインをする人。
Webデザイナー...ネット上にあるほぼ全ての画像を作る人。
まじでざっくりです。達麻の友達にはこうやって伝えてます。
Webデザイナーが作っている”画像”というのはWebサイトやバナーのこと。もっと言うとボタンやアイコン。それに加えて文言や並びとかも考える必要があります。
それぞれデザイナーがやっていることは一緒です。
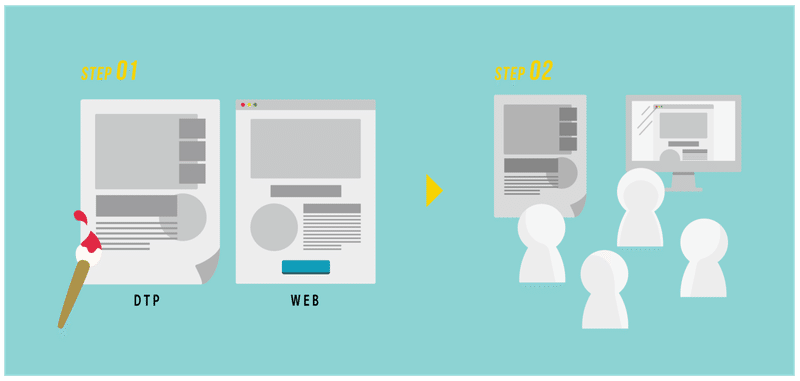
Step1 デザインをする → Step2 世に出す

DTPの場合はデザインをして印刷、Webの場合はデザインをしてネット上に表示させる。
ただWebデザインは世に出すまでの流れがDTPより少しややこしいです。
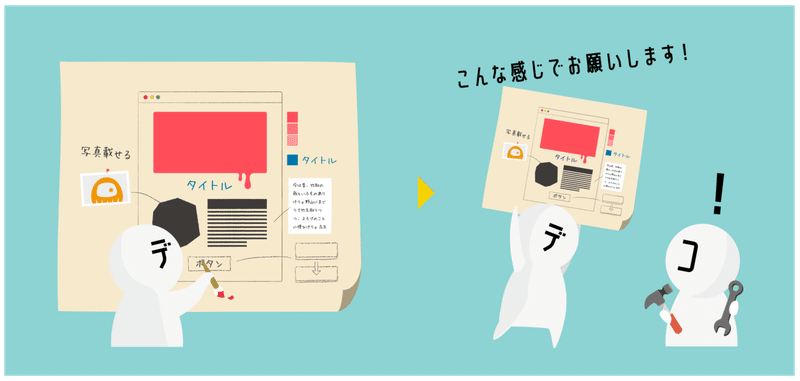
Step1-1 サイト全体の構成、イメージ図や素材を作る。
Step1-2 コーディングでデザインを実際に画面上に表示させたり、動きをつけたりする。
Step1-1がいわゆるWebデザイナーの仕事、Step1-2がコーダーという方のお仕事です。
Webデザイナーはサイトを”作れる”?
“Webサイト作れる?”って聞かれたら、達麻は”デザインは出来るよ”って言います。
大概、周りは”?”ってなってるのですが、もっと言えば、
"デザインは出来るけど、コーディング(=画面上に表示させるやり方)は知らん”と言った感じです。
”え?じゃあ達麻だけじゃWebサイト完成が成立せんってこと?デザインできるのに?”
”そゆことですー。車のデザインできても、走らせる構造やエンジンの作り方知らないのと一緒よ。”
ここでいう走らせる構造やエンジンの作ることがWebサイトで言うコーディングになります。
なので達麻の場合は、サイトやバナーを画面上に表示させたり、ボタンをクリックさせたりするためにはコーダーさんにお願いしています。

コーダーさんはイメージ図を元に、用意した素材と"コード"を使い、サイトを画面上に表示させられるようにシステムを構築していきます。

ただ個人差はあれど、Webデザイナーはコーディングの知識は持っています。また世の中には、”デザイン”も”コーディング”も出来るWebデザイナーもいます。
1人で2つの役割をすることが出来るってすごいですよね。達麻もまさにそれをしたくて、コーディングを勉強しています。
コーディングの勉強を始めて感じたコト
01.覚えることが全くの別物で一般的に想像しにくい
大学でデザインの勉強をして、デザインの仕事をしていた達麻からしてみれば、コーディングは全く別物で、面白く難しいです。
感覚的に言えば、デザイナーは図画工作の延長だと思います。例えば、
お題① 紙に緑色の円を描いてください。
このお題を図工の時に言われたら思いつくのは
- 緑のペンで描く
- 絵の具を使って描く
- 緑の絵の具がなければ、青と黄色を混ぜて使おう
- 緑の紙をハサミで丸く切り抜く

