
9コマシナリオで、アクティビティシナリオを可視化してみよう
9コマシナリオとは
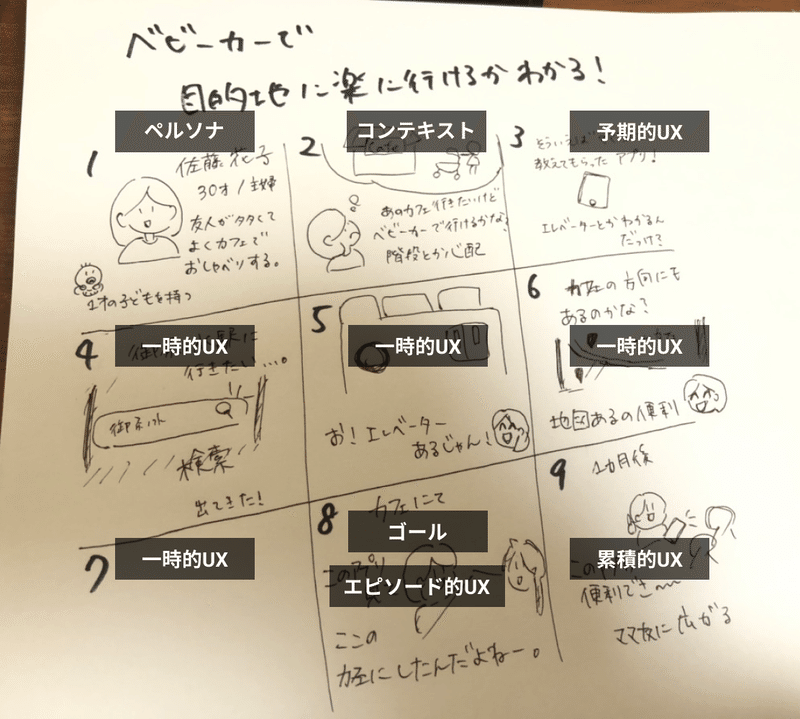
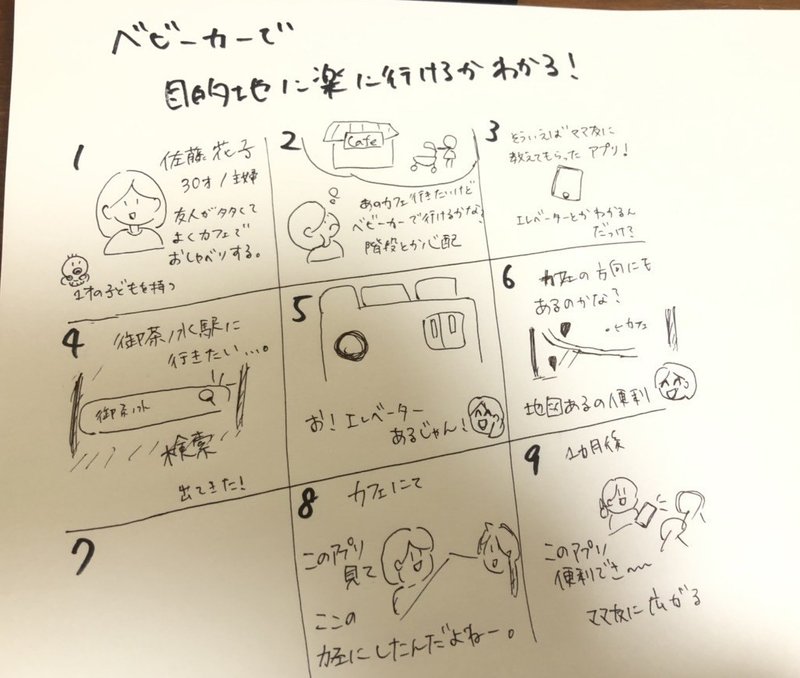
「ユーザがそのサービスを介して、どのような嬉しい体験ができるか」のシナリオを可視化する手法のひとつ。9コマという限定的な枠の中で、経時的なUXの流れを表現でき、UXの全体像を概要的に表現するのに適しています。

こんなときに使う
理想のUXおよび利用文脈を視覚化するとき。ストーリーボードをつくるとき。特に、これまでにないビジョン提案型のデザインアプローチの場合に効果的。
よいところ
・CJMにするまでもなく、ペルソナの「行動」「思考」「感情」を表現できる
・読む側も理解しやすい
・文脈とゴールを意識しやすい
やってみよう