図画工作をやったことがある人であれば、想像がつきやすいと思います。デザイナーはそれを専用のソフトウェアでやってるようなもんです。
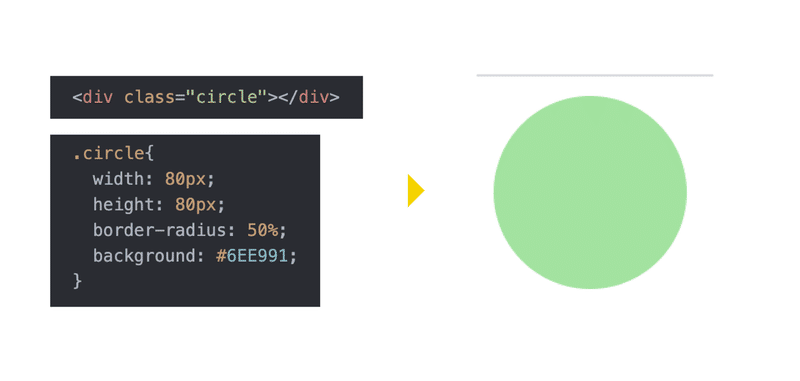
一方でコーディングで緑の円を描くとなるとこういう”コード”を書きます。

わけわからないですよね。なんで文字や数字で丸になるん?
今まで、紙とかペン、もしくはソフトウェアでやってたデザインが文字や数字で出来るってなかなか想像できないと思います。

デザインの技術に加えて、覚える単語が増えるので大変です;
02.形を作る時の考え方が違う
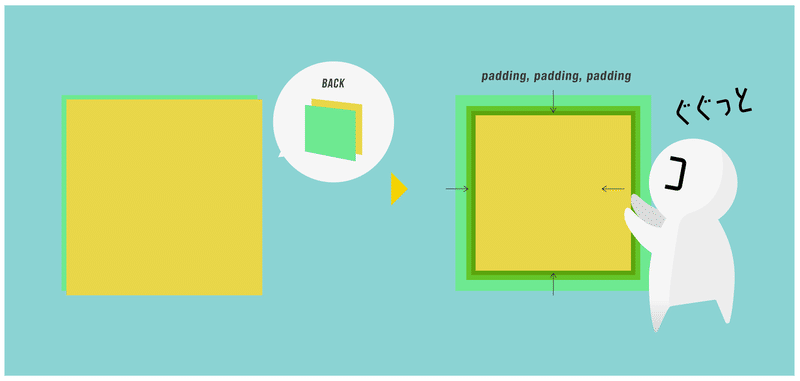
お題② 緑の正方形の中に小さい黄色い正方形を入れてくだい。
デザイナーの場合は先ほどの図画工作と一緒で、ツールを使って緑の正方形の上に黄色の正方形を塗るもしくは切って貼るっというイメージ。

一方コーディングの場合はやり方はいろいろありますが、
- コードでそれぞれの同じサイズの正方形を作る。
- 黄色の正方形を”padding”と言うコードを使って左右上下余白を作る(縮めていくイメージ)。

そうすることによって、小さい正方形が出来上がるのです。見た目は一緒だけど、作る工程が全然違います。
デザインのソフトウェアは使い慣れているのもあるので、大体の工程を頭の中で想像出来るのですが、じゃあいざコーディングになるとどうなる?と別の工程のことも考えなくてはいけません。
なので、今コーディングを勉強している中で、デザインしたサイトでも実際にコーディングしてみたら”イメージと違う!”ってことが全然あって、試行錯誤してます。w
今後のコーディングの勉強について
目標はWebサイト案件でデザインからコーディングまで1人で出来るようになりたいです。あと自分のサイトも作ってみたいです。
大人になった今は自ら時間を作らないと勉強をすぐにサボってしまいますので、それを防ぐためにも、毎日のtwitter投稿を自分に課せています。
デザインと違って視覚的でなく文字や数字ばかりで辛いところもありますが、いざイメージ通りのデザインができた時は、やっぱり嬉しいです。ゆるく頑張って行こうと思います。
今日は以上となります。
ではまた次回!
この記事が気に入ったらサポートをしてみませんか?