今回は練習のために、既存のサービスのアクティビティシナリオを想定して描いてみます。
題材にさせていただいたのはこちらのWebサイトです。
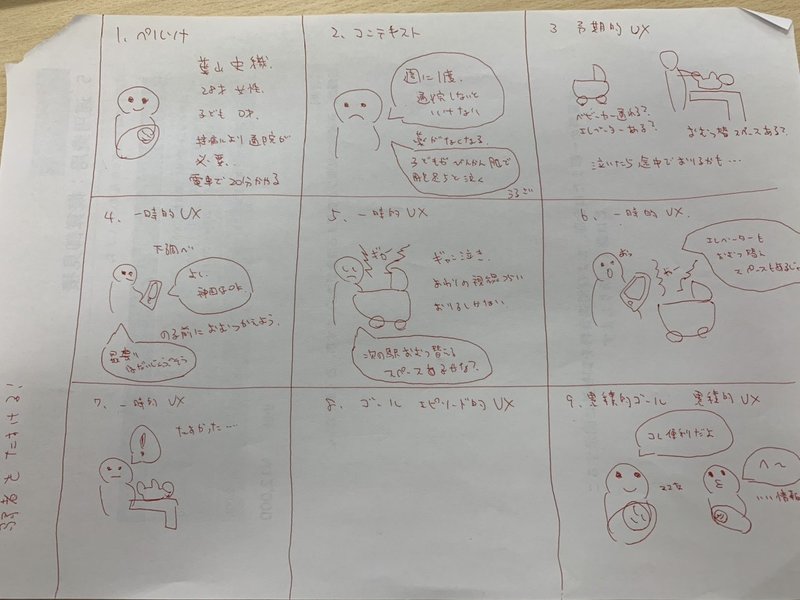
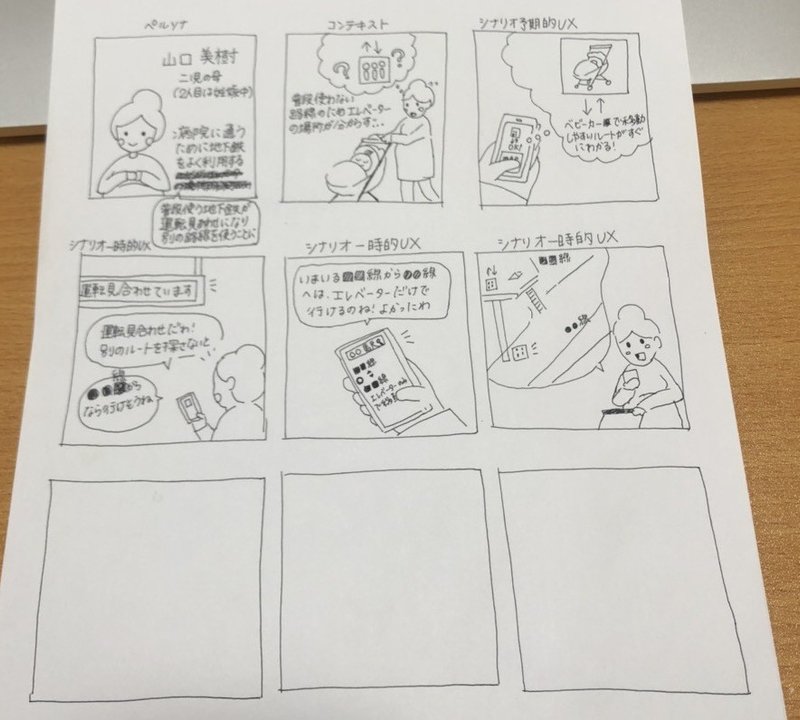
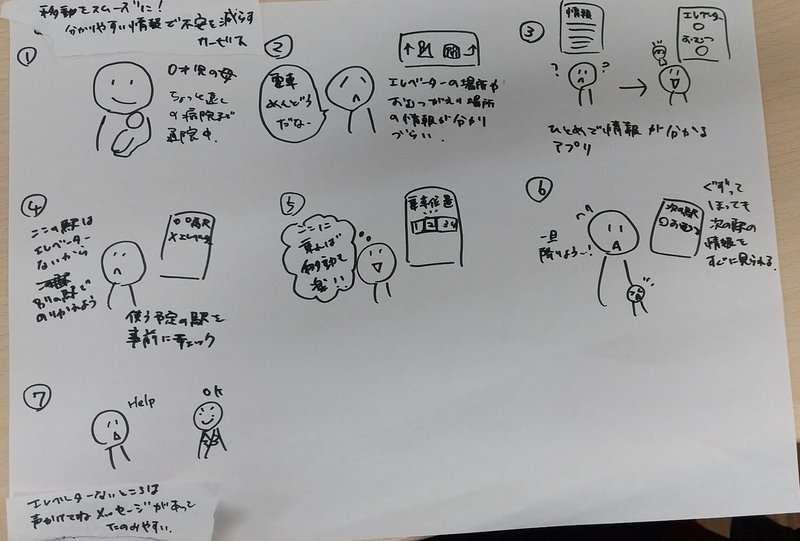
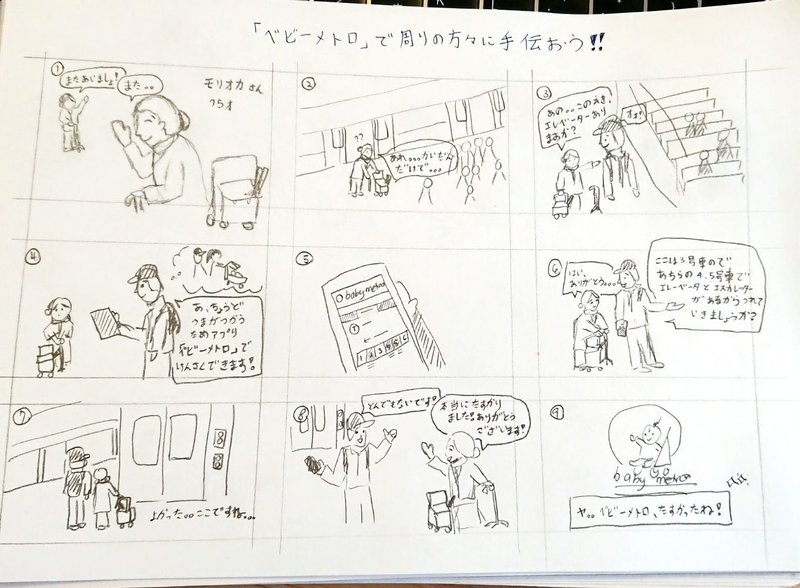
デザインチームの皆さんが30分間でやってみたアウトプットたち





感想
ユーザとサービスの関係の時系列を可視化する手法ではジャーニーマップが有名で、自分でも何度か描いてみたことがあります。しかし多くの場合で、ペルソナやゴールの認識が薄れて詳細な話題に逸れてしまうのが悩みでした。(こういう動線もあるよね、こういう考え方する場合もあるよね、みたいなのが増えまくって収拾がつかなくなる。また可読性が下がる)
そもそも自分が何のためにそのジャーニーマップ的なものを作りたかったのかを考えると、「プロジェクトのメンバー全員が、ユーザの行動や感情の流れを共通理解して、視線をそろえたい」というところでした。
その点、この9コマシナリオのようなスタイルだと、1本のストーリーを最後まで簡単にわかりやすく表現できるところがとてもヨイと思います!漫画形式なのも親しみやすいです。何でもものつくるのは使われて役に立つためですからね〜まずはきちんと受け入れられて、しっかり役割を果たせるような方法を選んで工夫していきたいです。
参考資料
"9コマシナリオの使い方". https://www.slideshare.net/SincereA/9-53572821
安藤昌也. UXデザインの教科書. 丸善出版, 2016年
この記事が気に入ったらサポートをしてみませんか?
